附註: 我們想要以您的語言,用最快的速度為您提供最新的說明內容。 本頁面是經由自動翻譯而成,因此文中可能有文法錯誤或不準確之處。讓這些內容對您有所幫助是我們的目的。希望您能在本頁底部告訴我們這項資訊是否有幫助。 此為 英文文章 出處,以供參考。
如果您有權存取的伺服器執行InfoPath Forms Services,例如Microsoft Office Forms Server 2007或Microsoft Office SharePoint Server 2007,您可以使用 Microsoft Office InfoPath 設計來顯示及行動裝置瀏覽器中填寫的表單範本。
本文內容
設計適用於行動裝置的表單範本簡介
藉由使用Office InfoPath 2007與InfoPath Forms Services,您可以設計瀏覽器相容的表單範本可以填寫使用個人數位助理 (PDA) 或其他行動裝置。
附註: 您可以建立最行動裝置,包括 Pda、 智慧型手機及支援網頁瀏覽器使用 HTML、 cHTML 或 xHTML 任何裝置的瀏覽器相容表單範本。不過, InfoPath Forms Services不支援使用無線動作通訊協定 (WAP) 的行動裝置瀏覽器。
您可以設計使用者只在行動裝置瀏覽器中填寫的瀏覽器相容表單範本。例如,您可能會設計這類範本,如果您倉庫 Wi-fi 啟用,而您公司提供 Pda 追蹤庫存的所有倉庫員工。
若要存取所有的使用者表單範本,不論他們顯示的裝置,您可以設計一個檢視僅針對行動使用者,第二個檢視的桌面瀏覽器中,第三個檢視的 InfoPath 在電腦上安裝的人員。這項技巧,可讓您設計可以組不同的使用者,而非建立針對每個表單填滿案例的另一個表單來填寫單一表單範本。
Find links to more information about creating dedicated views in the See Also section.
由於每種行動裝置以不同方式顯示特定的網頁,請表單的確切的外觀可能會有所不同根據用來存取的裝置。當您設計 infopath 表單範本時,有助於目標特定的行動裝置,以便您可以將最佳化您的設計,以符合的特定的裝置。
本文將說明秘訣及設計、 發佈及測試您的行動裝置的表單範本,以及控制項和功能的限制,行動裝置的表單範本的程序
表單控制項和行動裝置瀏覽器中不支援的功能
在行動裝置可支援許多,但不是全部的控制項中支援的瀏覽器相容表單範本。
附註: InfoPath 不會警告您有關表單控制項或不支援在行動裝置瀏覽器中的表單範本中的功能。
表單控制項的支援
您可以使用下表,來判斷InfoPath Forms Services是否支援特定的 InfoPath 控制項。
行動裝置瀏覽器不支援 HTML 資料表、 CSS (階層式樣式表,) 及其他特定的瀏覽器技術,因為某些控制項顯示的方式會在行動裝置瀏覽器中與桌面瀏覽器中。
此外,在行動裝置瀏覽器完全略過; 的某些控制項例如,檔案附件控制項。
|
InfoPath 2007 控制項 |
桌面瀏覽器 |
行動裝置瀏覽器 |
|
文字方塊 |
|
|
|
核取方塊 |
|
|
|
按鈕 |
|
|
|
運算式方塊 |
|
|
|
清單方塊 |
|
|
|
下拉式清單方塊 |
|
|
|
重複區段 |
|
|
|
超連結 |
|
|
|
1] 選項按鈕 |
|
|
|
選擇性區段 2 |
|
|
|
重複表格 3 |
|
|
|
檔案附件控制項 |
|
|
|
日期選擇器 4 |
|
|
|
Rtf 文字] 方塊 |
|
|
|
ActiveX 控制項 |
|
|
|
項目符號清單控制項 |
|
|
|
選擇群組 |
|
|
|
選擇區段 |
|
|
|
下拉式方塊 |
|
|
|
水平重複表格 |
|
|
|
水平區域 |
|
|
|
筆跡圖片控制項 |
|
|
|
母片/詳細資料控制項 |
|
|
|
多重選擇清單方塊 |
|
|
|
編號清單控制項 |
|
|
|
圖片內容控制項 |
|
|
|
純文字清單控制項 |
|
|
|
重複選擇群組 |
|
|
|
重複遞迴區段 |
|
|
|
捲動區域 |
|
|
|
垂直標籤 |
|
|
1Consider 改為使用下拉式清單方塊。
2Consider 改為使用多個檢視。
3Consider 使用改為重複區段。
4 中 「 行動裝置瀏覽器中,日期選擇器顯示資料驗證的文字方塊。
支援的商務邏輯
若要防止資料輸入錯誤,並自動執行特定動作在表單中的使用者表單範本,您可以新增商務邏輯。特別是,您可以使用資料驗證, 條件式格式設定,以 rulesto 顯示驗證訊息、 變更格式設定,或執行其他工作的表單。
您可以使用下表,以決定在指定的瀏覽器支援特定類型的商務邏輯。
|
InfoPath 2007 功能 |
桌面瀏覽器 |
行動裝置瀏覽器 |
|
公式 1 |
|
|
|
資料驗證 |
|
|
|
規則 |
|
|
|
條件化格式設定 2 |
|
|
|
使用者角色 |
|
|
1Except xdXDocument:get-角色,位置及最後一個函數。
2Mobile 裝置瀏覽器支援某些格式化的條件功能;例如,您可以隱藏或顯示根據的條件定義在表單中的控制項。您無法使用設定格式化的條件,不過,若要變更基礎的表單中的條件的外觀。例如,您無法使用設定格式化的條件若要變更的控制項中的文字色彩。
桌面與行動瀏覽器支援的功能的詳細清單,請參閱InfoPath Forms Services 中的網頁瀏覽器相容性]。
一般設計建議
您可以找到許多指導方針設計表單的使用者會在行動裝置上檢視有關在網際網路上。以下是一些其他秘訣,可考慮設計表單範本:
-
當使用者填寫表單,以在行動裝置上時,他們必須按一下要觸發的計算或其他其他類型的商務邏輯的行動裝置] 工具列上的 [更新] 按鈕。每個按下按鈕強制資料送出到伺服器,稱為回傳程序的行動裝置。若要使其更容易在使用者,請考慮新增按鈕至回傳會自動執行的表單範本。例如,假設您表單包含合計欄位的 [合計] 表單上的其他三個欄位中的數字。在此情況下,您可能會新增 [總計] 欄位旁邊顯示總] 按鈕,以便使用者,請記得重新整理表單中的欄位。
-
而非插入所有的單一檢視上的控制項,請考慮具有多個檢視,特別是針對的條件的控制項顯示的設計。表單上的多個檢視協助防止變得太大或複雜,因此難以小螢幕上使用單一檢視。
-
如果表單有多個檢視,請新增可協助使用者檢視之間瀏覽] 按鈕。
-
儘可能使用清單方塊很難輸入行動裝置上。
設計適用於行動裝置的表單範本
有一些例外狀況,設計及發佈行動裝置的表單範本是相同設計及發佈表單範本在桌上型電腦上的瀏覽器。下列各節討論如何設計、 部署及測試行動裝置的表單範本。
步驟 1: 指定表單範本的相容性設定
第一步是指定您想要設計瀏覽器相容表單範本。
-
在 [檔案] 功能表上按一下 [設計表單範本]。
-
在設計新的 [設計表單範本] 對話方塊,按一下 [表單範本]。
-
在 [根據] 庫中,執行下列其中一項:
-
若要定義資料來源設計表單範本,請按一下 [空白]。
-
要使用 Web 服務做為資料來源的表單範本,請按一下 [ Web 服務]。這個選項可讓您的查詢或送出到 Web 服務的資料。
-
要使用的 Microsoft SQL Server 資料庫作為資料來源的表單範本,請按一下 [資料庫]。這個選項可讓您查詢的 SQL Server 資料庫的資料。
-
使用 XML 文件 (.xml) 檔案或 XML 結構描述 (.xsd) 檔案作為資料來源,按一下 [ XML] 或 [結構描述。
-
若要使用資訊資料連線檔案 」 作為基礎資料來源,按一下 [連線的文件庫]。
-
-
若要讓與執行InfoPath Forms Services的伺服器相容的表單範本,請選取 [啟用瀏覽器相容的功能僅核取方塊,然後按一下[確定]。
InfoPath,文字時,就會開啟新的表單範本相容性: InfoPath 和 InfoPath Forms Services狀態列中。文字的目的是告知您 InfoPath 或網頁瀏覽器可以顯示作用中的表單範本。
-
新增控制項、 資料驗證] 或任何其他功能至表單範本。設計表單範本,請記住,行動瀏覽器不支援的桌面瀏覽器支援的控制項。
附註: [設計檢查] 工作窗格不會警告您的控制項] 或 [表單範本中的功能不支援在行動裝置瀏覽器中。若要再次檢查支援的控制項或功能,請參閱本文中的 [表單控制項和行動裝置瀏覽器中不支援的功能] 區段。
步驟 2: 指定表單範本的行動裝置設定
建立您的瀏覽器相容表單範本後,您必須新增至表單範本的工具列的 [更新] 按鈕,然後才能在行動裝置瀏覽器的表單範本的 [表單選項] 對話方塊中按一下的特定選項。
-
在 [工具] 功能表上按一下 [表單選項]。
-
在 [表單選項] 對話方塊中,按一下 [在瀏覽器] 類別。
-
若要更新] 按鈕新增至工具列] 的 [行動裝置,在 [包含] 工具列上的下列命令,在 [工具列] 區段中,選取 [更新] 核取方塊。
-
在行動裝置] 下選取 [啟用在行動裝置上的呈現核取方塊。
-
按一下[確定]回到表單範本]。
-
將表單範本儲存至您所選擇的位置。
步驟 3: 建立文件庫來儲存的行動裝置的表單
接下來的兩個步驟說明如何送出表單資料至正在執行InfoPath Forms Services在伺服器上的文件庫。
您可以使用下列步驟來建立文件庫。
-
使用瀏覽器,開啟您要儲存使用者表單的 SharePoint 網站。
-
按一下 [檢視所有網站內容],然後按一下 [所有網站內容] 頁面上的 [建立。
在大部分情況下,您可以使用 [網站動作]
-
在文件庫中,按一下 [文件庫]。
-
在 [名稱] 方塊中,輸入新的文件庫的名稱。
名稱會出現在頁面頂端的文件庫、 會變成 [文件庫] 頁面的地址的一部分,會出現在協助使用者找到及開啟文件庫的導覽元素。
-
在 [文件範本] 區段中,在 [文件範本] 清單中按一下 [無],然後再按一下 [建立]。
步驟 4: 指定送出表單範本的選項
現在,您必須設定表單範本,讓使用者可以送出表單資料至您在步驟 3 中所建立的文件庫。此外,您將建立公式,將唯一的檔案名稱指派給每個送出到文件庫的表單。
-
在 InfoPath 中,開啟您在步驟 2 中建立的瀏覽器相容表單範本。
-
在 [工具] 功能表上按一下 [送出選項]。
-
在 [送出選項] 對話方塊中,選取 [允許使用者傳送此表單核取方塊。
-
在傳送表單資料至單一目的地] 清單中,按一下 [ SharePoint 文件庫]。
-
若要新增新的資料連線,請按一下 [新增]。[資料連線精靈] 對話方塊隨即開啟。
-
在文件庫] 文字方塊中,輸入http://<ServerName>/<LibraryName>/Forms/AllItems.aspx,其中 < 伺服器名稱 > 是執行InfoPath Forms Services,SharePoint 伺服器的名稱,而 < 程式庫名稱 > 是文件庫的名稱。
附註: 如果您不在根網站上的文件庫,您必須在 URL 中插入網站名稱。例如, http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
按一下 [檔案名稱] 文字方塊右側按鈕
-
在 [插入公式] 對話方塊中,按一下 [插入函數]。[插入函數]對話方塊隨即開啟。
-
按一下 [文字] 類別,按一下concat函數,,然後按一下[確定]。
-
在 [插入公式] 對話方塊中,按一下第一個文字項目 」 連按兩下以插入功能變數 」,醒目提示,然後輸入「 表單 」的 [公式] 方塊中。包含單引號括住。
-
按一下 [第二個文字項目 」 按兩下以插入功能變數] 以醒目提示,[公式] 方塊中,然後按一下 [插入函數]。
-
按一下 [日期及時間] 類別,按一下now函數,,然後按一下[確定]。
Now函數可讓您自動新增至表單名稱的 [目前的日期和時間。
-
刪除剩餘的 「 按兩下以插入功能變數] 項目在 [公式] 方塊中。
-
刪除有額外間距和逗號,讓 [公式] 方塊包含公式concat 函數 (「 表單 」、 now()),如下圖所示。
當使用者將表單送出到文件庫時,會根據公式來命名表單。每個送出的表單會有唯一的名稱。
-
若要返回 [資料連線精靈] 對話方塊,請按一下[確定]。
-
按一下 [下一步],然後按 [完成]。
-
若要回到表單範本,請按一下[確定]。
-
在 [工具] 功能表中,按一下 [表單選項],然後按一下 [在瀏覽器] 類別。
-
在 [工具列],選取 [提交] 核取方塊,然後再按一下[確定]。
-
儲存變更。
步驟 5: 將表單範本發佈至伺服器
若要發佈表單範本,可以使用行動裝置,您必須使用執行InfoPath Forms Services伺服器的系統管理員。該出版物程序可以分成三個不同的步驟:
-
表單設計工具必須將.xsn 檔案發佈至共用位置上。.Xsn 檔案包含的伺服器位置最後會出現的表單範本的相關資訊。
-
伺服器陣列管理員必須表單範本上傳至伺服器,您也可以驗證的表單範本是免費的錯誤。
-
伺服器陣列管理員或網站集合管理員必須啟動表單範本,在伺服器上,讓人員使用行動裝置使用的表單範本的網站集合 。
準備系統管理員核准的表單範本
所有適用於行動裝置設計的表單範本的情況一樣,此表單範本需要管理員核准。下列程序會引導您以將其儲存至共用位置中,在您的電腦或網路上準備系統管理員核准的表單範本的程序。伺服器陣列管理員負責實際部署表單範本中,包括上傳並啟動伺服器上的表單範本。
-
在 [檔案] 功能表上按一下 [發佈]。
-
在發佈精靈中,按一下包含或不含 InfoPath Forms Services 的到 SharePoint 伺服器],然後按一下 [下一步,開啟精靈的下一個頁面。
-
在 [輸入您的 SharePoint 或 InfoPath Forms Services 網站的位置] 方塊中,輸入 SharePoint 網站表單會儲存的位置,,然後按一下 [下一步開啟精靈的下一步] 頁面的位置。
-
檢視設定,並請注意表單範本,要求 aministrator 核准。
按一下 [下一步,開啟精靈的下一頁。
-
在 [指定位置與表單範本的檔案名稱] 方塊中,按一下 [瀏覽]。
-
在 [瀏覽] 對話方塊中,瀏覽至伺服器陣列管理員可以存取的位置,然後在 [檔案名稱] 方塊中輸入表單範本的名稱,按一下 [儲存]。
-
按一下 [下一步,開啟精靈的下一頁。
-
如果您想要顯示為文件庫中的資料行的表單範本中的特定欄位,按一下 [新增] 按鈕,選取想要的話,的欄位,然後按一下[確定]。否則,請按 [下一步開啟精靈的下一個頁面。
-
驗證資訊正確,,然後按一下 [發佈至表單範本 (.xsn) 檔案儲存至指定的位置。
-
按一下 [關閉]。
-
此時,您必須要求至表單範本上傳至伺服器,然後將其啟動至網站集合的伺服器陣列管理員。
步驟 6: 使用文件庫中建立的表單範本的關聯
伺服器陣列管理員上傳至伺服器的表單範本,並加以啟動至網站集合之後,您必須與您在步驟 3 中所建立的文件庫來建立關聯的表單範本。使用者在此文件庫中建立新檔案,就會行動裝置瀏覽器中開啟您建立的表單範本為基礎的表單。
-
使用瀏覽器,開啟您在步驟 3 中所建立的文件庫。
提示: 路徑應類似 http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx,其中 < 伺服器名稱 > 是您的 SharePoint 網站的名稱,而 < 程式庫名稱 > 是表單儲存的文件庫的名稱.
-
在文件庫,在 [設定] 功能表
-
在 [一般設定] 下,按一下 [進階設定]。
-
在 [內容類型] 區段底下允許管理內容類型,按一下[是]。
-
按一下 [若要回到 [自訂文件庫名稱] 頁面的[確定] 。
-
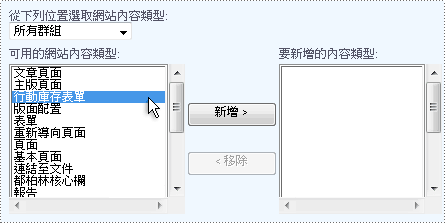
按一下 [內容類型] 下的 [從現有的網站內容類型新增]。
-
旁選取 [內容類型] 下,按一下 [可用的網站內容類型] 清單中的表單範本的名稱。
-
按一下 [新增]。
-
按一下 [若要回到 [自訂文件庫名稱] 頁面的[確定] 。
-
在 [內容類型] 區段中,按一下 [文件。
-
在 [設定] 中,按一下 [刪除此內容類型],然後按一下[確定]。
-
返回 [文件庫,然後按一下 [新增] 按鈕,以確定適當的表單隨即開啟。
附註: 根據預設,會在 InfoPath 中開啟表單。如果您想要強迫跳至瀏覽器中開啟表單時,請返回 [文件庫的 [進階的設定] 頁面。旁瀏覽器使用的文件,按一下 [顯示為網頁],然後再按一下[確定。
步驟 7: 測試表單範本
一旦表單範本具有已發佈至正在執行InfoPath Forms Services的伺服器,最好確定其運作正常。您應該使用相同的工作與光線條件下的目標行動裝置,為您的使用者,以測試表單。
如果您沒有實際的實體裝置,您可以使用的裝置模擬器來模仿最行動裝置的行為。模擬器可在網際網路上的各種不同的裝置與作業系統。
若要進一步瞭解如何在裝置模擬器中測試行動裝置的表單,請參閱建立、 測試和偵錯行動裝置的表單範本。





![[設計表單範本] 對話方塊中的相容性設定](/images/zh-tw/f222ad2f-bd43-4559-a490-4a8aa4c20b3e)
![[表單選項] 對話方塊中的行動裝置設定](/images/zh-tw/7742008d-988c-44bd-9cb3-41db7e641d91)

![[送出選項] 對話方塊](/images/zh-tw/e5fcda2e-24ab-4502-a6ef-c3222e66e6cf)

![在 [插入函數] 對話方塊中選取 concat 函數](/images/zh-tw/9f9a4b1c-f946-49ed-85a8-dfa97f9cdeb0)
![[插入公式] 對話方塊中的 concat 函數](/images/zh-tw/3eddf068-a0d3-4758-9ee6-33b6ecf807f2)
![[發佈] 對話方塊中的訊息](/images/zh-tw/64645777-5156-4aa9-92f8-853f93ec566e)

![[文件庫設定] 指令](/images/zh-tw/3ab21654-e2ae-4371-9ef7-7a01bbedf30e)