Bu konu başlığı altında, SharePoint sitenizi erişilebilir hale getirmek ve engelli kişiler de dahil olmak üzere içeriğinizin kilidini açmak için adım adım yönergeler ve en iyi yöntemler sunulmaktadır.
SharePoint , sitenizi kullanmak ve katkıda bulunmak için farklı yetenekleri olan kişilere yardımcı olan birçok yerleşik özelliğe sahiptir. Bu konu başlığında, örneğin görme bozukluğu olan kişilerin içeriği daha kolay okuyabilmesi için siteniz için erişilebilir bir görünüm seçmeyi öğreneceksiniz. Ayrıca, ekran okuyucu kullanan kişilerin resmin ne hakkında olduğunu dinleyebilmesi için resimlere alternatif metinler eklemeyi de öğreneceksiniz. Ayrıca, yayımlamadan önce sitenizin kapsayıcılığını en üst düzeye çıkarmak için yazı tiplerini, renkleri ve temaları nasıl kullanacağınızı da okuyabilirsiniz.
Bu makale, SharePoint 'i işbirliği veya belge kitaplığı düzenleme gibi görevler için kullanan kişilere yöneliktir. Bu bir yönetici kılavuzu değildir ve özel beceri gerektirmez.
İşte, artık ekibinizin SharePoint 2013’ü var. Bir site oluşturmak istiyorsunuz ve engelli kişiler dahil herkesin bu siteyi kullanabilmesini istiyorsunuz.
Şanslısınız. SharePoint 2016, birçok erişilebilirlik denetim listesinde gördüğünüz doğru renk karşıtlığını elde etme, alternatif metin ekleme gibi işlemlerin tümünü kullanmanızı kolaylaştırır. Ayrıca SharePoint, ilk baştan insanların siteleri fare olmadan kullanabileceğinden emin olmak için kapsamlı testlerden geçirilmiştir. Yalnızca Klavye kullanarak tüm SharePoint sayfalarında gezinebilir ve herhangi bir düğmeyi veya komutu kullanabilirsiniz
Bu makale, SharePoint’i işbirliği veya belge kitaplığı gibi sıradan görevler için kullanan kişilere yöneliktir. Burada, herhangi bir özel becerinizin olduğu varsayılmaz; yalnızca bilgisayarınız hakkında gündelik bilgilere sahip olduğunuz kabul edilir.
Erişilebilir bir SharePoint sitesi oluşturmak mı istiyorsunuz? Haydi başlayalım.
Ne yapmak istiyorsunuz?
İlk adım – yeni bir site oluşturma
Site oluşturmak için şu adımları izleyin.
-
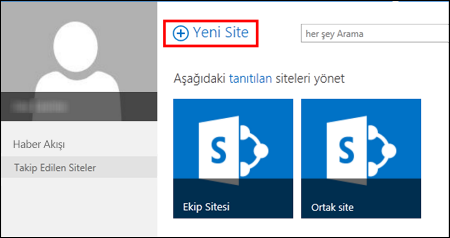
Sayfanın en üstündeki gezinti çubuğunda Siteler'i tıklatın.
-
Siteler sayfasında yeni site düğmesini tıklatın.
-
Yeni bir site başlat iletişim kutusunda sitenize bir ad verin ve Oluştur'u tıklatın.
İpuçları:
-
Siteler'i ilk kez tıklattığınızda, kişisel siteniz ayarlanırken bazı site ayar ekranları ve yönergeleri görürsünüz. Bir süre beklemeniz gerekebilir ve ardından bir sonraki adıma geçmeden önce Siteler'i yeniden tıklatırsınız.
-
Sitenizin ayarlarına bağlı olarak, sitenizi yönetebilecek başka bir kişinin adını vermeniz ve içeriğin hangi güvenlik düzeyinde olacağını belirtmeniz gerekebilir.
-
Siteniz, yöneticinizin önceden tanımladığı konumda oluşturulur ve bu site, izlediğiniz siteler arasında gösterilir. Siteniz, diğer sitelerden hiçbir izni veya gezinti ayarını devralmaz. Siteyi oluşturduktan sonra, belgeleri ve resimleri ekleyebilir, sitenizi başkalarıyla paylaşabilir, görünümünü değiştirebilir ve her şeyin erişilebilir olmasını sağlayabilirsiniz.
Başlık, açıklama ve logo kullanarak sitenize marka ekleme
Bir SharePoint sitesi oluşturduğunuzda, ilk adımlardan biri siteye başlık, açıklama ve logo eklemektir. Bu, erişilebilirlik açısından da ilk adımdır çünkü logo olarak kullandığınız resme bir alternatif metin eklersiniz. Alternatif metin, web sitesini erişilebilir hale getirmek için yapabileceğiniz en önemli şeylerden biridir. Ekran okuyucular gibi yardımcı teknolojiler, ekranı göremeyen kişiler için alternatif metni yüksek sesle okur.
Logo resminin erişilebilir olmasını sağlamak için, yalnızca resmin bir açıklamasını yazın. SharePoint açıklamayı kullanarak sizin için HTML’de diğer metni oluşturur.
-
Ayarlar
-
Görünüm ve Kullanım'ın altında Başlık, açıklama ve logo'yu seçin.
-
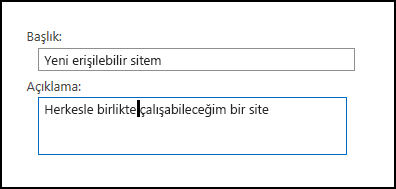
Başlık ve açıklamayı girin.
-
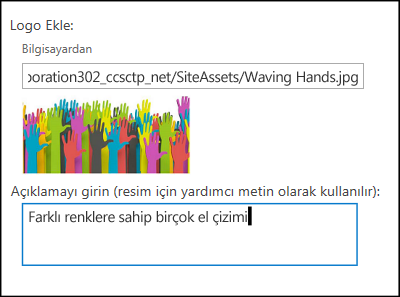
Logo resim dosyasının konumunu girin ve sonra da açıklamayı oluşturun.
-
Tamam’ı tıklatın.
Sitenin giriş sayfasına döndüğünüzde, sonuçları göreceksiniz.
Erişilebilir bir temayla sitenize mükemmel bir görünüm verme
Erişilebilirliğe doğru bir sonraki adım renk ve karşıtlıkla ilgilidir. Erişilebilirlik açısından renk ve karşıtlık önemlidir. Makula dejenerasyonu gibi görme bozukluğu yaşayan insanların ekrandakileri görebilmesi için belirli bir karşıtlık düzeyi gerekir. Ayrıca renk seçimine de dikkat edilmelidir, çünkü renk körü olanlar bazı renkler arasındaki farklılıkları göremezler. Örneğin, kırmızı-yeşil renk körlüğü olan biri, kırmızı ve yeşili aynı renk olarak görür.
Bu adımı kolaylaştırmak için, SharePoint kullanıma hazır bir tema koleksiyonuyla gelir. Daha önce temaları kullanmadıysanız, bir tema renk seçenekleri, sayfa düzeni, yazı tipi gibi şeylerden oluşturulmuş bir koleksiyondur.
Yerleşik erişilebilirlik temasını kullanma
-
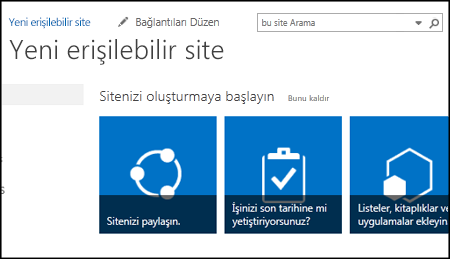
Yeni oluşturulan sitede, Stiliniz nedir? kutucuğuna tıklayın.
-
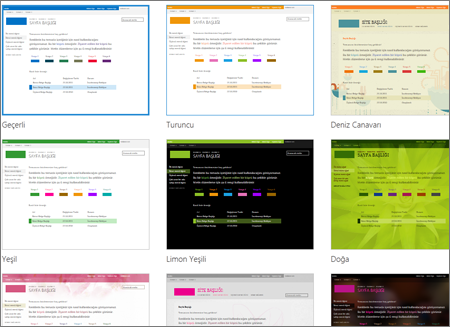
Görünümü değiştirme sayfasında, kullanılabilir şablonları tarayın.
-
Tümüyle erişilebilir, renk ve karşıtlık için test edilmiş bir tema seçmek için, Office temasını kullanın.Office temasını seçerseniz rengi test etmek zorunda değilsiniz. Farklı bir tema kullanmak isterseniz, erişilebilir bir renk bileşimi oluşturma hakkında bilgi bulabileceğiniz bir sonraki bölüme (Kendi renk bileşiminizi özelleştirme) bakın.
-
Seçtiğiniz tema, bir sonraki sayfada görüntülenir. Daha fazlasını görmek için Deneyin öğesini tıklatın. İsterseniz, farklı bir tema seçmek için Baştan Başla’yı da tıklatabilirsiniz.
Kendi renk bileşiminizi özelleştirme
Farklı bir tema kullanmak istiyorsanız, erişilebilir olan farklı bir renk bileşimi seçmeniz de mümkündür. Erişilebilir olduğundan emin olmak için bunu test etmeniz gerekir, ancak test araçlarının kullanımı kolaydır.
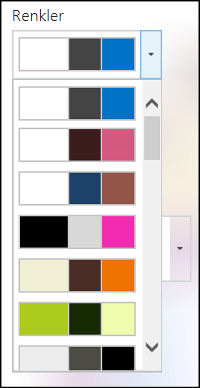
Temayı seçtikten sonra renklerinizi özelleştirmek için, temanızın gösterildiği sayfada Renk menüsünü bulmanız yeterli olur.
-
Yerleşik seçenekleri görmek için renk kutusundaki aşağı oka tıklayın:
-
Birini seçin ve görüntünün sizin seçtiğiniz renklerde gösterilmesi için Deneyin’i tıklatın.
-
Gördüğünüzü beğenirseniz, Evet, bu kalsın seçeneğini tıklatın. Değiştirmek isterseniz, geri dönmek için Hayır, tam değil seçeneğini tıklatın.
Seçiminizin erişilebilir olup olmadığını denetleme
Seçiminizin erişilebilir olduğundan emin olmak, denetlemeniz gerekir. Karşıtlığı denetlemek için, güvenilen bir web sitesinin ücretsiz araçlarından birini kullanabilirsiniz. Aşağıda, kullanabileceğiniz bazı seçenekler verilmiştir.
-
Paciello Group’tan, Color Contrast Analyzer
-
WebAIM Color Contrast Checker
Sonraki adımlar
Erişilebilirlik hakkında daha fazla kaynak bulmak için, şu bağlantıya gidin: Hazır olun - Erişilebilir bir SharePoint sitesi oluşturun
Yeni sitenize ekleme hakkında bilgi edinmek için şu bağlantıya gidin: Sitenize erişilebilir içerik ve resimler ekleme
Bu konuda
Erişilebilir bir site İçerik Oluşturucu
SharePoint Microsoft 365 'daki Modern Deneyim, herkesin kullanabileceği bir site oluşturmayı, oluşturmayı ve özelleştirmeyi kolaylaştırır. SharePoint , hedef kitlenizin ihtiyaçlarına uyacak şekilde özelleştirilebilen önceden doldurulmuş sayfalar, sayfa şablonları, haber gönderisi şablonları ve web bölümleri içeren site şablonları sunar.
Yeni bir site oluştururken veya yeni bir sayfa eklerken, beyaz arka plandaki siyah metin gibi güçlü renk karşıtlığına sahip bir şablon seçin veya tam tersi. Doğru renk ve karşıtlık, görme bozukluğu olan kişilerin sayfadaki içeriği daha kolay okumasına yardımcı olabilir. Yeni sayfalarda, önceden tasarlanmış biçimlendirme olmadan sıfırdan sayfa oluşturmak için Boş seçeneğini belirleyebilir ve sonra istediğiniz stil öğelerini ekleyebilirsiniz.
Site oluşturma hakkında adım adım yönergeler için SharePoint'te site İçerik Oluşturucu bölümüne gidin. Sayfa oluşturmayı öğrenmek için İçerik Oluşturucu gidin ve SharePoint sitesindeki modern sayfaları kullanın.
Site şablonunu değiştirebilir ve oluşturduktan sonra bile sitenizin görünümünü özelleştirebilirsiniz. Yönergeler için SharePoint site şablonlarını uygulama ve özelleştirme ve SharePoint sitenizi özelleştirme bölümüne gidin.
Not: Ayarlar menüsünde Görünümü değiştir'i görmüyorsanız bu ayarı değiştirme izniniz yoktur. Daha fazla bilgi için bkz. İzin düzeylerini anlama veya yöneticinize sorma.
İçeriği erişilebilir bölümler halinde düzenleme
Düzenli ve erişilebilir sayfa düzenleri oluşturmak için tercihen tek, tam genişlikli sütunlu bölümleri kullanın. Basit yapılandırılmış bölümlerde yardımcı teknolojilerle gezinmek, örneğin içeriğin yan yana birkaç sütuna ayrıldığı bölümlere göre daha kolaydır. Farklı sayıda sütun içeren birden çok bölümü yığmamaya çalışın, bu durum engelli ve nörodiverse olan kişilerin dikkatini dağıtabilir.
Bölüm eklemeyle ilgili adım adım yönergeler için SharePoint modern sayfasında bölüm ve sütun ekleme bölümüne gidin.
Bölüm arka plan rengini değiştirme
Bölümlerde erişilebilir bir arka plan rengi kullandığınızdan emin olun.
-
bölümünde bölüm bölmesini açmak için
-
Bölüm arka plan gölgelendirmesi'nin altında, metin ve arka plan renkleri arasında en güçlü karşıtlığı içeren bir seçenek belirleyin.
Web bölümlerinde yerleşik başlık stillerini kullanma
Başlıklar hem görsel hem de yardımcı teknolojiyle taranmalıdır. İdeal olarak, başlıklar bölümün, web bölümünün veya sayfanın ne hakkında olduğunu açıklar. Ekran okuyucu kullanıcılarının bölümün, web bölümünün veya sayfanın yapısını belirlemesini ve başlıklarda gezinmesini kolaylaştırmak için yerleşik başlık stillerini kullanın ve açıklayıcı başlık metinleri oluşturun.
Başlıkları, önceden belirlenmiş mantıksal düzende yerleştirin. Örneğin, Başlık 3, Başlık 1 ve ardından Başlık 2 yerine Başlık 1, Başlık 2 ve ardından Başlık 3 kullanın. Web bölümlerinizdeki bilgileri küçük öbekler halinde düzenleyin. İdeal olan, her başlığın yalnızca birkaç paragraftan oluşmasıdır.
Başlıklarla çalışma hakkında adım adım yönergeler için, Erişilebilir içerik ekleme ve SharePoint Online sitesine bağlantılar bölümüne gidin.
Tabloları kullanmaktan kaçının
Genel olarak, mümkünse tablolardan kaçının ve verileri başlık içeren paragraflar gibi başka bir şekilde sunun. Sabit genişlikli tabloların Büyüteç kullanan kişiler için okunması zor olabilir çünkü bu tür tablolar içeriği belirli bir boyuta zorlar. Bu, yazı tipini çok küçük hale getirir ve bu da Büyüteç kullanıcılarını özellikle mobil cihazlarda yatay olarak kaydırmaya zorlar.
Tabloları kullanmanız gerekiyorsa, tablonuzun mümkün olduğunca erişilebilir olduğundan emin olmak için aşağıdaki yönergeleri kullanın:
-
Sabit genişlikli tablolardan kaçının.
-
Tabloların telefonlar ve tabletler de dahil olmak üzere tüm cihazlarda düzgün şekilde işlenmiş olduğundan emin olun.
-
Tablonuzda köprüler varsa, bağlantı metinlerini düzenleyerek anlamlı olmasını sağlayın ve cümlenin ortasını kesmeyin.
-
Tablo ve sayfa içeriğinin Büyüteç ile kolayca okundığından emin olun. Örneğin, kişilerin telefonda sayfayı yatay olarak kaydırması gerekmeyeceğinden emin olmak için mobil cihazda görüntüleyin.
Tablo üst bilgileri kullanma
Ekran okuyucular, tablodaki yerlerini belirlemek için tablo hücrelerini sayar. Tablo başka bir tabloda iç içe yerleştirilmişse ya da bir hücre birleştirilmiş veya bölünmüşse, ekran okuyucu sayıyı kaçırır ve o noktadan sonra tablo hakkında yararlı bilgi sağlayamaz.
Tablodaki boş hücreler de ekran okuyucu kullanan kişilerin tabloda başka bir şey kalmadığını düşünmesine neden olabilir. Yalnızca veriler için basit bir tablo yapısı kullanın ve sütun üst bilgisi bilgilerini belirtin. Ekran okuyucular satır ve sütunları tanımlamak için üst bilgileri de kullanır.
-
İmleci tablo içinde herhangi bir yerine getirin.
-
Web bölümü araç çubuğunda
-
Tablo stilleri'nin altında üst bilgi satırı ve Üst Bilgi veya Tema rengi üst bilgi gibi güçlü renk karşıtlığı olan bir stil seçin.
-
Üst bilgi metinlerini yazın.
İçeriği erişilebilir listeler halinde düzenleme
Ekran okuyucuların bölüm, web bölümü veya sayfadaki içeriği okumasını kolaylaştırmak için bilgileri madde işaretli veya numaralandırılmış listeler gibi küçük öbekler halinde düzenleyin.
-
Web bölümü araç çubuğunda
-
Liste öğesinin metnini yazın.
-
Başka bir liste öğesi eklemek için Enter tuşuna basın ve ardından liste öğesi metnini yazın.
İpucu: Örneğin, izleme amacıyla daha gelişmiş, karmaşık ve özelleştirilebilir listeler oluşturmak için Microsoft Listeler uygulamasını kullanabilir ve listeleriSharePoint sitenize bağlayabilirsiniz. Yönergeler için bir liste İçerik Oluşturucu gidin.
Resimlere alternatif metin ekleme
Alternatif metin, ekranı göremeyen kişilerin resimlerde, şekillerde, SmartArt grafiklerinde, grafiklerde ve diğer görsellerde nelerin önemli olduğunu anlamasına yardımcı olur. Alternatif metinde resmi, amacını ve resimle ilgili önemli olan şeyleri kısaca açıklayın. Ekran okuyucular, içeriği göremeyen kullanıcılara açıklamayı okur.
İpucu: İyi bir alternatif metin yazmak için, resmin içeriğini ve amacını kısa ve net bir şekilde ilettiğinden emin olun. Alternatif metin kısa bir veya iki cümleden uzun olmamalıdır; çoğu zaman birkaç düşünceli seçilen sözcük bunu yapar. Çevreleyen metinsel içeriği alternatif metin olarak tekrarlamayın veya resimlerden bahsederken “grafiği” ya da “görseli” ifadelerini kullanmayın. Alternatif metin yazma hakkında daha fazla bilgi için etkili alternatif metin yazmak için bilmeniz gereken her şey'e gidin.
Önemli bilgileri aktarmanın tek yolu olarak resimlerdeki metinleri kullanmaktan kaçının. Içinde metin bulunan bir resim kullanmanız gerekiyorsa, bu metni web bölümünde yineleyin.
Örneğin, bir arka plan resmi tamamen dekoratifse, alternatif metinde bundan bahsedin.
Ses ve video içeriği için alternatif metne ek olarak, işitme engelli kişiler için kapalı açıklamalı alt yazıyı da içerir.
Görsellerinizin ve medyanızın kapsayıcı olduğundan emin olmak için SharePoint Online sitesine erişilebilir resimler ve medya ekleme bölümüne gidin.
Başlık alanındaki arka plan resmine alternatif metin ekleme
Başlık alanı web bölümünde arka plan resmi kullanıyorsanız, buna alternatif metin eklediğinizden emin olun.
-
Başlık alanı web bölümünde
-
Alternatif metin alanına arka plan resminin alternatif metnini yazın.
Başlık alanları dışındaki web bölümlerindeki resimlere alternatif metin ekleme
-
Resmi seçin ve ardından
-
Alternatif metin alanına resmin alternatif metnini yazın.
Erişilebilir köprü metinlerini İçerik Oluşturucu
Ekran okuyucu kullanan kişiler bazen bağlantı listesini tarar. Bağlantılar, hedef hakkında açık ve doğru bilgi aktarmalıdır. Örneğin, "Buraya tıklayın", "Bu sayfaya bakın", Buraya git" veya "Daha fazla bilgi edinin" gibi bağlantı metinlerini kullanmaktan kaçının. Bunun yerine hedef sayfanın tam başlığını ekleyin.
İpucu: Köprünün hedef sayfasındaki başlık, sayfada neler olduğunun doğru bir özetini veriyorsa, bu başlığı köprü metni için kullanın. Örneğin, bu köprü metni hedef sayfadaki başlıkla eşleşir: Microsoft şablonlarıyla daha İçerik Oluşturucu.
Köprü oluşturma hakkında adım adım yönergeler için , Erişilebilir içerik ve SharePoint Online sitesine bağlantılar ekleme'ye gidin.
Erişilebilir yazı tipi biçimini ve rengini kullanma
Erişilebilir yazı tipi, görme bozukluğu veya okuma engelli kişiler de dahil olmak üzere sitenizdeki metni okuyan herkesin okuma hızını dışlamaz veya yavaşlatamaz. Doğru yazı tipi, sayfadaki metnin okunabilirliğini ve okunabilirliğini artırır.
Okuma yükünü azaltmak için Arial veya Calibri gibi tanıdık sans serif yazı tiplerini seçin. Tamamen büyük harf ve çok fazla italik veya altı çizgili sözcük kullanmaktan kaçının.
Görme engelli bir kişi belirli renklerle aktarılan anlamı kaçırabilir. Örneğin, renk kodlu bir köprü metninin altını çizerseniz, renk körlüğü olan kişiler rengi göremese bile metinde bağlantı bulunduğunu anlayabilir. Üst bilgilerde kalın veya büyük yazı tipi kullanabilirsiniz.
Sitenizdeki metin yüksek karşıtlık modunda okunabilir olmalıdır. Örneğin, parlak renkler veya renk yelpazesinin karşı uçlarında yer alan yüksek karşıtlığa sahip renk düzenleri kullanın. Siyah ve beyaz renk düzenleri, renk körlüğü olan kişilerin renkleri ayırt etmesine yardımcı olur.
Yazı tipleri ve metinlerle çalışma yönergeleri için, SharePoint Online sitesine erişilebilir içerik ve bağlantılar ekleme ve SharePointalanına metin ekleme'ye gidin.
Ekran okuyucu ile erişilebilirliği test edin
Siteniz veya sayfanız yayımlanmaya hazır olduğunda, ekran okuyucu kullanarak içerikte gezinmeyi deneyebilirsiniz, örneğin Ekran Okuyucusu. Ekran Okuyucusu Windows ile birlikte gelir, bu nedenle hiçbir şey yüklemenize gerek yoktur. Bu, örneğin gezinti veya alternatif metinlerdeki sorunları tespit etmenin ek bir yoludur.
İpucu: Renk karşıtlığını denetlemek için, güvenilir bir web sitesindeki ücretsiz araçlardan birini (örneğin, Renk Karşıtlığı Çözümleyicisi veya Renk Karşıtlığı Denetleyicisi) kullanabilirsiniz.
-
Ekran okuyucuyu başlatın. Örneğin, Ekran Okuyucusu'nu başlatmak için Ctrl+Windows logo tuşu+Enter tuşlarına basın.
-
Odak, mavi dikdörtgen komut çubuğuna gelene kadar Ctrl+F6 tuşlarına basın.
-
Sekme tuşuna bir kez basın ve ardından sayfada aşağı gitmek için Aşağı ok tuşuna basın. Karşılaştığınız erişilebilirlik sorunlarını düzeltin.
-
Ekran okuyucudan çıkın. Örneğin, Ekran Okuyucusu'dan çıkmak için Ctrl+Windows logo tuşu+Enter tuşlarına basın.
Ayrıca bkz.
SharePoint Online'da erişilebilir siteler oluşturmak için kaynaklar
SharePoint sitenizde gezintiyi özelleştirme
Outlook e-postanızın engelli kişiler için erişilebilir olmasını sağlayın
PowerPoint sunularınızı engelli kişiler için erişilebilir hale getirme
Word belgelerinizi engelli kişiler için erişilebilir hale getirme
Excel belgelerinizi engelli kişiler için erişilebilir hale getirme
OneNote defterlerinizin engelli kişiler için erişilebilir olmasını sağlayın
Visio diyagramınızın engelli kişiler için erişilebilir olmasını sağlama
Sway tasarımınızın engelli kişiler için erişilebilir olmasını sağlayın
Engelli müşteriler için teknik destek
Microsoft tüm müşterilerine mümkün olan en iyi deneyimi sağlamayı amaçlamaktadır. Engellilik durumunuzla veya erişilebilirlikle ilgili sorularınız varsa lütfen teknik yardım için Microsoft Engelli Yanıt Masası ile iletişime geçin. Engelli Yanıt Masası destek ekibi, birçok yaygın yardımcı teknolojinin eğitimini almıştır ve İngilizce, İspanyolca, Fransızca ve Amerikan İşaret Dili’nde yardımcı olabilir. Lütfen bölgenizdeki ekibin iletişim bilgilerini öğrenmek için Microsoft Engelli Yanıt Masası sitesini ziyaret edin.
Kamusal, kurumsal ya da ticari bir kullanıcıysanız kurumsal Engelli Yanıt Masası’nı ziyaret edin.