Este tópico fornece-lhe instruções passo a passo e melhores práticas para tornar o seu site SharePoint acessível e desbloquear os seus conteúdos para todos, incluindo pessoas portadoras de deficiência.
SharePoint tem muitas funcionalidades incorporadas que ajudam pessoas com diferentes capacidades a utilizar e a contribuir para o seu site. Neste tópico, irá aprender, por exemplo, a escolher um aspeto acessível para o seu site para que as pessoas com dificuldades de visão possam ler os conteúdos mais facilmente. Também irá aprender a adicionar texto alternativo a imagens para que as pessoas que utilizam leitores de ecrã possam ouvir o que é a imagem. Também pode ler sobre como utilizar tipos de letra, cores e temas para maximizar a inclusão do seu site antes de o publicar.
Este artigo destina-se a pessoas que utilizam o SharePoint para tarefas como a colaboração ou organização de uma biblioteca de documentos. Não é um guia para administradores e não são necessárias aptidões especiais.
A sua equipa já tem o SharePoint 2013. Pretende criar um site e quer que todas as pessoas possam utilizá-lo, incluindo pessoas portadoras de deficiência.

Está com sorte. Com o SharePoint 2016, é mais fácil obter o contraste de cores certo, adicionar texto alternativo, entre outras opções, todos os itens que vê em muitas listas de verificação de acessibilidade. Além disso, o SharePoint é sujeito a testes minuciosos para garantir que as pessoas podem utilizar os sites sem rato logo à partida. Pode utilizar o teclado para se mover por qualquer página do SharePoint e usar os botões ou comandos.
Este artigo destina-se às pessoas que utilizam o SharePoint para fazer tarefas comuns, como colaborar ou trabalhar em bibliotecas de documentos. Não parte do princípio de que os utilizadores têm conhecimentos especiais, apenas o conhecimento básico sobre computadores.
Pretende criar um site do SharePoint acessível? Vamos começar.
O que pretende fazer?
Primeiro passo – criar um site novo
Siga estes passos para criar um site.
-
Na barra de navegação na parte superior da página, clique em Sites.
-
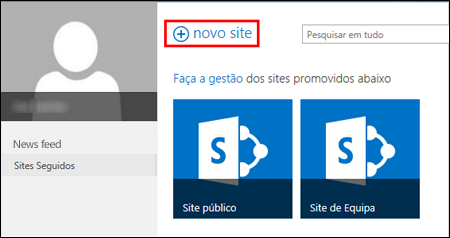
Na página Sites, clique em novo site.

-
Na caixa de diálogo Iniciar um novo site, atribua um nome ao seu site e, em seguida, clique em Criar.
Sugestões:
-
Quando clica pela primeira vez em Sites, enquanto o seu site pessoal está a ser configurado, são apresentados alguns ecrãs de configuração de sites e de instruções. Pode ter de esperar alguns momentos e, em seguida, clicar novamente em Sites antes de continuar para o passo seguinte.
-
Consoante a forma como o seu site está configurado, poderá ter de nomear outra pessoa que também possa gerir o site e indicar o nível de segurança a atribuir ao conteúdo.
-
O site é criado numa localização predefinida pelo seu administrador e aparecerá entre os sites que está a seguir. O site não vai herdar as definições de permissões ou de navegação de outros sites. Depois de criar o site, pode adicionar documentos e imagens, partilhá-lo com outras pessoas, alterar o aspeto e tornar tudo acessível.
Atribuir um título, uma descrição e um logótipo ao seu site
Quando cria um site do SharePoint, um dos primeiros passos é dar um título, uma descrição e um logótipo. Este é o primeiro passo rumo à acessibilidade, porque irá adicionar um texto alternativo à imagem que escolher como logótipo. O texto alternativo é um dos aspetos mais importantes no que toca a tornar os websites acessíveis. As tecnologias de apoio, como os leitores de ecrã, leem o texto alternativo em voz alta para as pessoas que não consigam ver o ecrã.
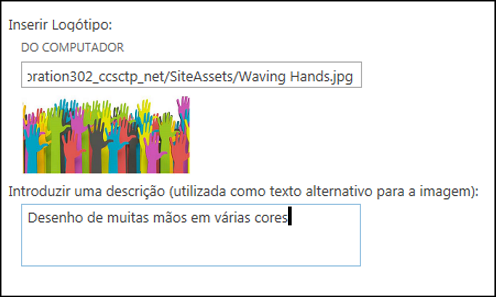
Para tornar a imagem do logótipo acessível, escreva uma descrição do mesmo. O SharePoint utiliza a descrição para criar o texto alternativo em HTML por si.
-
Clique em Definições

-
Em Aspeto e Funcionamento, selecione Título, descrição e logótipo.
-
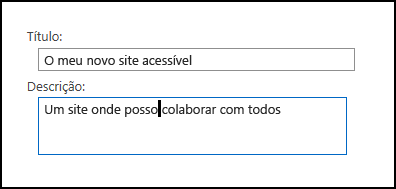
Introduza um título e uma descrição.

-
Introduza a localização do ficheiro de imagem do logótipo e crie a descrição.

-
Clique em OK.
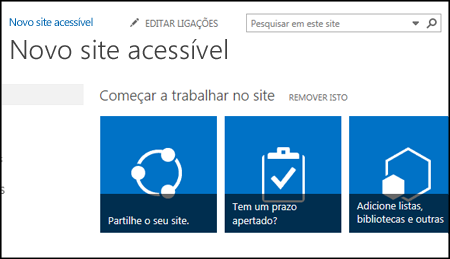
Quando regressar à página inicial do site, verá os resultados.
Escolher um tema acessível para dar um aspeto elegante ao site
O próximo passo rumo à acessibilidade é a cor e o contraste. A cor e o contraste são importantes no que diz respeito à acessibilidade. As pessoas com pouca visão, como as que sofrem de degeneração macular, precisam de um determinado nível de contraste para poderem ver o que está no ecrã. Também é importante ter em conta a seleção da cor, porque as pessoas que sofrem de daltonismo não conseguem distinguir algumas cores. Por exemplo, uma pessoa que tenha dificuldade em distinguir entre encarnado e verde vê-as como a mesma cor.
Para facilitar este passo, o SharePoint inclui uma coleção de temas prontos a utilizar. Se nunca tiver utilizado temas, estes são uma coleção de escolhas de cores, esquemas de página, tipos de letra, etc.
Utilizar o tema acessível incorporado
-
No site recém-criado, clique no mosaico com Qual é o seu estilo?

-
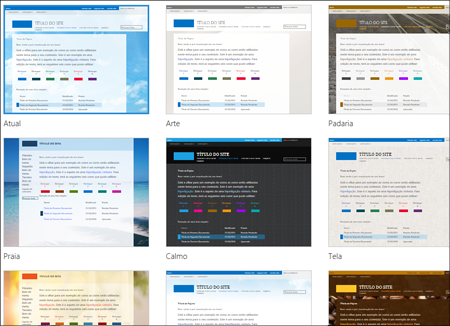
Na página Alterar o aspeto, percorra os modelos disponíveis.

-
Para escolher um tema totalmente acessível e testado quanto à cor e ao contraste, selecione o tema Office.
Se escolher o tema do Office , não tem de testar a cor. Se pretender utilizar outro modelo, consulte a secção seguinte, Personalizar a sua combinação de cores, para obter informações sobre como criar uma combinação de cores acessível. -
O tema que escolher aparece na página seguinte. Para ver mais, clique em Experimentar. Em alternativa, escolha outro tema, clique em Recomeçar.
Personalizar a sua combinação de cores
Se pretender utilizar outro tema, é possível escolher uma combinação de cores diferente que seja acessível. Terá de testá-la para se certificar de que é acessível, mas é fácil utilizar as ferramentas de teste.
Para personalizar as cores depois de escolher um tema, procure o menu Cor na página que mostra o seu tema.
-
Clique na seta para baixo na caixa de cores para ver as opções incorporadas:

-
Selecione uma cor e clique em Experimentar , para ver uma imagem com as cores escolhidas.
-
Se gostar, clique em Sim, manter. Se pretender alterá-las, clique em Ainda não é isto que pretendo para regressar.
Confirmar a acessibilidade da sua escolha
Deverá confirmar que a sua escolha é acessível. Para verificar o contraste, pode utilizar uma das ferramentas gratuitas disponíveis nos Web sites fidedignos. Eis várias opções que tem à sua disposição.
-
Da Paciello Group, o Analisador de Contraste de Cor
-
Verificador de Contraste de Cores da WebAIM
Passos seguintes
Para obter mais recursos sobre a acessibilidade, consulte Prepare-se – criar um site do SharePoint acessível
Para saber como adicionar conteúdo ao seu site novo, consulte Adicionar conteúdo e imagens acessíveis ao seu site
Neste tópico
Create um site acessível
SharePoint A Experiência Moderna no Microsoft 365 facilita a criação, criação e personalização de um site que todos podem utilizar. SharePoint oferece modelos de site que contêm páginas pré-preenchidas, modelos de página, modelos de notícias e peças Web que podem ser personalizados de acordo com as necessidades da sua audiência.
Ao criar um novo site ou adicionar uma nova página, escolha um modelo com contraste de cores forte, como texto preto no fundo branco ou vice-versa. A cor e o contraste corretos podem ajudar as pessoas com dificuldades de visão a ler os conteúdos numa página mais facilmente. Para novas páginas, também pode escolher a opção Em Branco para criar uma página do zero sem qualquer formatação pré-concebida e, em seguida, adicionar elementos de estilo pretendidos.
Para obter as instruções passo a passo sobre como criar um site, aceda a Create um site no SharePoint. Para saber como criar páginas, aceda a Create e utilize páginas modernas num site do SharePoint.
Pode alterar o modelo de site e personalizar o aspeto do seu site mesmo depois de o criar. Para obter instruções, aceda a Aplicar e personalizar modelos de site do SharePoint e Personalizar o seu site do SharePoint.
Nota: Se não vir Alterar o aspeto no menu Definições , é provável que não tenha permissão para alterar esta definição. Para obter mais informações, veja Compreender os níveis de permissão ou perguntar ao administrador.
Organizar conteúdo em secções acessíveis
Para criar esquemas de página organizados e acessíveis, utilize de preferência secções com uma única coluna de largura total. As secções simplesmente estruturadas são mais fáceis de navegar com tecnologias de apoio do que secções em que o conteúdo foi dividido em várias colunas lado a lado, por exemplo. Tente não empilhar várias secções com números variados de colunas, uma vez que isto pode ser uma distração para pessoas portadoras de deficiência e pessoas neurodiversas.
Para obter as instruções passo a passo sobre como adicionar secções, aceda a Adicionar secções e colunas numa página moderna do SharePoint.
Alterar a cor de fundo da secção
Certifique-se de que utiliza uma cor de fundo acessível nas secções.
-
Na secção, selecione

-
Em Sombreado de fundo da secção, selecione uma opção com o contraste mais forte entre o texto e as cores de fundo.
Utilizar estilos de cabeçalho incorporados em peças Web
Os cabeçalhos devem ser analisados, quer visualmente quer com tecnologia de apoio. Idealmente, os cabeçalhos explicam o que é uma secção, peça Web ou página. Utilize os estilos de título incorporados e crie textos de cabeçalho descritivos para facilitar aos utilizadores de leitores de ecrã determinar a estrutura da secção, peça Web ou página e navegar nos cabeçalhos.
Organize os cabeçalhos pela ordem lógica descrita. Por exemplo, utilize Cabeçalho 1, Cabeçalho 2 e, em seguida, Título 3, em vez de Título 3, Cabeçalho 1 e, em seguida, Cabeçalho 2. Organize as informações nas suas peças Web em pequenos segmentos. Idealmente, cada cabeçalho só deve incluir alguns parágrafos.
Para obter as instruções passo a passo sobre como trabalhar com títulos, aceda a Adicionar conteúdo acessível e ligações a um site do SharePoint Online.
Evitar a utilização de tabelas
Em geral, evite tabelas se possível e apresente os dados de outra forma, como parágrafos com cabeçalhos. As tabelas com largura fixa podem revelar-se difíceis de ler para as pessoas que utilizam a Lupa, uma vez que essas tabelas forçam o conteúdo a um tamanho específico. Isto torna o tipo de letra muito pequeno, o que obriga os utilizadores da Lupa a deslocarem-se horizontalmente, especialmente em dispositivos móveis.
Se tiver de utilizar tabelas, utilize as seguintes diretrizes para garantir que a tabela está o mais acessível possível:
-
Evite tabelas de largura fixa.
-
Certifique-se de que as tabelas são compostas corretamente em todos os dispositivos, incluindo telemóveis e tablets.
-
Se tiver hiperligações na tabela, edite os textos da ligação para que façam sentido e não quebrem a meio da frase.
-
Certifique-se de que os conteúdos da tabela e da página são facilmente lidos com a Lupa. Veja-o num dispositivo móvel para se certificar de que as pessoas não precisam de deslocar horizontalmente a página num telemóvel, por exemplo.
Utilizar cabeçalhos de tabela
Os leitores de ecrã controlam a localização numa tabela ao contar as células da tabela. Se uma tabela estiver aninhada noutra tabela ou se a célula estiver unida ou dividida, o leitor de ecrã perderá a contagem e não conseguirá fornecer informações úteis sobre a tabela a partir desse ponto.
As células em branco numa tabela também podem levar alguém que esteja a utilizar um leitor de ecrã a pensar que não existe mais nada na tabela. Utilize uma estrutura de tabela simples apenas para dados e especifique as informações do cabeçalho da coluna. Os leitores de ecrã também utilizam as informações dos cabeçalhos para identificar as linhas e as colunas.
-
Coloque o cursor em qualquer lugar da tabela.
-
Na barra de ferramentas da peça Web, selecione

-
Em Estilos de tabela, selecione um estilo com uma linha de cabeçalho e um contraste de cor forte, como Cabeçalho ou Cabeçalho cor de tema.
-
Escreva os textos do cabeçalho.
Organizar conteúdo em listas acessíveis
Para facilitar a leitura do conteúdo por parte dos leitores de ecrã numa secção, peça Web ou página, organize as informações em pequenos segmentos, como listas com marcas ou numeradas.
-
Na barra de ferramentas da peça Web, selecione


-
Escreva o texto de item da lista.
-
Para adicionar outro item de lista, prima Enter e, em seguida, escreva o texto do item de lista.
Sugestão: Para criar listas mais avançadas, complexas e personalizáveis para fins de controlo, por exemplo, pode utilizar a aplicação Microsoft Listas e ligar as listas ao seu siteSharePoint. Para obter instruções, aceda a Create uma lista.
Adicionar texto alternativo a imagens
O texto alternativo ajuda as pessoas que não conseguem ver o ecrã a compreender o que é importante em imagens, formas, gráficos SmartArt, gráficos e outros elementos visuais. Em texto alternativo, descreva resumidamente a imagem, a sua intenção e o que é importante sobre a imagem. Os leitores de ecrã leem a descrição aos utilizadores que não conseguem ver o conteúdo.
Sugestão: Para escrever um bom texto alternativo, certifique-se de que transmite o conteúdo e a finalidade da imagem de forma concisa e inequívoca. O texto alternativo não deve ter mais de uma ou duas frases curtas. Na maioria das vezes, algumas palavras selecionadas cuidadosamente irão funcionar. Não repita os conteúdos textuais envolventes como texto alternativo nem utilize expressões que se refiram às imagens, como "um gráfico de" ou "uma imagem de". Para obter mais informações sobre como escrever texto alternativo, aceda a Tudo o que precisa de saber para escrever texto alternativo eficaz.
Evite utilizar texto em imagens como a única forma de transmitir informações importantes. Se tiver de utilizar uma imagem com texto, repita esse texto na peça Web.
Se a imagem, por exemplo, uma imagem de fundo for puramente decorativa, mencione-a no texto alternativo.
Para conteúdos de áudio e vídeo, para além do texto alternativo, inclua legendas de áudio para pessoas portadoras de deficiências auditivas.
Para obter mais informações sobre como se certificar de que os seus elementos visuais e multimédia são inclusivos, aceda a Adicionar imagens e multimédia acessíveis a um site do SharePoint Online.
Adicionar texto alternativo a uma imagem de fundo numa área de título
Se estiver a utilizar uma imagem de fundo numa peça Web de área de título, certifique-se de que adiciona texto alternativo à mesma.
-
Na peça Web área de título, selecione

-
No campo Texto alternativo , escreva o texto alternativo da imagem de fundo.
Adicionar texto alternativo a imagens em peças Web diferentes das áreas de título
-
Selecione a imagem e, em seguida, selecione

-
No campo Texto alternativo , escreva o texto alternativo da imagem.
Create textos de hiperligação acessíveis
Por vezes, as pessoas que utilizam um leitor de ecrã analisam uma lista de ligações. As ligações devem transmitir informações claras e exatas sobre o destino. Por exemplo, evite utilizar textos de ligação como "Clique aqui", "Ver esta página", Ir aqui ou "Saiba mais". Em vez disso, inclua o título completo da página de destino.
Sugestão: Se o título da página de destino tiver um resumo exato dos conteúdos da página, utilize-o para o texto de hiperligação. Por exemplo, este texto de hiperligação corresponde ao título na página de destino: Create mais com os modelos da Microsoft.
Para obter as instruções passo a passo sobre como criar hiperligações, aceda a Adicionar conteúdo acessível e ligações a um site do SharePoint Online.
Utilizar o formato e a cor do tipo de letra acessíveis
Um tipo de letra acessível não exclui nem abranda a velocidade de leitura de qualquer pessoa que leia o texto no seu site, incluindo pessoas com dificuldades de visão ou dificuldades de leitura. O tipo de letra correto melhora a legibilidade e legibilidade do texto numa página.
Para reduzir a carga de leitura, selecione tipos de letra sans serif familiares, como Arial ou Calibri. Evite a utilização de letras maiúsculas e de itálicos ou sublinhados excessivos.
Uma pessoa com deficiências visuais pode perder o significado transmitido por cores específicas. Por exemplo, adicione um sublinhado a um texto de hiperligação com um código de cores para que as pessoas daltónicas saibam que o texto tem uma ligação, mesmo que não vejam a cor. Para os títulos, pondere adicionar negrito ou um tipo de letra maior.
O texto no seu site deve ser legível num modo de alto contraste. Por exemplo, utilize cores vivas ou esquemas de cores de alto contraste em extremidades opostas do espetro de cor. Os esquemas em preto e branco facilitam a distinção de texto e formas para pessoas daltónicas.
Para obter instruções sobre como trabalhar com tipos de letra e texto, aceda a Adicionar conteúdo acessível e ligações a um site do SharePoint Online e Adicionar texto a um espaço do SharePoint.
Testar a acessibilidade com um leitor de ecrã
Quando o seu site ou página estiver pronto para ser publicado, pode tentar navegar no conteúdo com um leitor de ecrã, por exemplo, o Narrador. O Narrador inclui Windows, pelo que não é necessário instalar nada. Esta é uma forma adicional de detetar problemas nos textos alternativos ou de navegação, por exemplo.
Sugestão: Para verificar o contraste de cores, pode utilizar uma das ferramentas gratuitas de um site fidedigno, por exemplo, o Analisador de Contraste de Cores ou o Verificador de Contraste de Cores.
-
Inicie o leitor de ecrã. Por exemplo, para iniciar o Narrador, prima Ctrl+Tecla do logótipo do Windows+Enter.
-
Prima Ctrl+F6 até o foco, o retângulo azul, estar na barra de comandos.
-
Prima a Tecla de Tabulação uma vez e, em seguida, prima a tecla Seta Para Baixo para se deslocar para baixo na página. Corrija quaisquer problemas de acessibilidade detetá-lo.
-
Saia do leitor de ecrã. Por exemplo, para sair do Narrador, prima Ctrl+Tecla do logótipo do Windows+Enter.
Consulte também
Recursos para a criação de sites acessíveis no SharePoint Online
Personalizar a navegação no seu site do SharePoint
Tornar o seu e-mail do Outlook acessível a pessoas portadoras de deficiência
Tornar as suas apresentações do PowerPoint acessíveis a pessoas portadoras de deficiência
Tornar os seus documentos do Word acessíveis a pessoas portadoras de deficiência
Tornar os seus documentos do Excel acessíveis a pessoas portadoras de deficiência
Tornar os seus blocos de notas do OneNote acessíveis a pessoas portadoras de deficiência.
Tornar o seu diagrama do Visio acessível para pessoas portadoras de deficiência
Tornar a estrutura do Sway acessível a pessoas portadoras de deficiência
Suporte técnico para clientes portadores de deficiência
A Microsoft quer proporcionar a melhor experiência possível a todos os seus clientes. Se for portador de deficiência ou tiver perguntas relacionadas com acessibilidade, contacte o Answer Desk para Pessoas Portadoras de Deficiência da Microsoft para obter assistência técnica. A equipa do Answer Desk para Pessoas Portadoras de Deficiência foi treinada para utilizar diversas tecnologias de apoio populares e pode fornecer assistência em inglês, espanhol, francês e na língua gestual americana. Aceda ao site do Answer Desk para Pessoas Portadoras de Deficiência da Microsoft para saber os detalhes de contacto da sua região.
Se for um utilizador da administração pública, comercial ou empresarial, contacte o Answer Desk para Pessoas Portadoras de Deficiência para empresas.