您的公用網站在其設計元素中包含了階層式樣式表 (CSS)。 若要對網站外觀進行變更,但使用網站編輯器卻無法達到理想效果,您可以修改及新增樣式。

本文內容
變更目前佈景主題的樣式
每個佈景主題都有自己的樣式表,包括一個名為 替代樣式表的項目,對於其中的內容,您都可以輕鬆修改。
-
在 Office 365 中登入您的網站。
-
選擇要用於您的網站的佈景主題。如需詳細資訊,請參閱變更網站外觀。
附註: 由於對替代樣式表所進行的變更只會套用到使用目前佈景主題的頁面,因此,建議您先選擇佈景主題,然後再修改樣式。
-
移至 [網站] > [編輯樣式表]。執行這個步驟就會開啟目前佈景主題的替代樣式表。初次開啟這個樣式表時,每一個樣式都會標為註解。
-
變更之前,建議您儲存一份替代樣式表的複本。
-
在樣式表頂端的提示中,按一下 [這裡]。
-
在 [您要開啟或儲存] 方塊的 [儲存] 功能表中,選取 [另存新檔],然後指定檔案的名稱及位置。
-
-
將要變更的部分取消註解,然後修改值。
例如,下表將呈現 HEADER BACKGROUND 區段在將頁首背景變更為紅色之前與之後的內容對照。在 [之前] 欄中,結束註解符號 (*/) 是在程式碼區塊之後,所以系統就會略過該程式碼,然後背景色彩就會呈現白色。在 [之後] 欄中,結束註解符號是在描述之後,而色彩值則變更為紅色。
|
之前 |
之後 |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND,變更為紅色 */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
附註: [樣式表] 視窗後會根據您對網站所進行的變更顯示即時預覽,即使您尚未儲存樣式表也一樣會顯示。 您可以將 [樣式表] 文字方塊整個移開,這樣您就可以看到整個頁面,您甚至還可按下連結,看看變更樣式對網站的其他頁面有何影響。
-
若要新增自己的自訂樣式,請將其新增至 [樣式表] 文字方塊。 建議您新增註解,這樣之後您再來查看樣式表時,就能知道您變更了哪些內容。
-
查看 [樣式表] 文字方塊後的網站頁面。 請確定您的變更完全按照您所預定的方式顯示及運作。
-
檢閱網站的所有頁面,確定您沒有不小心變更到您無意變更的區域。
-
如有任何問題,請參閱樣式變更的疑難排解。
-
-
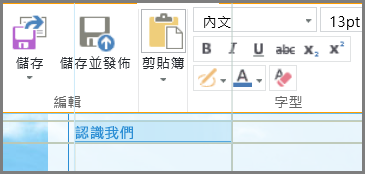
按一下 [儲存]。
-
如果您的網站有在線上發佈,那麼當您準備好要發佈變更時,請選取 [儲存並發佈]。
提示: 替代樣式表的內容完全符合您的需求時,請進行備份。 重新開啟樣式表,接著在上方選取 [這裡],然後在 [儲存] 功能表上選取 [另存新檔],並指定位置及檔案名稱。
進行一般樣式變更
替代樣式表會針對數個經常變更的元素提供標為註解的範例:
-
頁首 (標題區域) 背景色彩
-
標題字型大小、色彩及家族
-
標誌高度
-
內容區域背景色彩
-
頁尾背景色彩
-
整頁版面配置頁面的背景色彩
-
特定整頁版面配置頁面的背景色彩
-
內容提要欄位兩欄的背景色彩
-
兩欄版面配置的背景色彩
若要變更替代樣式表中的現有元素,請移除註解符號並修改樣式。
若要進行其他變更,您必須從基礎佈景主題樣式表取代樣式。 為了簡化整個作業,我們提供了一些範例,引導您進行邊界、文字大小、行距和標題格式的變更。
-
如果您想要進行的變更類型並未列在本節中,請參閱識別並覆寫佈景主題樣式表中的樣式。
-
如需樣式相關說明,請到網路上查詢「CSS 參考指南」。
變更邊界
如為使用單欄版面配置的頁面,主要內容的預設邊界為 74.9%,整頁版面配置則使用 722 像素。 以下範例示範將邊界變更為 100%。
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}如為使用兩欄版面配置的頁面,佈景主題會控制每一欄的寬度。舉例來說,在 Oslo 佈景主題中,其中一欄會採取固定寬度,另一欄則可變動。在修改 Oslo 佈景主題的案例中,固定寬度欄設為 200 像素,而可變寛度欄則分別設有最小值和 最大值。
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
變更字型
以下是一些變更字型大小的範例:
-
您可以針對未指定字型大小的所有元素,變更這些元素所使用的基礎字型。 標題和預設的段落有指定字型大小,但其他網站元素大部分都沒有指定。 此範例將基礎字型設為 14 點 Arial:
*{font-family:arial;font-size:14pt;} -
若要變更標題字型,請找出替代樣式表中的 SITE TITLE 章節並變更 .ms-core-pageTitle 的值。請記得移動結束註解符號。
-
若要變更您已使用 [標題 1] 樣式設定其格式之段落的字型,請新增下列樣式。此範例會將「標題 1」的文字變更為綠色並將文字變為粗體:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
若要變更網站絕大部分使用的段落字型,請變更 .ms-rteFontSize-3 的值。 例如,以下為您示範如何將文字設為13 像素:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
若要變更預設段落的行距,請變更 p.ms-rteElement-P 的值。 例如,以下為您示範如何將行距設為單行。 依據預設,行距會設為 1.6 行。
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
變更連結格式設定
您可以針對連結可能呈現的每一種狀態,新增一行來指定連結行為,透過這種方式來變更連結的格式設定與色彩。 例如,下列樣式將未瀏覽過的連結設為紫色、瀏覽過的連結設為灰色,有人將游標移到連結上時,連結會以粗體顯示並且加上底線。
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}識別並覆寫佈景主題樣式表中的樣式
如果您是第一次使用樣式,這對您可能有點複雜,但還是可以完成。 首先,請先查詢用於網頁上某特定元素的樣式,然後複製樣式到替代樣式表中,再進行修改。
-
關閉並儲存替代樣式表。
-
在您的網站中,以滑鼠右鍵按一下您要處理的頁面上的任一處,然後選取 [檢查元素]。
-
在 [DOM 總管] 窗格中,按一下 [選取元素]
-
頁面上就會顯示交叉線。請調整交叉線,將您要變更的元素框起來。您可以選取字元、句子、段落、圖像或任何其他元素。本範例示範的是選取連結。
-
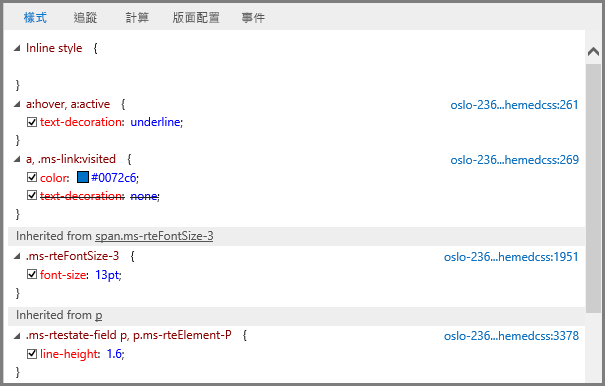
按一下以確認選取。 [樣式] 窗格會顯示所有套用到選取範圍的樣式。 樹狀檢視會顯示從其他樣式繼承而來的值。 受到覆寫的樣式一律都會以刪除線字型顯示。
在本範例中,該連結並沒有任何內嵌樣式。 字型大小是從 .ms-rteFontSize-3 繼承而來,而行高則是從預設段落格式繼承而來。
您可以將其中任何一種樣式複製到您的樣式表中,然後進行修改,但您必須仔細考慮套用特定樣式所造成的影響。如果您想要變更清單頂端的某些內容,很簡單。例如,如果您想要變更瀏覽過的連結的色彩,請複製開頭為 a, .ms-link:visited 的行。如果您要將字型大小變更為 16 點,但目標只限於作用中連結,而非所有格式設為 .ms-rteFontSize-3 的文字,請複製 a:hover, a:active 樣式,然後加上 font-size;16 pt。您可能需要做一點實驗,才能確定樣式完全符合您的需求。
-
選取您要放在替代樣式表的樣式,以滑鼠右鍵按一下該樣式,接著按一下 [複製],然後將其貼到 [樣式表] 文字方塊中,並進行任何所需的變更。
附註: [樣式表] 文字方塊中的樣式會覆寫佈景主題樣式表中的樣式,但不會覆寫 [內嵌樣式] 區段中所列的樣式。
樣式變更的疑難排解
樣式表十分難以處理,對於樣式的處理順序有特定的規則。 而且有時候樣式變更會產生意外的結果。 您可能需要花費一點時間來進行測試和疑難排解。 您進行的所有變更都會立即顯示在 [樣式表] 文字方塊後的頁面上。
我的公用網站上是否有我無法變更的樣式?
是。 公用網站上的部分格式透過內嵌樣式設定而成,替代樣式表的變更無法覆寫這些格式設定。 因此,如果您使用 [文字格式] 控制項來變更格式,則替代樣式表中的樣式變更並不會複寫這些格式。
我已經編輯替代樣式表,但頁面上卻沒有顯示我的變更。
樣式表需搭配精確的語法,而大部分的問題都是因為拼錯字這種小差錯而造成。以下是一些值得注意的常見拼字錯誤:
-
替代樣式表中列出的所有範例樣式都會以註解符號 /* … */ 括住。請務必記得對您變更的樣式取消註解。為了保持條理分明,建議您將註解結束符號 (*/) 移到章節標題行的結尾,然後加註提醒自己您變更了哪些內容。例如,以下是您將內容背景色彩變更為綠色後可能會使用的內容:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
每一個樣式定義都必須有左右大括弧 ({ })。
-
元素和定義之間必須有冒號 (:),而樣式之間則必須有分號 ( ;)。
我變更了佈景主題,但是現在我的自訂樣式卻消失了。
每個佈景主題都有專屬的替代樣式表,因此,當您變更佈景主題,然後選取 [編輯樣式表]時,您其實是開啟了不同的替代樣式表。 您必須再重新進行變更。
如果您並未進行備份,您還是可以找到先前的替代樣式表。將佈景主題變更回您原本使用的佈景主題,開啟樣式表,將變更複製到 [記事本],然後返回新佈景主題並將變更貼到新佈景主題的替代樣式表。
我所進行的某一項特定變更並未顯示。
樣式是依預先定義的順序進行處理,而有些時候其他樣式會與您所做的變更有所衝突。
您可以使用 !important,讓這項變更凌駕於可能套用的任何其他樣式之上。 例如,若要設定將游標移到連結上時這個連結會產生什麼變化,請在結尾新增 !important:
a:hover {text-decoration: underline; color: #000000 !important;}為連結設定格式時,順序非常重要。 支配連結運作方式的程式碼共有四行,這些內容應按照以下順序輸入:
a:link { }a:visited { }a:hover { }a:active { }網站公開時,樣式表變更並未顯示。
請務必「儲存並發佈」樣式表變更。
如果您直接編輯其中一個佈景主題樣式表,而不是複製樣式到替代樣式表,而且沒有將您的變更存回,那麼當您在網站上工作時,那些變更會顯示,但是並不會套用到發佈的網站上。
存回佈景主題樣式表,然後再試一次。
附註: 您不需要存回替代樣式表。
Internet Explorer 有顯示樣式表變更,但 Chrome 和 Firefox 卻沒有。
請務必「儲存並發佈」樣式表變更。
如果您直接編輯其中一個佈景主題樣式表,而不是複製樣式到替代樣式表,而且沒有將您的變更存回,那麼當您在網站上工作時,那些變更會顯示,但是並不會套用到發佈的網站上。
存回佈景主題樣式表,然後再試一次。
附註: 您不需要存回替代樣式表。
深入瞭解
若要深入瞭解其他設計選項,請參閱 Office 365 的公用網站說明。

![[編輯樣式表] 對話方塊,顯示標為註解的樣式](/images/zh-tw/fe7036f8-b7c1-4a01-b0ca-70972b08b24b)
![[DOM 總管] 窗格中用於選取文字的圖示](/images/zh-tw/a2bd0a60-6e83-40ea-8b7d-b2b45b4a6bc0)