Okul giriş sayfası sitesi, okul intranetiniz için iç giriş sayfası olarak hizmet vermek üzere tasarlanmış bir iletişim sitesidir . Burası, öğrencilerinizin ve eğitimcilerinizin etkinlikler ve haberler hakkında güncel kalabileceği, okul kaynaklarına erişebileceği ve daha fazlasını yapabilecekleri yerdir. Ayrıca her cihazda harika görünür ve çalışır!

Bu makalede, SharePoint görünüm kitabındaki Okul giriş sayfası şablonunda yer alan öğeleri ve siteyi kendi sayfanız haline getirmek için nasıl özelleştirebileceğinizi paylaşacağız.
Bu şablonun kullanılması yepyeni bir site oluşturur; mevcut bir sitenin üzerine eklenemez. Bu sitenin, bilgilerin tüm okula dağıtılmasından sorumlu belirlenen bir ekip tarafından ayarlanmasını ve bakımının gerçekleştirilmesini öneririz. Bu, BT yöneticileri, okul yöneticileri, atanan personel üyeleri veya öğrenci liderleri olabilir.
Notlar:
-
Bu sitenin yüksek öğrenim sınıfınızı nasıl arayabileceğini gösteren bir örneğe bakın. Olasılıklar sonsuzdur!
-
Daha fazlasını mı istiyorsunuz? Okul personelinizi ve öğrencilerinizi site şablonlarıyla bilgilendirme ve etkileşim kurma bölümünde eğitimcilerin kullanabileceği tüm şablonları görün.
-
Bu sitenin her öğesi okulunuzla ilgili olmayabilir. İhtiyacınız olmayan öğeleri silebilirsiniz.Örnek haber gönderilerini de silebilirsiniz.
1. Adım: Okul giriş sayfası site şablonunu ekleme
İlk olarak, SharePoint görünüm kitabından şablonu ekleyin.
Not: Bu şablonu sitenize eklemek için site sahibi izinlerine sahip olmanız gerekir.
-
SharePoint görünüm kitabının Okul giriş sayfasına gidin.
-
Kiracınıza ekle'yi seçin.
-
Aşağıdaki bilgileri girin:
-
Email: Şablon sitenize başarıyla eklendiğinde onay alacağınız e-posta adresinizi girin.
-
Site URL'si: Bu, sitenizin eklendiği konumdur. Bu şablon yeni bir site oluşturduğu için daha önce kullanılmamış bir URL sağlamanız gerekir.
-
2. Adım: Sitenizi özelleştirme
Okul giriş sayfası şablonunu ekledikten sonra, bunu özelleştirmenin ve kendinize ait hale getirmenin zamanı geldi.
|
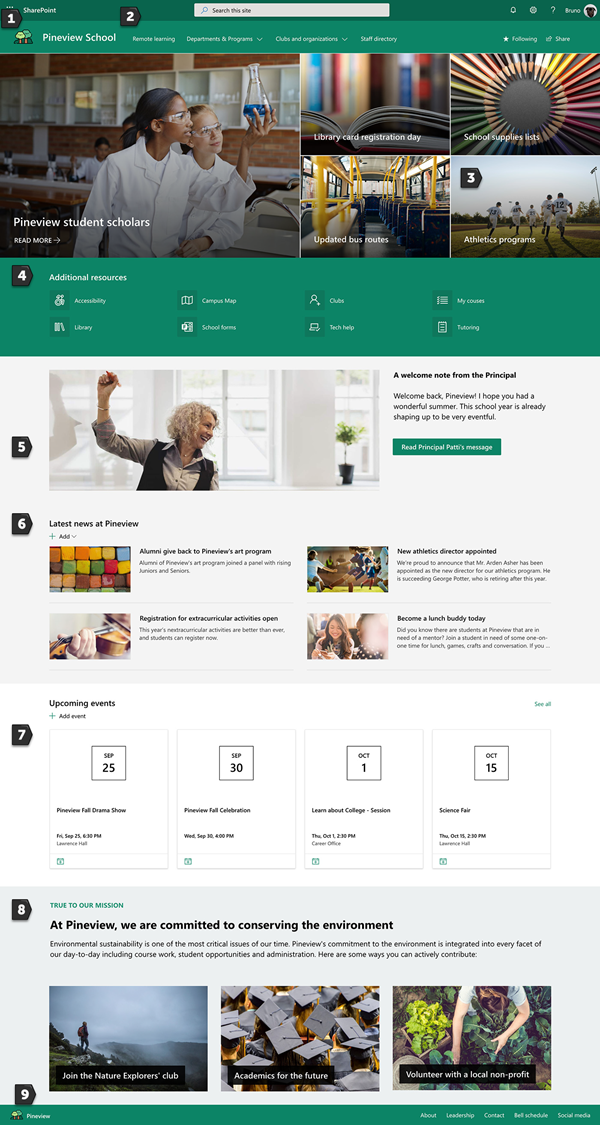
1. Okul renklerinizi sergileyin Okul ruhuna ilham vermek için site markasını ve logosunu kullanın. Nasıl yapıldığını öğrenin 2. Sitenizi kolayca gezinebilirsiniz İçerik bulmayı kolaylaştırmak için gezintiyi özelleştirin. Nasıl yapıldığını öğrenin 3. Önemli bilgileri vurgulamak için görüntü kullanın Giriş sayfanızın üst kısmında, en önemli kaynaklara bağlanan göz alıcı görüntüler kullanın. Nasıl yapıldığını öğrenin 4. Kaynakları paylaşma Öğrencileriniz, öğretmenleriniz ve personeliniz için kaynakları paylaşın. Nasıl yapıldığını öğrenin 5. İleti iletme Öğrencilere ve eğitimcilere zamanında ileti göndermeyi vurgulayın. Nasıl yapıldığını öğrenin 6. Haberleri yayın Okul duyuruları, girişimler ve başarılar hakkında geniş bir farkındalık oluşturun. Nasıl yapıldığını öğrenin 7. Etkinliklerle herkesi güncel tutun Öğrencileri, öğretmenleri ve personeli okul etkinlikleri hakkında güncel tutmak için bir etkinlik takvimi ekleyin. Nasıl yapıldığını öğrenin 8. Okul görevini sergileyin Okulunuzun görevini ve değerlerini vurgulayın. Etkiyi artırmak için görevle uyumlu girişimleri paylaşın. Nasıl yapıldığını öğrenin 9. Ek bilgileri paylaşın Markalı alt bilgiyi okulunz, liderliğiniz, iletişim bilgileriniz ve daha fazlası hakkında bilgilerle doldurun. Nasıl yapıldığını öğrenin |
 |
3. Adım: Okul giriş sayfanızı paylaşma
Artık sitenizi paylaşmaya hazırsınız!
-
Sağ köşedeki Siteyi paylaş'ı seçin.
-
Siteyi paylaş bölmesinde, siteyi paylaşmak istediğiniz kişilerin adlarını girin. Kuruluşunuzdaki herkesin okul giriş sitesine erişmesini istiyorsanız Herkes'i (dış kullanıcılar hariç) seçebilirsiniz. Varsayılan izin düzeyi Salt okunurdur.
-
Site paylaşıldığında gönderilecek e-posta bildirimiyle birlikte gönderilecek isteğe bağlı bir ileti girin veya e-posta göndermek istemiyorsanız E-posta gönder onay kutusunun işaretini kaldırın.
-
Paylaş'ı seçin.
4. Adım: Sitenizi koruma
Kurumunuzun sunacağı en güncel içeriği şu ipuçlarını izleyerek sunun:
-
Siteyi gözden geçirmek için bir zamanlama oluşturun.
-
Giriş sitenizin tam değerinden yararlandığınızdan emin olmak için web bölümü içeriğini güncel tutun.
-
En son duyuruları, bilgileri ve durumu kurum genelinde dağıtmak için düzenli olarak haberler gönderin. Ekip sitesine veya iletişim sitesine Haber gönderisi eklemeyi öğrenin ve duyuru yayınlayacak olan diğer kişilere SharePoint haberlerini nasıl kullanabileceklerini gösterin.
-
Popüler içerik, site ziyaretleri ve daha fazlası hakkında bilgi almak için yerleşik kullanım verileri raporunu kullanarak sitenizin kullanımına göz atın.
İsteğe bağlı: Teams kanalında Okul giriş sayfasını sekme olarak ekleme
Sitenizi oluşturduktan sonra bir Teams kanalına ekleyebilirsiniz. Bunu yapmak için:
-
Ekip kanalınızda Sekme ekle +'yi seçin.
-
Sekme ekle iletişim kutusunda Web Sitesi'ni seçin.
-
Sekme adı kutusuna kullanmak istediğiniz adı girin.
-
Okul giriş sayfanızın URL'sini girin.
-
Bu sekmeyle ilgili kanala gönder seçeneği varsayılan olarak seçilidir ve ekipteki herkesin web sitesinin eklendiğini bilmesini sağlayacak bir gönderi oluşturur. Bunu yapmak istemiyorsanız onay kutusunun seçimini kaldırabilirsiniz.
Ekip üyeleri bu sekmeyi seçtiğinde giriş sayfasını görürler. Sağ üst kısımdaki Web sitesine git düğmesini
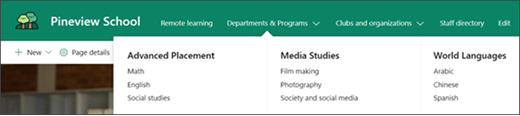
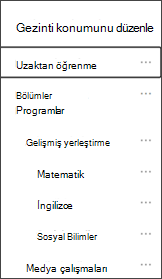
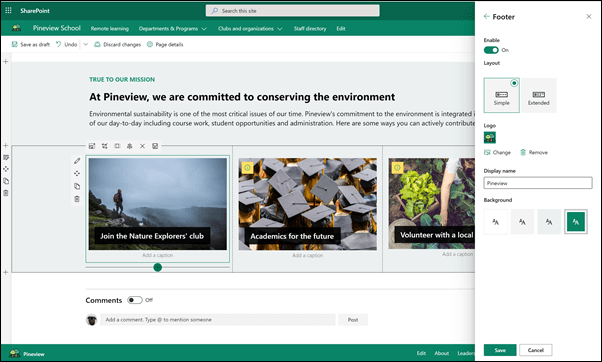
Sitenizi özelleştirme
Markalama ile okul renklerinizi sergileyin
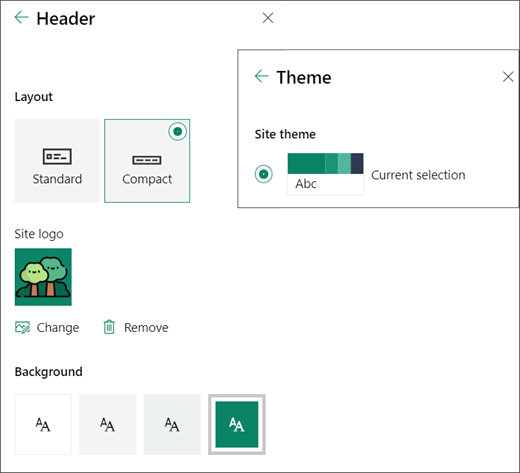
SharePoint sitenizin görünümünü okulunuzun logosunu ve renklerini yansıtacak şekilde hızlı ve kolay bir şekilde özelleştirebilirsiniz. Bunu yapmak için bir tema seçebilir ve site üst bilginizi özelleştirebilirsiniz.

Bunun nasıl yapılacağını sharepoint sitenizin görünümünü değiştirme bölümünden daha fazla bilgi edinin.
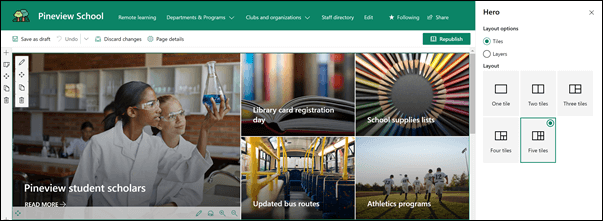
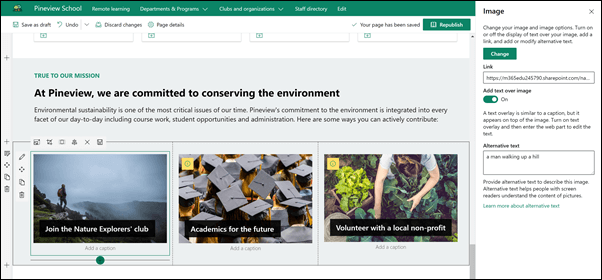
Hero web bölümüyle önemli bilgileri vurgulamak için görüntü kullanma
Hero web bölümü sayfanıza odak ve görsel ilgi getirir. Hero web bölümünde en fazla beş öğe görüntüleyebilir ve ilgi çekici görüntüler, metinler ve bağlantılar kullanarak her birine dikkat çekebilirsiniz. Okul giriş sayfası şablonu, 5 kutucuklu tam genişlikli bir bölümde Hero kullanır. Şablonunuzdaki Hero web bölümünde değişiklik yapmak için:
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Değiştirmek istediğiniz kutucuğun sağ alt kısmındaki Ayrıntıları düzenle düğmesini
-
Özellik bölmesinde Değiştir'i seçin ve ardından bağlantınızın alındığı konumu seçin: Son kullanılanlar, Stok görüntüleri, Web araması, Kuruluşunuz, OneDrive, Site, Karşıya Yükleme veya Bağlantıdan.
-
Resminizi, sayfanızı veya belgenizi seçin ve Aç'ı seçin.
-
Arka plan resmi'nin altında Otomatik olarak seçilen resim, Özel resim veya Renk bloğu'nu seçin.
-
Seçenekler'in altında, iki durumlu düğmeyi Evet olarak değiştirerek Eylem çağrısı bağlantısını gösterebilirsiniz. Ardından Eylem çağrısı metninizi ekleyin (örneğin, "Daha fazla bilgi edinin").
Hero web bölümünün düzenini değiştirmek istiyorsanız şunu yapın:
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Soldaki web bölümü Düzenle düğmesini seçin ve istediğiniz düzen türünü seçin. En fazla 5 kutucuk veya en çok 5 katman seçebilirsiniz.
Hero web bölümünü kullanma bölümünde daha fazla bilgi edinin.
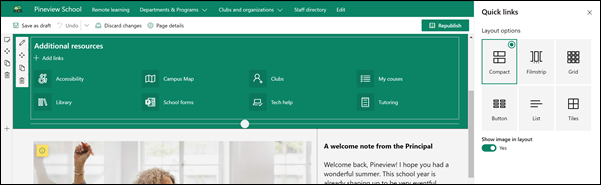
Hızlı bağlantılar ile kaynakları paylaşma
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Özellik bölmesinde bir düzen seçin ve bu düzen için istediğiniz seçenekleri belirleyin. Örneğin, Sıkıştırılmış düzen için Resmi düzende göster'i ve Liste ve Düğmedüzenleri için açıklamaları göster'i seçebilirsiniz. Okul giriş sayfası şablonu Sıkıştır'ı kullanır ve Resmi düzende göster seçilidir.
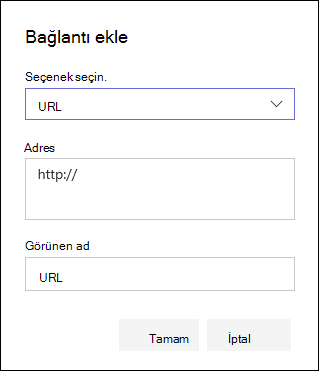
Bağlantı ekleme
-
+Ekle'yi seçin.
-
Bağlantınızın alındığı konumu seçin: Son kullanılanlar, Stok görüntüleri, Web araması, Kuruluşunuz, OneDrive, Site, Karşıya Yükleme veya Bağlantıdan.
-
Resminizi, sayfanızı veya belgenizi seçin ve Aç'ı seçin.
-
Bağlantınız için seçenekleri belirleyin. Seçenekler, düzen için seçtiğiniz ayarlara bağlıdır. Örneğin, liste düzeni için açıklamaları göstermeyi seçtiyseniz, tek bağlantı için bir açıklama ekleyebilirsiniz. Düzen seçeneklerine bağlı olarak tek tek bağlantılar için diğer seçenek türleri arasında resmi değiştirme, simgeleri biçimlendirme, açıklama ekleme ve alternatif metin ekleme yer alır.
Bağlantıları düzenle
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Düzenlemek istediğiniz öğenin üzerine gelin ve düzenlemek istediğiniz öğenin en altındaki Öğeyi düzenle düğmesini
-
Bağlantınız için seçenekleri belirleyin. Seçenekler, düzen için seçtiğiniz ayarlara bağlıdır. Örneğin, liste düzeni için açıklamaları göstermeyi seçtiyseniz, tek bağlantı için bir açıklama ekleyebilirsiniz. Düzen seçeneklerine bağlı olarak tek tek bağlantılar için diğer seçenek türleri arasında resmi değiştirme, simgeleri biçimlendirme, açıklama ekleme ve alternatif metin ekleme yer alır.
-
Bağlantıları kaldırmak için öğenin X işaretini seçin. Bağlantıları yeniden sıralamak için Taşı düğmesini kullanarak öğeleri yeni konumlara sürükleyip bırakın. Ayrıca Ctrl + Sol veya Ctrl + Sağ ok tuşlarını kullanarak bağlantıları yeniden sıralayabilirsiniz.
Hızlı Bağlantılar web bölümünü kullanma bölümünde daha fazla bilgi edinin.
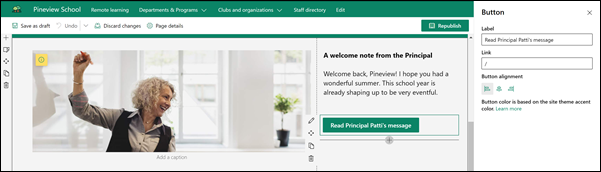
Resim, Metin ve Düğme gibi web bölümlerinin birleşimiyle ileti iletme
Bu şablonda Görüntü, Metin ve Düğme web bölümleri, dikkati zamanında bir iletiye çekmek için kullanılıyor.
Resim web bölümü
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Web bölümündeki Düzenle düğmesini seçerek özellik bölmesini açın.
-
Özellik bölmesinde Değiştir'i seçerek stok görüntüleri, bilgisayarınız, kuruluşunuz ve daha fazlası gibi çeşitli kaynaklardan birinden yeni bir resim veya görüntü seçin.
-
Aç'ı veya Resim ekle'yi seçin (görüntünüzün nereden geldiğine bağlı olarak).
-
İsteğe bağlı olarak Alternatif metin girin.
-
İsteğe bağlı olarak, web bölümündeki görüntünün altına bir başlık yazın.
Görüntü web bölümünü kullanma hakkında daha fazla bilgi edinin.
Metin web bölümü
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Metni değiştirin veya ekleyin ve üstteki araç çubuğunu kullanarak biçimlendirin. Daha fazla biçimlendirme seçeneği için araç çubuğunun sonundaki üç noktayı seçerek özellik bölmesini açın.
Daha fazla bilgiye mi ihtiyacınız var? Bkz. Metin web bölümüyle sayfanıza metin ve tablo ekleme.
Düğme web bölümü
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Web bölümündeki düzenle simgesini seçerek özellik bölmesini açın.
-
Sağ taraftaki özellik bölmesinde, Etiket kutusuna etiket metninizi girin.
-
Bağlantı kutusuna bağlantınızı girin. Bağlantınızın http://, https:// veya mailto ile başladığından emin olun: Bağlantınız bu protokollerden biri olmadan eklenirse, sizin için https:// eklenir.
-
Hizalama'nın altında, düğmenin sayfadaki sütunu içinde nasıl hizalanmasını istediğinizi (sol, orta veya sağa) seçin.
Daha fazla bilgiye mi ihtiyacınız var? Bkz . Düğme web bölümünü kullanma .
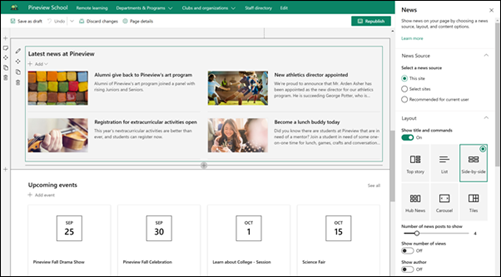
Haberler web bölümüyle haberleri yayma
İntranetiniz genelinde dağıtılan SharePoint haberleriyle görsel açıdan ilgi çekici içerik oluşturun. Haber oluşturma ve paylaşma hakkında daha fazla bilgi edinin.
Haber ekle
Sitenize haber gönderileri eklemek için aşağıdakileri yapın:
-
Gönderinizi oluşturmaya başlamak için Haberler bölümünde + Ekle'yi seçin. Doldurmaya başlamanız için hazır boş bir haber gönderisi sayfası alırsınız.
-
Haber gönderisini oluşturma sayfasındaki yönergeleri kullanarak haber gönderisini oluşturun.
Haber web bölümünü düzenleme
Düzende, haber kaynaklarınızda ve haberlerin sayfanızda görüntülenme şekline ilişkin diğer seçeneklerde değişiklik yapmak için Haberler web bölümünü düzenleyebilirsiniz. Okul giriş sayfası şablonu Yan Yana düzenini kullanır ve Bu sitenin haber kaynağı olarak seçilmesini sağladığından, tüm haber gönderileri yalnızca bu sitedekilerden çekilir.
-
Özellik bölmesini açmak ve haber kaynağı, düzen, kuruluş ve filtreleme gibi seçenekleri ayarlamak için web bölümünün sol tarafındaki
Düzen: Yan Yana düzenini kullanan Okul giriş sayfası şablonu gibi iletişim sitelerindeki Haberler için farklı düzenler arasından seçim yapabilirsiniz. Diğer düzenler, büyük bir görüntü alanı ve üç ek hikaye içeren En iyi hikayedir; Haber gönderilerini tek bir sütunda gösteren liste; Küçük resimler ve başlıklar içeren en fazla beş haber öğesini gösteren kutucuk düzeni; ve Büyük bir görsel gösteren ve kullanıcıların geri ve sonraki düğmeleri ya da sayfalandırma simgelerini kullanarak hikayelerde gezinmesine olanak tanıyan Döngü.
Haber kaynağı: Haber gönderilerinizin kaynağını belirtebilirsiniz. Kaynak örnekleri, web bölümünü kullanırken bulunduğunuz sitedir (Bu site, Okul giriş sayfası şablonunun kullandığı site), bir veya daha fazla tek tek site (Siteleri seçin) ve Geçerli kullanıcı için önerilir; bu da kullanıcının birlikte çalıştığı kişilerden gelen geçerli kullanıcının gönderilerini görüntüler; kullanıcının takip edilen ilk 20 sitesi; ve kullanıcının sık ziyaret edilen siteleri ve diğerleri.
Haber web bölümünün gücünü tam olarak kullanmak için ayarlayabileceğiniz birçok seçenek daha vardır. Tüm seçenekler hakkında daha fazla bilgi için bkz. Haber web bölümünü kullanma.
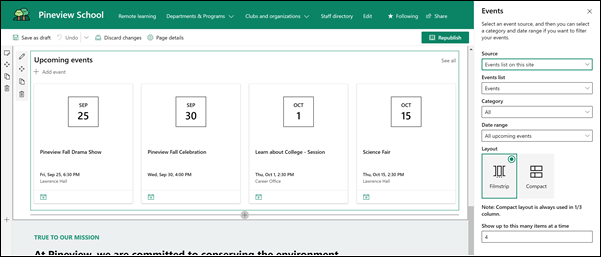
Olaylar web bölümüyle herkesi güncel tutun
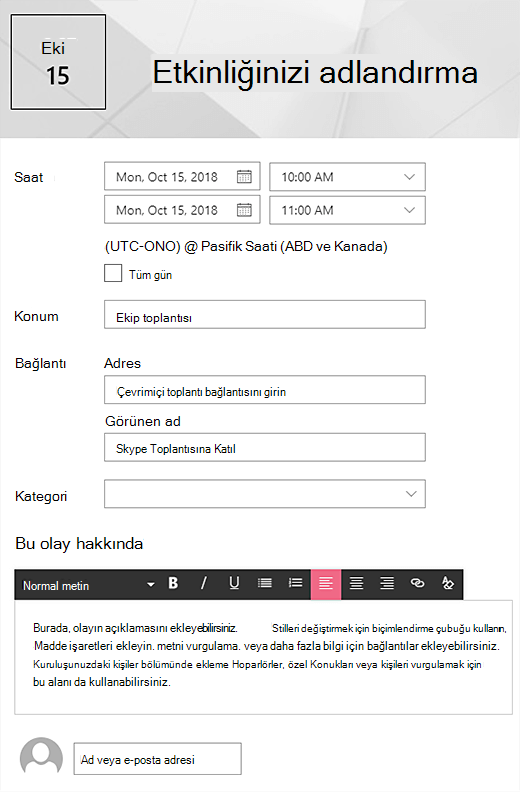
Etkinlik ekleme
Yayımlanan bir sayfada, olayları eklemeye başlayabilirsiniz.
Not: Kaydedilen veya yayımlanan bir sayfaya olay ekleyebilirsiniz, ancak düzenleme modundaki bir sayfaya ekleyemezsiniz.
-
Olay ekle'yi seçin.
-
Etkinliğinize sayfanın en üstünde bir ad verin. İsteğe bağlı olarak, sol üst kısımdaki Resim ekle düğmesini seçerek başlık alanına bir resim ekleyebilirsiniz.
-
Zaman bölümünde tarih ve saatleri seçin.
-
Where bölümünde bir konum veya adres girin. Konumunuz tanındıysa harita ekleme seçeneğiniz vardır.
-
Bağlantı bölümünde, varsa çevrimiçi toplantı bağlantısı girebilirsiniz. Bağlantıyı Adres kutusuna yerleştirin ve bir Görünen ad ekleyin. Çevrimiçi toplantınız yoksa ve hiçbir şey girmediyseniz, bu bölüm etkinlikte görünmez.
-
Etkinliğin söz konusu kategoriye göre filtrelendiğinde gösterilmesini istiyorsanız bir Kategori (Toplantı, Çalışma saatleri, İş, Tatil vb.) seçin. Kendi kategorinizi eklemek için alana girmeniz gerekir.
-
Bu olay hakkında alanında bir açıklama girin.
-
Bu etkinlik için vurgulamak istediğiniz kişiler (kişiler, özel konuklar veya konuşmacılar gibi) varsa, etkinlik açıklamasının altına adlarını ekleyebilirsiniz. Yalnızca kuruluşunuzdaki kullanıcılar eklenebilir.
-
İşiniz bittiğinde Kaydet'i seçin.
Olaylar web bölümünü düzenleme
-
Henüz düzenleme modunda değilseniz, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Web bölümü seçeneklerini ayarlamak için sol taraftaki Web bölümünü düzenle
-
Etkinlikleriniz için bir Kaynak seçin: Bu sitedeki olaylar listesi, Bu site, Bu site koleksiyonu, Siteleri seç veya Tüm siteler.
-
Tarih aralığı açılan listesinde etkinliklerinizin filtreleneceği tarih aralığını seçin. Tüm yaklaşan etkinlikler (varsayılan), Bu hafta, Sonraki iki hafta, Bu ay veya Bu çeyrek'i seçebilirsiniz.
-
Bir düzen seçin: Film Şeridi veya Sıkıştır. Okul giriş sayfası şablonunda Film Şeridi seçilmiştir.
Olaylar web bölümü hakkında daha fazla ayrıntı için bkz. Olaylar web bölümünü kullanma.
Metin ve Görüntü web bölümleriyle okul görevini sergileyin
Okul giriş sayfası şablonunda resim web bölümü ve metin web bölümü, görevle uyumlu girişimlerle birlikte okulun görevini vurgulamak için birlikte kullanılmıştır.
Metin web bölümü
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Metni değiştirin veya ekleyin ve üstteki araç çubuğunu kullanarak biçimlendirin. Daha fazla biçimlendirme seçeneği için araç çubuğunun sonundaki üç noktayı seçerek özellik bölmesini açın.
Daha fazla bilgiye mi ihtiyacınız var? Bkz. Metin web bölümüyle sayfanıza metin ve tablo ekleme.
Resim web bölümü
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Web bölümündeki Düzenle düğmesini seçerek özellik bölmesini açın.
-
Özellik bölmesinde Değiştir'i seçerek stok görüntüleri, bilgisayarınız, kuruluşunuz ve daha fazlası gibi çeşitli kaynaklardan birinden yeni bir resim veya görüntü seçin.
-
Aç'ı veya Resim ekle'yi seçin (görüntünüzün nereden geldiğine bağlı olarak).
-
İsteğe bağlı olarak Alternatif metin girin.
-
İsteğe bağlı olarak, web bölümündeki görüntünün altına bir başlık yazın.
Görüntü web bölümünü kullanma hakkında daha fazla bilgi edinin.
Sayfanızın bir öğesini taşıma veya kaldırma
Web bölümünü taşıma veya kaldırma
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Taşımak veya kaldırmak istediğiniz web bölümünü seçtiğinizde web bölümünün solunda küçük bir araç çubuğu görürsünüz.
Web bölümünü taşımak için Taşı düğmesine tıklayın
Web bölümünü kaldırmak için sil düğmesine
Sayfanın tüm bölümünü taşıma veya kaldırma
-
Sayfanız henüz düzenleme modunda değilse, sayfanın sağ üst kısmındaki Düzenle'yi seçin.
-
Bölümü taşımak istiyorsanız Taşı düğmesini seçin
-
Web bölümünü kaldırmak için sil düğmesine
Örnek içeriği silme
Şablonla birlikte gelen örnek haber gönderilerini kullanmak istemiyorsanız, bunları şu şekilde silebilirsiniz:
-
Sayfanın sağ üst kısmındaki Ayarlar dişli
-
Site içeriği'ni seçin.
-
Site Sayfaları'nı seçin.
Haber gönderilerinin adları şunlardır:
-
Bugün öğle yemeği arkadaşı olun
-
Açık ders dışı etkinlikler için kayıt
-
Yeni atletizm direktörü
-
Mezunlar Pineview'a geri veriyor
-
-
Silmek istediğiniz örnek sayfaları seçin ve ardından komut çubuğunda Sil'i seçin.
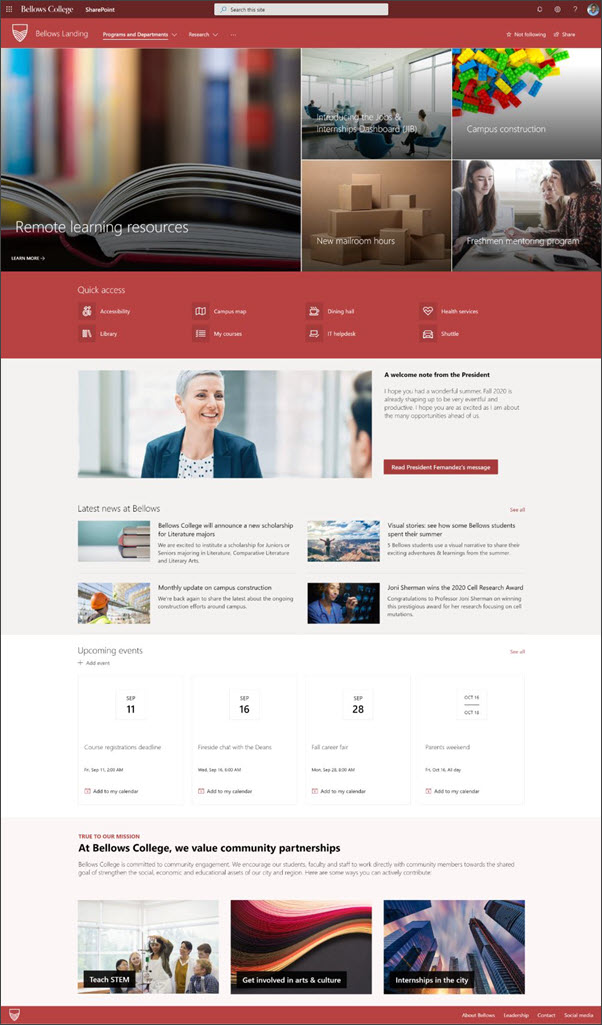
Yüksek öğrenim için okul giriş sayfası
Burada, yükseköğretimdeki öğrenciler, öğretim üyeleri ve personel için iç giriş oluşturmak için Okul giriş sayfası şablonunun nasıl kullanılabileceğini gösteren bir örnek verilmiştir. Logoyu, temayı, metni ve istediğiniz diğer öğeleri değiştirmeniz yeter. Olasılıklar sonsuzdur!