คำเตือน: แอปพลิเคชันเดสก์ท็อป Internet Explorer 11 ที่สิ้นสุดการสนับสนุนและสิ้นสุดการสนับสนุนได้ถูกปิดใช้งานอย่างถาวรผ่านการอัปเดต Microsoft Edge ใน Windows 10 บางเวอร์ชัน สําหรับข้อมูลเพิ่มเติม โปรดดู คําถามที่ถามบ่อยเกี่ยวกับวันสิ้นสุดการใช้งานแอป Internet Explorer 11 บนเดสก์ท็อป
เกี่ยวกับการอัปเดตนี้
เมื่อต้องการพัฒนาเว็บเพจที่ยอดเยี่ยม คุณจําเป็นต้องมีการเขียนโค้ดรวมถึงเครื่องมือที่เหมาะสมในการค้นหาและแก้จุดบกพร่องที่ครอบตัดโดยไม่ได้คาดคิด การอัปเดตนี้มีการปรับปรุงเครื่องมือสําหรับนักพัฒนา F12 มากมาย รวมถึงคุณลักษณะและการแก้ไขข้อบกพร่องสําหรับ F12 UI, คอนโซล, DOM Explorer, ดีบักเกอร์, เครื่องมือการจําลอง, การตอบสนอง UI และเครื่องมือสร้างโพรไฟล์หน่วยความจํา
การเปลี่ยนแปลงส่วนติดต่อผู้ใช้ F12
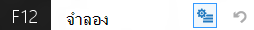
ไอคอนและการแจ้งให้ทราบใหม่ไอคอนสําหรับเครื่องมือหน่วยความจําและตัวสร้างโปรไฟล์มีการเปลี่ยนแปลงขณะนี้มีตัวบ่งชี้บนแถบไอคอนสําหรับข้อผิดพลาดในคอนโซล การเปลี่ยนแปลงในการตั้งค่าการจําลอง และสําหรับเซสชันการสร้างโพรไฟล์ที่ใช้งานอยู่ในเครื่องมือการตอบสนองหน่วยความจํา ตัวสร้างโปรไฟล์ และ UI รูปต่อไปนี้แสดงไอคอนใหม่ที่มีการแจ้งเตือนบนไอคอนคอนโซลและเครื่องมือหน่วยความจํา ที่ระบุว่ามีข้อผิดพลาดคอนโซลสองรายการแสดงขึ้นและเซสชันการสร้างโพรไฟล์หน่วยความจํากําลังดําเนินการอยู่:
การนําทางขั้นสูง F6 ภายในเครื่องมือการใช้ F6 เหมือนกับการใช้แป้น Tab เพื่อนําทางไปรอบๆ เครื่องมือ แต่จะเป็น "แท็บ" ผ่านชุดองค์ประกอบที่ใช้บ่อยที่สุดที่เลือกในบานหน้าต่างเครื่องมือแทนที่จะเป็นรายการที่เลือกทั้งหมด นี่เป็นส่วนหนึ่งของระบบทําความสะอาดโดยรวมสําหรับการใช้แป้นพิมพ์เพื่อนําทางภายในและระหว่างเครื่องมือ
ย้ายไปมาระหว่างเครื่องมือที่ใช้ล่าสุดโดยใช้แป้นพิมพ์คุณสามารถใช้ Ctrl + [ เพื่อย้อนกลับในประวัติการนําทางเครื่องมือของคุณและ CTRL + ] เพื่อไปข้างหน้า คล้ายกับลูกศรย้อนกลับและไปข้างหน้าเมื่อคุณเรียกดู
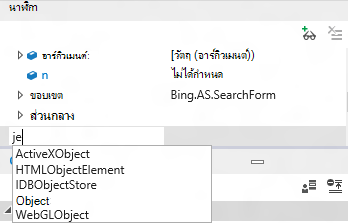
การเข้าถึงด่วนไปยังโหมดเอกสารรายการดรอปดาวน์ใหม่จะถูกเพิ่มที่ด้านบนของส่วนติดต่อที่ช่วยให้คุณเข้าถึงโหมดเอกสารจากเครื่องมือใดๆ ดังนั้นคุณไม่จําเป็นต้องสลับเครื่องมือ
การเปลี่ยนแปลงคอนโซล
Console.timeStamp()เมื่อเรียกจากคอนโซลหรือภายในโค้ด Console.timeStamp() จะแสดงผลเป็นคอนโซล จํานวนมิลลิวินาทีที่เปิดแท็บเบราว์เซอร์ปัจจุบัน ถ้ามีการเรียกใช้งานเซสชันการสร้างโพรไฟล์ด้วยเครื่องมือการตอบสนอง UI ระบบจะสร้างเครื่องหมายผู้ใช้บนไทม์ไลน์ของเซสชันพร้อมกับการประทับเวลาโดยยึดตามเวลาตั้งแต่เซสชันเริ่มต้น
การกด Ctrl + L จะล้างคอนโซลของข้อความทั้งหมด
การทําให้สมบูรณ์อัตโนมัติที่ถูกต้องการทําให้สมบูรณ์อัตโนมัติของคอนโซลไม่มีคุณสมบัติตัวทําดัชนีอีกต่อไป ซึ่งส่งผลให้การเลือกคําแนะนําการทําให้สมบูรณ์อัตโนมัติสะอาดและแม่นยํายิ่งขึ้นเพิ่ม $, $, $, $x, $0-$5 และ $_ ลงในรายการการทําให้สมบูรณ์อัตโนมัติของคอนโซลเพื่อความสะดวก และทําให้ลักษณะการทํางานของคอนโซลสอดคล้องกับเบราว์เซอร์อื่นๆ มากขึ้น
ตัวบ่งชี้ข้อความเก่า ถ้าคุณได้เลือกที่จะปิดตัวเลือก ล้างเมื่อนําทาง ข้อความคอนโซลที่เก่ากว่าจะมีไอคอนของพวกเขาเป็นสีเทาเพื่อช่วยแยกความแตกต่างระหว่างข้อความสําหรับหน้าที่ใช้งานอยู่และข้อความจากหน้าก่อนหน้าในประวัติของคุณ
การเปลี่ยนแปลง DOM Explorer
เปลี่ยนแถบในบานหน้าต่าง คอมพิวเตอร์แถบเปลี่ยน (สีต่างๆ สําหรับคุณสมบัติที่เปลี่ยนแปลง คุณสมบัติที่เพิ่ม และคุณสมบัติที่ถูกลบ) ที่ผู้ใช้เพลิดเพลินกับบานหน้าต่าง สไตล์ จะปรากฏขึ้นในบานหน้าต่าง สไตล์จากการคํานวณ
การเปลี่ยนแปลงดีบักเกอร์
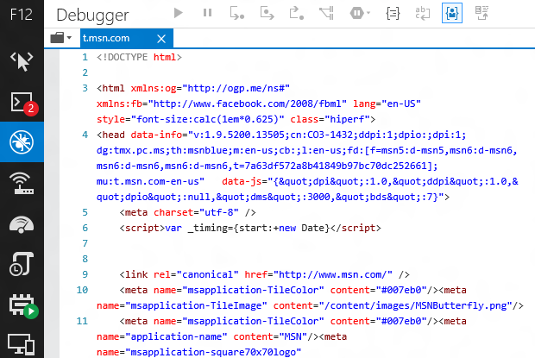
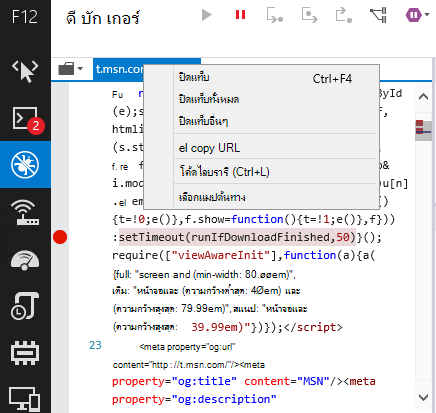
การออกแบบแผนที่ต้นทางคลิกแท็บของเอกสารในดีบักเกอร์ และคุณสามารถระบุแผนที่ต้นทางได้ การทําเช่นนี้ช่วยให้สามารถใช้การแมปแหล่งที่มาร่วมกับรหัสจัดส่งที่มีการลบข้อคิดเห็นของแมปแหล่งที่มาออก
การทําให้สมบูรณ์อัตโนมัติใน WatchesNow เมื่อเพิ่มนาฬิกา จะมีการแนะนําตัวเลือกการทําให้สมบูรณ์อัตโนมัติให้กับคุณ
ส่งกลับการตรวจสอบค่าเมื่อแบ่งฟังก์ชันที่มีค่าส่งกลับ ให้ก้าวเข้าสู่ฟังก์ชันจนกว่าคุณจะข้ามไปยังวงเล็บปีกกาปิด ค่าที่ส่งกลับจะแสดงในส่วน Locals ของบานหน้าต่าง Watches ขั้นตอนที่อีกครั้งและค่าจะถูกส่งกลับไปยังรหัสที่เรียกสําหรับการสาธิตอย่างรวดเร็ว ลองใช้รหัสนี้ในคอนโซล:
function showval() { var x = 0; x++; debugger; return x; } showval(); ซึ่งจะเรียกฟังก์ชัน แบ่งดีบักเกอร์ และคุณสามารถก้าวเข้าไปในนั้นเพื่อดูค่าที่ส่งกลับ
เลือกหลายรายการสําหรับจุดหยุด Ctrl + คลิก Shift + คลิก และ Ctrl + A สามารถใช้เพื่อเลือกจุดหยุดหลายจุดในบานหน้าต่างจุดหยุด
ดําเนินการต่อและละเว้น breaksPress F5 เพื่อดําเนินการต่อไปยังจุดหยุดพักถัดไป กด F5 ค้างไว้เพื่อดําเนินการผ่านการหยุดหลายครั้งจนกว่าคุณจะปล่อย F5
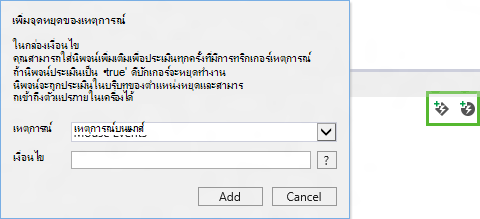
จุดหยุดของเหตุการณ์และจุดติดตามงานเหล่านี้ทํางานคล้ายกับจุดหยุดและจุดติดตามที่มีอยู่แล้วในเครื่องมือ F12 แต่แทนที่จะถูกทริกเกอร์เมื่อมีการดําเนินการบล็อกโค้ดเฉพาะ จุดหยุดและจุดติดตามที่มีอยู่แล้วเมื่อเกิดเหตุการณ์เฉพาะ แต่ละอย่างมีตัวกรองตามเงื่อนไขเพิ่มเติมเพื่อช่วยให้คุณจํากัดขอบเขตของเหตุการณ์ที่เฉพาะเจาะจงที่คุณต้องการตรวจสอบ ซึ่งสามารถเพิ่มได้โดยใช้ไอคอน เพิ่มจุดติดตามเหตุการณ์ และ เพิ่มจุดหยุดเหตุการณ์ ที่เน้นในรูปภาพต่อไปนี้:
การเปลี่ยนแปลงเครื่องมือการตอบสนองของ UI
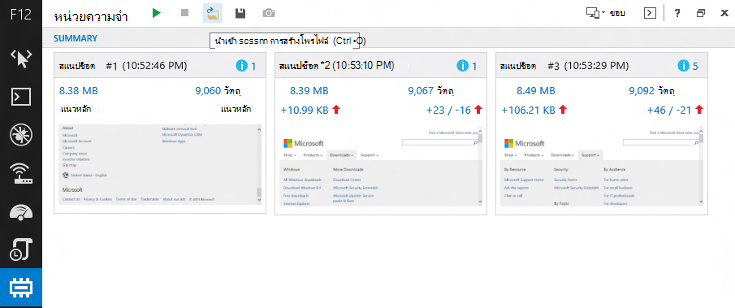
นําเข้า/ส่งออกเซสชันประสิทธิภาพคุณไม่ควรสร้างกรณีทดสอบของคุณใหม่ทุกครั้งที่คุณต้องการวิเคราะห์ข้อมูลที่ผลิตหรือแชร์ข้อมูลนั้นกับเพื่อนร่วมงาน ไอคอนนําเข้า (โฟลเดอร์) และส่งออก (ดิสก์) บนแถบไอคอนของเครื่องมือการตอบสนอง UI ช่วยให้คุณบันทึกสแนปช็อตหน่วยความจําของคุณไปยังไฟล์ที่สามารถนําเข้าได้ในภายหลัง
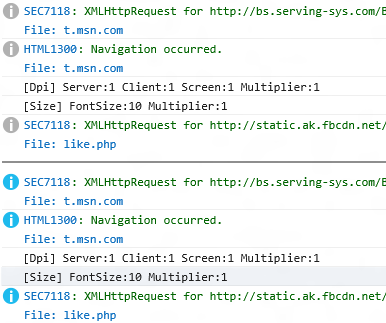
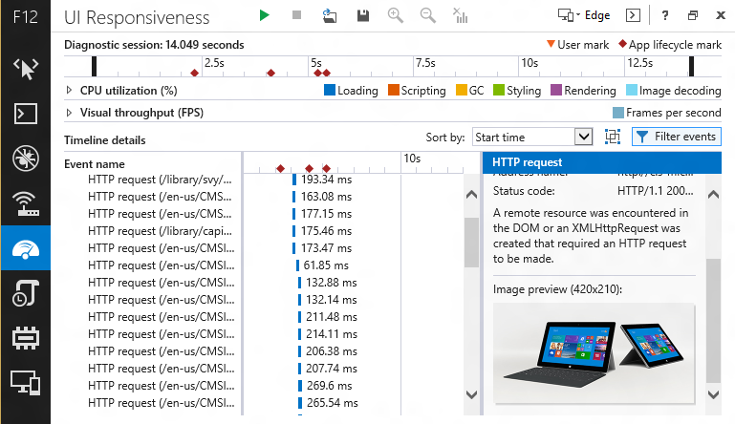
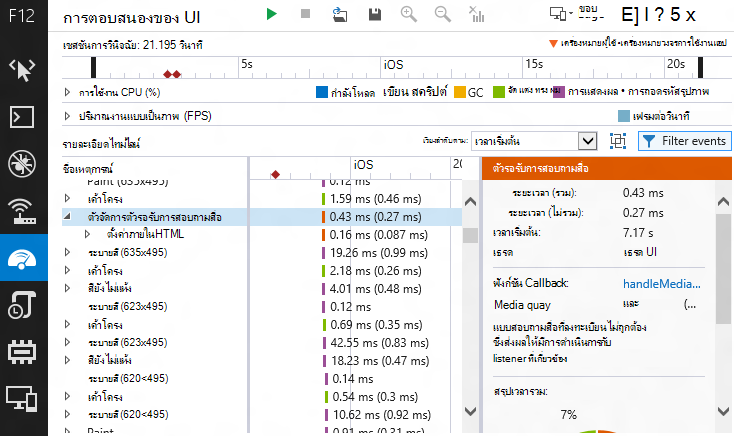
ตัวอย่างรูปภาพถ้าคุณเห็นคําขอ HTTP สําหรับรูปภาพ และสงสัยว่ารูปภาพนั้นเป็นรูปใด ตอนนี้รูปภาพจะแสดงตัวอย่างในรายละเอียดของเหตุการณ์
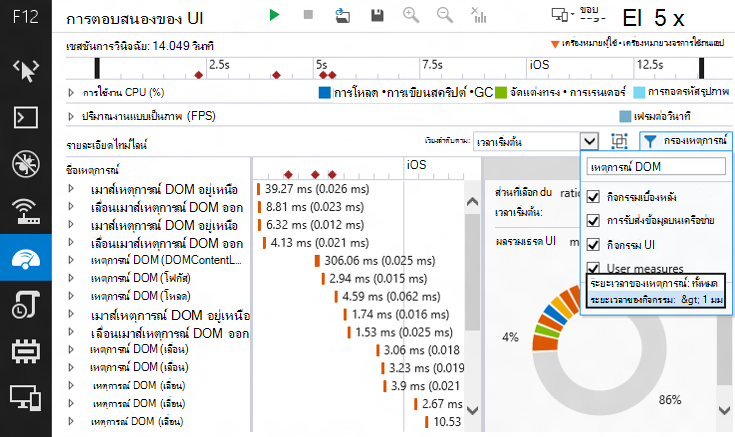
กรองเหตุการณ์ปุ่มกรองเหตุการณ์มีขนาดเล็กแต่มีประสิทธิภาพ ซ่อนอยู่ด้านหลังปุ่มนั้นเป็นเมนูที่ช่วยให้คุณสามารถกรองเหตุการณ์ได้หลายวิธี และแต่ละวิธีมีผลกระทบอย่างมาก:
-
ตัวกรองชื่อเหตุการณ์: กรองชื่อเหตุการณ์ใดๆ ที่มีรายการที่ตรงกันสําหรับข้อความตัวกรอง
-
ตัวกรองกิจกรรม UI: เมื่อใช้กล่องกาเครื่องหมาย คุณสามารถแยกประเภทเหตุการณ์ขนาดใหญ่ออกเพื่อให้โฟกัสกับพื้นที่ที่คุณกําลังตรวจสอบได้ง่ายขึ้น ตัวอย่างเช่น หากคุณสนใจเฉพาะกิจกรรมเครือข่าย คุณสามารถกรองเสียงรบกวนทั้งหมดของ UI และการเก็บรวบรวมขยะออกได้
-
ตัวกรองค่าเกณฑ์เวลา: ฟีเจอร์นี้กรองเหตุการณ์ระดับบนสุดน้อยกว่าหนึ่งมิลลิวินาทีในระยะเวลา ในหลายสถานการณ์ มุมมองแบบวอเตอร์วอเตอร์จะลดความซับซ้อนลงอย่างมาก และช่วยให้คุณโฟกัสกับเหตุการณ์ที่มีผลกระทบมากขึ้น
เหตุการณ์การเขียนสคริปต์ HTML5 ถ้าคุณใช้ ตัวรอรับคิวรีสื่อ หรือ MutationObservers คุณสามารถระบุค่าใช้จ่ายที่เกี่ยวข้องได้แล้วเมื่อคุณเรียกใช้เซสชันการสร้างโพรไฟล์ประสิทธิภาพการทํางาน
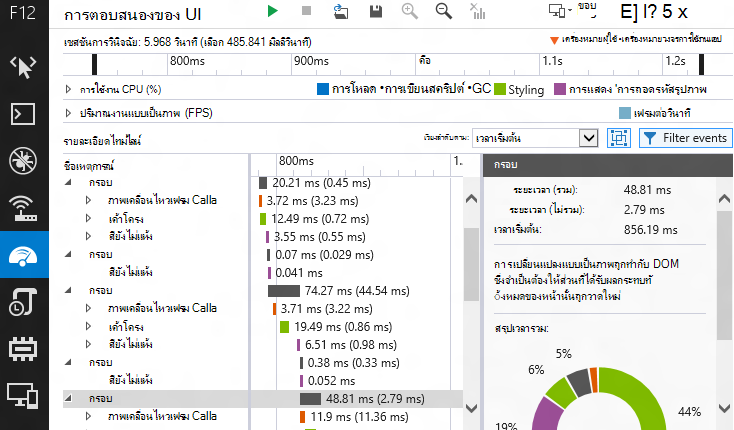
การจัดกลุ่มเฟรมปุ่มระหว่างรายการดรอปดาวน์ เรียงลําดับตาม และเมนู เหตุการณ์ตัวกรอง จะสลับการจัดกลุ่มเฟรม ซึ่งจะจัดกลุ่มเหตุการณ์ระดับบนสุดเป็นหน่วยของงาน (หรือ "เฟรม") ที่สอดคล้องกันระหว่างช่วงเวลาที่มีภาพเคลื่อนไหวหรือการอัปเดตภาพเกิดขึ้น เฟรมจะถือว่าเป็นเหตุการณ์อื่นๆ ดังนั้นจึงสามารถเรียงลําดับและกรองได้ และจะให้การสรุปเวลาที่ครอบคลุม
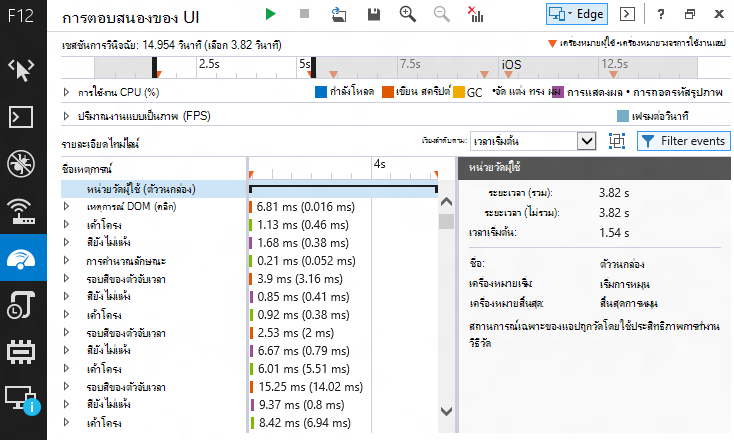
การวัดผู้ใช้ถ้าคุณใช้ API performance.mark() เพื่อเพิ่มรูปสามเหลี่ยมลงในไทม์ไลน์เพื่อระบุตําแหน่งของเหตุการณ์เฉพาะที่เกิดขึ้น API performance.measure() จะขยายประโยชน์ของเครื่องหมายประสิทธิภาพ ใช้ performance.measure() เพื่อสร้างเหตุการณ์การวัดโดยผู้ใช้ที่ครอบคลุมเวลาระหว่างเหตุการณ์ performance.mark() สองเหตุการณ์ แล้วคลิกขวาที่เหตุการณ์ แล้วใช้ตัวเลือก ตัวกรองกับเหตุการณ์ เพื่อเลือกเฉพาะเหตุการณ์ระหว่างเครื่องหมายทั้งสอง
การกําหนดสีสําหรับ DOM ฟีเจอร์นี้เพิ่มการแปลงสีให้กับองค์ประกอบ DOM สัญพจน์สตริง และสัญพจน์ตัวเลข นอกเหนือจากการทําให้เนื้อหาภายในเครื่องมือ F12 ต่างๆ มีลักษณะและการทํางานเหมือนกันมากขึ้น แล้ว ยังเพิ่มความน่าสนใจให้กับเครื่องมือการตอบสนอง UI อีกด้วย
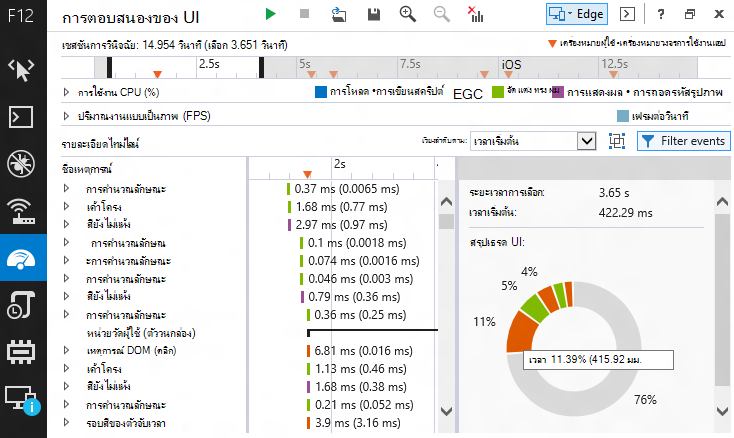
ข้อมูลสรุปการเลือก เมื่อคุณเลือกส่วนของไทม์ไลน์ บานหน้าต่าง รายละเอียดเหตุการณ์ จะแสดงข้อมูลสรุปของส่วนที่เลือก โฮเวอร์เหนือส่วนต่างๆ ของแผนภูมิวงกลมสําหรับคําแนะนําเครื่องมือที่มีประเภทเหตุการณ์ของเซ็กเมนต์
การสนับสนุนสําหรับ console.timeStamp()การใช้วิธีการ console.timeStamp() ในโค้ดของคุณหรือในคอนโซลระหว่างเซสชันการสร้างโพรไฟล์จะสร้างเครื่องหมายผู้ใช้บนไทม์ไลน์ที่มีเวลาตั้งแต่เซสชันการสร้างโพรไฟล์เริ่มขึ้น
การเปลี่ยนแปลงเครื่องมือหน่วยความจํา
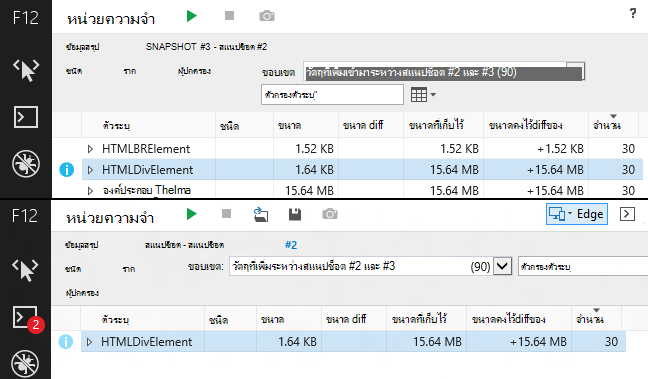
การพับ Dominator FoldingDominator ช่วยให้เนื้อหาของสแนปช็อตง่ายขึ้นโดยการเอาวัตถุออกจากมุมมองระดับบนสุดที่เป็นคอมโพเนนต์ทางตรรกะของวัตถุอื่น (ตัวอย่างเช่น <BR> ภายใน<DIV> ขอบเขตที่ถูกยึดโดยฟังก์ชัน) และมีแนวโน้มที่จะเป็นรายละเอียดเพิ่มเติมที่ไม่ช่วยปรับปรุงข้อมูลเชิงลึกของคุณในข้อมูล แต่อาจเสียเวลาของคุณ ตัวอย่างเช่น ภาพต่อไปนี้แสดงมุมมองก่อนและหลัง ซึ่งแสดงให้เห็นว่าการพับโดมิเนเตอร์ช่วยปรับปรุง "เรื่องราว" ที่เครื่องมือกําลังบอกให้ดีขึ้นได้อย่างไร มุมมองที่พับแสดง 30 HTML <DIV> องค์ประกอบ ซึ่งบัญชีผู้ใช้สําหรับหน่วยความจํา 15.64 เมกะไบต์ (MB) และถือไว้ที่โหนด DOM ที่แยกออก ในหลายกรณีมันไม่ใช่เรื่องสําคัญที่จะต้องรู้องค์ประกอบของวัตถุมากเท่าที่รู้ว่ามันมีขนาดใหญ่เกินไปหรือรั่วไหล (โดยเฉพาะเมื่อใช้ไลบรารีของบุคคลที่สาม)
การแปลงสีของ DOM, สตริง & ตัวอักษรตัวเลขฟีเจอร์นี้เพิ่มการลงสีให้กับองค์ประกอบ DOM สัญพจน์สตริง และสัญพจน์ตัวเลข นอกเหนือจากการทําให้เนื้อหาภายในเครื่องมือ F12 ที่แตกต่างกันมีลักษณะและทํางานเหมือนกันมากขึ้นมันทําให้การวิเคราะห์หน่วยความจําน่าสนใจยิ่งขึ้น
การกรองรอบราก Want จะสามารถตรวจสอบองค์ประกอบของวัตถุโดยไม่สูญเสียอย่างไม่รู้จักในเส้นทางการอ้างอิงแบบวงกลมหรือไม่? ฟีเจอร์นี้จะตรวจหาการอ้างอิงของเด็กที่เป็นวงกลมและ "ตัดแต่ง" เพื่อที่คุณจะได้ไม่สับสนโดยการข้ามการอ้างอิงเหล่านั้นเป็นอินฟินิตี้ นอกจากนี้ คําอธิบายประกอบการอ้างอิงเหล่านี้เพื่อให้ชัดเจนเมื่อการอ้างอิงถูก "ตัดแต่ง"
เซสชันการนําเข้า/ส่งออกคุณไม่ควรสร้างกรณีทดสอบของคุณขึ้นใหม่ทุกครั้งที่คุณต้องการวิเคราะห์ข้อมูลที่ผลิตหรือแชร์ข้อมูลนั้นกับเพื่อนร่วมงาน ไอคอนนําเข้า (โฟลเดอร์) และส่งออก (ดิสก์) บนแถบไอคอนของเครื่องมือหน่วยความจําช่วยให้คุณบันทึกสแนปช็อตหน่วยความจําของคุณไปยังไฟล์ที่สามารถนําเข้าได้ในภายหลัง
การเปลี่ยนแปลงของเครื่องมือการจําลอง
การยืนยันการตั้งค่าและรีเซ็ตไอคอนการตั้งค่าการจําลองแบบถาวรจะถูกเพิ่มลงในเครื่องมือการจําลอง วิธีนี้จะรักษาการตั้งค่าการจําลองปัจจุบันของคุณไว้จนกว่าจะปิดใช้งานโดยเฉพาะ ซึ่งช่วยให้คุณสามารถทํางาน ปิดเบราว์เซอร์ แล้วกลับมาใช้การตั้งค่าการจําลองของคุณเหมือนเดิม ทางด้านขวาของไอคอนนี้คือไอคอน รีเซ็ตการตั้งค่าการจําลอง ซึ่งรีเซ็ตเครื่องมือกลับไปเป็นค่าเริ่มต้นอย่างรวดเร็ว
นอกจากนี้ การอัปเดตนี้ยังมีการปรับปรุงต่อไปนี้โดยยึดตามคําติชมจากช่องทางของนักพัฒนา IE:
-
เพิ่มตัวเลือกสีใน DOM Explorer ที่อนุญาตให้คุณเลือกสีจากหน้าต่างใดก็ได้บนเดสก์ท็อปของคุณ
-
เพิ่มสแตกการเรียกจากการเรียกแบบอะซิงโครนัสที่เกี่ยวข้องสําหรับตัวจับเวลาและการตอบสนอง XHR
สําหรับข้อมูลเพิ่มเติมเกี่ยวกับการใช้เครื่องมือสําหรับนักพัฒนา F12 ใน Internet Explorer 11 ให้ไปที่เว็บไซต์ของ Microsoft ต่อไปนี้:
การใช้เครื่องมือสําหรับนักพัฒนา F12
ข้อมูลการปรับปรุง
การอัปเดตนี้ถูกรวมไว้ในการอัปเดตความปลอดภัยเป็นครั้งแรก 2976627:
2976627 MS14-051: การอัปเดตความปลอดภัยแบบสะสมสําหรับ Internet Explorer: 12 สิงหาคม 2014 หมายเหตุ ถ้าคุณติดตั้งตัวอย่างของเครื่องมือสําหรับนักพัฒนา F12 จากช่องทางของนักพัฒนา IE คุณไม่จําเป็นต้องถอนการติดตั้งเวอร์ชันนั้นก่อนที่จะติดตั้งการอัปเดตนี้เมื่อต้องการติดตั้งการปรับปรุงความปลอดภัยแบบสะสมล่าสุดสําหรับ Internet Explorer ให้ไปที่ Microsoft Updateสําหรับข้อมูลทางเทคนิคเกี่ยวกับการปรับปรุงการรักษาความปลอดภัยล่าสุดสําหรับ Internet Explorer ไปที่เว็บไซต์ของ Microsoft ต่อไปนี้: