หมายเหตุ: เราต้องการมอบเนื้อหาวิธีใช้ปัจจุบันในภาษาของคุณให้กับคุณโดยเร็วที่สุดเท่าที่เราจะทำได้ หน้านี้ได้รับการแปลด้วยระบบอัตโนมัติ และอาจมีข้อผิดพลาดทางไวยากรณ์หรือความไม่ถูกต้อง จุดประสงค์ของเราคือเพื่อให้เนื้อหานี้มีประโยชน์กับคุณ คุณแจ้งให้เราทราบว่าข้อมูลดังกล่าวมีประโยชน์ต่อคุณที่ด้านล่างของหน้านี้ได้หรือไม่ นี่คือ บทความภาษาอังกฤษ เพื่อให้ง่ายต่อการอ้างอิง
เป็นตัวออกแบบฟอร์ม จึงสำคัญเมื่อต้องการวางตำแหน่งของเทมเพลตฟอร์มลักษณะ ไม่ เพียงแค่วิธีการทำงานด้วยเช่นกัน ไม่ว่าคุณกำลังเพิ่มป้ายของสีหรือโลโก้บริษัท Microsoft Office InfoPath มีหลายวิธีในการสร้างดอกเบี้ย และจัดระเบียบข้อมูลเป็นภาพเพื่อให้เทมเพลฟอร์มของคุณดูน่าสนใจ และให้ผู้ใช้ได้อย่างง่ายดาย
คุณไม่จำเป็นต้องเป็นตัวออกแบบกราฟิกแบบมืออาชีพเพื่อสร้างเทมเพลตฟอร์มที่มองเห็น เพียงแค่โปรดอย่าลืมไม่โอเวอร์โหลดเทมเพลตฟอร์ม มีมากเกินไปอื่นองค์ประกอบการออกแบบ ซึ่งจะช่วยให้คุณดูรก แทน เลือกองค์ประกอบบางที่เป็นไปตามเป้าหมายของคุณออกแบบ แล้ว ใช้ได้อย่างสอดคล้องกันเพื่อให้เทมเพลตฟอร์ดูเป็นมืออาชีพ สวยงาม
บทความนี้แสดงรายการการตรวจสอบที่สามารถช่วยให้คุณเก็บไว้ออกแบบของคุณบนติดตามด้านขวา
ในบทความนี้
รายการตรวจสอบสำหรับการใช้สี เส้นขอบ และแรเงา
ใช้สีเป็นวิธีที่ง่ายที่สุดเพื่อเพิ่มความน่าสนใจลงในเทมเพลตของคุณฟอร์มหนึ่ง InfoPath มีแบบแผนชุดสีปแบบมากมายที่ช่วยให้คุณสามารถนำการผสมสีที่แตกต่างกันไปยังบางรายการบนเทมเพลฟอร์มของคุณ คุณยังสามารถใช้สีกับพื้นหลังของเทมเพลตฟอร์ม
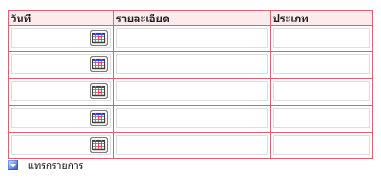
นอกจากนี้ คุณสามารถสร้างดอกเบี้ย และจัดระเบียบองค์ประกอบบนเทมเพลตฟอร์มผ่านทางการใช้เส้นขอบและแรเงา เส้นขอบสรุปขอบเขตของตัวควบคุม ตาราง หรือเซลล์ของตาราง เส้นขอบมีประโยชน์เมื่อคุณต้องการแสดงความแตกต่างส่วนในแม่แบบของฟอร์ม Differentiating ส่วนช่วยให้ผู้ใช้เข้าใจองค์กรของฟอร์ม ในตัวอย่างต่อไปนี้ ตัวออกแบบฟอร์มมีใช้เส้นขอบเพื่อเน้นเซลล์ในตารางเกิดซ้ำ
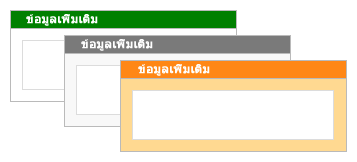
ใช้การแรเงาไปยังเซลล์ตารางหรือตัวควบคุมเป็นเปลี่ยนสีพื้นหลัง ภาพประกอบต่อไปนี้แสดงตัวเลือกการแรเงาต่าง ๆ ที่ฉันสามารถเปลี่ยนลักษณะที่ปรากฏของกล่องข้อมูลเพิ่มเติมบนเทมเพลตฟอร์ม
เมื่อใช้สีในการออกแบบ คำนึงแนวทางต่อไปนี้
|
หลักเกณฑ์ |
รายละเอียด |
|
|
|
คุณไม่ควรใช้สีเพียงอย่างเดียวเพื่อสื่อข้อมูลสำคัญ |
ตัวอย่างเช่น ถ้าแม่แบบฟอร์มของคุณประกอบด้วยคำอธิบายแผนภูมิสี ใช้สัญลักษณ์เพิ่มเติม เช่นคำอธิบายประกอบที่เป็นข้อความ เมื่อต้องการใช้สีเพิ่มเติม ผู้ใช้บางอย่างอาจใช้คอมพิวเตอร์อุปกรณ์มือถือหรือแบบแผนชุดสีที่จำกัด มีจอแสดงผลขาวดำ หรือพวกเขาอาจอาศัยโปรแกรมอรรถประโยชน์ช่วยอ่านหน้าจอ ซึ่งบทบาทสื่อข้อมูลที่เฉพาะถูกแสดง ด้วยสี นอกจากนี้ จนถึง 10% ของการรวบรวมมีปัญหาในการแยกความแตกต่างระหว่างสีบางอย่าง หรือเห็นสีบางอย่าง |
|
|
ให้พิจารณาความคมชัดและพื้นหลัง |
ตรวจสอบให้แน่ใจว่า สีความคมชัดสูงระหว่างพื้นหลังและพื้นหน้าของเทมเพลตฟอร์มของคุณ ตัวอย่าง ใช้พื้นหลังสีขาว หรือสีเทา ด้วยสีควบคุม หรือสีของเซลล์ตารางสีขาว หรือสีเทา ด้วยสีฟอนต์ |
|
|
ถ้าคุณกำลังใช้สีพื้นหลังของเทมเพลตของคุณฟอร์ม ตรวจสอบว่า ตัวเลือกพิมพ์สีพื้นหลังและรูปภาพ ถูกปิดใช้งานหรือไม่ |
พื้นหลังสามารถสร้างความคมชัดและดอกเบี้ยเมื่อผู้ใช้ที่กำลังดูฟอร์มของคุณบนหน้าจอคอมพิวเตอร์ของพวกเขา อย่างไรก็ตาม สีพื้นหลังอาจไม่ได้ดีที่สุดสำหรับการพิมพ์ เนื่องจากผู้ใช้อาจไม่มีเครื่องพิมพ์สี และพิมพ์สีพื้นหลัง ในระดับสีเทา หรือเป็นสีขาวดำอาจทำให้ฟอร์มอ่านยาก ยิ่งไปกว่า พื้นหลังพิมพ์อาจทำให้ฟอร์มพิมพ์ช้า และอาจต้องเสียหมึกเครื่องพิมพ์หรือหมึกพิมพ์ได้ เหตุผล InfoPath ไม่ถูกพิมพ์สีพื้นหลังหรือรูปภาพตามค่าเริ่มต้น |
|
|
ใช้เส้นขอบและแรเงา judiciously |
แม้ว่าคุณสามารถใช้เส้นขอบเพื่อจัดกลุ่มรายการที่คล้ายกัน มากเกินไปกล่องสามารถทำให้มีลักษณะ messy และ detract จากลักษณะโดยรวมของแม่แบบของฟอร์ม เน้นสิ่งที่คุณต้องการทำงานให้สำเร็จ โดยใช้เส้นขอบและแรเงา และจากนั้น ให้เลือก และใช้เอฟเฟ็กต์ที่ตรงกับเป้าหมายนั้นอย่างสอดคล้องกัน ตัวอย่างเช่น คุณสามารถจำกัดการใช้เส้นขอบเพื่อเน้นข้อมูลสำคัญ หรือการเสริมการฝึกองค์กรโดยรวมของฟอร์มของคุณ |
|
|
ตรวจสอบว่า สีที่มีลักษณะเป็นปกติเมื่อคุณแสดงเทมเพลตฟอร์บนจอภาพอื่น |
คุณควรทดสอบฉันสีในแม่แบบของฟอร์มที่แสดงบนจอภาพอื่น ตัวอย่างเช่น คุณอาจขอให้กับเพื่อนร่วมงาน การตรวจทานเทมเพลตของคุณฟอร์ม ตรวจสอบสีในสภาพแสงต่าง ๆ ทดลองใช้การตั้งค่าเครื่องพิมพ์และหน้าจอคอมพิวเตอร์เครื่องอื่น |
|
|
จะมีความสำคัญเพื่อข้อเท็จจริงที่สีหมายถึง สิ่งที่แตกต่างกันในหลาย ๆ ประเทศและภูมิภาค |
สำหรับตัวอย่าง ในประเทศและภูมิภาค สีแดงบางอย่างจะสัมพันธ์กับเดธ |
Check list for using fonts and font formatting
การปรับเปลี่ยนลักษณะที่ปรากฏของข้อความสามารถเน้นข้อมูลสำคัญ หรือเปลี่ยนลักษณะโดยรวมของเทมเพลตฟอร์มของคุณอย่างรวดเร็ว ตัวอย่างเช่น คุณสามารถปรับสีและขนาดของบางคำที่จะสร้างหัวกระดาษซึ่งช่วยจัดระเบียบเทมเพลตฟอร์ม และแบ่งเป็นส่วน ๆ ตรรกะ
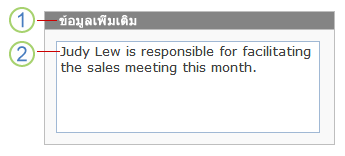
ในตัวอย่างต่อไปนี้ ตัวออกแบบฟอร์มคือโดยใช้ฟอนต์ที่แตกต่างกันสอง หนึ่งสำหรับหัวเรื่อง และอีกหนึ่งสำหรับข้อความที่ปรากฏขึ้นภายในตัวควบคุมบนเทมเพลตฟอร์ โปรดสังเกตว่า โดยทั่วไป คุณควรหลีกเลี่ยงการใช้ตัวพิมพ์ใหญ่ทั้งหมดเพื่อเน้น อย่างไรก็ตาม เทคนิคนี้สามารถทำงานถ้าคุณใช้ขอบ เช่นเดียวกับหัวเรื่องและอื่น ๆ วลีสั้น ๆ เป็นแสดงอยู่ในตัวอย่างต่อไปนี้ได้
1. สำหรับส่วนหัวของข้อความ แบบอักษรเป็น Arial จุด 9
2. สำหรับข้อความตัวควบคุม แบบอักษรเป็น Verdana 10 พอยต์
เมื่อใช้ฟอนต์แบบต่าง ๆ และจัดรูปแบบในการออกแบบอักษร คำนึงแนวทางต่อไปนี้
|
หลักเกณฑ์ |
รายละเอียด |
|
|
|
ตรวจสอบว่า ข้อความที่จะมองเห็นได้กับสีพื้นหลังหรือพื้นที่แรเงาใด ๆ หรือไม่ |
ข้อความที่ง่ายที่สุดในการอ่านเมื่อมีความคมชัดเพียงพอระหว่างข้อความและพื้นหลังได้ ข้อความสีดำบนพื้นหลังสีขาวให้ความคมชัดสูงสุด นอกจากนี้ข้อความที่อ่อนบนพื้นหลังสีเข้มยังมีความคมชัด |
|
|
ตรวจสอบว่า ข้อความบนฟอร์มไม่เกิน |
ข้อความขนาดเล็กในบางครั้งคุณอาจจำเป็น เช่นเมื่อคุณใส่ค่าปรับพิมพ์ในแม่แบบของฟอร์ม หรือเมื่อคุณมีป้ายชื่อตัวควบคุม อย่างไรก็ตาม ในกรณีส่วนใหญ่ ข้อความใหญ่ขึ้นอยู่สูงสุดเพิ่มเติมสำหรับผู้อ่านส่วนใหญ่ |
|
|
ใช้ฟอนต์และเอฟเฟ็กต์ของฟอนต์ judiciously |
หลีกเลี่ยงการใช้ฟอนต์จำนวนมากในเทมเพลตฟอร์เดียวกัน จะสามารถสร้างเอฟเฟ็กต์ jarring ไม่ หลักเกณฑ์แบบดีจะเรียบง่ายเข้าไว้ โดยใช้ค่ามากที่สุดของฟอนต์ที่สาม หลีกเลี่ยงฟอนต์ cartoonish ยัง เนื่องจากมีแนวโน้มว่าเหล่านี้เพื่อดู unprofessional ในฟอร์มธุรกิจ |
|
|
ตรวจสอบว่า ข้อความจะสามารถอ่านได้เมื่อแสดงในแบบแผนชุดสีความคมชัดสูง |
บางคน มีความบกพร่องเลือกที่จะใช้แบบแผนชุดสีความคมชัดสูงเพื่อเพื่อเน้นความคมชัดของสีของข้อความและรูปบนหน้าจอคอมพิวเตอร์บางรายการ จะทำให้รายการเหล่านั้นไม่ซ้ำกัน และง่ายต่อการระบุ ตรวจสอบเทมเพลตของคุณฟอร์ม โดยใช้แบบแผนชุดสีความคมชัดสูงหลากหลายเพื่อให้แน่ใจว่า เทมเพลตฟอร์จะใช้ได้ในโหมดนี้ เมื่อต้องการเรียนรู้วิธีการเปิด หรือปิดแบบแผนชุดสีความคมชัดสูง การอ้างอิงไปยังระบบวิธีใช้สำหรับระบบปฏิบัติการของคุณ |
|
|
ให้พิจารณาว่า ข้อความเป็น scannable |
ถ้าเทมเพลฟอร์มของคุณประกอบด้วยข้อความจำนวนมาก คุณสามารถช่วยให้ผู้ใช้ของคุณ โดยให้แน่ใจว่าข้อความ scannable ตัวอย่างเช่น ถ้าคุณมีคำแนะนำวิธีใช้ยาว ๆ เกี่ยวกับเทมเพลตฟอร์ม ใช้รายการหัวข้อย่อย หรือลำดับเลขแทนที่จะบล็อกขนาดใหญ่ของข้อความ เนื่องจากรายการมักง่ายสแกน และแบบย่อย |
|
|
ตรวจสอบว่า คุณกำลังใช้เอฟเฟ็กต์ของฟอนต์อย่างเหมาะสมหรือไม่ |
ใช้เอฟเฟ็กต์ของฟอนต์ตัวหนา ตัวเอียง และอื่น ๆ ขอบ ถ้าคุณใช้เลย ตัวอย่างเช่น ข้อความเป็นตัวเอียงมักค่อนข้างอ่านบนหน้าจอ โดยเฉพาะเมื่อใช้กับฟอนต์บางอย่างยาก ในทำนองเดียวกัน ข้อความมากเกินไปเป็นตัวหนา detracts จากข้อความโดยรวมของข้อความ |
รายการตรวจสอบสำหรับการใช้โลโก้และรูปอื่น ๆ
รูปเป็นอีกวิธีหนึ่งเพื่อให้คุณสามารถปรับแต่ง และเพิ่มสไตล์ลงในแม่แบบฟอร์มของคุณ ตัวอย่างเช่น รวมถึงโลโก้บริษัทสามารถช่วยบ่งบอกเกี่ยวกับเทมเพลฟอร์มของคุณ
When using images in your design, keep the following guidelines in mind.
|
หลักเกณฑ์ |
รายละเอียด |
|
|
|
ตรวจสอบว่า รูปเขียนเลือกระบุบริษัทหรือวัตถุประสงค์ของเทมเพลตฟอร์ม |
Whether the image is simply a visual cue (such as a company logo) or is used to convey important information (like a data chart), make sure your audience can understand its purpose. |
|
|
ตรวจสอบว่า รูปจะเหมาะสมขนาด และตำแหน่ง |
Make sure that the size of the image and its location on the form template do not hinder users as they fill out the form template. |
|
|
ตรวจสอบว่า รูปจะมีความสำคัญ culturally |
For example, photos that include hand gestures can be offensive. Maps and flags can also be sensitive images. If the image includes people, consider showing a range of ethnicities and both genders. |
|
|
Use images judiciously. |
Including excessive or unnecessary images can make your form template look cluttered and unorganized, which ultimately detracts from your form template's overall appearance and effectiveness. |
|
|
Verify that images include ข้อความแสดงแทน, and the alternative text makes sense when read out loud. |
Alternative text helps those who can't see the image on the screen. For example, alternative text is beneficial to people who rely on screen review utilities to read out information on the screen or to those who use text-only browsers to view a เทมเพลตฟอร์มที่เปิดใช้งานสำหรับเบราว์เซอร์. |
|
|
Verify that images are saved in an appropriate file format. |
Large image files can increase the time that it takes the form to open. Certain file formats produce files that are much larger than others. For example, a file saved as a บิตแมป (.bmp) or Tagged Image File Format (TIFF) file is significantly larger than the same file saved as a JPEG, GIF, or PNG file. The JPEG format is generally best for photographs or other complex images. The GIF or PNG formats are often ideal for line drawings, logos, illustrations, charts, and diagrams. |
|
|
Verify that images are not copyright-protected. |
Because so many images are easily accessible on the Internet, you might be tempted to use any image that you see. Unfortunately, many of these images are protected by copyrights, and you need permission before you can use them in your form templates. However, there are several sites, such as Bing Image Search, that, when you use the copyright license filter, you can use their clips and pictures as long as you agree to their terms of use. |
|
|
Don't rely on images alone to convey important information. |
Just as you should not rely on color alone to convey critical information to users, you should not rely solely on images. Users might not be able to see the images in your form template. For example, they might turn off images in the browser to speed up performance when viewing your form in a browser, or they might have low vision, which prevents them from actually seeing the image on the screen. |