所有班級團隊 都會自動包含首頁 ,而不需要花多少時間來設定。 如果您想要從頭開始自定義自己的頁面,您可以改為依照此頁面上的指示操作。
課程首頁可做為儀錶板,讓學生找到重要的課程資訊,例如資源連結、醒目提示的檔、吸引人的內容等。 課程首頁是 小組網站 登陸頁面,旨在與 Microsoft Teams 搭配使用,讓學生取得首頁的合併功能,以及在線會議和作業。
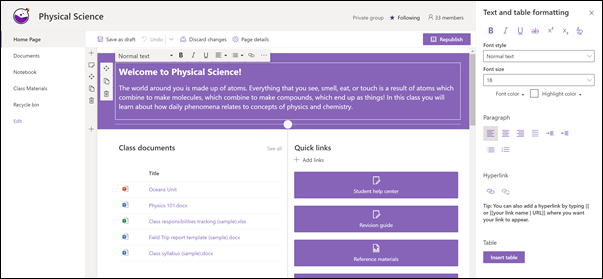
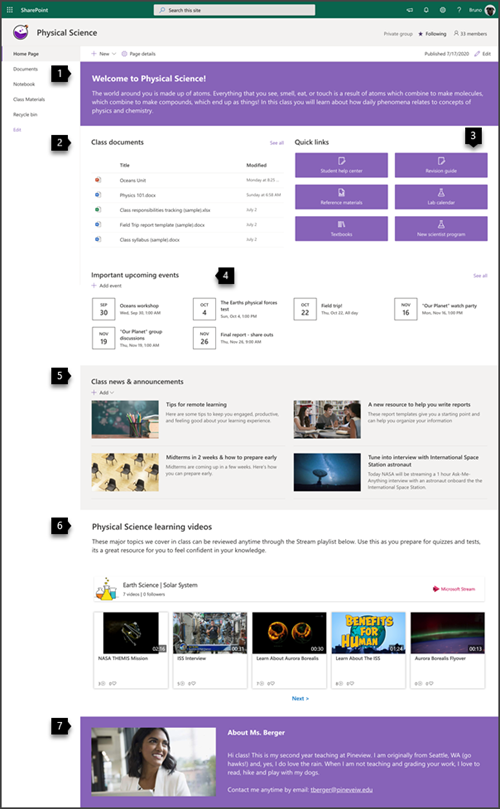
在本文中,我們會分享 SharePoint 外觀簿中範例課程首頁上的元素,以及如何自定義網站,使其成為您自己的網站。
附註:
-
請參閱此網站尋找您的教育課程的範 例 。 可能性無限!
-
想要更多資訊嗎? 在 [通知] 中查看授課者可用的所有範 本,並讓您的學校教職員和學生使用網站範本。
-
並非課程首頁中的每一個元素都可能與您的班級相關。 您可以刪除不需要的 元素 。 您也會 刪除新聞文章和檔的範例。
步驟 1:將範本新增至您的網站
您可以從 SharePoint 外觀簿新增課程範本。 我們建議由指定的小組或指定人員來設定及維護網站。 這可能是授課者、教導 助理 或IT系統管理員。
附註:
-
您必須具備網站擁有者許可權,才能將此範本新增至您的網站。 根據預設,屬於您現有班級團隊一部分的教師是網站擁有者。
-
課程首頁範本是設計來套用至您指定的現有小組網站。 當您完成新增此範本的程式時,必須提供現有課程小組網站的URL。 雖然檔、清單、其他頁面和新聞文章等現有內容不會受到影響,範本會覆寫現有網站首頁上顯示的版面配置和內容。 它也會新增範例頁面和檔。 您可以視需要 刪除新聞文章和檔的範例。
-
移至 SharePoint 外觀簿中的課程首頁。
-
選取 [新增至您的網站]。
-
請提供以下資訊:
-
Email: 輸入您的電子郵件地址,當範本成功新增時,您會在這裡收到確認。
-
網站 URL: 這是您要新增範本的位置。 班級範本的設計是要套用至您在提供URL時指定的現有小組網站。 雖然檔、清單、其他頁面和新聞文章等現有內容不會受到影響,範本會覆寫現有網站首頁上顯示的版面配置和內容。 它也會新增範例頁面和檔。 瞭解如何尋找您的網站 URL。
-
步驟 2:自定義
|
1. 介紹您的班級並歡迎學生 歡迎學生加入您的班級。 了解做法 2. 讓重要檔更容易找到。 提供基本課程教材的快速存取。 2. 提供資源的連結 提供簡單存取重要資源的功能。 了解做法 3. 讓每個人隨時掌握事件最新資訊 顯示即將到來的活動,協助學生做好準備。 了解做法 4. 分享新訊和公告 讓學生掌握與班級相關的消息。 了解做法 5. 使用影片增強學習能力 分享相關視訊內容以吸引您的班級,並容納不同的學習樣式。 了解做法 6. 分享您自己的資訊 或者,告訴學生您的興趣、背景,以及與您連絡的最佳方式。 了解做法 |
 |
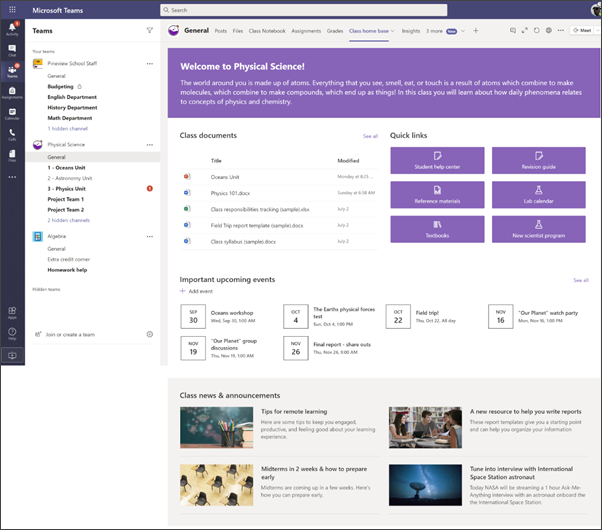
步驟 3:將首頁新增至您的班級團隊

-
在班級團隊中,移至 [ 一般 ] 頻道。
-
選取頂端其他索引標籤旁的 [新增索引卷 標 ] 按鈕
-
在搜尋列中,搜尋SharePoint。
-
從搜尋結果中,選取 [頁面],然後選取 [ 常用]。 (您可能需要向下捲動才能找到 [首頁]) 。
-
將頁面新增為索引標籤后,您可以選擇性地以滑鼠右鍵按鍵按下該頁面並重新命名。
若要返回您的網站進行編輯,請選取右上角
自訂網站
使用文字網頁元件介紹您的班級並歡迎學生
在 [課程] 首頁中,頁面頂端有一個具有 [強] 節背景的 [一] 欄,其中有一個 [文字] 網頁元件。
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
使用頂端的工具列變更或新增文字,並設定其格式。 如需更多格式設定選項,請選取工具列結尾的省略號以開啟屬性窗格。
需要更多資訊嗎? 請參閱使用 [文字] 網頁元件在頁面上新增文字和表格。
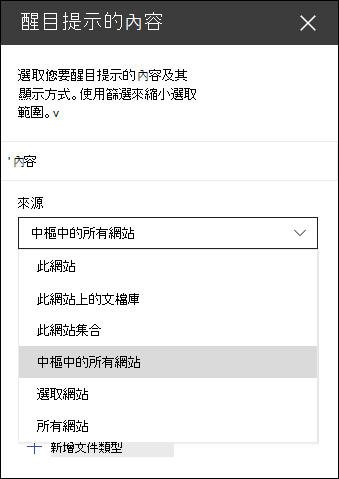
使用醒目提示的內容網頁元件輕鬆尋找檔

此網頁元件可動態顯示文檔庫、網站、網站集合或所有網站的內容。 根據預設,此網頁元件會顯示您最近的檔。 如果您的網站上沒有任何文件或頁面,您必須先建立或上傳這些文件或頁面。

變更您顯示的檔案類型:
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。
-
按兩下網頁元件左側
-
在 [ 來源] 下拉式清單中,選取您要顯示內容的位置: 此網站、 此網站上的文檔庫、 此網站集合、 此網站上的頁面庫、 [選取網站] 或 [所有網站]。 (依預設會選取 此網站 。) 如果您的網站已連線至中樞網站,您也可以選擇選取中樞 中的所有網站。
當您按下 [ 選取網站] 時,可以搜尋您要新增的網站,或從 [ 常用網站] 或 [ 最近] 網站選取一或多個網站。
-
在 [ 類型] 下拉式清單中,選取您要顯示的內容類型。 可用的內容類型將視您的來源而定。
篩選及排序檔
-
在 [ 篩選] 下拉式清單中,選取您要篩選依據的專案,然後輸入篩選的特定詳細數據。 可用的篩選將視內容類型而定。
-
標題包含文字 輸入您要尋找之標題的搜尋字詞
-
內容包含文字 輸入您要尋找之內容的搜尋字詞
-
[最近新增] 輸入新增專案 (例如今天、昨天、本周稍早等項目的時段,依) 。
-
最近變更 輸入項目變更後的時段 (例如今天、昨天、本周稍早,依) 。
-
建立者 如果您選擇 [ 選取的使用者],請輸入用戶名稱。 否則,請使用 目前的使用者,篩選當下檢視頁面的任何人所建立的專案。
-
修改者 如果您選擇 [ 選取的使用者],請輸入用戶名稱。 否則,請使用 目前的使用者,篩選當下檢視頁面的任何人所建立的專案。
-
-
在 [ 排序方式] 下拉式清單中,選擇您的選項。 默認值為 [最近]。
如需醒目提示的內容網頁元件的所有詳細數據,請參 閱使用醒目提示的內容網頁元件。
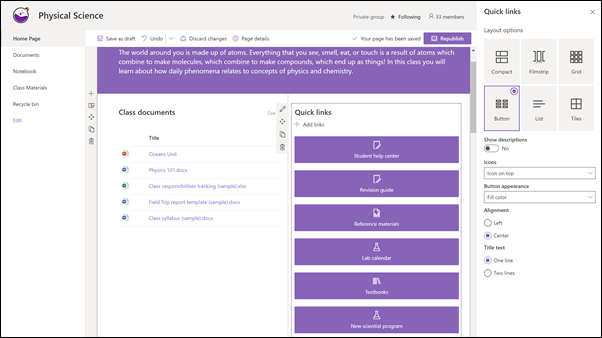
使用 [快速連結] 網頁元件輕鬆存取資源
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
在屬性窗格中,選取版面配置,然後選擇您想要的版面配置選項。 例如,您可以選擇 [精簡版面配置] 的 [在版面配置中顯示影像],也可以選擇 [顯示清單和按鈕版面配置的描述]。 此範本使用 精簡版面配置 ,並且已選取 [ 在版面配置中顯示影像 ]。
新增連結
-
選取 [+新增]。
-
選擇可從中取得連結的位置:[最近]、[庫存影像]、[Web 搜尋]、[您的組織]、[OneDrive]、[網站]、[上傳] 或 [從連結]。
-
選取您的影像、頁面或文件,然後選取 [開啟]。
-
選擇連結的選項。 選項取決於您為版面設定選擇的設定。 例如,如果您選擇 [顯示清單版面配置的描述],您可以新增個別連結的描述。 根據版面配置選項,個別連結的其他選項類型包括變更影像、設定圖示格式、新增描述,以及新增替換文字。
[編輯連結]
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
將游標暫留在您要編輯的專案上,然後選取您要編輯之專案的底部的 [ 編輯專案 鉛筆]。
-
選擇連結的選項。 選項取決於您為版面設定選擇的設定。 例如,如果您選擇 [顯示清單版面配置的描述],您可以新增個別連結的描述。 根據版面配置選項,個別連結的其他選項類型包括變更影像、設定圖示格式、新增描述,以及新增替換文字。
-
若要移除連結,請按兩下該專案的 X 。 若要重新排序連結,請使用 [ 移動 ] 按鈕將專案拖放到新的位置。 您也可以使用 Ctrl + 向左鍵或 Ctrl + 向右鍵重新排序連結。
如需詳細資訊 ,請參閱使用快速鏈接網頁元件。
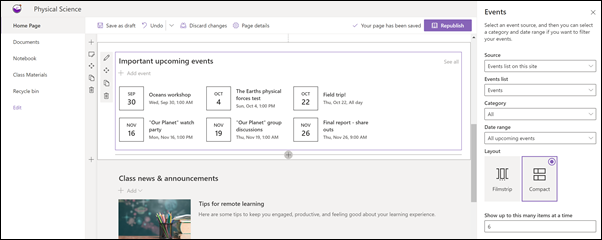
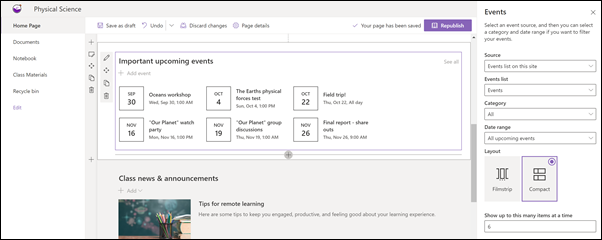
使用事件網頁元件讓每個人都保持在最新狀態
使用活動網頁元件來醒目提示學生應優先參與的班級活動。
注意:活動網頁元件是要手動策劃。 它未與您的課程行事歷連線。
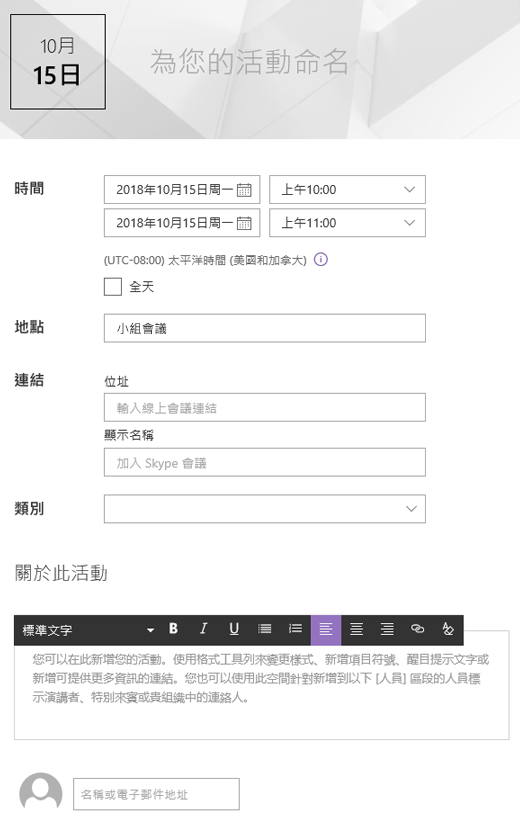
新增約會
新增約會
在已發佈的頁面上,您可以開始新增事件。
附註: 您可以在已儲存或已發佈的頁面上新增事件,但無法在處於編輯模式的頁面上新增事件。
-
選取 [新增事件]。
-
在頁面頂端為您的活動命名。 或者,您可以選取左上角的 [ 新增影像 ] 按鈕,將影像新增至標題區域。
-
在 [ 時間 ] 區段中選擇日期和時間。
-
在 [ 位置 ] 區段中,輸入位置或位址。 如果可辨識您的位置,您可以選擇新增地圖。
-
在 [ 鏈接] 區段中,如果有在線會議連結,您可以輸入連結。 將連結放在 [ 位址 ] 方塊中,然後新增 顯示名稱。 如果您沒有在線會議且不輸入任何內容,此區段將不會顯示在活動中。
-
如果您想要在依該 (類別 篩選時顯示事件,請選擇 [會議]、[工作時間]、[商務]、[假日] 等類別) 。 若要新增您自己的類別,只要在空間中輸入即可。
-
在 [關於此活動 ] 區域中提供描述。
-
如果您想針對此活動醒目提示人員, (例如聯繫人、特殊來賓或喇叭) 您可以在活動描述下方新增人員名稱。 只能新增貴組織中的使用者。
-
完成時選取 [儲存]。
編輯事件網頁元件
-
如果您尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取左側的 [編輯網頁元件
-
選取事件的來源:此網站上的事件清單、此網站、此網站集合、選取網站或所有網站。
-
選取要在 [ 日期範圍 ] 下拉式清單中篩選事件的日期範圍。 您可以選擇 [ 所有即將到來的活動 ] (預設) 、 本周、 未來兩周、 本月或 本季。
-
選取版面配置: [影片擷取] 或 [壓縮]。 已選取 [學校中心] 範本的 [影片擷取]。
如需有關事件網頁元件的詳細數據,請參 閱使用事件網頁元件。
使用新聞網頁元件分享新聞和公告
使用在內部網路上散佈的 SharePoint 新聞建立引人注目的內容。 深入瞭解建立和分享新訊。
新增新訊
若要新增新訊貼文至您的網站,請執行下列動作:
-
選取 [新聞] 區段中的 [+ 新增 ] 以開始建立文章。 您會看到空白的新聞文章頁面,讓您開始填寫。
-
使用建立 新聞文章頁面中的指示建立新聞文章。
編輯新聞網頁元件
若要變更版面配置、新聞來源,以及新聞在頁面上顯示方式的其他選項,您可以編輯新聞網頁元件。 學校中心範本使用 並排 版面配置,並已選取 [本網站 ] 做為新聞來源,這表示所有新聞文章都是從這個網站上的新聞文章中擁取而來。
-
選取網頁元件左側的 [ 編輯
版面配置:您可以選擇通訊網站上的不同版面配置,例如使用 並排 版面配置的學校中心範本。 其他版面配置則是最 上層故事,其中包含大型影像空間和三個額外的故事; 清單中顯示單一欄中的新聞文章; 磚 版面配置,最多可顯示五個含有縮圖和標題的新聞專案;和 旋轉木馬,顯示大型視覺效果,並讓使用者使用返回和下一個按鈕或分頁圖示在故事之間移動。
新聞來源:您可以指定新聞文章的來源。 來源範例是您在使用網頁元件時所使用的網站 (此網站是學校中心範本使用) ,一或多個個別網站 (選取網站) 和 目前用戶建議使用,這會顯示目前使用者的相關文章;;使用者的前 20 個追蹤網站;以及用戶經常瀏覽的網站等等。
您還可以設定更多選項來運用新聞網頁元件的功能。 如需所有選項的詳細資訊,請參 閱使用新聞網頁元件。
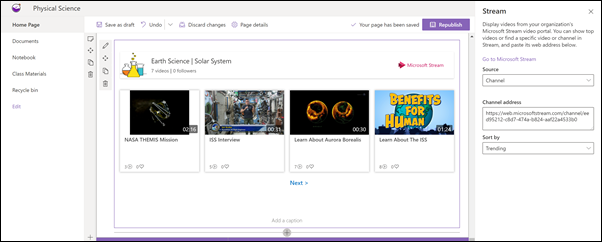
使用視訊增強 Stream 網頁元件的學習能力
您可以在課程首頁中醒目提示 Microsoft Stream 單一視訊、頻道或影片的所有 Stream 視訊內容。 這可能包括熱門影片或在線課程錄製的影片。 若要新增視訊,請執行下列動作:
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。
-
範本會使用圖像網頁元件來顯示您可以使用之視訊的可能性。 您必須 移除 此影像網頁元件。
-
執行下列動作來新增 Stream 網頁元件:
-
將滑鼠停留在上方網頁元件上方或下方,您會看到一條圓圈 +的線條,如下所示:
-
按兩下 + ,您會看到可供選擇的網頁元件清單。 在搜尋方塊中輸入 Stream,或捲動以尋找。
-
-
選取 Stream 網頁元件,然後選取網頁元件左側的 [編輯] 按鈕。
-
在右側工具箱中,選取您的來源 (單一視訊或頻道) ,貼上視訊或頻道位址。
-
或者,您可以設定視訊的起點,或是針對頻道,選擇依 [發佈日期]、[ 趨勢]、[ 讚 ] 或 [ 檢視] 來排序視訊。
如需詳細資訊,請參閱使用 Stream 網頁元件
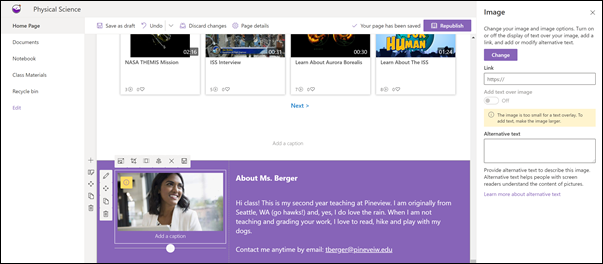
使用圖像網頁元件和文字網頁元件分享您自己的相關信息
在課程首頁中,您可以使用圖像網頁元件和文字網頁元件的組合來告訴班級關於您自己,以及他們如何與您連絡。
圖像網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取網頁元件上的 [ 編輯 ] 按鈕來開啟屬性窗格。
-
在屬性窗格中,選取 [ 變更 ],從數個來源中選擇最近使用的影像或影像,例如影像庫、您的計算機、貴組織等等。
-
選取 [開啟 ] 或 [新增影像 ] 來新增自己的相片,或是代表您的影像。
-
或者,輸入 替換文字。
-
您也可以選擇在網頁元件的影像底下輸入 標題。
文字網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
使用頂端的工具列變更或新增文字,並設定其格式。 如需更多格式設定選項,請選取工具列結尾的省略號以開啟屬性窗格。
若要深入瞭解,請參閱使用 [圖像] 網頁元件,以及使用 [文字] 網頁元件在頁面上新增文字和表格。
移動或移除課程頁面中的元素
移動或移除網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取您要移動或移除的網頁元件,您會在網頁元件左側看到一個小工具列。
若要移動網頁元件,請按兩下 [ 移動 ] 按鈕
若要移除網頁元件,請按兩下 [ 刪除 ] 按鈕
移動或移除頁面的整個區段
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
如果您想要移動節,請選取 [ 移動 ] 按鈕
-
若要移除網頁元件,請按兩下 [ 刪除 ] 按鈕
刪除範例內容
如果您要刪除此樣本隨附的範例新聞文章和內容,方法如下:
刪除範例新聞文章
-
選取頁面右上角的 [設定] 齒輪
-
選 取 [網站內容]。
-
選取 [網站頁面]。
新聞文章的名稱如下:
-
調整與 ISS 太空人的面談
-
2 周內的中間 & 如何提早準備
-
可協助您撰寫報表的新資源
-
遠端學習秘訣
-
-
選取您要刪除的範例頁面,然後選取命令行上的 [刪除 ]。
刪除範例檔
-
選取頁面右上角的 [設定] 齒輪
-
選 取 [網站內容]。
-
選 取 [課程教材]。
-
選取名為 [SharePoint 外觀簿內容範例] 的資料夾。
-
選取資料夾后,請選取命令行上的 [刪除 ] 以移除整個資料夾,或開啟該資料夾,然後選取您要移除的特定檔,然後選取 [刪除]。
範例檔的名稱如下:
-
課程職責追蹤 (範例
-
課程教學 (範例)
-
(範例) 的 [字段旅程] 報表範本
-
海洋 - 範例) (參照材料
-
海洋生物 - 範例) (參照材料
適用於高等教育的課程首頁
以下範例說明如何使用此範本來建立適用於高等教育的課程小組網站,只要變更標誌、主題、文字及任何其他您想要的元素即可。 可能性無限!





![[移至網站] 按鈕](/images/zh-tw/2137e9b1-8602-4b27-92ff-9eab7aa134b2)