หลังจากที่คุณสร้างไซต์ SharePoint ใน Microsoft 365 ของคุณโดยใช้เทมเพลตการช่วยสำหรับการเข้าถึงแล้ว ให้ใช้การจัดรูปแบบ สไตล์ และคำอธิบายแสดงแทนที่ถูกต้อง เพื่อทำให้สามารถเข้าถึงไซต์ของคุณได้
หมายเหตุ: เมื่อคุณใช้ SharePoint ใน Microsoft 365 เราขอแนะนําให้คุณใช้Microsoft Edge เป็นเบราว์เซอร์ของคุณ
ในหัวข้อนี้
เพิ่มและจัดรูปแบบข้อความ
ไซต์ SharePoint ใน Microsoft 365 ของคุณมีองค์ประกอบพื้นฐานบางอย่างอยู่แล้ว เช่น แถบค้นหาและพื้นที่เอกสาร การเพิ่มเนื้อหาของคุณเองลงในไซต์ SharePoint ใน Microsoft 365 เป็นเรื่องง่ายมาก
-
เมื่อต้องการเปิด Ribbon การแก้ไข และเข้าสู่โหมด แก้ไข บนหน้าที่คุณต้องการแก้ไข ให้เลือก แก้ไข
-
เมื่อต้องการเพิ่มข้อความลงใน Web Part ที่มีอยู่แล้ว ให้วางโฟกัสในนั้น จากนั้นในRibbonแก้ไขให้ตัด คัดลอก แทรก หรือจัดรูปแบบข้อความเหมือนที่ทำใน Word สำหรับเว็บ
-
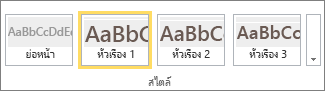
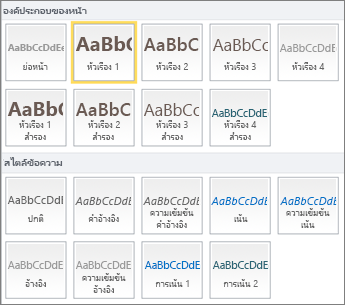
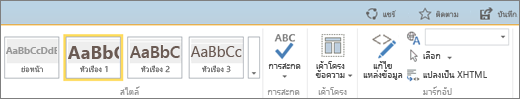
เมื่อต้องการเลือกรูปแบบสำหรับข้อความของคุณ ให้เปิดกลุ่ม สไตล์
เลือกสไตล์ที่คุณต้องการใช้ จากนั้นวางโฟกัสในพื้นที่แก้ไขแล้วเริ่มพิมพ์
-
เมื่อทำเสร็จแล้ว ให้เลือก บันทึก
หมายเหตุบางอย่างเกี่ยวกับการช่วยสำหรับการเข้าถึง
-
ใช้ฟอนต์อย่างง่าย และใช้หน้าตาฟอนต์ไม่เกินสองหรือสามแบบ
-
อย่าตั้งค่าขนาดฟอนต์แบบคงที่ การตั้งค่าขนาดแบบคงที่อาจรบกวนองค์ประกอบอื่นๆ บนหน้าจอ โดยเฉพาะอย่างยิ่ง ถ้าผู้ใช้ทำให้หน้าจอใหญ่ขึ้นหรือเล็กลง ตัวอย่างเช่น อาจเกิดปัญหาขึ้นกับเค้าโครงหน้าจอ เนื่องจากบรรทัดข้อความอาจซ้อนทับกับคอลัมน์หรือข้อความอาจหายไป
-
ถ้าเป็นไปได้ ให้หลีกเลี่ยงการใช้ฟอนต์ตัวหนา ตัวเอียง และขีดเส้นใต้ ให้เลือกตัวเลือกจากกลุ่ม สไตล์ แทน ตัวเลือกจาก สไตล์ จะมีข้อมูลเกี่ยวกับลักษณะและความหมายของฟอนต์ ตัวอย่างเช่น การเน้นจะปรากฏเป็นตัวเอียง และโปรแกรมอ่านหน้าจอจะอ่านออกเสียงคําว่า "เน้น" สําหรับบุคคลที่ไม่เห็นตัวเอียง
-
ใช้การขึ้นต้นประโยคด้วยตัวพิมพ์ใหญ่แบบทั่วไป เนื่องจากตัวพิมพ์ใหญ่ที่ต่อกันยาวๆ ทำให้อ่านยากขึ้น นอกจากนี้ โปรแกรมอ่านหน้าจอจะไม่อ่านอักษรตัวพิมพ์ใหญ่ต่างจากตัวพิมพ์เล็ก ผู้ฟังจะไม่ทราบว่าคุณหมายถึงอะไร
เพิ่มหัวเรื่องเพื่อทำให้เนื้อหาของคุณง่ายต่อการสแกน
หัวเรื่องเป็นสิ่งสำคัญต่อการช่วยสำหรับการเข้าถึงในเอกสาร ผู้ใช้มักจะกวาดตามองผ่านเนื้อหาบนเว็บและอาจอ่านอย่างละเอียดเมื่อเนื้อหาน่าสนใจเป็นพิเศษเท่านั้น นอกจากนี้ โปรแกรมอ่านหน้าจอยังใช้หัวเรื่องเพื่อช่วยสแกนให้ผู้ใช้อีกด้วย ถ้าไม่มีหัวเรื่อง ผู้ใช้ที่ตาบอดจะต้องฟังทั้งหน้าเว็บ ทีละคำ
-
เมื่อต้องการเปิด Ribbon การแก้ไข และเข้าสู่โหมด แก้ไข บนหน้าที่คุณต้องการแก้ไข ให้เลือก แก้ไข
-
เลือกข้อความที่คุณต้องการใส่ในหัวเรื่อง
-
เปิดกลุ่ม สไตล์ แล้วเลือกระดับหัวเรื่องที่คุณต้องการ
เคล็ดลับ: หัวเรื่องสามารถเป็นลำดับขั้นได้ สไตล์ หัวเรื่อง 1 คือสิ่งสําคัญที่สุดในเอกสาร และโดยทั่วไป จะเป็นหัวเรื่องด้านบนสุด หัวเรื่อง 2 จะเป็นระดับรอง หัวเรื่อง 3 สามารถใช้เป็นหัวข้อย่อย และจะอยู่ในเอกสารตามสไตล์ หัวเรื่อง 2 ที่ใช้อย่างน้อยหนึ่งหัวข้อเสมอ
-
เมื่อทำเสร็จแล้ว ให้เลือก บันทึก
หมายเหตุ: ใช้หัวเรื่องเพื่อสร้างสารบัญเพื่อให้ผู้ใช้โปรแกรมอ่านหน้าจอสามารถสแกนหน้าได้อย่างง่ายดาย
เพิ่มตารางและทำให้สามารถเข้าถึงได้
ตารางเป็นวิธีการที่ยอดเยี่ยมในการจัดการข้อมูลในหน้า เป็นเรื่องง่ายที่จะตรวจสอบให้แน่ใจว่าตารางของคุณได้รับการตั้งค่าเพื่อให้บริบทที่เป็นประโยชน์สําหรับโปรแกรมอ่านหน้าจอ เช่น ส่วนหัวของคอลัมน์หรือคําอธิบายตาราง
-
เมื่อต้องการเปิด Ribbon การแก้ไข และเข้าสู่โหมดแก้ไข ให้เลือก แก้ไข
-
วางโฟกัสบนตำแหน่งที่คุณต้องการให้ตารางปรากฏขึ้น
-
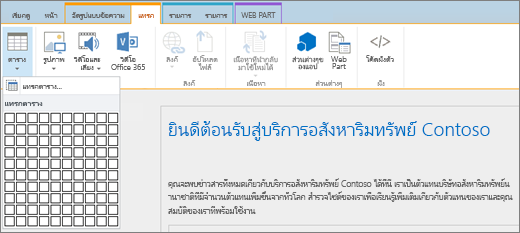
จากแท็บ แทรก ให้เปิดกลุ่ม ตาราง แล้วเลือกจำนวนแถวและคอลัมน์ที่คุณต้องการในตารางใหม่ของคุณ หลังจากที่คุณคลิกกล่องสุดท้าย ตารางขนาดที่ระบุจะปรากฏบนหน้าของคุณ
-
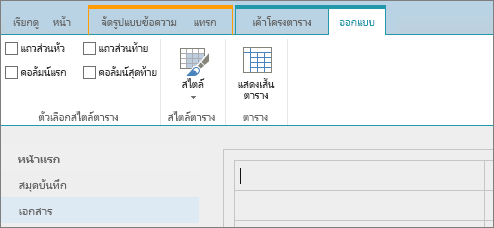
วางโฟกัสในแถวมุมบนซ้ายของตารางใหม่ของคุณ แล้วเลือกแท็บ ออกแบบ
หมายเหตุ: แท็บ ออกแบบ จะมองเห็นได้เมื่อเคอร์เซอร์ของคุณอยู่ในองค์ประกอบที่ออกแบบได้เท่านั้น เช่น ตาราง
-
เลือกกล่องกาเครื่องหมาย แถวส่วนหัว
หมายเหตุ: เมื่อต้องการให้ตารางของคุณอ่านง่ายขึ้น ให้ใช้สไตล์เส้นสี หรือแสดงเส้นตาราง ตัวเลือกเหล่านี้จะพร้อมใช้งานบนแท็บ ออกแบบ ทั้งสองตัวเลือก
-
เมื่อทำเสร็จแล้ว ให้เลือก บันทึก
หมายเหตุเกี่ยวกับการช่วยสำหรับการเข้าถึงสำหรับตาราง
-
กําหนดแถวส่วนหัวและใส่ป้ายชื่อในแต่ละคอลัมน์เสมอ ถ้าเหมาะสม คุณสามารถกำหนด คอลัมน์แรก ได้
-
ส่วนหัวของตารางไม่ควรว่างเปล่า
-
เพิ่มคำอธิบายสั้นๆ เกี่ยวกับตารางเป็นคำอธิบาย
-
เช่นเดียวกับฟอนต์ ใช้ปรับขนาดแบบสัดส่วน (เปอร์เซ็นต์) กับความกว้างและความสูงของแถว แทนที่จะปรับขนาดแบบสัมบูรณ์ อย่าใช้ค่าพิกเซลหรือพอยต์ ถ้าผู้ใช้ดูไซต์ของคุณผ่านทางอุปกรณ์เคลื่อนที่ หรือถ้าพวกเขาขยายไซต์ของคุณเพื่อให้เห็นรายละเอียดได้ดีขึ้น ค่าพิกเซลหรือพอยต์จะคงขนาดองค์ประกอบต่างๆ ไว้ที่ค่าที่กำหนด
เพิ่มไฮเปอร์ลิงก์ที่สามารถเข้าถึงได้
-
เมื่อต้องการเปิด Ribbon การแก้ไข และเข้าสู่โหมดแก้ไข ให้เลือก แก้ไข
-
วางโฟกัสบนตำแหน่งที่คุณต้องการให้ไฮเปอร์ลิงก์ปรากฏขึ้น
-
เมื่อต้องการเปิดกล่องโต้ตอบ แทรกไฮเปอร์ลิงก์ จากแท็บ แทรก ให้เลือก ลิงก์ และ จากที่อยู่ หรือกด Ctrl+K
-
ในกล่อง ข้อความที่จะแสดง ให้พิมพ์ปลายทางของลิงก์
เคล็ดลับ: ข้อความลิงก์มักเป็นชื่อของเว็บไซต์หรือชื่อหน้า ข้อความแสดงลิงก์ควรมีความหมายในบริบทใดๆ และไม่ควรเป็นข้อความเช่น "คลิกที่นี่"
-
ในกล่อง ที่อยู่ ให้พิมพ์หรือวาง URL
เคล็ดลับ: เมื่อต้องการตรวจสอบให้แน่ใจว่าลิงก์ทำงานเหมือนกับที่คุณต้องการ ให้เลือก ลองลิงก์
-
เมื่อเสร็จสิ้น ให้เลือก ตกลง
ข้อมูลที่เกี่ยวข้อง
ทรัพยากรสำหรับการสร้างไซต์ที่สามารถเข้าถึงได้ใน SharePoint Online
หลังจากคุณสร้างไซต์ SharePoint ของคุณโดยใช้ฟีเจอร์การเข้าถึง ใช้การจัดรูปแบบที่ถูกต้อง สไตล์ และคำอธิบายสำรองเพื่อให้ไซต์ของคุณสามารถเข้าถึงได้ต่อไป
หมายเหตุ: เมื่อคุณใช้ SharePoint เราขอแนะนำให้คุณใช้ Microsoft Edge เป็นเบราว์เซอร์ของคุณ
ในหัวข้อนี้
เพิ่มและจัดรูปแบบข้อความ
ไซต์ SharePoint ของคุณมีองค์ประกอบพื้นฐานบางอย่างอยู่แล้ว เช่น แถบ ค้นหา และพื้นที่ เอกสาร การเพิ่มเนื้อหาของคุณเองลงในไซต์ SharePoint เป็นเรื่องง่ายมาก
-
เมื่อต้องการเข้าสู่โหมด แก้ไข บนหน้าที่คุณต้องการแก้ไข ให้เลือก แก้ไข
-
เมื่อต้องการเพิ่มข้อความไปยัง Web Part ที่มีอยู่ ให้วางโฟกัสไว้ในนั้น จากนั้น เลือกปุ่ม แก้ไข Web Part
-
เมื่อต้องการเลือกรูปแบบสำหรับข้อความของคุณ ให้เปิด ตัวแก้ไข Rich Text
-
เลือกสไตล์ที่คุณต้องการใช้ จากนั้นวางโฟกัสในพื้นที่แก้ไขแล้วเริ่มพิมพ์
หมายเหตุบางอย่างเกี่ยวกับการช่วยสำหรับการเข้าถึง
-
ใช้ฟอนต์อย่างง่าย และใช้หน้าตาฟอนต์ไม่เกินสองหรือสามแบบ
-
อย่าตั้งค่าขนาดฟอนต์แบบคงที่ การตั้งค่าขนาดแบบคงที่อาจรบกวนองค์ประกอบอื่นๆ บนหน้าจอ โดยเฉพาะอย่างยิ่ง ถ้าผู้ใช้ทำให้หน้าจอใหญ่ขึ้นหรือเล็กลง ตัวอย่างเช่น อาจเกิดปัญหาขึ้นกับเค้าโครงหน้าจอ เนื่องจากบรรทัดข้อความอาจซ้อนทับกับคอลัมน์หรือข้อความอาจหายไป
-
ถ้าเป็นไปได้ ให้หลีกเลี่ยงการใช้ฟอนต์ตัวหนา ตัวเอียง และขีดเส้นใต้ ให้เลือกตัวเลือกจากกลุ่ม สไตล์ แทน ตัวเลือกจาก สไตล์ จะมีข้อมูลเกี่ยวกับลักษณะและความหมายของฟอนต์
-
ใช้การขึ้นต้นประโยคด้วยตัวพิมพ์ใหญ่แบบทั่วไป เนื่องจากตัวพิมพ์ใหญ่ที่ต่อกันยาวๆ ทำให้อ่านยากขึ้น นอกจากนี้ โปรแกรมอ่านหน้าจอจะไม่อ่านอักษรตัวพิมพ์ใหญ่ต่างจากตัวพิมพ์เล็ก ดังนั้นผู้ฟังจึงไม่ทราบความหมายของคุณ
เพิ่มหัวเรื่องเพื่อทำให้เนื้อหาของคุณง่ายต่อการสแกน
หัวเรื่องเป็นสิ่งสำคัญต่อการช่วยสำหรับการเข้าถึงในเอกสาร ผู้ใช้มักจะกวาดตามองผ่านเนื้อหาบนเว็บและอาจอ่านอย่างละเอียดเมื่อเนื้อหาน่าสนใจเป็นพิเศษเท่านั้น นอกจากนี้ โปรแกรมอ่านหน้าจอยังใช้หัวเรื่องเพื่อช่วยสแกนให้ผู้ใช้อีกด้วย ถ้าไม่มีหัวเรื่อง ผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอต้องฟังทั้งเว็บเพจแบบคำต่อคำ
-
เลือก แก้ไข บนหน้าที่คุณต้องการแก้ไข
-
เลือกข้อความที่คุณต้องการใช้เป็นหัวเรื่อง
-
เปิดเมนู สไตล์ และเลือกระดับหัวเรื่องที่คุณต้องการ
เคล็ดลับ: หัวเรื่องสามารถเป็นลำดับขั้นได้ สไตล์ หัวเรื่อง 1 คือสิ่งสําคัญที่สุดในเอกสาร และโดยทั่วไป จะเป็นหัวเรื่องด้านบนสุด หัวเรื่อง 2 จะเป็นระดับรอง หัวเรื่อง 3 สามารถใช้เป็นหัวข้อย่อย และจะอยู่ในเอกสารตามหนึ่งในหัวข้อที่ใช้สไตล์ หัวเรื่อง 2 เสมอ
หมายเหตุ: ใช้หัวเรื่องเพื่อสร้างตารางเนื้อหาเพื่อให้โปรแกรมอ่านหน้าจอที่ผู้ใช้สามารถสแกนหน้าได้โดยง่าย
เพิ่มส่วนเค้าโครงและทำให้สามารถเข้าถึงได้
ส่วนเค้าโครงคือวิธีที่ยอดเยี่ยมในการจัดระเบียบข้อมูลบนหน้า ส่วนต่างๆ สามารถเข้าถึงได้ง่ายๆ โดยกำหนดหัวเรื่องให้กับส่วนข้อความและคำอธิบายประกอบรูปภาพ และสื่ออื่นๆ
-
เมื่อต้องการเพิ่มส่วนเค้าโครง ให้เลือก แก้ไข
-
วางโฟกัสในตำแหน่งที่คุฯต้องการเพิ่มตาราง
-
เลือก เพิ่มส่วนหรือ Web Part ใหม่
-
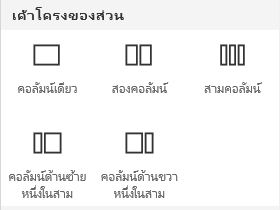
เลือกเค้าโครงส่วนที่คุณต้องการใช้
-
เพิ่มเนื้อหาลงในแต่ละส่วนโดยการเลือก เพิ่ม Web Part ใหม่
เพิ่มไฮเปอร์ลิงก์ที่สามารถเข้าถึงได้
-
เลือก แก้ไข บนส่วนที่คุณต้องการเพิ่มไฮเปอร์ลิงก์
-
เลือก เพิ่ม Web Part ใหม่
-
เลือกลิงก์ ในเมนู Web Part
-
แทรกที่อยู่ของลิงก์ปลายทาง
-
ในกล่อง ที่อยู่ ให้พิมพ์หรือวาง URL
เคล็ดลับ: ตรวจสอบการแสดงตัวอย่างลิงก์เพื่อให้แน่ใจว่าผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอในการใช้ไซต์ของคุณได้อย่างถูกต้อง