Opozorilo: Ukinjena namizna aplikacija Internet Explorer 11, ki je bila ukinjena, je bila trajno onemogočena s posodobitvijo brskalnika Microsoft Edge v nekaterih različicah brskalnika Windows 10. Če želite več informacij, glejte Pogosta vprašanja o ukinitve namizne aplikacije Internet Explorer 11.
O tej posodobitvi
Če želite razviti odlične spletne strani, potrebujete strokovno znanje o kodiranju ter prava orodja za iskanje in odpravljanje težav, ki se nedvomno pojavijo. Ta posodobitev zagotavlja znatne izboljšave orodij za razvijalce F12, vključno s funkcijami in popravki napak za uporabniški vmesnik F12, konzolo, raziskovalca DOM, iskanje napak, orodje za emuliranje, odzivnost uporabniškega vmesnika in orodja za profiliranje pomnilnika.
Spremembe uporabniškega vmesnika F12
Nove ikone in obvestilaUkoni za orodji »Pomnilnik« in »Profiler« sta se spremenili.
V vrstici z ikonami so zdaj indikatorji za napake v konzoli, spremembe nastavitev emulacije in aktivne seje profiliranja v orodjih za pomnilnik, profiler in odzivnost uporabniškega vmesnika. Na spodnji sliki so prikazane nove ikone z obvestili v ikonah konzole in pomnilnika, ki označujejo, da sta prikazani dve konzoli in da se trenutno izvaja seja profiliranja pomnilnika:
F6 superset navigation within toolsUsing F6 is like using the Tab key to navigate around a tool, but it "tabs" through a selected set of thecommonly used elements in a tool pane rather through every selectable item. To je del sistema za splošno čistejšo uporabo tipkovnice za krmarjenje v orodjih in med njima.
Premikanje nazaj in naprej med nedavno uporabljenimi orodji s tipkovnicoS tipkama Ctrl + [ se lahko premikate nazaj v zgodovini krmarjenja z orodji, s tipkama CTRL + ] pa se pomikate naprej, podobno kot puščici nazaj in naprej med brskanjem.
Hitri dostop do načina dokumentaDodan je nov spustni seznam na vrhu vmesnika, ki vam omogoča dostop do načina dokumenta iz katerega koli orodja, tako da vam ni treba preklapljati med orodji.
Spremembe konzole
Console.timeStamp()Pri klicu iz konzole ali znotraj kode, console.timeStamp() vrne v konzolo število milisekund trenutnega zavihka brskalnika. Če se klica med izvajanjem seje profiliranja z orodjem za odzivnost uporabniškega vmesnika, ustvari uporabniško oznako na časovnici seje skupaj s časovnim žigom glede na čas, ko se je seja začela.
Ctrl + L počisti konzolo vseh sporočil
Natančno samodokončanjeDokončanje konzole ne vključuje več lastnosti indekserja. To povzroči čistejši in natančnejši izbor predlogov za samodokončanje.
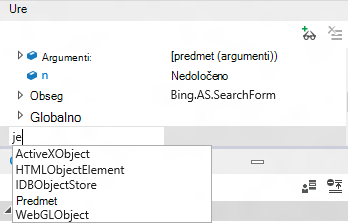
$, $$, $x, 0-$5$ in $_ so bili dodani na seznam za samodokončanje konzole zaradi priročnosti in zaradi večje doslednosti delovanja konzole z drugimi brskalniki.
Indikator zastaranih sporočilČe ste izklopili možnost Počisti na kredu, so starejše konzolne sporočila zatemnjena, tako da lažje razlikujejo med sporočili za aktivno stran in sporočili s starejših strani v zgodovini.
Spremembe Raziskovalca DOM
Spreminjanje vrstic v izračunanih podoknuSe spremenijo vrstice (različne barve za spremenjene lastnosti, dodane lastnosti in izbrisane lastnosti), ki so jih uporabniki uživali v podoknu Slogi, zdaj pa so prikazane v podoknu Izračunani slogi.
Spremembe iskanja napak
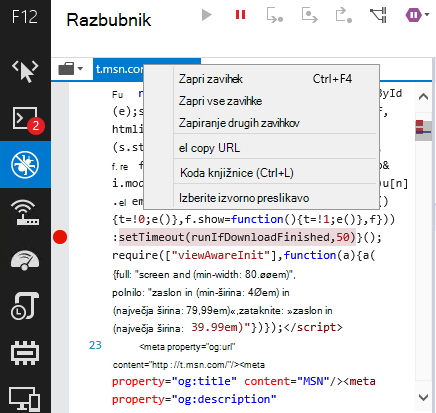
Oznaka za izvorne zemljevide Z desno tipko miške kliknite zavihek dokumenta v razhroščevalniku in določite lahko izvorno preslikavo. To omogoča uporabo izvornih zemljevidov skupaj s poslano kodo, za katero je bila odstranjena pripomba izvornega zemljevida.
Funkcija samodokončanja v sledehNow pri dodajanju sledeh predlaga možnosti samodokončanja.
Pregled vrnjene vrednostiKo se funkcija z vrnjeno vrednostjo prelomi, preskok v funkcijo, dokler ne stopiš k zaviti oklepaj. Vrnjena vrednost bo prikazana v razdelku Domačini v podoknu »Sledenja«. Znova korakajte in vrednost bo vrnjena kodi, ki jo je klicala.
Za hitro predstavitev poskusite to kodo v konzoli:
function showval() { var x = 0; x++; debugger; return x; } showval(); Funkcija priklica funkcijo, prekine iskanje napak in v njej lahko stopite v to, da si ogledate vrnjeno vrednost.
Večkratna izbira za prekinitvene točkeCtrl + klik, Shift + klik in Ctrl + A lahko uporabite za izbiranje več prekinitvenih mest v podoknu Prekinitvene točke.
Nadaljujte in prezrite prelomePress F5, da nadaljujete do naslednjega preloma. Če želite nadaljevati mimo več prelomov, dokler ne sprostite F5, pridržite tipko F5.
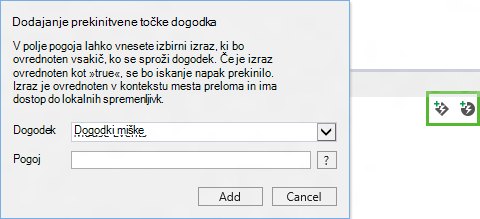
Prekinitvene točke dogodka in sledilne točkeTe delujejo podobno kot prekinitvene točke in sledilne točke, ki so že prisotne v orodjih F12, vendar se ne sprožijo, ko se izvede določen blok kode, se sprožijo ob požaru določenega dogodka. Vsak ima izbirni pogojni filter, s katerim omejite njihov obseg na določen primerek dogodka, ki ga želite pregledati. Dodate jih lahko z ikonami Dodaj sledne točke dogodka in Dodaj prekinitvene točke dogodka, označenimi na tej sliki:
Spremembe orodja za odzivnost uporabniškega vmesnika
Seje učinkovitosti uvoza/izvoza Podatkov ni treba ponoviti vsakič, ko želite analizirati podatke, ki jih ustvari, ali jih dati v skupno rabo s sodelavcem. Ikoni za uvoz (mapo) in izvoz (disk) v vrstici z ikonami orodja za odzivnost uporabniškega vmesnika omogočata shranjevanje posnetkov pomnilnika v datoteko, ki jo lahko uvozite pozneje.
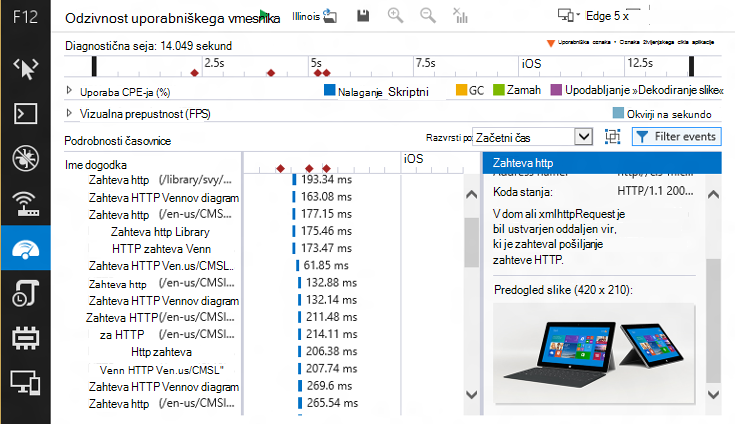
Predogled slikeČe ste videli zahtevo HTTP za sliko in ste se spraševali, katera slika je bila, je slika zdaj v predogledu v podrobnostih dogodka.
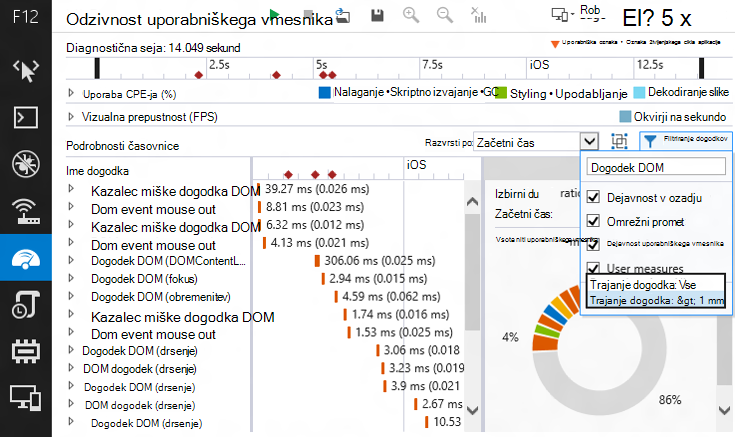
Filtriranje dogodkov Gumb »Filtriranje dogodkov« je majhen, vendar zmogljiv. Skrit za tem gumbom je meni, ki vam omogoča filtriranje dogodkov na več načinov in vsak način ima pomemben vpliv:
-
Filter imena dogodka: Filter za katero koli ime dogodka, ki vsebuje ujemanje za besedilo filtra.
-
Filter dejavnosti uporabniškega vmesnika: s potrditvenimi polji lahko izključite velike kategorije dogodkov, da se lažje osredotočite na področje, ki ga raziskujete. Če vas na primer zanima le omrežna dejavnost, lahko filtrirate ves hrup uporabniškega vmesnika in zbirke odpadkov.
-
Filter časovnega praga: S to funkcijo filtrirate dogodke najvišje ravni v trajanju, ki so krajši od enega milisekunde. V mnogih primerih to dramatično poenostavi stopničasti pogled in vam pomaga, da se osredotočite na bolj vplivne dogodke.

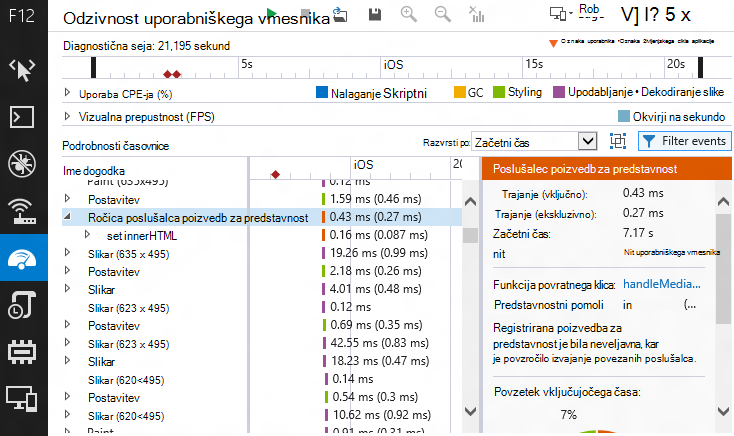
Skriptni dogodki HTML5Če uporabljate poslušalce poizvedb za predstavnost ali mutationObservers, lahko zdaj prepoznate ustrezne stroške, ko zaženete sejo profiliranja učinkovitosti delovanja.
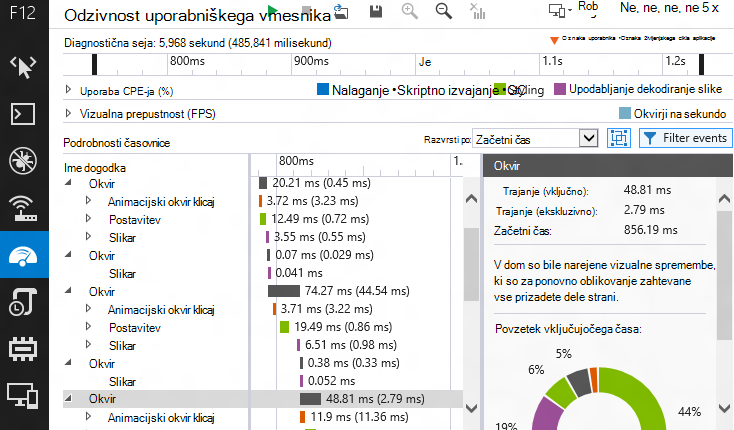
Združevanje okvirovTi gumb med spustnim seznamom Razvrsti po in menijem Filtriraj dogodke preklaplja združevanje okvirjev. S tem so dogodki najvišje ravni v ustrezno enoto dela (ali »okvir«) v obdobjih, v katerih so se zgodile animacije ali vizualne posodobitve. Okvirji so obravnavani kot drugi dogodki, zato jih je mogoče razvrstiti in filtrirati ter zagotoviti vključujoči povzetek časa.
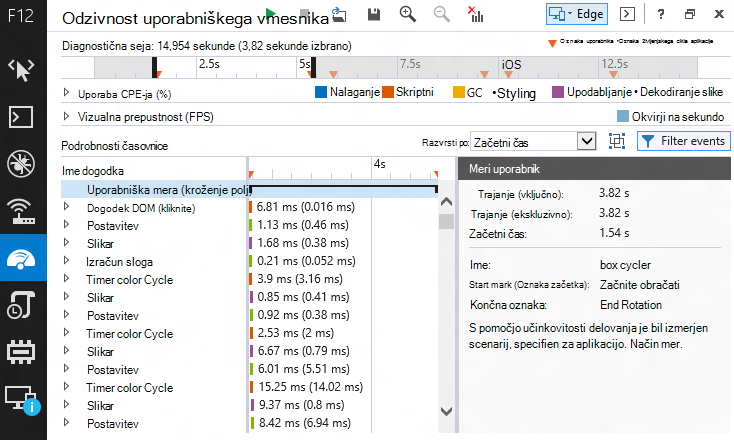
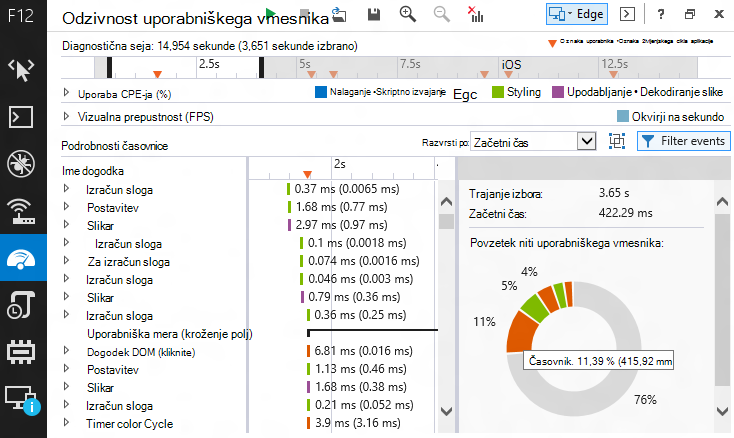
Uporabniške mereČe z API-jem performance.mark() dodate trikotnike na časovnico, da označite, kje so se zgodili določeni dogodki, API za performance.measure() razširi uporabnost oznak učinkovitosti delovanja. Uporabite performance.measure(), da ustvarite dogodek mere uporabnika, ki obsega čas med dvema dogodkoma performance.mark(), nato pa z desno tipko miške kliknite dogodek in nato z možnostjo Filter za dogodek izberite le dogodke med dvema oznakama.
Colorization for DOMTa funkcija doda barvo v elemente DOM, niz nizov in številske nize. Poleg tega, da je vsebina v različnih orodjih F12 videti in se obnašajo bolj podobna, orodje za odzivnost uporabniškega vmesnika izboljša tudi vizualno zanimanje.
Povzetek izboraKo izberete del časovnice, bo v podoknu s podrobnostmi o dogodku prikazan povzetek izbora. Premaknite kazalec miške nad različne segmente krožnega grafikona za opis orodja s kategorijo dogodka v segmentu.
Podpora za console.timeStamp()Uporaba načina console.timeStamp() v kodi ali v konzoli med sejo profiliranja ustvari uporabniško oznako na časovnici, ki ima čas, odkar se je začela seja profiliranja.
Spremembe pomnilniškega orodja
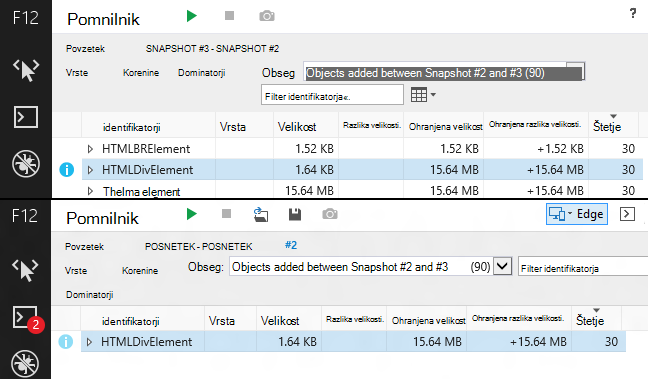
Folding Dominator FoldingDominator folding helps simplify the contents of a snapshot by removing objects from the top-level views that are logically components of another object (na primer, a <BR> within a <DIV>, a Scope held on to a Function) and tend to be extra details that don't improve your insight into the data, lahko pa zapravljaš čas.
Spodnja slika na primer prikazuje poglede pred in po tem, ko pokažete, kako dominator folding izboljša »zgodbo« orodja. Pregibni pogled prikazuje 30 HTML <DIV> elementov, ki računajo na 15,64 megabajtov (MB) pomnilnika, in imajo na odklopnih vozlišč DOM. V mnogih primerih ni pomembno poznati sestave predmeta, saj je tako preprosto vedeti, da je prevelik ali da pušča (še posebej pri uporabi knjižnic neodvisnih izdelovalcev).
Colorization of DOM, String & Number literalsTa funkcija doda barvanje elementov DOM, nizov in številske nize. Poleg ustvarjanja vsebine v različnih orodjih F12 videza in vedenja bolj podobna, naredi analiza pomnilnika bolj vizualno zanimiva.
Filtriranje roots cycleWant to be able to investigate the composition of an object without getting unknowingly lost in a circular reference path? Ta funkcija zazna otrokove sklice, ki so krožni, in jih »obreži«, tako da vas funkcija ne zmede, ko jih prežene v neskončnost. Poleg tega annotates te sklice, tako da je jasno, ko je bil sklic "obrezana."
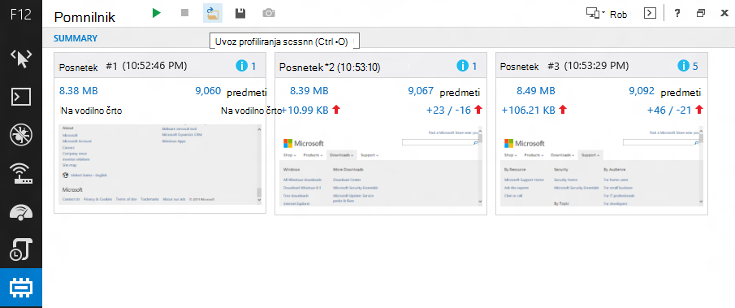
Seja uvoza/izvoza Ni vam treba ponoviti preizkusnega primera vsakič, ko želite analizirati podatke, ki jih ustvari, ali dati te podatke v skupno rabo s sodelavcem. Ikoni za uvoz (mapo) in izvoz (disk) v vrstici z ikonami orodja Pomnilnik omogočata shranjevanje posnetkov pomnilnika v datoteko, ki jo je mogoče uvoziti pozneje.
Spremembe orodja za emuliranje
V orodje za emulacijo je dodana ikona za vztrajnost nastavitev in ponastavitevNastavljene nastavitve emulacije. Tako boste ohranili trenutne nastavitve emulacije, dokler jih ne onemogočite posebej. To vam omogoča, da delate, zaprete brskalnik in se nato znova vrnete z nespremenjenimi nastavitvami emulacije. Na desni strani te ikone je ikona Za ponastavitev nastavitev emulacije, ki orodje hitro ponastavi nazaj na privzete vrednosti.
Poleg tega ta posodobitev vključuje te izboljšave na podlagi povratnih informacij iz kanala IE Developer Channel:
-
Doda izbirnik barv v Raziskovalcu DOM, ki vam omogoča, da izberete barve v katerem koli oknu na namizju.
-
Doda sklade klicev iz povezanih asinhronih klicev za časovnike in odgovore XHR.
Če želite več informacij o uporabi orodij za razvijalce F12 v brskalniku Internet Explorer 11, obiščite ta Microsoftova spletna mesta:
Uporaba orodij za razvijalce F12
Informacije o posodobitvi
Ta posodobitev je bila prvič vključena v varnostno posodobitev 2976627:
2976627 MS14-051: Zbirna varnostna posodobitev za Internet Explorer: 12. avgust 2014
Opomba Če ste v kanalu za razvijalce brskalnika IE namestili predogled orodij za razvijalce F12, vam te različice pred namestitvijo te posodobitve ni treba odstraniti.
Če želite namestiti najnovejšo zbirno varnostno posodobitev za Internet Explorer, pojdite na Microsoft Update.
Če želite tehnične informacije o najnovejši zbirni varnostni posodobitvi za Internet Explorer, obiščite to Microsoftovo spletno mesto: