Попередження!: Списану класичну програму Internet Explorer 11 не підтримується в оновленні Microsoft Edge для певних версій Windows 10. Докладні відомості див. в статті Припинення підтримки класичної програми Internet Explorer 11: запитання й відповіді.
Про це оновлення
Щоб розробляти чудові веб-сторінки, потрібно мати досвід кодування, а також правильні інструменти для пошуку та налагодження питань, які неминуче виникають. Це оновлення містить суттєві вдосконалення інструментів розробника F12, зокрема функції та виправлення помилок для інтерфейсу користувача F12, консолі, DOM-провідника, налагоджувача, засобу емуляції, чутливості інтерфейсу користувача та засобів профілювання пам'яті.
Зміни в інтерфейсі користувача F12
Нові піктограми та сповіщення Піктограми для інструментів пам'яті та профілю змінено.
Тепер на панелі піктограм є індикатори помилок у консолі, зміни в настройках емуляції та активні сеанси профілювання в інструментах пам'яті, профілювача та інтерфейсу користувача. На наведеному нижче зображенні показано нові піктограми зі сповіщеннями на піктограмах консолі та засобу пам'яті, які вказують на те, що відображаються дві помилки консолі та триває сеанс профілювання пам'яті:
F6 superset navigation within toolsUsing F6 is like using the Tab to navigate around a tool, but it "tabs" through a selected set of the most commonly used elements in a tool pane than through every selectable item. Це частина загальної чистої системи для навігації між інструментами за допомогою клавіатури.
Переміщення назад і вперед між нещодавно використаними інструментами за допомогою клавіатури. Для переходу назад у журналі навігації інструментами можна використовувати сполучення клавіш Ctrl +[ і Ctrl +] для переходу вперед, подібно до стрілок назад і вперед під час перегляду веб-сторінок.
Швидкий доступ до режиму документаНовий розкривний список додається у верхній частині інтерфейсу, який дає змогу отримати доступ до режиму документа з будь-якого засобу, тому змінювати інструменти не потрібно.
Зміни консолі
Console.timeStamp()Коли викликається з консолі або коду, Console.timeStamp() виводить на консоль кількість мілісекунд, які відкрито на поточній вкладці браузера. Якщо він викликається під час сеансу профілювання за допомогою інструмента реагування інтерфейсу користувача, він створює позначку користувача на часовій шкалі сеансу разом із позначкою часу на основі часу початку сеансу.
Ctrl+L – очистити консоль всіх повідомлень
Точне автозаповнення.Автозаповнення консолі більше не включає властивості програми індексування. Це призводить до більш чистого та точнішого вибору пропозицій автозаповнення.
$, $$, $x, $0- $5 і $_ додано до списку автозаповнення консолі для зручності, а також для того, щоб поведінка консолі відповідала іншим браузерам.
Застарілий індикатор повідомлень Якщо ви вирішили вимкнути параметр Очистити під час навігації, у старих консольних повідомленнях піктограми неактивні, щоб розрізняти повідомлення для активної сторінки та повідомлення з попередніх сторінок у журналі.
Зміни в провіднику DOM
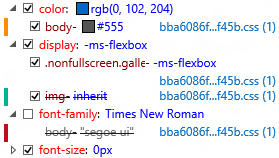
Змінення смуг в області "Обчислення"Змінення смужок (різних кольорів для змінених властивостей, доданих властивостей і видалених властивостей), які користувачі тепер користуються областю "Стилі", тепер відображаються в області "Обчислювані стилі".
Зміни налагоджувача
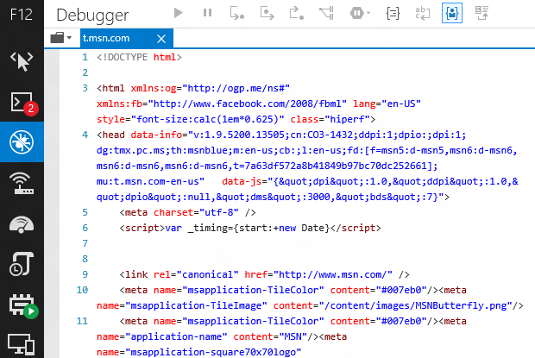
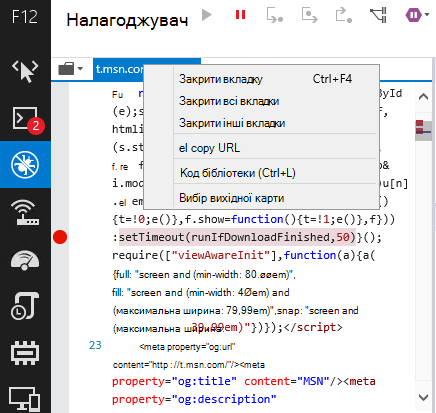
Позначення вихідних карт. Клацніть вкладку документа в налагоджувачі, і можна вказати вихідну карту. Це дає змогу використовувати вихідні карти разом із доставленим кодом, для яких видалено примітку вихідної карти.
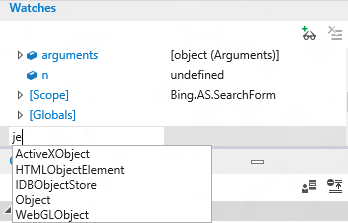
Функція автозаповнення в WatchNow пропонує параметри автозаповнення під час додавання годинника.
Перевірка повернутого значенняВиправлено розрив функції з повернутим значенням, крок у функцію, доки ви не перейшли до закриваютої фігурна дужка. Повернуте значення відображатиметься в розділі "Місцеві жителі" області "Годинники". Повторіть крок, і значення повернеться до коду, який його викликав.
Для швидкої демонстрації спробуйте цей код у консолі:
function showval() { var x = 0; x++; debugger; return x; } showval(); Вона викличе функцію, розірветься на налагоджувачі, і ви зможете ввійти в неї, щоб побачити повернуте значення.
Множинний вибір для точок зупинкиCtrl + клацання, Shift + клацання та Ctrl + A можна використовувати, щоб вибрати кілька точок зупинки в області Breakpoints.
Продовжуйте та ігноруйте розривиPress F5, щоб продовжити наступну перерву. Утримуйте клавішу F5, щоб продовжити виконання кількох перерв, доки ви не відпустите F5.
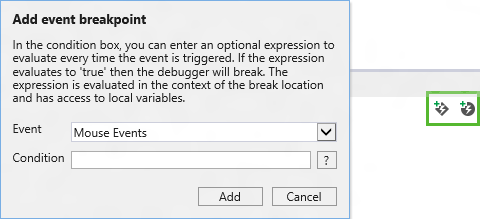
Точки зупинки подій і точки трасуванняЦей працює подібно до точок зупинки та точок трасування, які вже присутні в засобах F12, але замість того, щоб ініціюватися, коли виконується певний блок коду, вони спрацьовують, коли певна подія спрацьовує. Кожен із них має необов'язковий умовний фільтр, який допоможе звузити область до певного екземпляра події, яку потрібно перевірити. Їх можна додати за допомогою виділених на зображенні піктограм Додати точку трасування подій і Додати точки зупинки події:
Зміни інструмента реагування інтерфейсу користувача
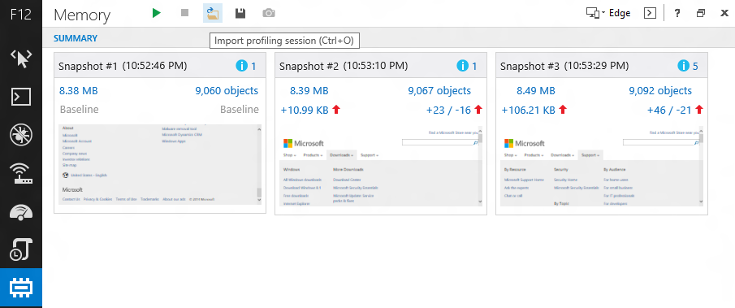
Сеанси імпорту/експорту продуктивностіНе потрібно відтворювати тестовий інцидент щоразу, коли потрібно проаналізувати дані, які він створює, або надавати до них спільний доступ колезі. Піктограми імпорту (папки) та експорту (диска) на панелі піктограм засобу реагування інтерфейсу користувача дають змогу зберегти знімки пам'яті у файл, який можна імпортувати пізніше.
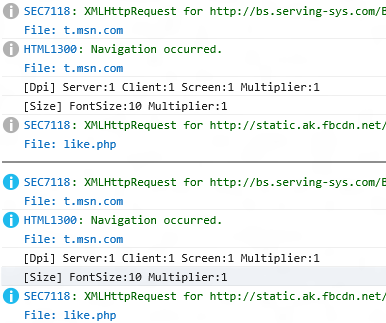
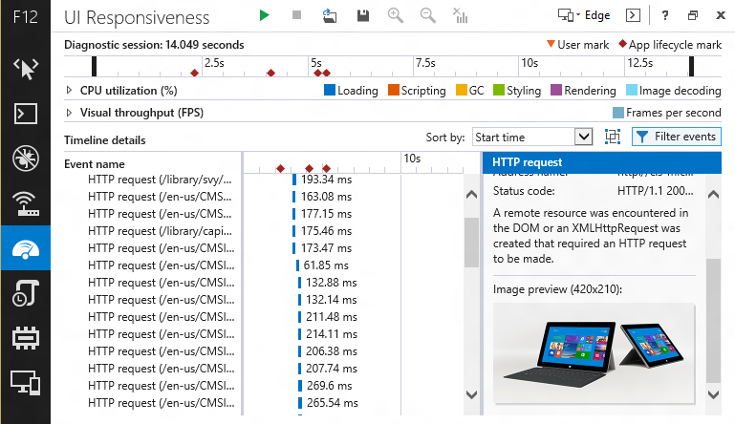
Попередній перегляд зображенняЯкщо ви бачили запит HTTP на зображення та задавалися питанням, яке це зображення, зображення тепер попередньо відображається в відомостях про подію.
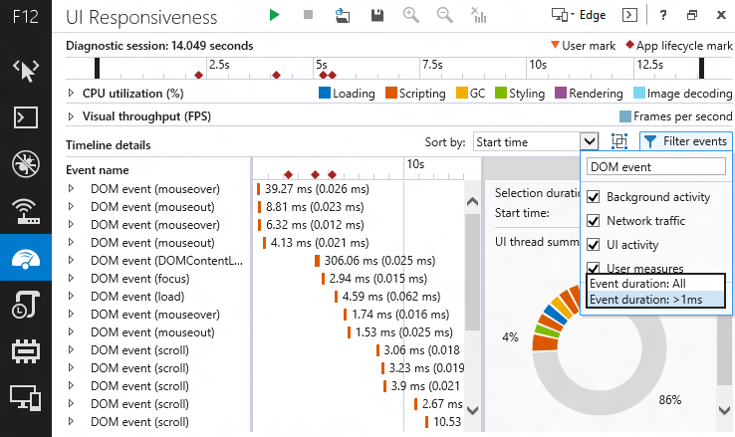
Фільтрування подій.Кнопка "Фільтрувати події" невелика, але потужна. Прихована за цією кнопкою – це меню, яке дає змогу фільтрувати події кількома способами, і кожен зі способів має значний вплив:
-
Фільтр імені події: фільтруйте за будь-якою назвою події, яка містить відповідність тексту фільтра.
-
Фільтр активності інтерфейсу користувача. За допомогою прапорців можна виключити великі категорії подій, щоб спростити фокусування на області, що досліджується. Наприклад, якщо вас цікавить лише активність у мережі, можна відфільтрувати весь шум інтерфейсу користувача та збирання сміття.
-
Фільтр граничного значення часу. Ця функція відфільтровує події верхнього рівня, менші за одну мілісекунду за тривалістю. У багатьох випадках це значно спрощує подання водоспаду та допомагає зосередитися на більш ефектних подіях.

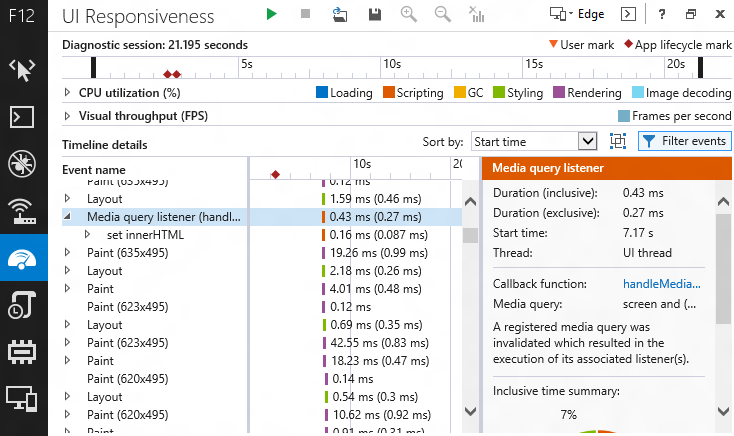
Події сценаріїв HTML5Якщо ви використовуєте слухачі запитів мультимедіа або mutationObservers, тепер можна визначити відповідні витрати під час запуску сеансу профілювання продуктивності.
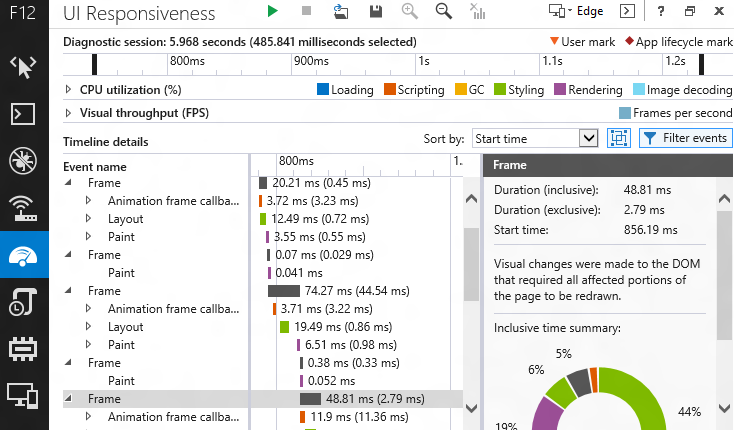
Групування кадрів.Кнопка між розкривним списком Сортувати за та в меню Події фільтра вмикає або вимикає групування кадрів. Ця група подій верхнього рівня у відповідну одиницю роботи (або "рамка") у періоди часу, коли відбувалися анімації або візуальні оновлення. Кадри обробляються як інші події, тому їх можна сортувати та фільтрувати, а також надавати зведення за інклюзивним часом.
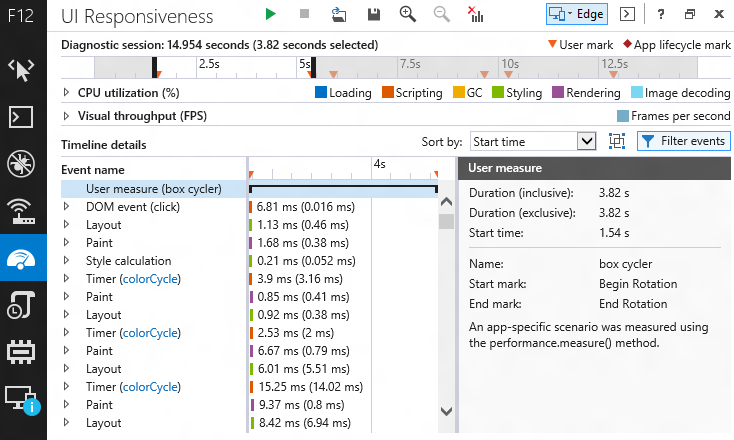
Показники користувачаЯкщо API performance.mark() використовується для додавання трикутників до часової шкали, щоб указати, де відбулися певні події, API performance.measure() розширює корисність позначок продуктивності. Використовуйте performance.measure(), щоб створити подію вимірювання користувача, яка охоплює час між двома подіями performance.mark(), а потім клацніть подію правою кнопкою миші, а потім скористайтеся параметром Фільтр до події, щоб вибрати лише події між двома позначками.
Розфарбування domЦе функція додає колір до елементів DOM, рядкових літералів і числових літералів. Окрім того, щоб вміст різних інструментів F12 виглядав і поводився більш схожим, він додає більше візуального інтересу інструменту реагування інтерфейсу користувача.
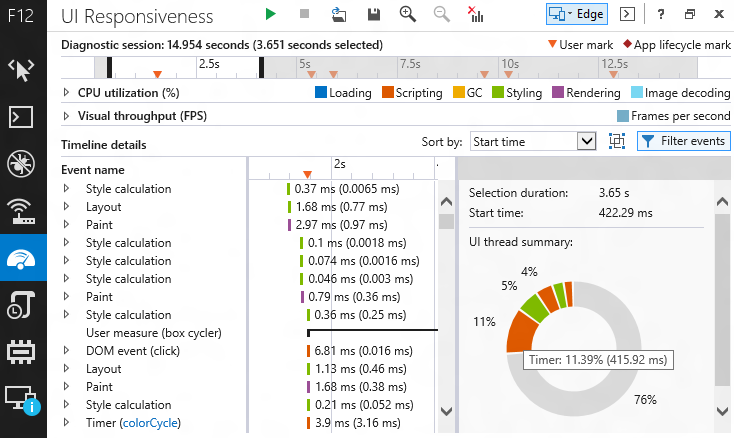
Зведення вибору.Якщо вибрати частину часової шкали, в області Відомості про подію відображатиметься зведення виділеного фрагмента. Наведіть вказівник миші на різні сегменти кругової діаграми для підказки з категорією подій сегмента.
Підтримка console.timeStamp()Використання методу console.timeStamp() у коді або на консолі під час сеансу профілювання створює позначку користувача на часовій шкалі, яка триває з початку сеансу профілювання.
Зміни засобу пам'яті
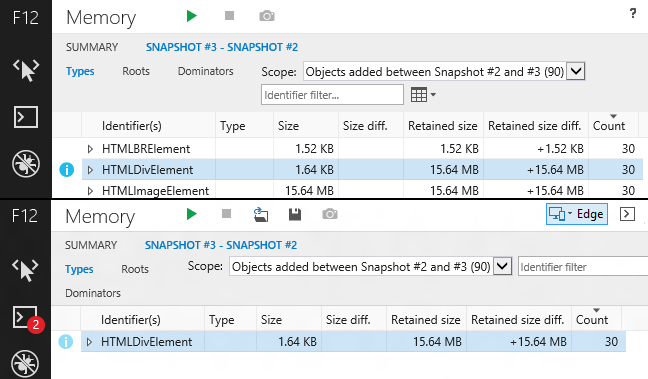
Переважаюча згинанняДомінник дає змогу спростити вміст знімка, видаливши об'єкти з подань верхнього рівня, які логічно є компонентами іншого об'єкта (наприклад, <BR> в <DIV>, область, яку тримає функція), і, як правило, є додатковими відомостями, які не покращують розуміння даних, але може витрачати свій час.
Наприклад, на наведеному нижче зображенні показано до та після подання, що демонструє, як домінантне складання покращує "історію", яку розповідає інструмент. У складеному поданні відображається 30 html <DIV> елементів, на які припадає 15,64 мегабайт (МБ) пам'яті, які тримаються від'єднаних вузлів DOM. У багатьох випадках не важливо знати склад об'єкта, наскільки просто знаючи, що він завеликий або що він витікає (особливо при використанні сторонніх бібліотек).
Розфарбування літералів DOM, string & NumberЦе функція додає розфарбування до елементів DOM, рядкових літералів і числових літералів. Окрім того, щоб вміст різних інструментів F12 виглядав і поводився більш схожим, це робить аналіз пам'яті більш візуально цікавим.
Фільтрування циклу коренівВідомості для дослідження складу об'єкта без несвідомого втрати циклічного шляху посилання? Ця функція виявляє дочірні посилання, які циклічні, і "обтинає" їх, щоб вас не спантеличити, обвівши їх нескінченністю. Крім того, воно додається до цих посилань, щоб було зрозуміло, коли посилання було "обітнуте".
Сеанс імпорту/експортуВи не потрібно відтворювати свій тестовий інцидент щоразу, коли потрібно проаналізувати дані, які він створює, або надати до них спільний доступ колезі. Піктограми імпорту (папки) та експорту (диска) на панелі піктограм засобу пам'яті дають змогу зберегти знімки пам'яті у файл, який можна імпортувати пізніше.
Зміни засобу емуляції
До засобу емуляції додається піктограма настройок збереження та скиданнянастройки збереження емуляції. Поточні параметри емуляції зберігатимуться, доки їх не буде вимкнуто спеціально. Це дасть змогу працювати, закривати браузер, а потім повертатися з настройками емуляції без змін. Праворуч від цієї піктограми розташовано піктограму Скидання настройок емуляції, яка швидко відновлює стандартні значення засобу.
Крім того, це оновлення містить такі вдосконалення на основі відгуків від каналу розробника IE:
-
Додає палітру кольорів у провіднику DOM, який дає змогу вибирати кольори з будь-якого вікна на робочому столі.
-
Додає стеки викликів із пов'язаних асинхронних викликів для таймерів і відповідей XHR.
Щоб отримати додаткові відомості про використання інструментів розробника F12 в Internet Explorer 11, перейдіть на такі веб-сайти Microsoft:
Використання інструментів розробника F12
Відомості про оновлення
Це оновлення вперше включено в оновлення системи безпеки 2976627:
2976627 MS14-051: Сукупне оновлення системи безпеки для Internet Explorer: 12 серпня 2014
р.
Примітка. Якщо ви інсталювали попередній перегляд інструментів розробника F12 із каналу розробника IE, не потрібно видаляти цю версію перед інсталяцією цього оновлення.
Щоб інсталювати останнє сукупне оновлення системи безпеки для Internet Explorer, перейдіть на сторінку Microsoft Update.
Щоб отримати технічні відомості про останній сукупний пакет оновлень системи безпеки для Internet Explorer, перейдіть на веб-сайт корпорації Майкрософт: