Uyarı: Kullanımdan kaldırılmış, destek dışı Internet Explorer 11 masaüstü uygulaması, Windows 10'nin belirli sürümlerindeki bir Microsoft Edge güncelleştirmesi aracılığıyla kalıcı olarak devre dışı bırakılmıştır. Daha fazla bilgi için bkz . Internet Explorer 11 masaüstü uygulamasını kullanımdan kaldırma hakkında SSS.
Bu güncelleştirme hakkında
Harika web sayfaları geliştirmek için kodlama uzmanlığının yanı sıra kaçınılmaz olarak kırpılmış sorunları bulmak ve hatalarını ayıklamak için doğru araçlara ihtiyacınız vardır. Bu güncelleştirme F12 kullanıcı arabirimi, konsol, DOM gezgini, Hata Ayıklayıcı, Öykünme aracı, UI Yanıt Hızı ve Bellek profil oluşturma araçları için hem özellikler hem de hata düzeltmeleri dahil olmak üzere F12 geliştirici araçlarında önemli geliştirmeler sağlar.
F12 kullanıcı arabiriminde yapılan değişiklikler
Yeni simgeler ve bildirimler Bellek ve Profil Oluşturucu araçlarının simgeleri değişti.
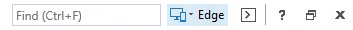
Artık simge çubuğunda Konsoldaki hatalar, Öykünme ayarlarındaki değişiklikler ve Bellek, Profil Oluşturucu ve UI Yanıt Hızı araçlarında etkin profil oluşturma oturumları için göstergeler vardır. Aşağıdaki görüntüde, konsol ve bellek aracı simgelerinde görüntülenen iki Konsol hatası olduğunu ve şu anda bir Bellek profili oluşturma oturumunun devam ettiğini belirten bildirimler içeren yeni simgeler gösterilmektedir:
Araçlar içinde F6 üst küme gezintisi F6'yı kullanmak, bir araçta gezinmek için Sekme tuşunu kullanmak gibidir, ancak her seçilebilir öğe yerine araç bölmesinde en sık kullanılan öğelerden oluşan seçili bir kümede "sekmeler". Bu, araçlar içinde ve arasında gezinmek için klavyeyi kullanmaya yönelik genel olarak daha temiz bir sistemin parçasıdır.
Klavyeyi kullanarak son kullanılan araçlar arasında ileri ve geri gitme Gözatırken arka ve ileri oklarına benzer şekilde, araç gezinti geçmişinizde geri gitmek için Ctrl + [ ve ileri gitmek için CTRL + ] tuşlarını kullanabilirsiniz.
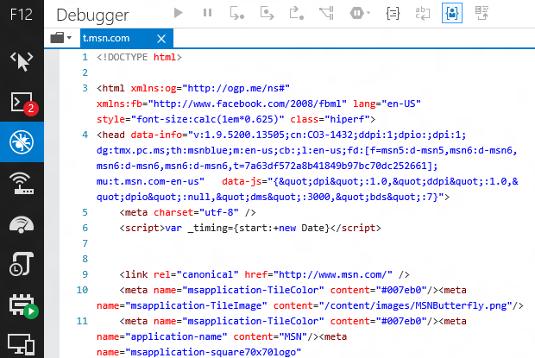
Belge moduna hızlı erişim Arabirimin en üstüne herhangi bir araçtan belge moduna erişmenizi sağlayan yeni bir açılan liste eklenir, bu nedenle araçlar arasında geçiş yapmanız gerekmez.
Konsol değişiklikleri
Console.timeStamp()Konsoldan veya kod içinde çağrıldığında, Console.timeStamp() konsola geçerli tarayıcı sekmesinin açık olduğu milisaniye sayısını verir. Kullanıcı Arabirimi Yanıt Hızı aracıyla bir profil oluşturma oturumu çalıştırılırken çağrılırsa, oturumun zaman damgasıyla birlikte oturumun başlamasından bu yana olan süreyi temel alan bir zaman damgası oluşturur.
Ctrl + L tuşları tüm iletilerin konsolunu temizler
Doğru otomatik tamamlama Konsolun otomatik tamamlaması artık dizin oluşturucu özelliklerini içermiyor. Bu, otomatik tamamlama önerilerinin daha temiz ve daha doğru bir şekilde seçilmesine neden olur.
$, $$, $x, $0-$5 ve $_ kolaylık sağlamak ve Konsolun davranışını diğer tarayıcılarla daha tutarlı hale getirmek için Konsol otomatik tamamlama listesine eklendi.
Eski ileti göstergesi Gezinmede temizle seçeneğini kapatmayı seçtiyseniz, eski konsol iletilerinin simgeleri, etkin sayfanın iletileriyle geçmişinizdeki önceki sayfalardan gelen iletileri ayırt etmeye yardımcı olmak için bunların simgeleri gri olur.
DOM Gezgini değişiklikleri
Hesaplanan bölmedeki değişiklik çubuklarıDeğiştirilen özellikler, eklenen özellikler ve silinen özellikler için farklı renkler), kullanıcıların Stiller bölmesinden zevk almaları artık Hesaplanan stiller bölmesinde görünür.
Hata ayıklayıcısı değişiklikleri
Kaynak eşlemeleri gösterimi Hata Ayıklayıcı'da bir belgenin sekmesine sağ tıklayın ve bir kaynak eşleme belirtebilirsiniz. Bu, kaynak eşlemelerin kaynak eşleme açıklamasını kaldırmış olan gönderilen kodla birlikte kullanılmasını mümkün kılar.
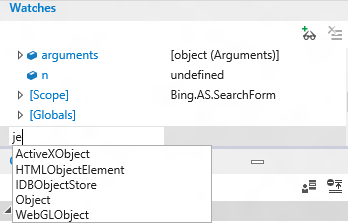
WatchesNow'da otomatik tamamlama, saat eklerken size otomatik tamamlama seçenekleri önerilir.
Dönüş değeri incelemesi Dönüş değeri olan bir işlevde hataya neden olan işlem, kapanış ayracına gelene kadar işleve adım atın. Dönüş değeri, İzlemeler bölmesinin Yerel ayarlar bölümünde görüntülenir. Yeniden adım atarak değer, onu çağıran koda döndürülür.
Hızlı bir tanıtım için Konsol'da şu kodu deneyin:
function showval() { var x = 0; x++; debugger; return x; } showval(); İşlevi çağıracak, hata ayıklayıcıda kesecek ve dönüş değerini görmek için bu işleve adım atabilirsiniz.
Kesme noktaları için çoklu seçimCtrl + tıklama, Shift + tıklama ve Ctrl + A, Kesme Noktaları bölmesinde birden çok kesme noktası seçmek için kullanılabilir.
Devam et ve break'leri yoksay Sonraki molaya devam etmek için F5'i sıkıştırın. F5'i serbest bırakana kadar birden çok kesmeyi geçmek için F5'i basılı tutun.
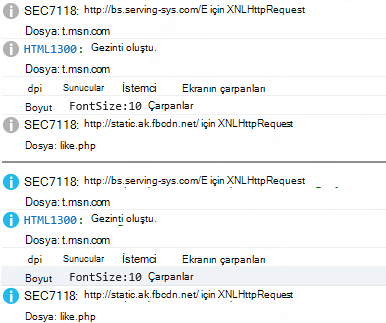
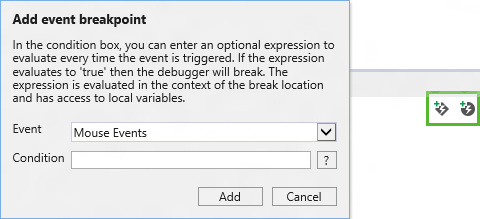
Olay kesme noktaları ve izleme noktalarıBu çalışma, F12 araçlarında zaten var olan kesme noktalarına ve izleme noktalarına benzer ancak belirli bir kod bloğu yürütülürken tetiklenmek yerine, belirli bir olay tetiklendiğinde tetiklenir. Her birinin, kapsamını incelemek istediğiniz olayın belirli bir örneğine daraltmanıza yardımcı olacak isteğe bağlı bir koşullu filtresi vardır. Bunlar, aşağıdaki görüntüde vurgulanan Olay izleme noktası ekle ve Olay kesme noktası ekle simgeleri kullanılarak eklenebilir:
UI Yanıt Hızı aracı değişiklikleri
performans oturumlarını içeri/dışarı aktarma Ürettiği verileri analiz etmek veya bu verileri bir iş arkadaşınızla paylaşmak istediğinizde test çalışmanızı yeniden oluşturmanız gerekmez. UI Yanıt Hızı aracının simge çubuğundaki içeri (klasör) ve dışarı aktarma (disk) simgeleri, bellek anlık görüntülerinizi daha sonra içeri aktarabileceğiniz bir dosyaya kaydetmenize olanak sağlar.
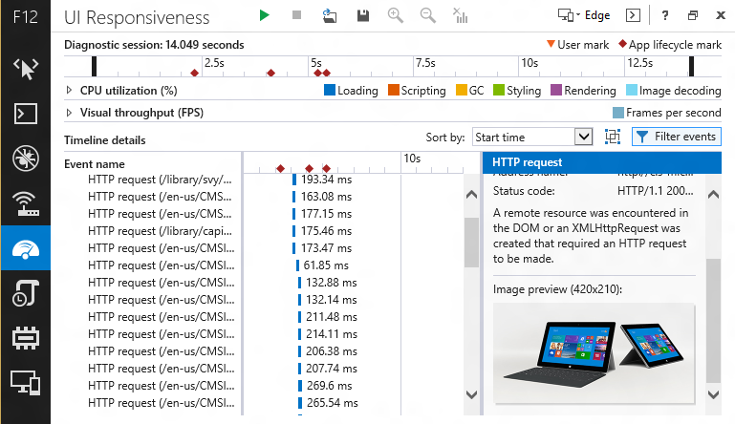
Görüntü önizlemesiBir görüntü için HTTP isteği gördüyseniz ve bunun hangi görüntü olduğunu merak ettiyseniz, görüntü artık olay ayrıntılarında önizlemeye alınır.
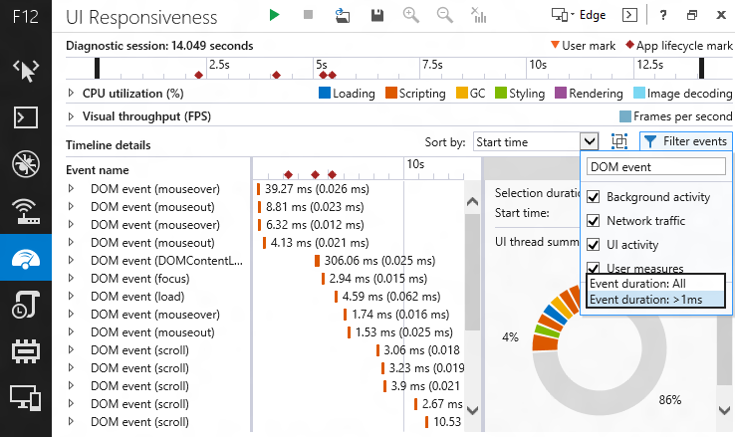
Olayları filtreleme Olayları filtrele düğmesi küçük ama güçlüdür. Bu düğmenin arkasında gizlenen menü, olayları birden çok şekilde filtrelemenize olanak tanır ve her bir şekilde önemli bir etkiye sahiptir:
-
Olay adı filtresi: Filtre metniyle eşleşen olay adlarını filtreleyin.
-
UI etkinlik filtresi: Onay kutularını kullanarak, araştırdığınız alana odaklanmayı kolaylaştırmak için büyük olay kategorilerini hariç tutabilirsiniz. Örneğin, yalnızca ağ etkinliğiyle ilgileniyorsanız, kullanıcı arabiriminin ve çöp toplamanın tüm gürültüsünü filtreleyebilirsiniz.
-
Zaman eşiği filtresi: Bu özellik, süresi bir milisaniyeden az olan en üst düzey olayları filtreler. Bu, birçok senaryoda şelale görünümünü önemli ölçüde basitleştirir ve daha etkili olaylara odaklanmanıza yardımcı olur.

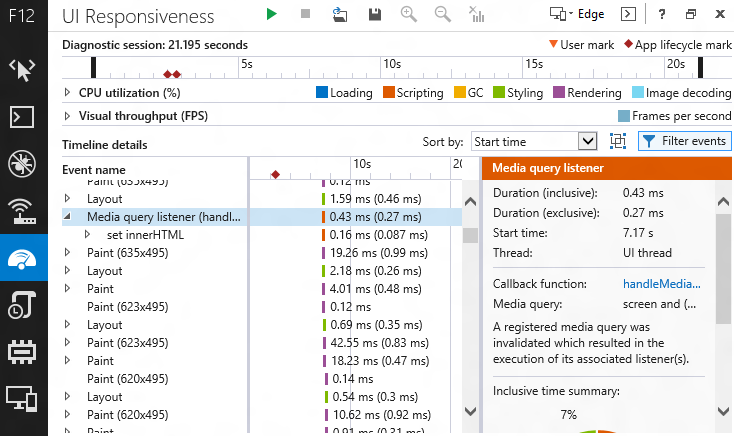
HTML5 betik oluşturma olayları Medya sorgu dinleyicilerini veya MutasyonUyucularını kullanıyorsanız, artık bir performans profili oluşturma oturumu çalıştırdığınızda ilgili maliyetlerini belirleyebilirsiniz.
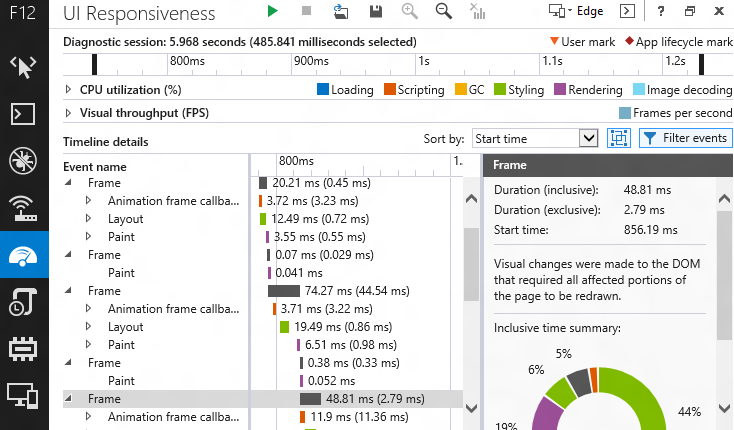
Çerçeve gruplandırmaSerine göre sırala açılan listesi ile Olayları filtrele menüsü arasındaki düğme Çerçeve gruplandırma özelliğini değiştirir. Bu, animasyonların veya görsel güncelleştirmelerin gerçekleştiği dönemlerde en üst düzey olayları ilgili iş birimine (veya "çerçeveye") gruplandırmaktadır. Çerçeveler diğer olaylar gibi değerlendirilir, böylece sıralanabilir ve filtrelenebilir ve Kapsayıcı bir zaman özeti sağlarlar.
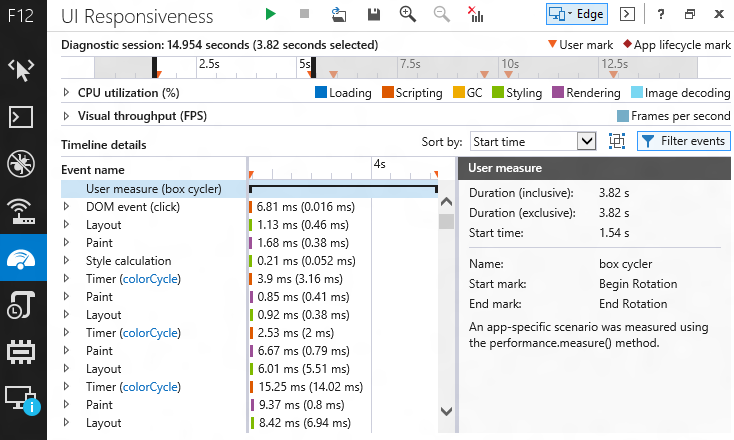
Kullanıcı ölçüleri Belirli olayların nerede gerçekleştiğini belirtmek üzere zaman çizelgesine üçgenler eklemek için performance.mark() API'sini kullanırsanız performance.measure() API'si performans işaretlerinin kullanışlılığını genişletir. performance.measure() kullanarak iki performance.mark() olayı arasındaki süreyi kapsayan bir Kullanıcı ölçüsü olayı oluşturun, sonra olaya sağ tıklayın ve ardından yalnızca iki işaret arasındaki olayları seçmek için Olaya filtrele seçeneğini kullanın.
DOM için renklendirmeBu özellik DOM öğelerine, dize değişmez değerlerine ve sayı değişmez değerlerine renklendirme ekler. Farklı F12 araçlarındaki içeriğin daha benzer görünmesini ve davranmasını sağlamanın yanı sıra, KULLANıCı Arabirimi Yanıt Verme Hızı aracına daha fazla görsel ilgi ekler.
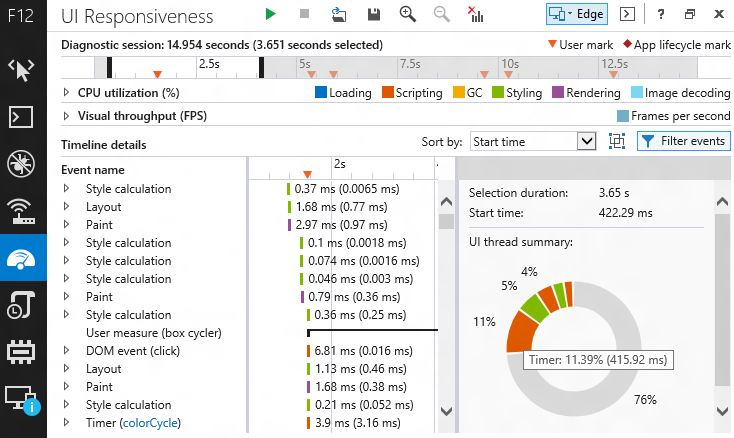
Seçim özeti Zaman çizelgesinin bir bölümünü seçtiğinizde, Olay ayrıntıları bölmesinde seçimin özeti gösterilir. Segmentin olay kategorisine sahip bir araç ipucu için döngüsel grafiğin farklı segmentlerinin üzerine gelin.
console.timeStamp()desteği Profil oluşturma oturumu sırasında kodunuzda veya konsolunda console.timeStamp() yönteminin kullanılması, zaman çizelgesinde profil oluşturma oturumunun başlamasından bu yana geçmesi gereken süreye sahip bir kullanıcı işareti oluşturur.
Bellek aracı değişiklikleri
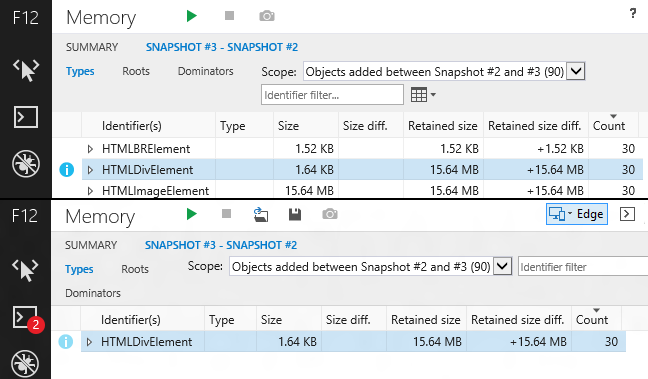
Dominator foldingDominator folding, başka bir nesnenin mantıksal bileşenleri olan üst düzey görünümlerden nesneleri kaldırarak (örneğin, bir <DIV> içinde <BR>, bir İşlev tarafından tutulan bir Kapsam) bir anlık görüntünün içeriğini basitleştirmeye yardımcı olur ve verilere ilişkin içgörünüzü iyileştirmeyen ek ayrıntılar olma eğilimindedir, ama zamanınızı boşa harcayabilir.
Örneğin, aşağıdaki görüntüde görünüm öncesi ve sonrası gösterilir ve dominator katlamanın aracın anlattığı "hikayeyi" nasıl geliştirdiği gösterilir. Katlanmış görünümde, 15,64 megabayt (MB) bellek içeren ve ayrılmış DOM düğümlerini tutan 30 HTML <DIV> öğesi gösterilir. Çoğu durumda, bir nesnenin bileşimini bilmek, çok büyük olduğunu veya sızdırdığını (özellikle üçüncü taraf kitaplıkları kullanırken) bilmek kadar önemlidir.
DOM' un renklendirilmesi, Dize & Sayı değişmez değerleriBu özellik DOM öğelerine, dize değişmez değerlerine ve sayı değişmez değerlerine renklendirme ekler. Farklı F12 araçlarındaki içeriğin daha benzer görünmesini ve davranmasını sağlamanın yanı sıra, bellek analizini görsel olarak daha ilginç hale getirir.
Kökler döngüsü filtreleme Döngüsel başvuru yolunda bilmeden kaybolmadan bir nesnenin bileşimini araştırabilmek mi gerekiyor? Bu özellik, döngüsel ve "kırpan" alt başvuruları algılar, böylece bunları sonsuzluğa geçirerek kafanız karışmaz. Ayrıca, bir başvuru "kırpıldığında" anlaşılır olması için bu başvurulara açıklama ekler.
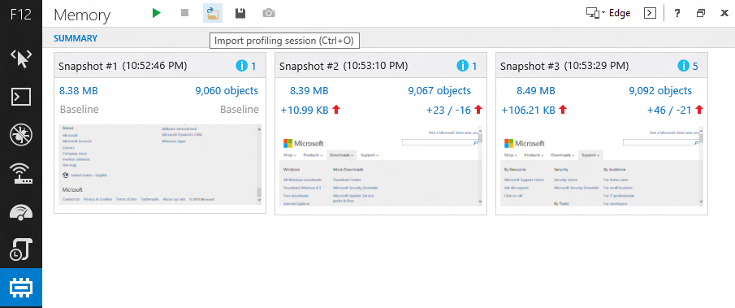
İçeri/dışarı aktarma oturumu Ürettiği verileri her çözümlemek veya bu verileri bir iş arkadaşınızla paylaşmak istediğinizde test çalışmanızı yeniden oluşturmanız gerekmez. Bellek aracının simge çubuğundaki içeri aktarma (klasör) ve dışarı aktarma (disk) simgeleri, bellek anlık görüntülerinizi daha sonra içeri aktarabileceğiniz bir dosyaya kaydetmenize olanak sağlar.
Öykünme aracı değişiklikleri
Ayarlar kalıcılığı ve resetA Kalıcı Öykünme ayarları simgesi Öykünme aracına eklenir. Bu, özel olarak devre dışı bırakılana kadar geçerli öykünme ayarlarınızı korur. Bu, çalışmanıza, tarayıcıyı kapatmanıza ve öykünme ayarlarınız olduğu gibi geri dönmenize olanak tanır. Bu simgenin sağındaki Öykünme ayarlarını sıfırla simgesi, aracı hızla varsayılan değerlere geri sıfırlar.
Ayrıca bu güncelleştirme, IE Geliştirici Kanalı'ndan gelen geri bildirimlere dayalı olarak aşağıdaki iyileştirmeleri içerir:
-
DOM Gezgini'ne masaüstünüzdeki herhangi bir pencereden renk seçmenize olanak tanıyan bir renk seçici ekler.
-
Zamanlayıcılar ve XHR yanıtları için ilgili zaman uyumsuz çağrılardan çağrı yığınları ekler.
Internet Explorer 11'de F12 geliştirici araçlarını kullanma hakkında daha fazla bilgi için aşağıdaki Microsoft web sitelerine gidin:
F12 geliştirici araçlarını kullanma
Güncelleştirme bilgileri
Bu güncelleştirme ilk olarak güvenlik güncelleştirmesi 2976627 eklendi:
2976627 MS14-051: Internet Explorer için toplu güvenlik güncelleştirmesi: 12 Ağustos 2014
Not IE Geliştirici Kanalı'ndan F12 geliştirici araçlarının önizlemesini yüklediyseniz, bu güncelleştirmeyi yüklemeden önce bu sürümü kaldırmanız gerekmez.
Internet Explorer için en son toplu güvenlik güncelleştirmesini yüklemek için Microsoft Update'e gidin.
Internet Explorer için en son toplu güvenlik güncelleştirmesi hakkında teknik bilgi için aşağıdaki Microsoft web sitesine gidin: