Poznámka: Snažíme se pro vás co nejrychleji zajistit aktuální obsah nápovědy ve vašem jazyce. Tato stránka byla přeložena automaticky a může obsahovat gramatické chyby nebo nepřesnosti. Naším cílem je to, aby pro vás byl její obsah užitečný. Mohli byste nám prosím dát ve spodní části této stránky vědět, jestli vám informace v článku pomohly? Pokud byste se rádi podívali na jeho anglickou verzi, najdete ji tady .
Při návrhu formuláře je důležité fokus na šablonu formuláře vzhled, ne jenom v tom, jak to funguje. Jestli přidáváte úvodní barvy nebo firemní logo, Microsoft Office InfoPath nabízí několik způsobů přitáhnout pozornost a vizuálně uspořádání informací tak, aby šablony formuláře atraktivní a snadno uživatelé použít.
Nemusíte mít profesionální grafický Návrhář vytvoření šablony formuláře hodní hledání. Uvědomte si pozor, abyste přetížení šablony formuláře s příliš mnoho různých prvků návrhu, které může být popiskům nepřehledný. Místo toho vyberte několika prvky, které splňují cíle návrhu a potom používat konzistentní k šabloně formuláře dosáhnout profesionálního vzhledu.
Tento článek poskytuje zaškrtávací seznamy, které vám můžou pomoct zachovat návrhu na pravém sledování.
V tomto článku
Kontrolní seznam pro použití barev, ohraničení a stínování
Použití barev je nejjednodušší způsob vizuálně zvýraznit do šablony formuláře. Aplikace InfoPath poskytuje mnoha předdefinovaných barevných schémat, které vám pomohou při použití různé kombinace barev na určité položky v šabloně formuláře. Můžete taky použít barvu pozadí šablony formuláře.
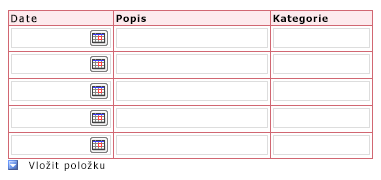
Kromě toho můžete vytvořit úrok a uspořádat prvky v šabloně formuláře použitím ohraničení a stínování. Ohraničení osnovy zobrazí hranice ovládacího prvku, tabulku nebo buňky tabulky. Ohraničení je užitečné, když budete chtít odlišit oddíly v šabloně formuláře. Rozdíl v částech pomáhá uživatelům porozumět organizace formulář. V následujícím příkladu Návrháře formulářů použil ohraničení buňky v tabulce s opakováním.
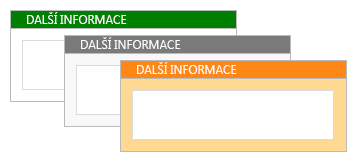
Použití stínování buňky v tabulce nebo ovládací prvek změnit barvu pozadí. Následující obrázek znázorňuje, jak různé možnosti stínování můžete změnit vzhled pole Další informace v šabloně formuláře.
Pokud chcete použít barvu v návrhu, mějte na paměti následující pokyny.
|
Obecné zásady |
Podrobnosti |
|
|
|
Nepoužívejte barvy samostatně pro vyjádření důležitých informací. |
Například pokud šablona formuláře obsahuje legendy barevně označené, pomocí dalších pomůcek, například textové poznámky doplnění barvy. Někteří uživatelé můžou pomocí omezené barevné schéma nebo přenosný počítač zobrazení černobílé nebo se může používat Nástroje pro čtení obrazovky, které často vyjádření informace, které představuje pouze barvy. Až 10 % základního souboru navíc potíže s rozlišování některé barvy nebo zobrazují některé barvy. |
|
|
Zvažte kontrast barev a pozadí. |
Ujistěte se, že barevného kontrastu nastavená dostatečně vysoká mezi pozadí a popředí šablony formuláře. Například pomocí zbělá nebo šedém pozadí ovládací prvek barvy nebo barvu buňky zbělá nebo šedé tabulku s takovou barvu písma. |
|
|
Pokud používáte barvy na pozadí šablony formuláře, ověřte, zda je zaškrtnuto políčko Tisknout barvy pozadí a obrázky. |
Pozadí můžete vytvořit kontrast a úroky uživatelů při zobrazení formuláře na obrazovce počítače. Barvy pozadí však nemusí být optimální pro tisk, proto, že uživatelé nemají barevnou tiskárnu a tisku ve stupních šedé nebo černobíle barvami pozadí může být formulář těžko čtou. Kromě toho tisku pozadí může být formulář tisk pomaleji a zvýšit rukopisu tiskárny nebo toneru. Z těchto důvodů InfoPath netiskne barev pozadí a obrázky ve výchozím nastavení. |
|
|
Použití stínování a ohraničení uvážlivě. |
I když používáte ohraničení k seskupení podobné položky příliš mnoho polí můžete vytvářet šablony formuláře najděte neuspořádané a snižují celkový vzhled. Zaměření na co chcete dosáhnout pomocí ohraničení a stínování a vyberte a používat efekt, který splňuje tohoto cíle. Například můžete nastavit omezení použití ohraničení zvýraznění klíčové informace nebo posílit celkové organizace formulář. |
|
|
Ověřte, barvy vypadat nevadí kódu šablony formuláře na různých monitorech. |
Otestujte zobrazení barvy v šabloně formuláře na různých monitorech. Například budete žádat několika kolegům provést revizi šablony formuláře, zkontrolujte barev v různých světelných podmínkách nebo experimentovat s nastavením obrazovky a tiskárny jiného počítače. |
|
|
Být citlivé na to, že barvy znamenat různé věci v různých zemí a oblastí. |
Například v některých zemí a oblastí, červené je přidružená k smrti. |
Kontrola seznamu pro použití písma a formátování písma
Změna vzhledu textu můžete zdůraznit důležité informace nebo významně změnit celkový vzhled šablony formuláře. Můžete třeba upravit barvu a velikost určitých slova, která chcete vytvořit záhlaví, které uspořádat šabloně formuláře a rozdělí logické oddíly.
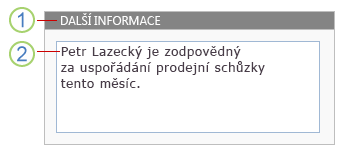
V následujícím příkladu Návrháře formulářů používá dvě různá písma pro nadpisy a jeden pro text, který se zobrazí v zástupném ovládací prvky v šabloně formuláře. Všimněte si, že obecně nepoužívejte všechna písmena velká za účelem zvýraznění. Tento postup můžete však fungují, pokud používáte šetrně, jako se záhlavím a jiné krátké věty, jak je uvedeno v následujícím příkladu.
1. text nadpisu písmo je Arial 9 bodů.
2. text ovládacího prvku písmo je 10 bodů Verdana.
Pokud chcete použít různá písma a formátování v návrhu písma, mějte na paměti následující pokyny.
|
Obecné zásady |
Podrobnosti |
|
|
|
Ověřte, zda text je viditelné před barvami pozadí nebo stínované oblastí. |
Text je nejjednodušší vybrat čitelné, když je adekvátní množství kontrast mezi textem a pozadí. Černým textem na bílém pozadí vám bude radit nejvyšší kontrastu. Světle text na tmavě pozadí nabízí dobrý kontrast. |
|
|
Zkontrolujte, jestli není příliš malý text ve formuláři. |
Malé textové občas může být nutné, například při zahrnutí dodatky v šabloně formuláře nebo kdy jsou ovládací prvky popisků. Ve většině případů, je však úplně pohodlnější pro většina lidí ke čtení větší text. |
|
|
Použití písma a efekty písem uvážlivě. |
Nepoužívání spoustu písem v této šabloně. Můžete vytvořit jarring, více nesousedících efekt. Vhodné je v jednoduchosti je krása pomocí maximálně tři písma. Navíc Vyhněte se cartoonish písma, protože tyto mají za následek neprofesionálně ve formuláři obchodního. |
|
|
Ověřte, zda text čitelný při ve vysokého kontrastu barevná schémata. |
Některé uživatele se slabým zrakem určovat, jestli se zvyšují barevného kontrastu některé textu a obrázků na obrazovce počítače pomocí vysokého kontrastu barevné schéma. Díky tyto položky odlišené a snadněji identifikovat. Kontrola šablony a pomocí různých vysokého kontrastu barevná schémata a ujistěte se, že na šablonu formuláře lze použít v tomto režimu. Postup zapnutí vysokého kontrastu barevné schéma, podívejte se do nápovědy pro váš operační systém. |
|
|
Zvažte, zda je text vynikla. |
Pokud vaše šablona formuláře obsahuje velké množství textu, můžete uživatelům umožňují tak, že zajistit, aby byl text vynikla. Například pokud zahrnete dlouhé nápovědy pokyny v šabloně formuláře, použijte seznamy s odrážkami nebo číslovaný místo velké bloky textu, protože seznamy je často jednodušší můžete zkontrolovat a digest. |
|
|
Ověřte, že použijete efekty písem řádně podporovat. |
Písmo tučné písmo, kurzívu a další efekty používejte opatrně, pokud je používat ve všech. Text kurzívou je třeba často velmi obtížně srozumitelný čtení na obrazovce, zejména v případě, že používá se některá písma. Podobně příliš mnoho tučným písmem odvádějí od hlavní sdělení text. |
Kontrolní seznam pro použití loga a dalších obrázků
Obrázky se jiný způsob, jak můžete přizpůsobit a přidání stylu k šabloně formuláře. Například včetně loga společnosti pomůže brand šablony formuláře.
Při používání obrázků v návrhu, mějte na paměti následující pokyny.
|
Obecné zásady |
Podrobnosti |
|
|
|
Ověřte obrázky dostatečně identifikaci společnosti nebo šablony formuláře účel. |
Obrázek je jednoduše vizuální znázornění (například logo společnosti) nebo slouží ke sdělení důležité informace (třeba data grafu), zkontrolujte, že vaší cílovou skupinou srozumitelný její účel. |
|
|
Zkontrolujte, že obrázky jsou řádně podporovat velikosti umístěný. |
Ujistěte se, že velikost obrázku a jeho umístění v šabloně formuláře nebrání uživatele při vyplňování šablony formuláře. |
|
|
Ověřte, jestli jsou obrázky zohledňující. |
Například může být fotky, které obsahují gest urážlivé. Mapy a příznaky lze také citlivé obrázky. Pokud obrázek osoby, zvažte zobrazující rozsah ethnicities a obou genders. |
|
|
Použití obrázků s uvážlivě. |
Včetně nadbytečné nebo nepotřebných obrázky můžete vytvořit šablona formuláře vypadala nepřehledný a neuspořádaný, které odvádějí nakonec z celkového vzhledu a efektivitu šablony formuláře. |
|
|
Ověřte, zda obrázky obsahují Alternativní text a alternativní text smysl při nahlas. |
Alternativní text pomáhá uživatelům, kteří nevidí obraz na obrazovce. Alternativní text je třeba skutečným osobám, které jsou závislé na nástroje pro čtení obrazovky zobrazíte informace na obrazovce a uživatelům, kteří používají prohlížeče prostého textu zobrazit Šablona formuláře s podporou prohlížeče. |
|
|
Ověřte, že jsou uloženy obrázky odpovídajícím formátu souboru. |
Velkých souborů s obrázky můžete zvýšit čas potřebný otevřete formulář. Určitých formátů souborů vytvářet soubory, které jsou mnohem větší než ostatní. Například soubor uložit jako Rastrový obrázek (*.bmp) nebo soubor formátu TIFF (Tagged Image) soubor podstatně vyšší než stejného souboru uloží jako soubor JPEG, GIF nebo PNG. Formát JPEG obecně je nejvhodnější pro fotografie nebo jiné složité obrázky. Formát GIF nebo PNG, jsou často ideální pro výkresy, loga, obrázky, grafy a diagramy. |
|
|
Ověřte, jestli jsou obrázky není chráněné heslem autorská práva. |
Vzhledem k tomu tolik obrázky snadno dostupné na Internetu, může být rozhodnout použít obrázek, který se zobrazí. Bohužel spoustu tyto obrázky jsou chráněné technologií pro autorská práva a potřebujete oprávnění, než budete moct použít v šablony formulářů. Můžou ale nastat několik míst, třeba pro Hledání obrázků služby Bing, které, při použití filtru autorských práv licencí, můžete jejich klipartů a obrázků také souhlasíte s jejich podmínkám použití. |
|
|
Nepoužívejte obrázky samostatně pro vyjádření důležitých informací. |
Stejně jako neměli spolehnout barvy samostatně ke sdělení důležitých informací uživatelům, neměli přes výhradně na obrázky. Uživatelé nebudou moct vidět na některých obrázcích v šabloně formuláře. Například může vypnutí obrázků v prohlížeči účelem dosažení vyššího výkonu při prohlížení v prohlížeči nebo mohou mít zhoršeným zrakem, které zabrání skutečně zobrazují obraz na obrazovce. |