在本文中,我們會向您顯示範例中心網站的元素,協助您瞭解如何為自己的組織建立類似的網站。 中心網站可讓訪客快速找到資訊和資源。 這個範例中心網站提供新聞、主要資源連結、事件及連絡人。 這個人力資源中心網站的範例也會建議自訂員工休假時間要求的應用程式
首先,如果您還沒有建立通訊網站,請參閱本文中的 [ 建立您的網站 ] 區段。 如果您需要瞭解如何在您的網站上編輯及發佈頁面,請查看節 編輯、使用節與網頁元件,以及 在本文中發佈。
當您建立網站並知道如何編輯頁面之後,您可以使用下列步驟來新增顯示的元素。
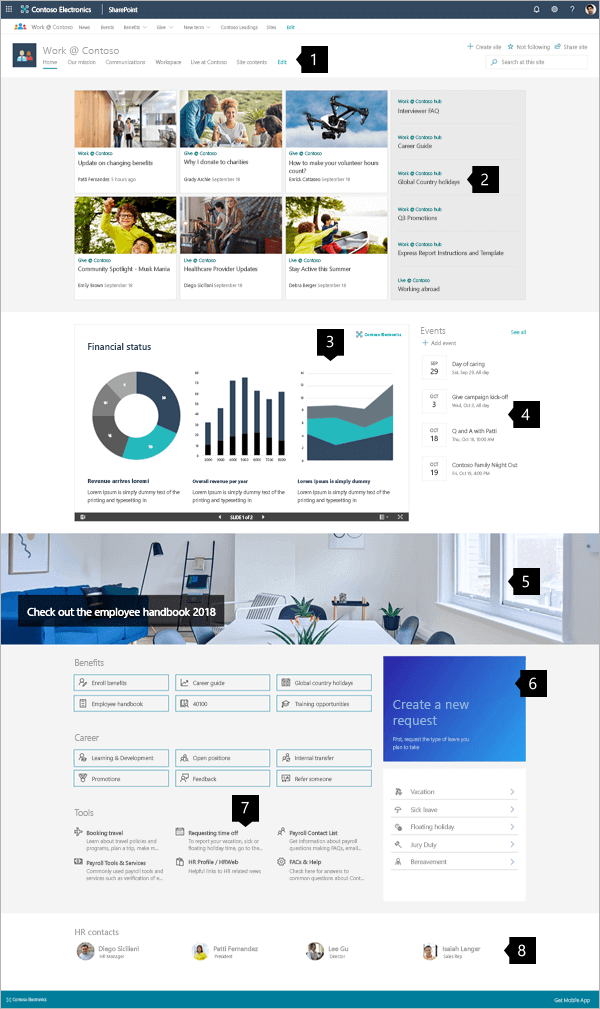
範例中心網站
 |
建立您的網站
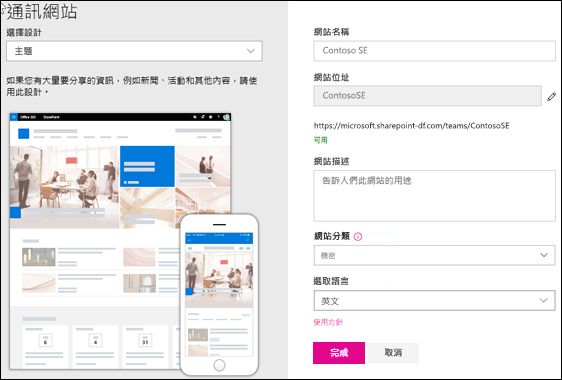
若要製作如下所示的網站,您將會建立 通訊網站。 若要這樣做,請按一下 [ SharePoint 開始] 頁面上的 [ 建立網站 ] (或者,如果您要將此網站與中樞網站建立關聯,請流覽至中樞網站,然後按一下 [ 建立網站 ],讓通訊網站自動與該中樞網站) 建立關聯。

接著,選擇 [ 通訊網站],然後選擇 [ 主題 版面配置]。 填寫您的網站名稱、描述及其他資訊,然後按一下 [完成]。 接著,您會看到範本與本文中的範例相同的版面配置類型。

如需詳細資訊,請參閱 在 SharePoint Online 中建立通訊網站。
管理節與網頁元件
按一下頁面右上方的 [ 編輯 ] 以開始編輯。
![頁面頂端列上的 [編輯] 按鈕](/images/zh-tw/a3733b22-16f9-4229-be3a-e5d789a25058)
編輯時,您可以在左側的標題下方儲存草稿,以備日後或捨棄。
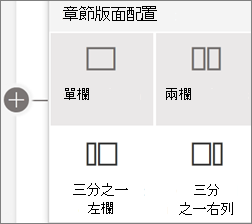
區段前面或後面的 + 符號將使用幾個版面配置中的其中一個來新增區段。
[節] 組成您的頁面,而您是放置一或多個網頁元件。 在編輯頁面時,每個章節都會顯示控制項來編輯版面配置、移動或刪除區段。 如需使用章節的詳細資訊,請參閱新增或移除頁面上的節和欄。
按一下節中的加號
網頁元件可以在區段中進行編輯、移動或刪除。 [ 編輯網頁元件 ] 圖示會開啟每個網頁元件類型特有的詳細控制項。
當您的頁面更新準備就緒時,請按一下 [ 發佈 ],讓您的整個組織都能看到它們。
提示: 若要管理網站上的所有頁面,請按一下上方功能表中的 [ 頁面 ]。
如需使用頁面的詳細資訊,請參閱在 SharePoint 網站上建立及使用新式頁面。
使用 [新聞網頁元件] 新增重要的新聞
新聞網頁元件提供的控制項可讓您選擇 新聞來源 和 版面配置,以及 整理 及 篩選 內容。 中樞網站會將資訊和資源整合在一起,讓訪客可以找到他們所需的專案,並在高效完成工作中繼續進行。 此網站使用 中樞新聞 版面配置,這是五個選項中的一個。 選取版面配置之後,請探索 [ 組織 工具],以精簡顯示新聞的方式。
在這個範例中,網頁元件位於單欄區段中。
如需有關使用新聞網頁元件的詳細資訊,請參閱在 SharePoint 頁面上使用 [新聞] 網頁元件。
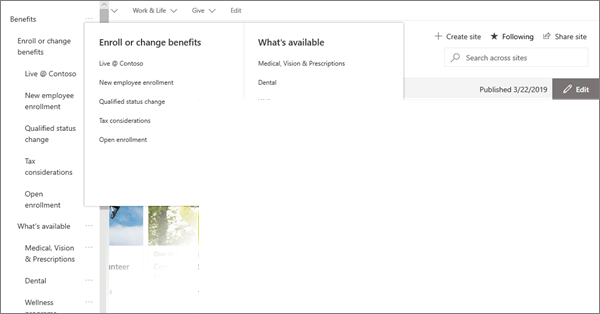
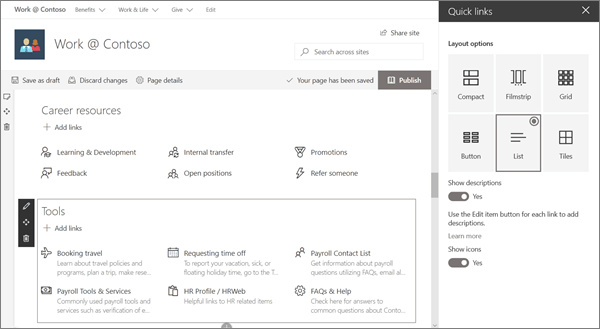
與含快速連結網頁元件的頁面相符的樣式連結
中心網站的功能是快速連結網頁元件,而且在中樞頁面上較低的部分是頁面的主要功能。 快速連結網頁元件提供數個版面配置選項,這些選項使用圖示和文字來協助訪客找出所需的連結。
在此網站範例中, 精簡 版面配置適用于職業資源,而 清單 版面配置則用於工具,這可讓每個連結都使用簡短文字摘要。
如需有關使用快速連結網頁元件的詳細資訊,請參閱 使用快速連結網頁元件。
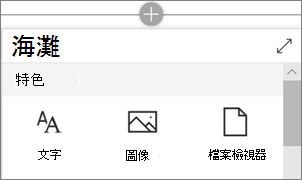
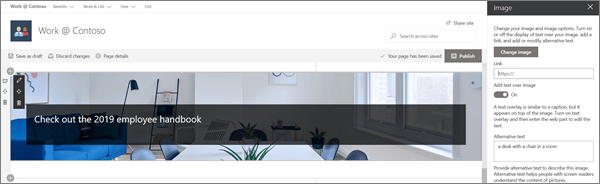
使用圖像網頁元件新增圖形
使用影像來產生影響
在這個中樞上,有文字參考訪客的影像,是重要的連結、資訊和工具。 此網站也會使用影像來建議實現員工休假要求工具。
可變控制項
影像可以來自網站、雲端或上傳的位置。 [文字] 選項可加強溝通與協助工具。
如需有關使用圖像網頁元件的詳細資訊,請參閱 使用影像網頁元件。
使用檔案檢視器網頁元件以互動方式共用檔案
檔案檢視器網頁元件可將許多格式的重要檔案張貼到頁面上。 檢視器可讓訪客選擇使用幾種方法來查看檔案並與之互動。 訪客可能:
-
下載完整複本
-
列印至 PDF
-
在瀏覽器中以全螢幕模式查看檔案
如需使用檔案檢視器網頁元件的詳細資訊,請參閱 使用檔案檢視器網頁元件。
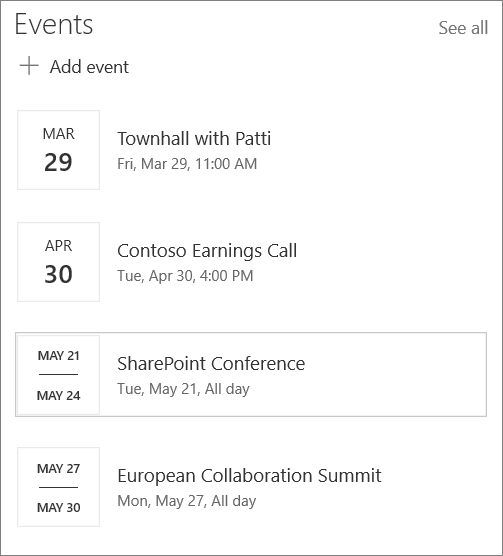
使用事件網頁元件新增事件行事曆
向訪客告知重要事件。 事件網頁元件可以摘要整個組織或來自特定清單或行事曆的事件,而查看者可以輕鬆地按一下事件,將其新增至其行事曆。
在此中心網站範例中,此網頁元件使用精簡的版面配置。
如需有關使用事件網頁元件的詳細資訊,請參閱 使用事件網頁元件。
使用 [人員] 網頁元件的功能人員
當訪客需要找到干係人或專業技能時,請透過在網站上建立內容來輕鬆進行。 人員磚可能很簡單,或提供額外的詳細資料,然後按一下一次就能從其設定檔中調高重要的詳細資料。
如需使用人員網頁元件的詳細資訊,請參閱 使用人員網頁元件在頁面上顯示人員設定檔。
想要更多資訊嗎?
在 SharePoint 的 [ 外觀] 書籍中,取得更多範例。


![頁面頂端列上的 [發佈] 按鈕](/images/zh-tw/8a862c56-80f0-48d6-a151-831e5003ed08)





![[網頁元件工具]。](/images/zh-tw/07889807-1741-4c1a-8f8c-3c1b79ba91a8)
![SharePoint Online 中 [新式中心] 網站範例中的新聞網頁元件](/images/zh-tw/b93ed5c2-7475-4c4e-bfe9-726121e58bc2)


![SharePoint Online 中的 [新式中心] 網站範例中的檔案檢視器網頁元件](/images/zh-tw/0f6f7a9a-9b28-471a-91fc-86fbf8e31b9f)

![SharePoint Online 中 [新式中心] 網站範例中的人員網頁元件](/images/zh-tw/43045646-f3ba-42f3-afc4-72d13f0a6426)









