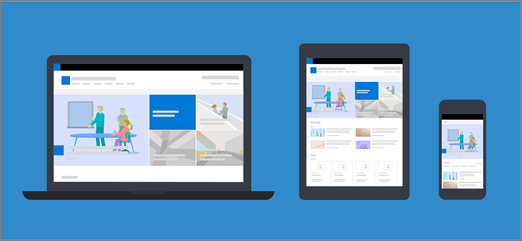
Moderní stránky a webové části jsou navržené tak, aby na všech zařízeních plně reagovaly. To znamená, že obrázky použité ve webových částech se budou měnit podle toho, kde se zobrazují, jaké rozložení se používá, a na zařízení, na kterém se zobrazují. Moderní stránky jsou například navržené tak, aby skvěle vypadaly na mobilních zařízeních, a automatické měřítko obrázků pomáhá vytvářet atraktivní prostředí.

Jaké velikosti obrázků fungují nejlépe?
Díky responzivnímu návrhu stránky nejsou v pixelech žádné konkrétní výšky ani šířky, které zajistí, aby obrázek zachoval určitý obrazec napříč zařízeními a rozloženími. Velikost obrázků se automaticky ořízne a zobrazí nejlepší možný výsledek z nejrůznějších zařízení a rozložení. Existuje ale několik pravidel, které vám pomůžou zajistit, aby vaše obrázky vypadaly na vašich stránkách skvěle.
Hledání nejlepších velikostí obrázků pro stránku závisí na těchto faktorech:
-
Poměr stran:vztah mezi výškou a šířkou obrázků
-
Rozložení sloupců:typ a počet sloupců na stránce
-
Rozložení webové části:Rozložení webové části, ve které se obrázek používá
Poměr stran
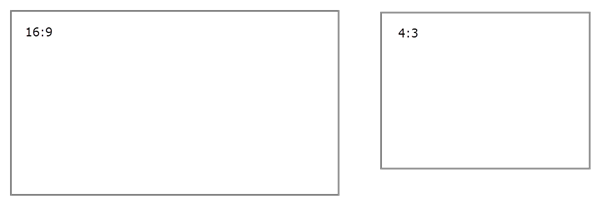
Poměr stran je vztah mezi šířkou a výškou obrázků. Obvykle se vyjadřuje dvěma čísly, například 3:2, 4:3 nebo 16:9. Šířka je vždy první číslo. Například poměr 16:9 může být 1600 pixelů na šířku a 900 pixelů na výšku. Nebo to může být 1920 × 1080, 1280 × 720 nebo jakákoli jiná kombinace šířka/výška, které se počítají tak, aby se rovnaly 16:9. Kalkulačky poměru stran najdete online a v některých nástrojích pro úpravu fotek, které vám pomůžou určit poměry stran obrázků.

Obrázky v moderních webových částech fungují většinou nejlépe napříč rozloženími a zařízeními, pokud mají poměr stran buď 16:9, nebo 4:3, v závislosti na rozložení.
Rozložení sloupců
Stránka může být rozložena s oddíly, které obsahují různé typy sloupců a rozložení, například sloupce s plnou šířkou, jeden sloupec, dva sloupce, tři sloupce, jeden třetí levý a jeden třetí pravý sloupec. Obecně platí, že obrázky by měly vyplnit šířku sloupce tak, aby byly minimálně stejně široké jako sloupec, do kterého se umístí. Například obrázek ve webové části Obrázek v jednom sloupci by měl mít šířku nejméně 1204 pixelů. Tady jsou pokyny pro šířku jednotlivých rozložení sloupců:
|
Rozložení |
Šířka v pixelech |
|
Sloupec s plnou šířkou |
1920 |
|
Jeden sloupec |
1204 |
|
Dva sloupce |
586 na sloupec |
|
Tři sloupce |
380 na sloupec |
|
O jeden třetí levý sloupec |
380 pro levý sloupec; 792 pro pravý sloupec |
|
Pravý sloupec o jednu třetinu |
792 pro levý sloupec; 380 pro pravý sloupec |
Vzhledem k odezvě stránek se obrázky ve sloupcích s plnou šířkou budou vždy zobrazovat s automatickou výškou v závislosti na velikosti obrazovky.
Výška obrázků umístěných v jiných rozloženích sloupců bude záviset na vašem poměru stran. Tady jsou pokyny pro výšku a šířku pro poměry stran 16:9 a 4:3 (zaokrouhlené nahoru/dolů na nejbližší pixel). To je užitečné například v případě, že obrázky mají šířku a výšku a velikosti, které se odpovídajícím způsobem změní pro mobilní zařízení.
|
POMĚR STRAN ROZLOŽENÍ |
16 × 9 Šířka x výška v pixelech |
4 x 3 Šířka x výška v pixelech |
|---|---|---|
|
Jeden sloupec |
1204 × 677 |
1204 × 903 |
|
Dva sloupce |
586 × 330 |
586 × 439 |
|
Tři sloupce |
380 × 214 |
380 × 285 |
|
O jeden třetí levý sloupec |
380 × 446 pro levý sloupec; 792 × 446 pro pravý sloupec |
380 × 594 v levém sloupci; 792 × 594 pro pravý sloupec |
|
Pravý sloupec o jednu třetinu |
792 × 446 pro levý sloupec; 380 × 446 pro pravý sloupec |
792 × 594 v levém sloupci; 380 × 594 pro pravý sloupec |
Rozložení webových částí
Rozložení ve webových částech, které používáte, ovlivní také měřítko obrázků. Následující příklady ukazují různé webové části a jejich rozložení v jednom sloupci a poměry stran, které se v jednotlivých sloupcích používají.
Vezměte v úvahu obrázek, který má původní poměr stran 16:9:

Tady jsou příklady tohoto obrázku v rozložení stránky s jedním sloupcem s různými webovými částmi a rozloženími.
|
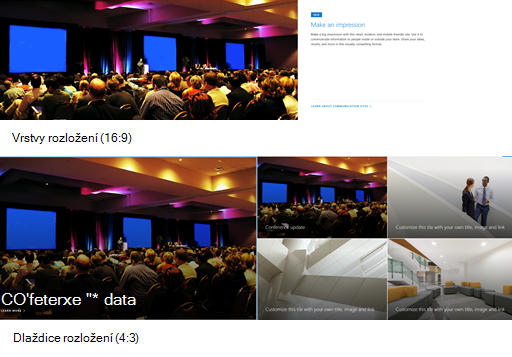
Následující poměry stran pro rozložení Dlaždice a Vrstvy jsou:
Tady je příklad obrázku v rozložení Vrstvy (nahoře) a Dlaždice (dole).
|
|
|
Poměr stran u karuselových, filmových proužků a karet je 16:9. Tady je příklad obrázku ve rozložení Filmstrip (nahoře) a Karty (dole).
|
|
|
Obrázky se rozšíří na šířku oddílu, který obsahuje webovou část. Můžete změnit poměr stran nebo volné oříznutí pomocí panelu nástrojů Obrázek nebo pomocí úchytů pro změnu velikosti obrázek zvětšit nebo zmenšovat. Tady je příklad značek oříznutí obrázku (modré čáry) ve 4:3.
|
|
|
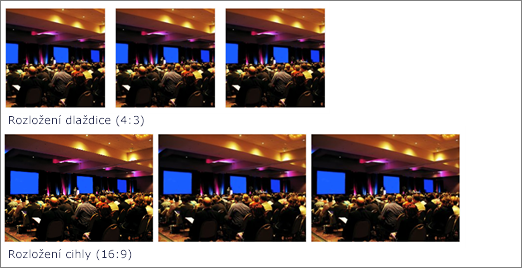
V různých rozloženích se používají následující poměry stran:
Tady je příklad obrázku v rozložení Dlaždice (nahoře) a Zdola
|
|
|
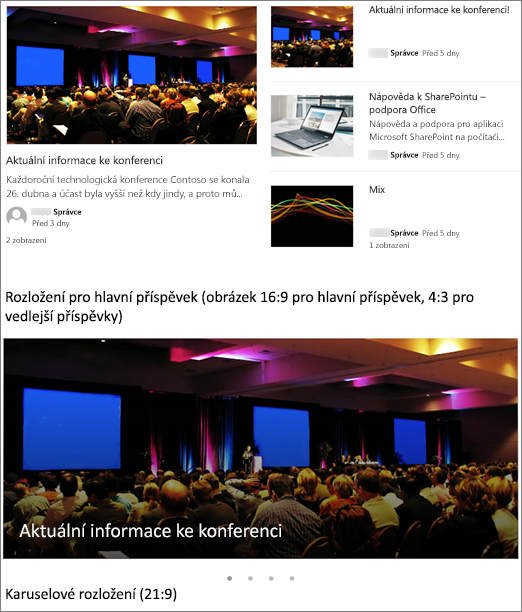
Obrázky ve webové části Zprávy 4:3, 16:9 nebo 21:9 se liší podle rozložení. Tady je příklad obrázků v textu na nejvyšší a karuselové rozložení.
|
|
|
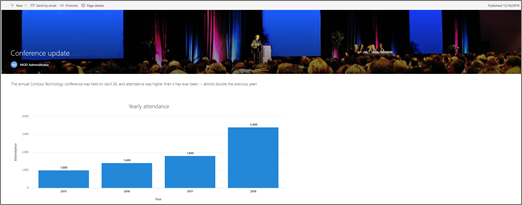
Obrázky vypadají nejlépe, pokud jsou na šířku, 16:9 nebo větší s poměrem stran a při velikosti minimálně 1 MB. Zároveň si hlídejte, abyste si nastavili ústřední bod a udržujte nejdůležitější část obrázku v zobrazení, zvlášť když se obrázek používá v miniaturách, rozložení zpráv a výsledcích hledání. Příklad (původní obrázek 16:9) s ústředním bodem nastaveným na reproduktoru.
|
|
|
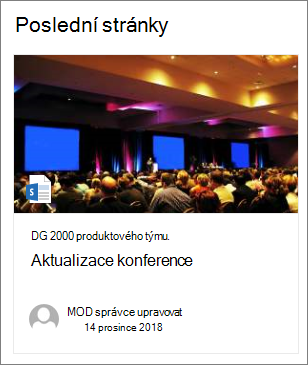
Miniatury stránek se zobrazují na místech, jako jsou výsledky hledání, zvýrazněné výsledky obsahu, příspěvky a další. Ve výchozím nastavení pochází miniatura z oblasti názvu stránky nebo z webové části, která je na stránce v prvním pořadí (například vlevo nahoře v rozložení stránky). Můžete přepsat výchozí a změnit miniaturu stránky. V tom případě je nejlepší použít obrázek s poměrem stran 16:9. Příklad (původní obrázek 16:9)
|
|
|
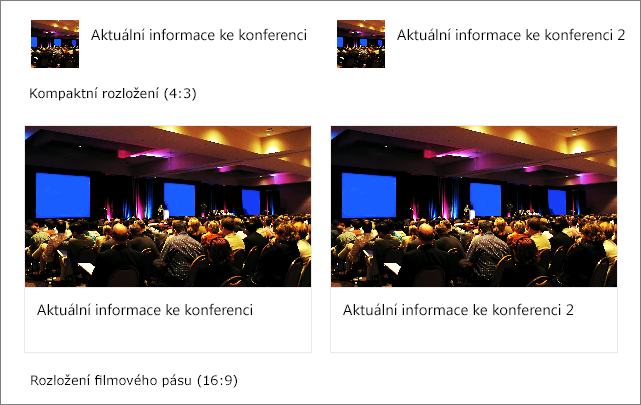
Webová část Rychlé odkazy má šest různých rozložení. Tady jsou doporučené poměry stran:
Tady je příklad obrázku v rozložení Kompaktní (nahoře) a Filmstripu (dole).
|
Tipy:
-
Když do oblasti názvu stránky nebo webové části Hero přidáte obrázek, je taky lepší nastavit ústřední bod v oblasti obrázku, která se má vždycky zobrazovat. Pokud se chcete dozvědět víc o nastavení ústředního bodu těchto dvou scénářů, přečtěte si část Změna ústředního bodu obrázku ve webové části Hlavní obrázek a Přizpůsobení oblasti názvu na stránce.
-

Doporučení k obrázkům v záhlaví webu
Kromě stránek můžete chtít přidat vlastní loga nebo obrázky ve rozšířeném rozložení. Tady jsou doporučení velikosti pro tyto prvky.
|
Prvek |
Popis |
Doporučení Šířka x výška v pixelech |
|---|---|---|
|
Logo webu |
Větší logo, které může být jiné než čtvercové a průhledné podle nahraného návrhu |
192 × 64 Formát: PNG, JPEG, SVG (na webech připojených ke skupině není povolen formát SVG) |
|
Miniatura loga webu |
Miniatura čtvercového loga, která se používá, pokud není nahrání loga webu nebo v místech, kde je požadován čtvercový formát Tento element je povinný. |
64 × 64 Formát: PNG, JPEG, SVG (na webech připojených ke skupině není povolen formát SVG) |
|
Logo webu s rozšířeným rozložením |
Rozšířené rozložení záhlaví má rozšířenou šířku loga webu. |
300 × 64p Formát: JPEG, PNG, SVG |
|
Obrázek pozadí Rozšířené rozložení |
Nový obrázek pozadí, který je možné využít s rozšířeným záhlavím. |
2 560 × 164 Formát: JPEG, PNG |