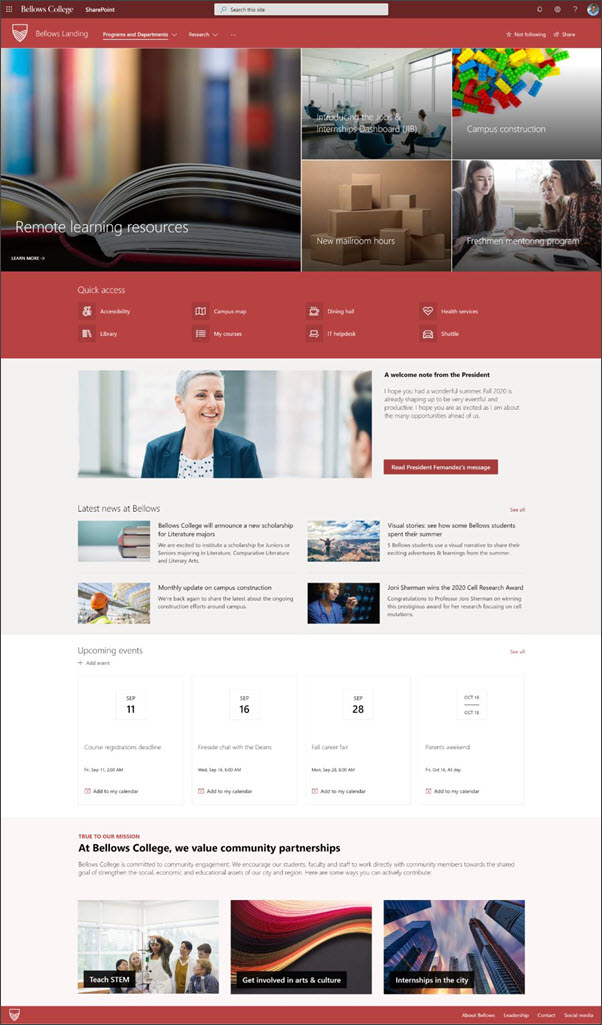
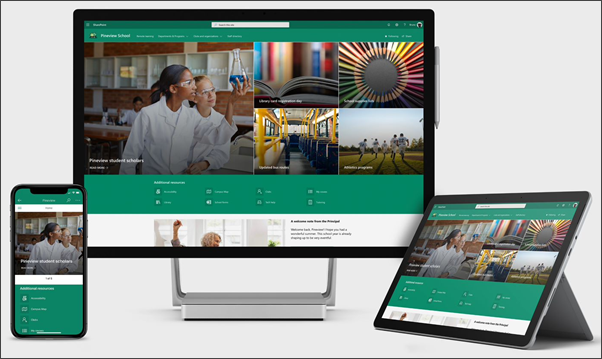
موقع الصفحة الرئيسية للمدرسة هو موقع اتصال مصمم ليكون بمثابة صفحة داخلية داخلية لشبكة إنترانت مدرستك. إنه المكان الذي يمكن فيه للطلاب والمعلمين البقاء على اطلاع دائم بالأحداث والأخبار والوصول إلى موارد المدرسة والمزيد. كما أنها تبدو وتعمل بشكل رائع على أي جهاز!

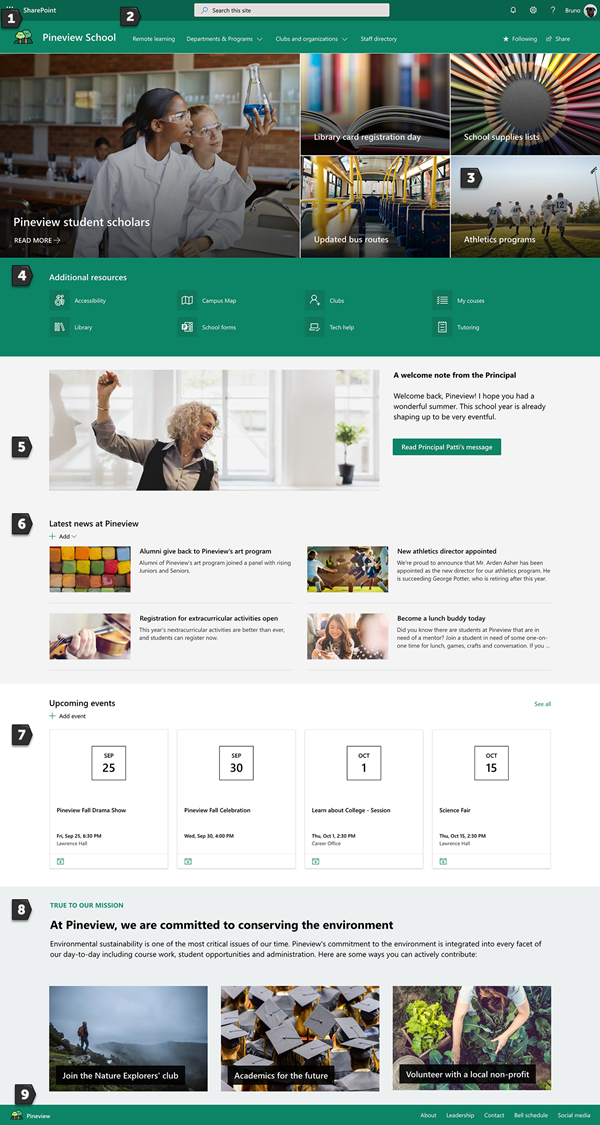
في هذه المقالة، نشارك العناصر الموجودة في قالب الصفحة الرئيسية للمؤسسة التعليمية في كتاب البحث في SharePoint وكيف يمكنك تخصيص الموقع لجعله خاصا بك.
يؤدي استخدام هذا القالب إلى إنشاء موقع جديد تماما؛ لا يمكن إضافته عبر موقع موجود. نوصي بإنشاء هذا الموقع وصيانته من قبل فريق معين مسؤول عن نشر المعلومات على المدرسة بأكملها. قد يشمل ذلك مسؤولي تكنولوجيا المعلومات أو قادة المدارس أو الموظفين المعينين أو قادة الطلاب.
ملاحظات:
-
راجع مثالا على كيفية بحث هذا الموقع عن فصلك الدراسي في التعليم العالي. الاحتمالات لا نهاية لها!
-
أتريد المزيد؟ اطلع على جميع القوالب المتوفرة للمعلمين في إعلام موظفي المدرسة والطلاب وإشراكهم باستخدام قوالب الموقع.
-
قد لا يكون كل عنصر من عناصر هذا الموقع مناسبا لمدرستك. يمكنك حذف العناصر التي لا تحتاج إليها.يمكنك أيضا حذف عينة منشورات الأخبار.
الخطوة 1: إضافة قالب موقع الصفحة الرئيسية للمدرسة
أولا، أضف القالب من دفتر البحث SharePoint.
ملاحظة: يجب أن يكون لديك أذونات مالك الموقع لإضافة هذا القالب إلى موقعك.
-
انتقل إلى الصفحة الرئيسية للمؤسسة التعليمية في كتاب البحث SharePoint.
-
حدد إضافة إلى المستأجر الخاص بك.
-
أدخل المعلومات التالية:
-
البريد الإلكتروني: أدخل عنوان بريدك الإلكتروني حيث ستتلقى تأكيدا عند إضافة القالب بنجاح إلى موقعك.
-
عنوان URL للموقع: هذا هو الموقع الذي ستتم إضافة موقعك إليه. يجب توفير عنوان URL لم يتم استخدامه من قبل لأن هذا القالب ينشئ موقعا جديدا.
-
الخطوة 2: تخصيص موقعك
بمجرد إضافة قالب الصفحة الرئيسية للمدرسة، حان الوقت لتخصيصه وجعله خاصا بك.
|
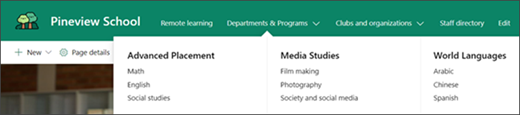
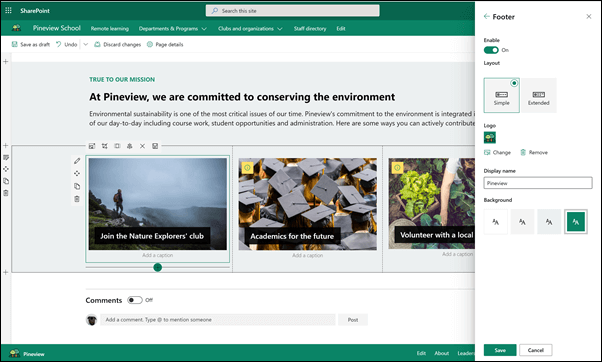
1. عرض ألوان مدرستك استخدم العلامة التجارية للموقع وشعار لإلهام روح المدرسة. تعرّف على كيفية القيام بذلك 2. تسهيل التنقل في موقعك تخصيص التنقل لتسهيل اكتشاف المحتوى. تعرّف على كيفية القيام بذلك 3. استخدام الصور لتسليط الضوء على المعلومات المهمة في أعلى الصفحة الرئيسية، استخدم صور جذابة ترتبط بأهم الموارد. تعرّف على كيفية القيام بذلك 4. مشاركة الموارد مشاركة الموارد للطلاب والمعلمين والموظفين. تعرّف على كيفية القيام بذلك 5. توصيل رسالة قم بتمييز رسالة في الوقت المناسب للطلاب والمعلمين. تعرّف على كيفية القيام بذلك 6. نشر الأخبار خلق وعي واسع حول الإعلانات والمبادرات والإنجازات المدرسية. تعرّف على كيفية القيام بذلك 7. إبقاء الجميع على اطلاع بالأحداث أضف تقويم حدث لإبقاء الطلاب والمعلمين والموظفين على اطلاع دائم بالأحداث المدرسية. تعرّف على كيفية القيام بذلك 8. عرض مهمة المدرسة سلط الضوء على مهمة المدرسة وقيمها. مشاركة المبادرات المتوافقة مع المهام لزيادة التأثير. تعرّف على كيفية القيام بذلك 9. مشاركة المعلومات التكميلية قم بتعبئة تذييل العلامة التجارية بمعلومات حول مدرستك وقيادتك ومعلومات الاتصال والمزيد. تعرّف على كيفية القيام بذلك |
 |
الخطوة 3: مشاركة الصفحة الرئيسية للمدرسة
الآن، أنت جاهز لمشاركة موقعك!
-
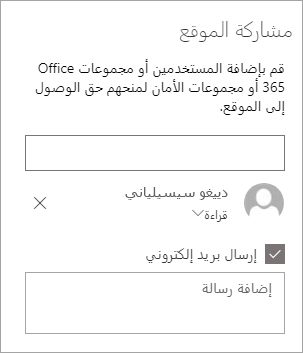
حدد مشاركة الموقع من الزاوية اليمنى.
-
في جزء مشاركة الموقع ، أدخل أسماء الأشخاص الذين تريد مشاركة الموقع معهم. يمكنك اختيار الجميع (باستثناء المستخدمين الخارجيين) إذا كنت ترغب في أن يتمكن كل شخص في مؤسستك من الوصول إلى موقع المؤسسة التعليمية المنتقل إليها. مستوى الأذونات الافتراضي للقراءة فقط.
-
أدخل رسالة اختيارية لإرسالها مع إعلام البريد الإلكتروني الذي سيُرسَل عند مشاركة الموقع، أو الغِ تحديد خانة الاختيار إرسال بريد إلكتروني إذا كنت لا تريد إرسال بريد إلكتروني.
-
حدد مشاركة.
الخطوة 4: الحفاظ على موقعك
قدم أحدث المحتوى الذي يجب أن تقدمه مؤسستك باتباع هذه التلميحات:
-
إنشاء جدول زمني لمراجعة الموقع.
-
حافظ على تحديث محتوى جزء الويب للتأكد من أنك تستفيد من القيمة الكاملة لموقعك المنتقل إليه.
-
نشر الأخبار بانتظام لتوزيع أحدث الإعلانات والمعلومات والحالة عبر المؤسسة. تعرف على كيفية إضافة منشور أخبار على موقع فريق أو موقع اتصال، واعرض على الآخرين الذين سينشرون إعلانات كيف يمكنهم استخدام أخبار SharePoint.
-
تحقق من استخدام موقعك باستخدام تقرير بيانات الاستخدام المضمن للحصول على معلومات حول المحتوى الشائع وزيارات الموقع والمزيد.
اختياري: إضافة الصفحة الرئيسية للمؤسسة التعليمية كعلامة تبويب في قناة Teams
بعد إنشاء موقعك، يمكنك إضافته إلى قناة Teams. لتنفيذ هذا الإجراء:
-
في قناة الفريق، حدد إضافة علامة تبويب +.
-
في مربع الحوار إضافة علامة تبويب ، اختر موقع ويب.
-
أدخل الاسم الذي تريد استخدامه في مربع اسم Tab.
-
أدخل عنوان URL للصفحة الرئيسية للمدرسة.
-
يتم تحديد النشر إلى القناة حول علامة التبويب هذه بشكل افتراضي، وسينشئ منشورا يسمح للجميع في الفريق بمعرفة إضافة موقع الويب. يمكنك إلغاء تحديد خانة الاختيار إذا كنت لا تريد القيام بذلك.
عندما يحدد أعضاء الفريق علامة التبويب هذه، سيرون الصفحة الرئيسية. يمكنهم الانتقال مباشرة إلى الموقع عن طريق تحديد زر الانتقال إلى موقع الويب
تخصيص موقعك
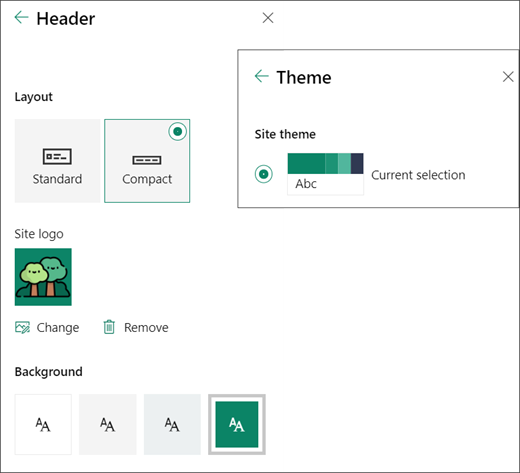
عرض ألوان مدرستك باستخدام العلامة التجارية
يمكنك تخصيص مظهر موقع SharePoint بسرعة وسهولة ليعكس شعار المؤسسة التعليمية وألوانها. للقيام بذلك، يمكنك تحديد نسق وتخصيص رأس موقعك.

تعرف على المزيد حول كيفية القيام بذلك في تغيير مظهر موقع SharePoint.
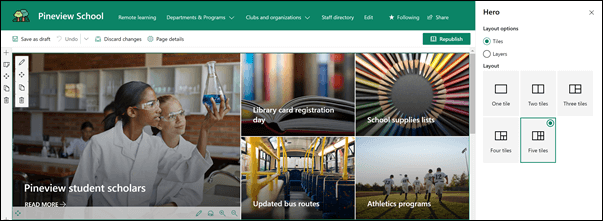
استخدام الصور لتمييز المعلومات المهمة باستخدام جزء الويب Hero
يجلب جزء الويب Hero التركيز والاهتمام المرئي إلى صفحتك. يمكنك عرض ما يصل إلى خمسة عناصر في جزء الويب Hero واستخدام الصور والنصوص والارتباطات المقنعة لجذب الانتباه إلى كل منها. يستخدم قالب الصفحة الرئيسية للمؤسسة التعليمية Hero في قسم كامل العرض مع 5 مربعات. لإجراء تغييرات على جزء ويب Hero على القالب الخاص بك:
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
حدد الزر تحرير التفاصيل
-
في جزء الخاصية، حدد تغيير، ثم اختر موقعا للحصول على الارتباط: حديث أو صور الأسهم أو بحث ويب أو مؤسستك أو OneDrive أو الموقع أو التحميل أو من ارتباط.
-
حدد صورتك أو صفحتك أو مستندك وحدد فتح.
-
ضمن صورة الخلفية، حدد صورة محددة تلقائيا أو صورة مخصصة أو كتلة لون.
-
ضمن خيارات ، يمكنك إظهار ارتباط استدعاء إلى إجراء عن طريق تبديل التبديل إلى نعم. ثم أضف نص الاستدعاء إلى الإجراء (على سبيل المثال، "معرفة المزيد").
إذا كنت تريد تغيير تخطيط جزء ويب Hero، فقم بما يلي:
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
حدد زر تحرير جزء ويب على اليسار وحدد نوع التخطيط الذي تريده - يمكنك تحديد ما يصل إلى 5 تجانبات أو ما يصل إلى 5 طبقات.
تعرف على المزيد في استخدام جزء ويب Hero.
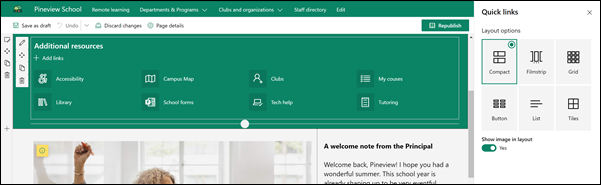
مشاركة الموارد باستخدام ارتباطات سريعة
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
في جزء الخاصية، حدد تخطيطا، واختر الخيارات التي تريدها لهذا التخطيط. على سبيل المثال، يمكنك اختيار إظهار صورة في تخطيط التخطيط المضغوط، ويمكنك اختيار إظهار الأوصاف لتخطيطات القائمة والأزرار. يستخدم قالب الصفحة الرئيسية للمؤسسة التعليمية ضغطا وتم تحديد إظهار الصورة في التخطيط.
إضافة ارتباطات
-
حدد +إضافة.
-
اختر موقعا للحصول على ارتباطك: حديث أو صور الأسهم أو بحث ويب أو مؤسستك أو OneDrive أو الموقع أو التحميل أو من ارتباط.
-
حدد صورتك أو صفحتك أو مستندك وحدد فتح.
-
اختر خيارات الارتباط الخاص بك. تعتمد الخيارات على الإعدادات التي اخترتها للتخطيط. على سبيل المثال، إذا اخترت إظهار الأوصاف لتخطيط قائمة، يمكنك إضافة وصف للارتباط الفردي. تتضمن الأنواع الأخرى من الخيارات للارتباطات الفردية، اعتمادا على خيارات التخطيط، تغيير الصورة، وتنسيق الأيقونات، وإضافة الأوصاف، وإضافة نص بديل.
تحرير الارتباطات
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
مرر مؤشر الماوس فوق العنصر الذي تريد تحريره، وحدد الزر تحرير العنصر
-
اختر خيارات الارتباط الخاص بك. تعتمد الخيارات على الإعدادات التي اخترتها للتخطيط. على سبيل المثال، إذا اخترت إظهار الأوصاف لتخطيط قائمة، يمكنك إضافة وصف للارتباط الفردي. تتضمن الأنواع الأخرى من الخيارات للارتباطات الفردية، اعتمادا على خيارات التخطيط، تغيير الصورة، وتنسيق الأيقونات، وإضافة الأوصاف، وإضافة نص بديل.
-
لإزالة الارتباطات، حدد X للعنصر. لإعادة ترتيب الارتباطات، اسحب العناصر وأفلتها إلى مواضع جديدة باستخدام الزر نقل . يمكنك أيضا إعادة ترتيب الارتباطات باستخدام مفاتيح Ctrl + اليسار أو Ctrl + مفتاح السهم لليمين.
تعرف على المزيد في استخدام جزء ويب الارتباطات السريعة.
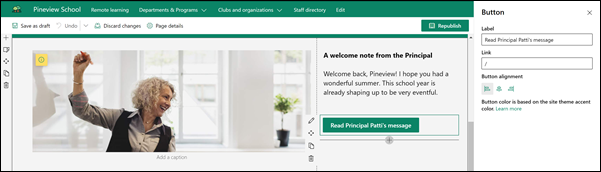
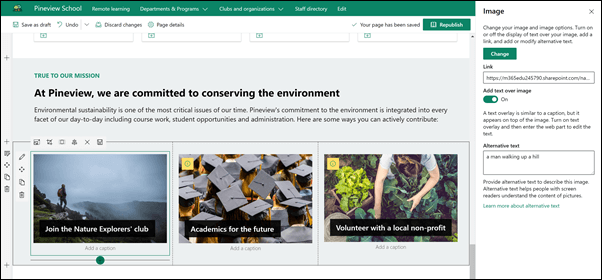
توصيل رسالة بمجموعة من أجزاء الويب بما في ذلك الصورة والنص والزر
في هذا القالب، يتم استخدام أجزاء ويب الصورة والنص والزر للفت الانتباه إلى رسالة في الوقت المناسب.
جزء ويب للصورة
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
افتح جزء الخاصية عن طريق تحديد الزر Edit على جزء الويب.
-
في جزء الخاصية، حدد تغيير لاختيار صورة حديثة أو صورة من أحد المصادر المتعددة مثل صور الأسهم والكمبيوتر والمؤسسة والمزيد.
-
حدد فتح أو إضافة صورة (استنادا إلى المكان الذي تأتي منه الصورة).
-
اختياريا، أدخل نصا بديلا.
-
اختياريا، اكتب تسمية توضيحية أسفل الصورة في جزء الويب.
تعرف على المزيد حول كيفية استخدام جزء ويب الصورة.
جزء ويب نصي
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
يمكنك تغيير النص أو إضافته وتنسيقه باستخدام شريط الأدوات في الأعلى. لمزيد من خيارات التنسيق، حدد علامات الحذف في نهاية شريط الأدوات لفتح جزء الخاصية.
هل تحتاج إلى المزيد من المعلومات؟ راجع إضافة نص وجداول إلى صفحتك باستخدام جزء ويب النص.
جزء ويب الزر
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
افتح جزء الخاصية عن طريق تحديد أيقونة التحرير على جزء الويب.
-
في جزء الخاصية على اليمين، أدخل نص التسمية في المربع تسمية.
-
أدخل الارتباط في المربع ارتباط. تأكد من أن الارتباط يبدأ http:// أو https:// أو mailto: إذا تمت إضافة الارتباط بدون أحد هذه البروتوكولات، فستتم إضافة https:// نيابة عنك.
-
ضمن محاذاة، اختر الطريقة التي تريد بها محاذاة الزر (لليسار أو الوسط أو اليمين) داخل عموده على الصفحة.
هل تحتاج إلى المزيد من المعلومات؟ راجع استخدام جزء ويب الزر .
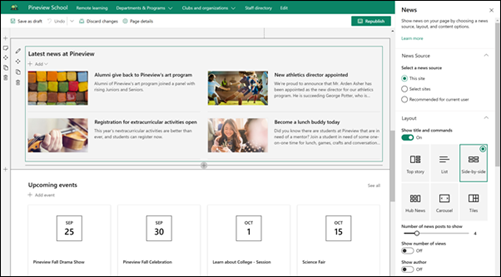
نشر الأخبار باستخدام جزء ويب الأخبار
إنشاء محتوى جذاب بصريا باستخدام أخبار SharePoint التي يتم توزيعها عبر الإنترانت. تعرف على المزيد حول إنشاء الأخبار ومشاركتها.
إضافة أخبار
لإضافة منشورات الأخبار إلى موقعك، قم بما يلي:
-
حدد + إضافة في قسم الأخبار لبدء إنشاء المنشور. ستحصل على صفحة نشر أخبار فارغة جاهزة لبدء التعبئة.
-
قم بإنشاء منشور الأخبار باستخدام الإرشادات الواردة في صفحة إنشاء نشر الأخبار.
تحرير جزء ويب الأخبار
لإجراء تغييرات على التخطيط ومصادر الأخبار والخيارات الأخرى لكيفية عرض الأخبار على صفحتك، يمكنك تحرير جزء ويب الأخبار. يستخدم قالب الصفحة الرئيسية للمؤسسة التعليمية التخطيط جنبا إلى جنب وقد تم تحديد هذا الموقع كمصدر الأخبار، مما يعني أنه يتم سحب جميع منشورات الأخبار من تلك الموجودة على هذا الموقع فقط.
-
حدد الزر تحرير
التخطيط: يمكنك الاختيار من بين تخطيطات مختلفة للأخبار على مواقع الاتصالات مثل قالب الصفحة الرئيسية للمدرسة الذي يستخدم التخطيط جنبا إلى جنب . التخطيطات الأخرى هي قصة علوية، والتي تتضمن مساحة صورة كبيرة وثلاث قصص إضافية؛ القائمة، التي تعرض منشورات الأخبار في عمود واحد؛ تخطيط الإطارات المتجانبة ، الذي يعرض ما يصل إلى خمسة عناصر إخبارية مع صور مصغرة وعناوين رئيسية؛ و Carousel، الذي يعرض مرئيات كبيرة، ويسمح للمستخدمين بالتنقل عبر القصص باستخدام الأزرار الخلفية والتالية، أو أيقونات ترقيم الصفحات.
مصدر الأخبار: يمكنك تحديد مصدر منشورات الأخبار. ومن أمثلة المصادر الموقع الذي تستخدمه أثناء استخدام جزء ويب (هذا الموقع، وهو ما يستخدمه قالب الصفحة الرئيسية للمدرسة)، وموقع فردي واحد أو أكثر (تحديد المواقع) والموصى به للمستخدم الحالي، والذي سيعرض منشورات للمستخدم الحالي من الأشخاص الذين يعمل معهم المستخدم؛؛ أفضل 20 موقعا متبوعا بالمستخدم؛ والمواقع التي يزورها المستخدم بشكل متكرر، من بين مواقع أخرى.
هناك العديد من الخيارات التي يمكنك تعيينها للاستفادة الكاملة من قوة جزء ويب الأخبار. لمزيد من المعلومات حول جميع الخيارات، راجع استخدام جزء ويب الأخبار.
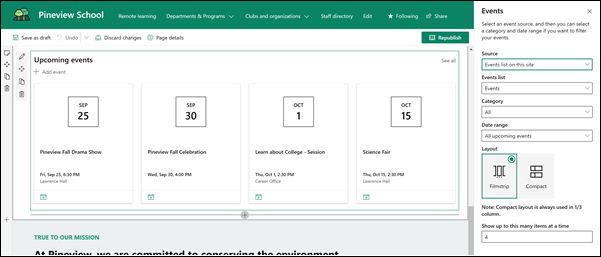
إبقاء الجميع على اطلاع دائم بجزء ويب الأحداث
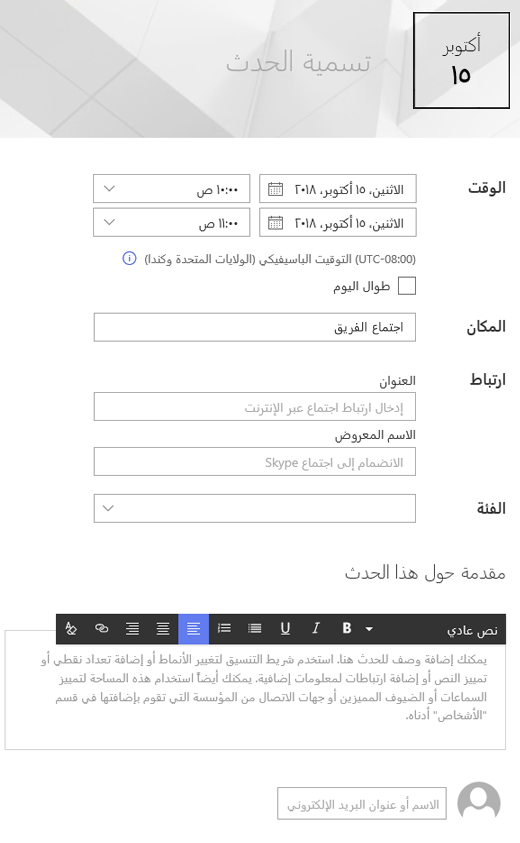
إضافة حدث
في صفحة منشورة، يمكنك البدء في إضافة الأحداث.
ملاحظة: يمكنك إضافة أحداث على صفحة محفوظة أو منشورة، ولكن ليس على صفحة في وضع التحرير.
-
حدد Add event.
-
امنح الحدث اسما في أعلى الصفحة. اختياريا، يمكنك إضافة صورة إلى منطقة العنوان عن طريق تحديد الزر إضافة صورة في أعلى اليسار.
-
اختر التاريخ والأوقات في المقطع متى .
-
في المقطع أين ، أدخل موقعا أو عنوانا. إذا تم التعرف على موقعك، فلديك خيار إضافة خريطة.
-
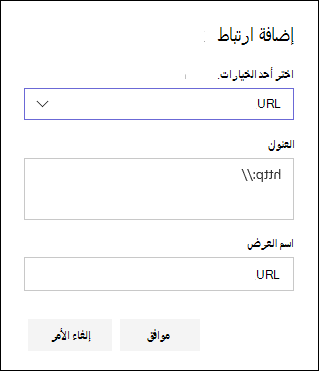
في قسم الارتباط ، يمكنك إدخال ارتباط اجتماع عبر الإنترنت إذا كان لديك ارتباط. ضع الارتباط في مربع العنوان ، ثم أضف اسم عرض. إذا لم يكن لديك اجتماع عبر الإنترنت ولم تقم بإدخال أي شيء، فلن يظهر هذا القسم في الحدث.
-
اختر فئة (مثل الاجتماع وساعات العمل والأعمال والعطلة وما إلى ذلك) إذا كنت تريد أن يظهر الحدث عند تصفيته حسب تلك الفئة. لإضافة الفئة الخاصة بك، ما عليك سوى إدخالها في المساحة.
-
قدم وصفا في منطقة حول هذا الحدث .
-
إذا كان لديك أشخاص ترغب في تمييزهم لهذا الحدث (مثل جهات الاتصال أو الضيوف الخاصين أو السماعات)، فيمكنك إضافة أسمائهم أسفل وصف الحدث. يمكن إضافة المستخدمين داخل مؤسستك فقط.
-
عند الانتهاء، حدد حفظ.
تحرير جزء ويب الأحداث
-
إذا لم تكن في وضع التحرير بالفعل، فحدد تحرير في أعلى يمين الصفحة.
-
حدد تحرير جزء ويب
-
حدد مصدر للأحداث: قائمة الأحداث على هذا الموقع أو هذا الموقع أو مجموعة المواقع المشتركة هذه أو تحديد المواقع أو كافة المواقع.
-
حدد نطاق تاريخ لتصفية الأحداث في القائمة المنسدلة نطاق التاريخ . يمكنك اختيار كافة الأحداث القادمة (الافتراضية) أو هذا الأسبوع أو الأسبوعين التاليين أو هذا الشهر أو هذا الربع.
-
حدد تخطيطا: شريط أفلام أو ضغط. يحتوي قالب الصفحة الرئيسية للمؤسسة التعليمية على شريط أفلام محدد.
لمزيد من التفاصيل حول جزء ويب الأحداث، راجع استخدام جزء ويب الأحداث.
عرض مهمة المدرسة مع أجزاء ويب النص والصورة
في قالب الصفحة الرئيسية للمدرسة، تم استخدام جزء ويب للصورة وجزء ويب نصي معا لتسليط الضوء على مهمة المدرسة، إلى جانب المبادرات المتوافقة مع المهام.
جزء ويب نصي
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
يمكنك تغيير النص أو إضافته وتنسيقه باستخدام شريط الأدوات في الأعلى. لمزيد من خيارات التنسيق، حدد علامات الحذف في نهاية شريط الأدوات لفتح جزء الخاصية.
هل تحتاج إلى المزيد من المعلومات؟ راجع إضافة نص وجداول إلى صفحتك باستخدام جزء ويب النص.
جزء ويب للصورة
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
افتح جزء الخاصية عن طريق تحديد الزر Edit على جزء الويب.
-
في جزء الخاصية، حدد تغيير لاختيار صورة حديثة أو صورة من أحد المصادر المتعددة مثل صور الأسهم والكمبيوتر والمؤسسة والمزيد.
-
حدد فتح أو إضافة صورة (استنادا إلى المكان الذي تأتي منه الصورة).
-
اختياريا، أدخل نصا بديلا.
-
اختياريا، اكتب تسمية توضيحية أسفل الصورة في جزء الويب.
تعرف على المزيد حول كيفية استخدام جزء ويب الصورة.
نقل عنصر من صفحتك أو إزالته
نقل جزء ويب أو إزالته
-
إذا لم تكن الصفحة موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
حدد جزء الويب الذي تريد نقله أو إزالته، وسترى شريط أدوات صغيرا على يسار جزء الويب.
لنقل جزء ويب، انقر فوق الزر نقل
لإزالة جزء ويب، انقر فوق الزر حذف
نقل مقطع كامل من الصفحة أو إزالته
-
إذا لم تكن صفحتك موجودة بالفعل في وضع التحرير، فحدد تحرير في أعلى يمين الصفحة.
-
إذا كنت تريد نقل مقطع، فحدد الزر نقل
-
لإزالة جزء ويب، انقر فوق الزر حذف
حذف عينة المحتوى
إذا كنت لا تريد استخدام عينة منشورات الأخبار التي تأتي مع القالب، فإليك كيفية حذفها:
-
انتقل إلى مكتبة صفحات الموقع عن طريق تحديد ترس الإعدادات
-
حدد محتويات الموقع.
-
حدد صفحات الموقع.
أسماء منشورات الأخبار هي:
-
كن صديقا للغداء اليوم
-
فتح التسجيل للأنشطة غير المكشوفة
-
مدير جديد لألعاب القوى
-
إعادة الخريجين إلى Pineview
-
-
حدد عينة الصفحات التي تريد حذفها، ثم حدد حذف في شريط الأوامر.
الصفحة الرئيسية للمدرسة للتعليم العالي
فيما يلي مثال على كيفية استخدام قالب الصفحة الرئيسية للمدرسة لإنشاء هبوط داخلي للطلاب وهيئة التدريس والموظفين في التعليم العالي. ما عليك سوى تغيير الشعار والنسق والنص وأي عناصر أخرى تريدها. الاحتمالات لا نهاية لها!