เว็บไซต์สาธารณะของคุณมี Cascading Style Sheet หรือ CSS เป็นส่วนหนึ่งของการออกแบบ เมื่อต้องการเปลี่ยนลักษณะของเว็บไซต์ของคุณซึ่งไม่สามารถใช้ตัวแก้ไขเว็บไซต์ได้ คุณสามารถปรับเปลี่ยนและเพิ่มสไตล์ได้

ในบทความนี้
เปลี่ยนสไตล์สำหรับธีมปัจจุบัน
ธีมแต่ละธีมจะมีสไตล์ชีตเป็นของตัวเอง รวมถึงสไตล์ชีตหนึ่งที่เรียกว่า สไตล์ชีตสำรอง ซึ่งคุณสามารถปรับเปลี่ยนได้อย่างง่ายดาย
-
ลงชื่อเข้าใช้เว็บไซต์ของคุณใน Office 365
-
เลือกธีมที่จะใช้สำหรับเว็บไซต์ของคุณ สำหรับข้อมูลเพิ่มเติม โปรดดูที่ เปลี่ยนลักษณะเว็บไซต์ของคุณ
หมายเหตุ: เนื่องจากการเปลี่ยนแปลงที่เกิดกับสไตล์ชีตสำรองจะนำไปใช้ได้เฉพาะกับหน้าที่ใช้ธีมปัจจุบันเท่านั้น เราจึงขอแนะนำให้เลือกธีมก่อนปรับเปลี่ยนสไตล์
-
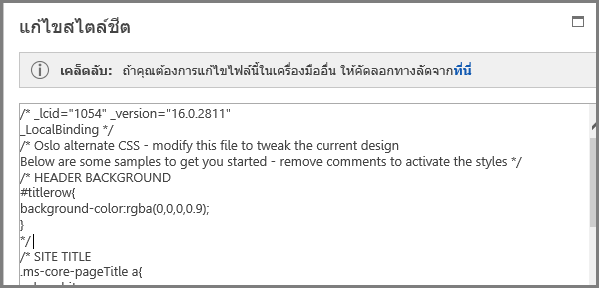
ไปที่ ไซต์ > แก้ไขสไตล์ชีต ซึ่งจะเป็นการเปิดสไตล์ชีตสำรองสำหรับธีมปัจจุบัน เมื่อคุณเปิดสไตล์ชีตนี้เป็นครั้งแรก แต่ละสไตล์จะถูกแปลงรหัสเป็นข้อคิดเห็น
-
ก่อนที่จะทำการเปลี่ยนแปลง เราขอแนะนำให้บันทึกสำเนาของสไตล์สำรองไว้
-
ในคำแนะนำที่ด้านบนของสไตล์ชีต ให้คลิก ที่นี่
-
ในกล่อง คุณต้องการที่จะเปิดหรือบันทึก บนเมนู บันทึก ให้เลือก บันทึกเป็น และระบุชื่อและตำแหน่งที่จะบันทึกไฟล์
-
-
ยกเลิกการแปลงเป็นข้อคิดเห็นในส่วนที่คุณต้องการเปลี่ยน และทำการปรับเปลี่ยนค่า
ตัวอย่างเช่น ตารางนี้จะแสดงลักษณะของส่วน พื้นหลังของส่วนหัว ก่อนและหลังจากเปลี่ยนพื้นหลังของส่วนหัวเป็นสีแดง ในคอลัมน์ ก่อนทำ สัญลักษณ์ปิดข้อคิดเห็น (*/) จะอยู่หลังบล็อกของรหัส ดังนั้นรหัสจะถูกละเว้นไป และสีพื้นหลังจะเป็นสีขาว ในคอลัมน์ หลังทำ สัญลักษณ์ปิดข้อคิดเห็นจะอยู่หลังคำอธิบาย และค่าสีจะถูกเปลี่ยนเป็นสีแดง
|
ก่อนทำ |
หลังทำ |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, changed to red */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
หมายเหตุ: คุณจะเห็นตัวอย่างการเปลี่ยนแปลงของคุณทันทีบนเว็บไซต์เบื้องหลังหน้าต่าง สไตล์ชีต แม้กระทั่งก่อนที่คุณจะบันทึกสไตล์ชีต คุณสามารถย้ายกล่องข้อความ สไตล์ชีต ออกไปเพื่อให้คุณสามารถมองเห็นทั้งหน้าได้ และแม้่แต่จะคลิกลิงก์เพื่อดูว่าสไตล์ที่เปลี่ยนมีผลกระทบต่อหน้าอื่นๆ ของไซต์ของคุณอย่างไร
-
ถ้าต้องการเพิ่มสไตล์ที่คุณกำหนดเอง ให้เพิ่มลงในกล่องข้อความสไตล์ชีต เพิ่มข้อคิดเห็นเพื่อให้คุณสามารถพบสิ่งที่คุณเปลี่ยนแปลงได้เมื่อคุณกลับมาดูที่สไตล์ชีตอีกครั้งในภายหลัง
-
ดูที่หน้าของเว็บไซต์หลังกล่องข้อความสไตล์ชีต โปรดตรวจสอบให้แน่ใจว่า การเปลี่ยนแปลงของคุณแสดงขึ้นมาและทำงานตามที่คุณต้องการ
-
รีวิวทุกหน้าของเว็บไซต์ของคุณเพื่อให้แน่ใจว่าคุณไม่ได้เปลี่ยนพื้นที่ที่คุณไม่ต้องการเปลี่ยนแปลงโดยไม่ได้ตั้งใจ
-
ถ้ามีปัญหา ให้ดูที่ การแก้ไขปัญหาการเปลี่ยนสไตล์
-
-
คลิก บันทึก
-
ถ้าไซต์ของคุณพร้อมใช้งานแบบออนไลน์ เมื่อคุณพร้อมที่จะประกาศการเปลี่ยนแปลงของคุณ ให้เลือก บันทึกและประกาศ
เคล็ดลับ: เมื่อคุณพึงพอใจกับสไตล์ชีตสำรองแล้ว ให้ทำการสำรองข้อมูล เปิดสไตล์ชีตอีกครั้ง ที่ด้านบน ให้เลือก ที่นี่จากนั้นบนเมนู บันทึก ให้เลือก บันทึกเป็น และระบุตำแหน่งที่ตั้งและระบุชื่อไฟล์
เปลี่ยนแปลงสไตล์ทั่วไป
สไตล์ชีตสำรองจะมีตัวอย่างการแปลงรหัสเป็นข้อคิดเห็นของหลายองค์ประกอบที่ถูกเปลี่ยนแปลงโดยทั่วไป ดังนี้
-
สีพื้นหลังของส่วนหัว (พื้นที่ชื่อเรื่อง)
-
แบบ สี และขนาดของฟอนต์ของชื่อเรื่อง
-
ความสูงของโลโก้
-
สีพื้นหลังของพื้นที่เนื้อหา
-
สีพื้นหลังของท้ายกระดาษ
-
สีพื้นหลังสำหรับหน้าต่างๆ ของเค้าโครงแบบเต็มหน้า
-
สีพื้นหลังสำหรับหน้าต่างๆ ของเค้าโครงแบบเต็มหน้าที่ระบุ
-
สีพื้นหลังสำหรับเนื้อหาของสองคอลัมน์ของแถบด้านข้าง
-
สีพื้นหลังสำหรับเค้าโครงของสองคอลัมน์
เมื่อต้องการเปลี่ยนองค์ประกอบที่มีอยู่แล้วในสไตล์ชีตสำรอง ให้คุณเอาสัญลักษณ์ข้อคิดเห็นออกและปรับเปลี่ยนสไตล์
เมื่อต้องการเปลี่ยนแปลงสิ่งอื่น คุณต้องแทนที่สไตล์จากธีมสไตล์ชีตพื้นฐาน เมื่อต้องการทำให้ง่ายขึ้น เราได้จัดเตรียมบางตัวอย่างของการเปลี่ยนระยะขอบ ขนาดของข้อความ ระยะห่างบรรทัด และรูปแบบส่วนหัว ไว้ให้
-
ถ้าชนิดของการเปลี่ยนแปลงที่คุณต้องการทำไม่แสดงอยู่ในรายการในส่วนนี้ ให้ดูที่ ระบุและแทนที่สไตล์จากธีมสไตล์ชีต
-
ถ้าคุณต้องการความช่วยเหลือเกี่ยวกับสไตล์ ให้ค้นหา "คู่มืออ้างอิง CSS" บนเว็บ
เปลี่ยนระยะขอบ
สำหรับหน้าที่มีเค้าโครงหนึ่งคอลัมน์ ระยะขอบเริ่มต้นจะเป็น 74.9% สำหรับเนื้อหาหลัก และ 722 พิกเซลสำหรับเค้าโครงแบบเต็มหน้า ตัวอย่างต่อไปนี้จะแสดงการเปลี่ยนระยะขอบเป็น 100%
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}สำหรับหน้าที่มีเค้าโครงสองคอลัมน์ ธีมจะควบคุมความกว้างของแต่ละคอลัมน์ ตัวอย่างเช่น ในธีม ออสโล คอลัมน์หนึ่งจะมีความกว้างคงที่ และอีกคอลัมน์จะปรับได้ การปรับเปลี่ยนไปยังธีมออสโลในครั้งนี้ คอลัมน์ที่มีความกว้างคงที่จะถูกตั้งค่าเป็น 200 พิกเซล และคอลัมน์ที่ปรับความกว้างได้จะมีการตั้งค่าน้อยที่สุดและมากที่สุด
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
เปลี่ยนฟอนต์
ต่อไปนี้จะเป็นตัวอย่างของการเปลี่ยนขนาดฟอนต์ ดังนี้
-
คุณสามารถเปลี่ยนฟอนต์พื้นฐานที่ใช้สำหรับทุกองค์ประกอบที่ไม่มีการระบุขนาดของฟอนต์ไว้ ชื่อเรื่องและย่อหน้าเริ่มต้นจะมีการระุบุขนาดฟอนต์ แต่องค์ประกอบไซต์อื่นๆ ส่วนใหญ่จะไม่ได้ระบุ ตัวอย่างนี้จะตั้งค่าฟอนต์พื้นฐานเป็น Arial ขนาด 14 พอยต์ ดังนี้
*{font-family:arial;font-size:14pt;} -
เมื่อต้องการเปลี่ยนฟอนต์ชื่อเรื่อง ให้ค้นหาส่วน SITE TITLE ในสไตล์ชีตสำรองและเปลี่ยนค่าสำหรับ .ms-core-pageTitle อย่าลืมย้ายสัญลักษณ์ปิดข้อคิดเห็น
-
เมื่อต้องการเปลี่ยนฟอนต์สำหรับย่อหน้าที่คุณได้จัดรูปแบบโดยใช้สไตล์ หัวเรื่อง 1 ให้เพิ่มสไตล์ต่อไปนี้ นี่คือตัวอย่างการเปลี่ยนข้อความ หัวเรื่อง 1 เป็นสีเขียวและทำตัวหนา
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
เมื่อต้องการเปลี่ยนฟอนต์ของย่อหน้าที่ใช้ในเว็บไซต์ส่วนใหญ่ ให้เปลี่ยนค่าของ .ms-rteFontSize-3 ตัวอย่างเช่น ต่อไปนี้เป็นวิธีการตั้งค่าข้อความเป็น 13 พิกเซล
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
เมื่อต้องการเปลี่ยนระยะห่างบรรทัดในย่อหน้าเริ่มต้น ให้เปลี่ยนค่าของ p.ms-rteElement-P ตัวอย่างเช่น ต่อไปนี้เป็นวิธีการตั้งค่าระยะห่างบรรทัดในบรรทัดเดียว ซึ่งตามค่าเริ่มต้นจะถูกตั้งค่าเป็น 1.6
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
เปลี่ยนการจัดรูปแบบลิงก์
คุณสามารถเปลี่ยนการจัดรูปแบบและสีของลิงก์ได้โดยการเพิ่มบรรทัดที่ระบุลักษณะการทำงานของลิงก์แต่ละสถานะที่ลิงก์เป็นอยู่ ตัวอย่างเช่น สไตล์ต่อไปนี้ทำให้ลิงก์ี่ที่ยังไม่ถูกเยี่ยมชมเป็นสีม่วง ลิงก์ีที่เยี่ยมชมแล้วเป็นสีเทา และเมื่อโฮเวอร์เหนือลิงก์ ลิงก์นั้นจะแสดงเป็นตัวหนาและขีดเส้นใต้ไว้ ดังนี้
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}ระบุและแทนที่สไตล์จากธีมสไตล์ชีต
ซึ่งจะซับซ้อนมากยิ่งขึ้น แต่ก็ยังสามารถทำได้แม้คุณจะเป็นมือใหม่ในการใช้สไตล์ อันดับแรกให้คุณค้นหาสไตล์ที่ใช้สำหรับองค์ประกอบที่ระบุบนหน้าเว็บ จากนั้นให้คุณคัดลอกสไตล์ลงในสไตล์ชีตสำรอง และทำการปรับเปลี่ยน
-
ปิดและบันทึกสไตล์ชีตสำรอง
-
คลิกขวาที่ใดก็ได้ในหน้าที่คุณกำลังทำงานอยู่ในเว็บไซต์ของคุณ แล้วเลือก ตรวจสอบองค์ประกอบ
-
ในบานหน้าต่าง DOM Explorer ให้คลิก เลือกองค์ประกอบ
-
เครื่องหมายกากบาทจะปรากฏบนหน้ากระดาษ ปรับเปลี่ยนให้เข้ากับเค้าร่างขององค์ประกอบที่คุณต้องการเปลี่ยน คุณสามารถเลือกอักขระ ประโยค ย่อหน้า รูปภาพ หรือองค์ประกอบอื่นๆ ได้ ตัวอย่างนี้แสดงการเลือกลิงก์
-
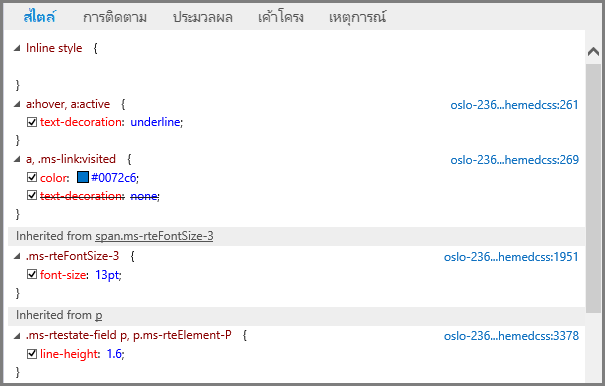
คลิกเพื่อยืนยันการเลือก บานหน้าต่าง สไตล์ แสดงสไตล์ทั้งหมดที่นำมาใช้กับส่วนที่คุณเลือกไว้ มุมมองแบบโครงสร้างแสดงค่าที่สืบทอดจากสไตล์อื่นๆ สไตล์ใดๆ ที่ถูกแทนที่จะแสดงอยู่ในฟอนต์ขีดทับ
ในตัวอย่างนี้ จะไม่มีสไตล์สำหรับการลิงก์แบบอินไลน์ ขนาดฟอนต์จะถูกสืบทอดมาจาก .ms-rteFontSize-3 และความสูงของบรรทัดจะสืบทอดมาจากรูปแบบย่อหน้าเริ่มต้น
คุณสามารถคัดลอกสไตล์เหล่านี้ลงในสไตล์ชีตของคุณและปรับเปลี่ยนได้ แต่คุณต้องคำนึงถึงผลที่จะตามมาด้วย เป็นเรื่องง่ายถ้าคุณต้องการเปลี่ยนบางสิ่งที่ด้านบนสุดของรายการ ตัวอย่างเช่น ถ้าคุณต้องการเปลี่ยนสีของลิงก์ที่เยี่ยมชมแล้ว ให้คัดลอกบรรทัดเริ่มต้นด้วย a, .ms-link:visited ถ้าคุณต้องการเปลี่ยนขนาดฟอนต์เป็น 16 พอยต์ แค่สำหรับลิงก์ที่ใช้งานอยู่ แต่ไม่ใช่สำหรับข้อความที่จัดรูปแบบเป็น .ms-rteFontSize-3 ให้คัดลอกสไตล์ a:hover, a:active และเพิ่มขนาดฟอนต์เป็น 16 พอยต์ โปรดลองทำการทดลองอีกเล็กน้อยเพื่อให้เข้าใจได้ถูกต้อง
-
เลือกสไตล์ที่คุณต้องการใส่ไว้ในสไตล์ชีตสำรอง แล้วคลิกขวา จากนั้นคลิก คัดลอก แล้ววางสไตล์ลงในกล่องข้อความ สไตล์ชีต ทำการเปลี่ยนแปลงต่างๆ ตามต้องการ
หมายเหตุ: สไตล์ในกล่องข้อความสไตล์ชีตจะแทนที่สไตล์จากธีมสไตล์ชีต แต่จะไม่แทนที่สไตล์ที่แสดงอยู่ในส่วน สไตล์แบบอินไลน์
การแก้ไขปัญหาการเปลี่ยนสไตล์
สไตล์ชีตจะค่อนข้างซับซ้อนมากและมีกฎเกณฑ์ต่างๆ เกี่ยวกับการประมวลผลสไตล์ตามลำดับ และบางครั้งการเปลี่ยนแปลงสไตล์ยังให้ผลลัพธ์ที่คาดไม่ถึงด้วย โปรดลองใช้เวลาในการทดสอบและแก้ไขปัญหา การเปลี่ยนแปลงของคุณทั้งหมดจะแสดงทันทีในหน้าที่เบื้องหลังของกล่องข้อความสไตล์ชีต
มีสไตล์ที่ฉันไม่สามารถเปลี่ยนแปลงบนเว็บไซต์สาธารณะของฉันหรือไม่
มี การจัดรูปแบบบางอย่างบนเว็บไซต์สาธารณะจะทำในสไตล์แบบอินไลน์ ซึ่งไม่สามารถแทนที่ได้ด้วยการเปลี่ยนเป็นสไตล์ชีตสำรอง ดังนั้น ถ้าคุณเปลี่ยนรูปแบบโดยใช้ตัวควบคุม จัดรูปแบบข้อความ การเปลี่ยนแปลงสไตล์ในสไตล์ชีตสำรองจะไม่แทนที่การเปลี่ยนแปลงนั้น
ฉันแก้ไขสไตล์ชีตสำรองแล้ว และยังไม่เห็นการเปลี่ยนแปลงของฉัน
สไตล์ชีตจำเป็นต้องใช้ไวยากรณ์อย่างแม่นยำ และปัญหาส่วนใหญ่จะเกิดจากการพิมพ์ผิดเพียงเล็กน้อย ต่อไปนี้เป็นการพิมพ์ผิดที่พบเห็นโดยทั่วไปที่จะต้องระวัง
-
สไตล์ตัวอย่างทั้งหมดที่แสดงอยู่ในรายการสไตล์ชีตสำรองจะถูกล้อมรอบด้วยสัญลักษณ์ข้อคิดเห็น /*...*/ ตรวจสอบให้แน่ใจว่าคุณไม่ได้ลืมยกเลิกการแปลงเป็นข้อคิดเห็นในสไตล์ที่คุณเปลี่ยน เมื่อต้องการจัดระเบียบให้ตัวคุณเองเสมอ เราขอแนะนำให้ย้ายสัญลักษณ์การปิดสำหรับข้อคิดเห็น (*/) ไปยังจุดสิ้นสุดของบรรทัดชื่อเรื่องของส่วน และรวมถึงทำบันทึกย่อให้ตัวคุณเองเกี่ยวกับสิ่งที่คุณเปลี่ยนด้วย ตัวอย่างเช่น นี่คือสิ่งที่คุณอาจใช้หลังจากเปลี่ยนสีพื้นหลังสำหรับเนื้อหาเป็นสีเขียว ดังนี้
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
สำหรับข้อกำหนดของสไตล์แต่ละชนิด ต้องเริ่มและปิดด้วยเครื่องหมายวงเล็บปีกกา ({ })
-
ต้องมีเครื่องหมายจุดคู่ (:) ระหว่างองค์ประกอบและข้อกำหนด และเครื่องหมายอัฒภาค ( ;) ระหว่างสไตล์
ฉันเปลี่ยนธีมของฉันแล้ว และตอนนี้ฉันไม่เห็นสไตล์แบบกำหนดเองของฉัน
สไตล์ชีตสำรอง จะไม่ซ้ำกันในแต่ละธีม ดังนั้นเมื่อคุณเปลี่ยนธีมและเลือก แก้ไขสไตล์ชีต คุณจะอยู่ในสไตล์ชีตสำรองอื่นที่ต่างออกไป คุณจำเป็นต้องทำการเปลี่ยนแปลงอีกครั้ง
ถ้าคุณไม่ได้ทำการสำรองข้อมูลไว้ คุณยังสามารถค้นหาสไตล์ชีตสำรองก่อนหน้าได้ เปลี่ยนธีมกลับไปยังธีมที่คุณกำลังใช้งาน เปิดสไตล์ชีต คัดลอกการเปลี่ยนแปลงไว้ใน Notepad จากนั้นกลับไปยังธีมใหม่ของคุณแล้ววางการเปลี่ยนแปลงของคุณลงในสไตล์ชีตสำรองสำหรับธีมใหม่
การเปลี่ยนแปลงที่เฉพาะเจาะจงที่ฉันทำไว้ไม่แสดงขึ้นมา
สไตล์จะถูกประมวลผลตามลำดับที่กำหนดไว้ล่วงหน้า และบางครั้งสไตล์อื่นอาจขัดแย้งกับการเปลี่ยนแปลงที่คุณทำได้
คุณสามารถใช้ !important เพื่อให้การเปลี่ยนแปลงนี้ลบล้างสไตล์อื่นๆ ที่อาจนำไปใช้ได้ ตัวอย่างเช่น เมื่อต้องการทำให้ลิงก์นี้ใช้กับสิ่งที่จะเกิดขึ้นเมื่อคุณโฮเวอร์เหนือลิงก์ ให้เพิ่ม !important ที่จุดสิ้นสุด
a:hover {text-decoration: underline; color: #000000 !important;}การลำดับเป็นสิ่งสำคัญเมื่อทำการจัดรูปแบบลิงก์ จะมีอยู่สี่บรรทัดที่คอยควบคุมลักษณะการทำงานของลิงก์ของคุณ และจะต้องใส่ในลำดับต่อไปนี้
a:link { }a:visited { }a:hover { }a:active { }การเปลี่ยนแปลงสไตล์ชีตจะไม่สามารถมองเห็นได้เมื่อไซต์นั้นออกสู่สาธารณะ
โปรดตรวจสอบให้แน่ใจว่าได้ บันทึกและประกาศ การเปลี่ยนแปลงไปยังสไตล์ชีต
ถ้าคุณแก้ไขหนึ่งในธีมสไตล์ชีตโดยตรง แทนการคัดลอกสไตล์ลงในสไตล์ชีตสำรอง และไม่ได้ตรวจสอบการเปลี่ยนแปลงของคุณในนั้นแล้ว คุณจะเห็นการเปลี่ยนแปลงเมื่อคุณกำลังทำงานบนไซต์ แต่การเปลี่ยนแปลงจะไม่ถูกนำไีปใช้กับไซต์ที่ประกาศ
ตรวจสอบในธีมสไตล์ชีตแล้วลองอีกครั้ง
หมายเหตุ: คุณไม่จำเป็นต้องตรวจสอบในสไตล์ชีตสำรอง
Internet Explorer จะแสดงการเปลี่ยนแปลงของสไตล์ชีต แต่ Chrome และ Firefox จะไม่แสดง
ตรวจสอบให้แน่ใจว่าได้ บันทึกและประกาศ การเปลี่ยนแปลงไปยังสไตล์ชีต
ถ้าคุณแก้ไขหนึ่งในธีมสไตล์ชีตโดยตรง แทนการคัดลอกสไตล์ลงในสไตล์ชีตสำรอง และไม่ได้ตรวจสอบการเปลี่ยนแปลงของคุณในนั้นแล้ว คุณจะเห็นการเปลี่ยนแปลงเมื่อคุณกำลังทำงานบนไซต์ แต่การเปลี่ยนแปลงจะไม่ถูกนำไีปใช้กับไซต์ที่ประกาศ
ตรวจสอบในธีมสไตล์ชีตแล้วลองอีกครั้ง
หมายเหตุ: คุณไม่จำเป็นต้องตรวจสอบในสไตล์ชีตสำรอง
เรียนรู้เพิ่มเติม
เรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกการออกแบบอื่นๆ ใน วิธีใช้เว็บไซต์สาธารณะสำหรับ Office 365