Sodobne strani in spletni gradniki so zasnovani za popolno odzivnost v napravah, kar pomeni, da bodo slike, ki se uporabljajo v spletnih gradnikih, različno odvisne, odvisno od tega, kje so prikazane, katera postavitev se uporablja, in naprava, na kateri se ogleda. Moderne strani so na primer zasnovane tako, da so v prenosnih napravah dobre in Samodejna povečava slike omogoča ustvarjanje privlačne izkušnje.

Katere velikosti slik delujejo najbolje?
Zaradi odzivnega načrta strani ni določene višine ali širine v slikovnih pikah, ki bodo zagotovile, da bo slika ohranila določeno obliko v napravah in postavitvah. Slike se samodejno prilagodijo in obrežejo, tako da je najboljši možni rezultat prikazan v različnih napravah in postavitvah. Vendar pa obstaja nekaj smernic, s katerimi lahko zagotovite, da so slike videti odlično na vaših straneh.
Iskanje najboljših velikosti slik za vašo stran je odvisno od teh dejavnikov:
-
Razmerjevišina/širina: razmerje med višino in širino slik
-
Postavitev stolpca: vrsta in število stolpcev na strani
-
Postavitev spletnega gradnika: postavitev, ki jo izberete za spletni gradnik, v katerem je uporabljena slika
Razmerje višina/širina
Razmerje višina/širina je relacija med širino in višino slik. Običajno je izražena kot dve števili, na primer 3:2, 4:3 ali 16:9. Širina je vedno prva številka. Kot primer je lahko razmerje med 16:9 in širino 1600 slikovnih pik za 900 slikovnih pik v višini. Lahko pa je 1920 x 1080, 1280 x 720 ali katera koli druga kombinacija širina/višina, ki jo je mogoče izračunati za enako 16:9. V nekaterih orodjih za urejanje fotografij so na voljo kalkulatorji za razmerje višina/širina, ki vam bodo v pomoč pri določanju razmerij med slikami.

V večini primerov slike v sodobnih spletnih gradnikih delujejo najbolje po postavitvah in napravah, če imajo razmerje višina/širina bodisi 16:9 ali 4:3, odvisno od postavitve.
Postavitve stolpcev
Stran je lahko določena s odseki, ki vključujejo različne vrste stolpcev in postavitve, kot so stolpci polne širine, en stolpec, dva stolpca, trije stolpci, eno tretjino leve in eno tretjino desni stolpci. Splošno pravilo za slike, ki naj bi zapolnile širino stolpca, je, da so vsaj tako široke kot stolpec, v katerem so dani. Na primer, slika v spletnem gradniku slike v enem stolpcu bi morala biti široka vsaj 1204 slikovnih pik. V nadaljevanju so navodila za širino za vsako postavitev stolpcev:
|
Postavitev |
Širina v slikovnih pikah |
|
Stolpec polne širine |
1920 |
|
En stolpec |
1204 |
|
Dva stolpca |
586 na stolpec |
|
Trije stolpci |
380 na stolpec |
|
En tretji levi stolpec |
380 za levi stolpec; 792 za desni stolpec |
|
En tretji desni stolpec |
792 za levi stolpec; 380 za desni stolpec |
Zaradi odzivne narave strani bodo slike v stolpcih polne širine vedno prikazane pri polni širini zaslona z avtomatsko višino, ki temelji na velikosti zaslona.
Višina slik, postavljenih v druge postavitve stolpcev, bo odvisna od razmerja višina/širina. Tukaj so navodila za višino in širino za 16:9 in 4:3 razmerja višina/širina (zaokroženo navzgor/navzdol do najbližje pike). To je koristno, če želite slike ohraniti na širino in višino, ki je ustrezno merilo za prenosne naprave, na primer.
|
RAZMERJE VIŠINA/ŠIRINA POSTAVITEV |
16 x 9 Širina x višina v slikovnih pikah |
4 x 3 Širina x višina v slikovnih pikah |
|---|---|---|
|
En stolpec |
1204 x 677 |
1204 x 903 |
|
Dva stolpca |
586 x 330 |
586 x 439 |
|
Trije stolpci |
380 x 214 |
380 x 285 |
|
En tretji levi stolpec |
380 x 446 za levi stolpec; 792 x 446 za desni stolpec |
380 x 594 za levi stolpec; 792 x 594 za desni stolpec |
|
En tretji desni stolpec |
792 x 446 za levi stolpec; 380 x 446 za desni stolpec |
792 x 594 za levi stolpec; 380 x 594 za desni stolpec |
Postavitve spletnih gradnikov
Postavitve v spletnih gradnikih, ki jih uporabljate, bodo vplivale tudi na njihovo merilo slik. Ti primeri prikazujejo različne spletne gradnike in njihove postavitve v enem stolpcu in razmerja višina/širina, ki se uporabljajo v posameznih stolpcih.
Razmislite o tej sliki, ki ima izvirno razmerje višina/širina 16:9:

V nadaljevanju so primeri te slike, prikazane v eni postavitvi strani stolpca, v različnih spletnih gradnikih in postavitvah.
|
Ta razmerja med širino in postavitvami ploščic so:
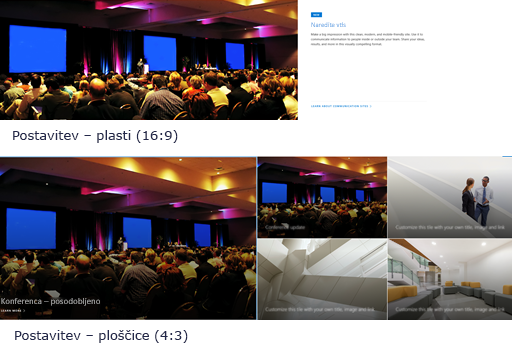
Tukaj je primer slike, ki je prikazana v postavitvi plasti (zgoraj) in postavitev ploščice (spodaj)
|
|
|
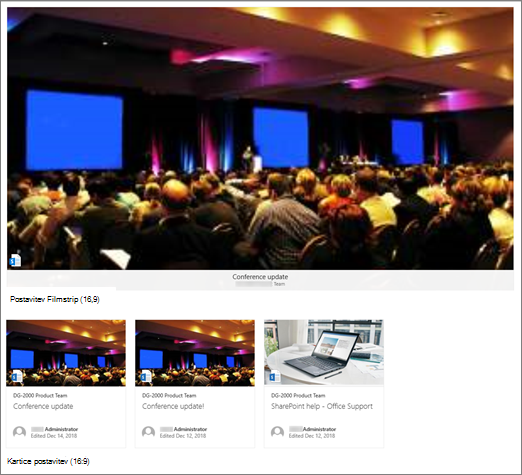
16:9 je razmerje višina/širina za vrtiljak, filmski trak in postavitve kartic. Tukaj je primer slike, ki je prikazana v postavitvi filmskega traku (zgoraj) in postavitvi kartic (spodaj).
|
|
|
Slike se bodo razširile na širino razdelka, ki vsebuje spletni gradnik. Če želite, da bo slika večja ali manjša, lahko spremenite razmerje višina/širina ali proste roke s pomočjo orodne vrstice» slika «ali pa uporabite ročice za spreminjanje velikosti. Tukaj je primer, ki prikazuje oznake obrezovanja slike (modre črte) na 4:3
|
|
|
V različnih postavitvah se uporabljajo te količnike na višinah:
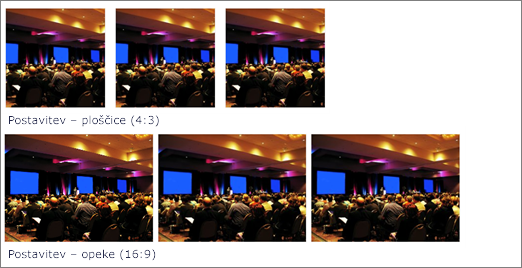
Tukaj je primer slike, ki je prikazana v postavitvi ploščice (zgoraj) in postavitev opeke (spodaj)
|
|
|
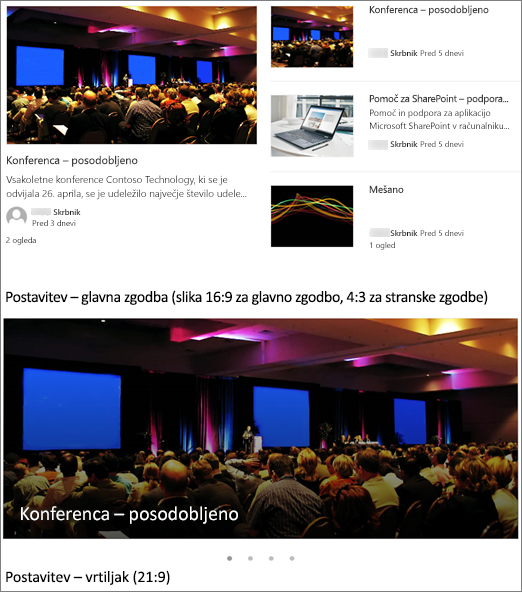
Slike v spletnem gradniku za novice so lahko 4:3, 16:9 ali 21:9, odvisno od postavitve. Tukaj je primer slik v zgornji zgodbi in postavitev vrtiljaka.
|
|
|
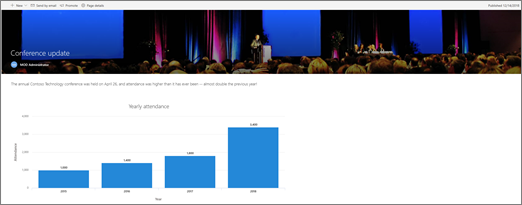
Slike so najboljše videti, ko so ležeča in 16:9 ali večja v razmerju višina/širina, in če je velikost vsaj 1 MB. Prav tako se prepričajte, da nastavite osrednjo piko na obdržite najpomembnejši del slike v pogledu, še posebej, če je slika uporabljena v sličicah, razporeditvah novic in rezultatih iskanja. Primer (prvotna slika 16:9) z naborom informacijskih točk na zvočniku.
|
|
|
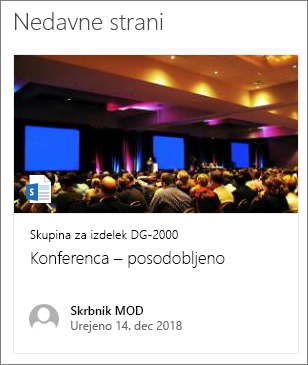
Sličice strani so prikazane na mestih, kot so rezultati iskanja, označeni rezultati vsebine, objave v novicah in še veliko več. Sličica privzeto prihaja iz območja naslova strani ali spletnega gradnika, ki je v prvem vrstnem redu na strani (na primer zgoraj levo od postavitve strani). Preglasite lahko privzeto in spremenite sličico strani. Ko to naredite, je najbolje, da uporabite sliko z razmerjem višina/širina 16:9. Primer (prvotna slika 16:9)
|
|
|
Spletni gradnik hitrih povezav ima šest različnih postavitev. Tukaj so priporočene razmerja višina/širina:
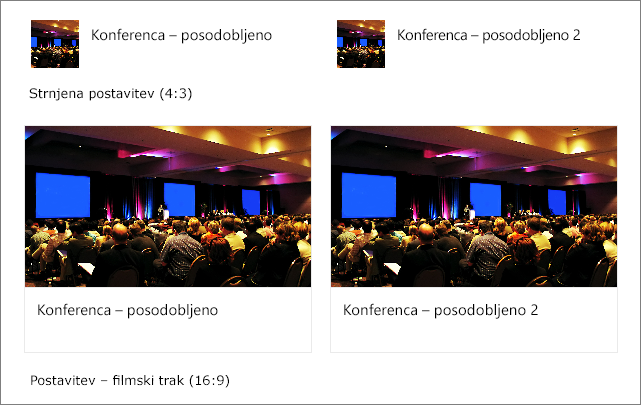
Tukaj je primer slike, ki je prikazana v kompaktni postavitvi (zgoraj) in postavitev filmskega traku (spodaj)
|
Namigi:
-
Ko dodate sliko v območje naslova strani ali spletni gradnik Hero, je najbolje, da nastavite osrednjo vejico na območju slike, ki jo želite vedno prikazati. Če želite izvedeti več o nastavitvi kontaktnega mesta za ta dva scenarija, glejte Spreminjanje žarišča slike v spletnem gradniku Hero in prilagajanje območja naslova na strani.
-

Priporočila za sliko glave mesta
Poleg strani boste morda želeli dodati logotipe po meri ali slike v razširjeno postavitev. Tukaj so priporočila o velikosti za te elemente.
|
Element |
Opis |
Priporočilo Širina x višina v slikovnih pikah |
|---|---|---|
|
Logotip mesta |
Večji logotip, ki ga je mogoče brez kvadrata in prosojnega, odvisno od načrta, ki je bil prenesen |
192 x 64 Oblika zapisa: PNG, JPEG, SVG (SVG ni dovoljeno na spletnih mestih, povezanih z združevanjem) |
|
Sličica logotipa mesta |
Sličica kvadratnega logotipa, ki se uporablja, če ni naložen noben logotip mesta ali na mestih, na katerih je zahtevana kvadratna oblika Ta element je zahtevan. |
64 x 64 Oblika zapisa: PNG, JPEG, SVG (SVG ni dovoljeno na spletnih mestih, povezanih z združevanjem) |
|
Logotip mesta razširjene postavitve |
Razširjena postavitev glave ima razširjeno širino logotipa mesta. |
300 x 64p Oblika zapisa: JPEG, PNG, SVG |
|
Razširjena slika za ozadje postavitve |
Novo sliko za ozadje, ki jo je mogoče uporabiti z razširjeno glavo. |
2560 x 164 Oblika zapisa: JPEG, PNG |