您的公共网站使用级联样式表(即 CSS)作为其设计的一部分。 在要更改网站外观而使用网站编辑器可能无法实现时,您可以修改和添加样式。

本文内容
更改当前主题的样式
每个主题都有自己的样式表,其中包括一个称为“备用样式表”的样式表,您可以轻松修改该样式表。
-
登录到 Office 365 中的网站。
-
选择要用于您的网站的主题。有关信息,请参阅更改网站的外观。
注意: 由于对备用样式表所做的更改仅会应用于使用当前主题的页面,因而建议您在修改样式前先选择主题。
-
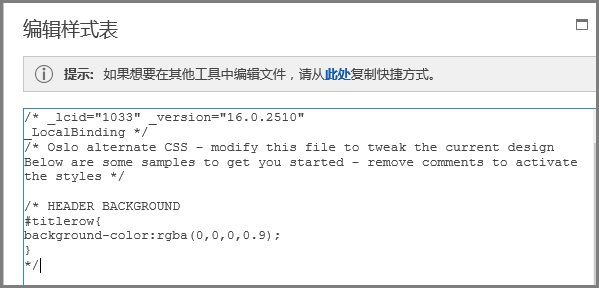
转到“网站”>“编辑样式表”。此操作将打开当前主题的备用样式表。第一次打开此样式表时,每种样式都已有注释。
-
在更改之前,建议保存备用样式表的副本。
-
在样式表顶部的提示中,单击“此处”。
-
在“您要打开还是保存”框中,在“保存”菜单中选择“另存为”,并指定该文件的名称和位置。
-
-
对要更改的代码段取消注释,然后修改值。
例如,下表显示将页眉背景更改为红色之前和之后 HEADER BACKGROUND 段的样子。在之前列中,注释结束符号 (*/) 位于代码块的后面,这样此段代码就会被忽略,背景颜色为白色。在之后列中,注释结束符号位于说明的后面,颜色值更改为红色。
|
之前 |
之后 |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, changed to red */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
注意: 您将在样式表窗口后面看到对网站所做更改的实时预览,即使在保存样式表之前,也是如此。 您可以将“样式表”文本框移开,以便能看到整个页面,甚至能单击链接来查看更改的样式如何影响网站的其他页面。
-
要添加您自己的自定义样式,请将它们添加到“样式表”文本框中。 添加注释,以便在以后再次查看样式表时可以弄清更改了哪些内容。
-
查看“样式表”文本框后面的网站页面。 确保您所做的更改能显示出来并按预期方式工作。
-
查看网站的所有页面,确保没有在无意中更改了本不希望更改的区域。
-
如果存在问题,请参阅样式更改疑难解答。
-
-
单击“保存”。
-
如果您的网站可供联机访问,当您准备好发布所做的更改后,选择“保存并发布”。
提示: 对备用样式表感到满意后,进行备份。再次打开样式表,在顶部选择“此处”,然后在“保存”菜单上选择“另存为”并指定位置和文件名。
执行常见样式更改
备用样式表提供下面几个经常更改的元素的示例(已被注释掉):
-
标题(标题区域)背景色
-
标题字号、颜色和系列
-
徽标高度
-
内容区域背景色
-
页脚背景色
-
使用整页布局的页面的背景色
-
特定的使用整页布局的页面的背景色
-
内容的侧栏两栏布局的背景色
-
两栏布局的背景色
要更改备用样式表中已经存在的元素,您可以删除注释符号并修改样式。
要进行其他更改,您必须从基本主题样式表替换样式。 为了让您更改起来更容易,我们提供了更改边距、更改文本大小、更改行距和更改标题格式的一些示例。
-
如果您要进行的更改的类型未在本节中列出,请参阅识别并替代主题样式表中的样式。
-
如果您需要关于使用样式方面的帮助,请在 Web 上查找“CSS 参考指南”。
更改边距
对于使用一栏布局的页面,默认边距是 74.9%(适用于主内容)和 722 像素(适用于整页布局)。 下面的示例显示了将页边距更改为 100% 的情形。
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}对于使用两栏布局的页面,主题控制每一栏的宽度。例如,在 Oslo 主题中,一个栏采用固定宽度,另一个栏采用可变宽度。在对 Oslo 主题的这一修改中,固定宽度栏设置为 200 像素,可变宽度栏设置了最小值和最大值。
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
更改字体
下面是更改字体大小的一些示例:
-
您可以为每一个未指定字号的元素更改要使用的基本字体。 标题和默认段落具有指定的字号,但大多数其他网站元素则没有。此示例将基本字体设置为 14 磅 Arial:
*{font-family:arial;font-size:14pt;} -
若要更改标题字体,请在备用样式表中找到“SITE TITLE”部分,然后更改 .ms-core-pageTitle 的值。请记住要移动注释结束符号。
-
若要更改使用“标题 1”样式设置了格式的段落的字体,请添加以下样式。此示例将标题 1 文本更改为绿色,并为文本加粗:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
要更改大多数网站中使用的段落字体,请更改 .ms-rteFontSize-3 的值。 例如,下面显示了如何将文本设置为 13 像素:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
要更改默认段落中的行距,请更改 p.ms-rteElement-P 的值。 例如,下面显示了如何设置一行的行距。 默认情况下将其设置为 1.6 倍行距。
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
更改链接格式
通过添加一行,在其中指定与每种可能的链接状态对应的链接行为,您可以更改链接的格式和颜色。例如,以下样式的效果如下:未访问的链接为紫色,访问过的链接为灰色,当某人悬停在链接时,链接显示为粗体并有下划线:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}识别并替代主题样式表中的样式
这稍微复杂一点,但仍是可以做到的,即使您没有使用过样式也一样。 首先找到网页上特定元素所用的样式,然后复制到备用样式表中并对其进行修改。
-
关闭并保存备用样式表。
-
右键单击网站中您正在处理的页面的任意位置,然后选择“检查元素”。
-
在“DOM 资源管理器”窗格中,单击“选择元素
-
将在页面上显示交叉线。对交叉线进行调整,框住要更改的元素。可以选择字符、句子、段落、图像或任何其他元素。此示例显示了选择链接的情形。
-
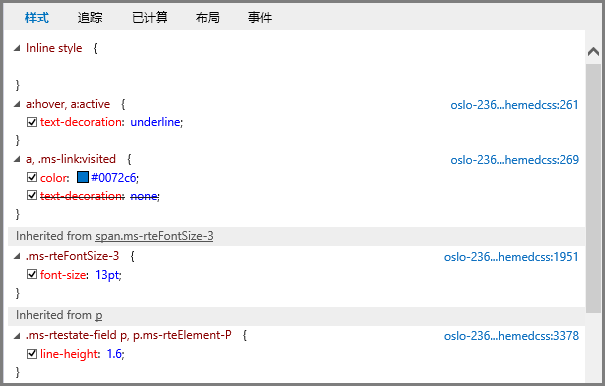
单击以确认选择。“样式”窗格显示适用于您的选择的所有样式。树视图显示从其他样式继承的值。 被替代的样式以带删除线的字体显示。
在本示例中,链接没有嵌入式样式。字号继承自 .ms-rteFontSize-3,行高继承自默认段落格式。
您可以将其中的任何样式复制到您的样式表并修改,但需要仔细考虑后果。如果要更改某些重要内容,轻轻松松就可以实现。例如,如果要更改访问过的链接的颜色,请复制以 a, .ms-link:visited 开头的行。如果要将字号更改为 16 磅,但只将更改应用于活动链接,而不应用于格式设置为 .ms-rteFontSize-3 的所有文本,请复制 a:hover, a:active 样式,并添加 font-size;16 pt。应做一些试验以得到合适的效果。
-
选择要放入备用样式表中的样式,右键单击,单击“复制”,然后将样式粘贴到样式工作表文本框中。进行所需的更改。
注意: “样式表”文本框中的样式将替代主题样式表中的样式,但不会替代“嵌入式样式”部分中列出的样式。
样式更改故障排除
样式表要求比较高,具有用于确定以哪种顺序处理样式的规则。 有时样式更改会产生意外的结果。 需要花一些时间进行测试和故障排除。 您的所有更改会立即显示在“样式表”文本框后面的页面中。
是否有些样式是我无法在我的公共网站上更改的?
是。 公共网站上的一些格式设置使用是嵌入式样式完成的,无法通过更改备用样式表替代这些设置。因此,如果您使用“设置文本格式”控件更改格式,更改备用样式表中的样式不会替代这些格式更改。
我编辑了备用样式表,但没有在页面上看到我的更改。
样式表要求精确使用语法,大多数问题都是由小的拼写错误的造成的。下面是一些要检查的常见拼写错误:
-
列出的备用样式表中的所有示例样式都被包含在批注 /*...*/ 内。请确保您没有忘记对要更改的样式取消注释。为显得更有条理,我们建议将批注结束符号 (*/) 移到代码段标题行的末尾,并添加表明您做了哪些更改的说明。例如,下面是您将背景色更改为绿色后可能要使用的代码:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
每个样式定义必须使用左右大括号 ({ })。
-
元素和定义之间必须有冒号 (:),样式之间必须有分号 ( ;)。
我更改了主题,现在看不到我的自定义样式。
备用样式表对每个主题具有唯一性,所以当您更改主题并选择“编辑样式表”时,实际上是进入了另一个不同的备用样式表。您需要再次进行更改。
如果您没有创建备份,您仍然可以找到之前的备用样式表。将主题更改回原来使用的主题,打开样式表,将更改复制到记事本中,然后返回到新主题并将更改粘贴到新主题的备用样式表中。
我做的特定更改没有显示出来。
样式是按预定义的顺序处理的,有时另一种样式与您所做的更改冲突。
您可以使用 !important 让此更改优先于可能存在的任何其他样式。 例如,要使之成为与将鼠标悬停在某个链接上时所发生的情形对应的链接,在末尾添加 !important:
a:hover {text-decoration: underline; color: #000000 !important;}设置链接的格式时,顺序非常重要。 有四行代码是管理链接的工作方式的,应按以下顺序输入:
a:link { }a:visited { }a:hover { }a:active { }样式表更改在将网站设为公开时不可见。
请确保保存并发布对样式表所做的更改。
如果您直接编辑一个主题样式表,而不是将样式复制到备用样式表中,而且不签入所做的更改,则您可以在您正在处理的网站上看到这些更改,但这些更改不会应用到已发布的网站。
签入主题样式表,然后重试。
注意: 不必签入备用样式表。
在 Internet Explorer 中可以显示样式表更改,而在 Chrome 和 Firefox 中不显示。
请确保保存并发布对样式表所做的更改。
如果您直接编辑一个主题样式表,而不是将样式复制到备用样式表中,而且不签入所做的更改,则您可以在您正在处理的网站上看到这些更改,但这些更改不会应用到已发布的网站。
签入主题样式表,然后重试。
注意: 不必签入备用样式表。
了解更多信息
在 Office 365 公共网站帮助中了解有关其他设计选项的详细信息。