Váš veřejný web využívá jako součást svého návrhu šablony stylů CSS. Pokud chcete změnit vzhled webu tak, že to nejde udělat v editoru webů, můžete upravit a přidat styly.

V tomto článku
Změna stylů aktuálního motivu
Každý motiv má svoje vlastní šablony stylů, včetně jedné, které se říká alternativní šablona stylů a kterou si můžete jednoduše upravit.
-
Přihlaste se ke svému webu v Office 365.
-
Zvolte si motiv, který se použije pro váš web. Další informace najdete v článku Změna vzhledu webu.
Poznámka: Vzhledem k tomu, že se změny alternativní šablony stylů použijí jenom u stránek, které používají aktuální motiv, doporučujeme vám, abyste si motiv vybrali před úpravami stylů.
-
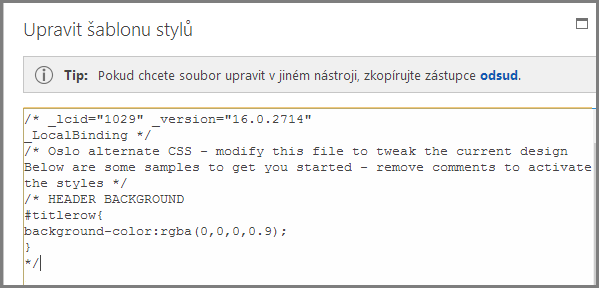
Přejděte na Web > Upravit šablonu stylů. Tím se otevře alternativní šablona stylů aktuálního motivu. Když tuto šablonu stylů otevřete poprvé, jsou jednotlivé styly skryté v komentářích.
-
Než se pustíte do změn, doporučujeme uložit si kopii alternativní šablony stylů.
-
V tipu v horní části šablony stylů klikněte na odsud.
-
V poli s dotazem, jestli chcete soubor otevřít nebo uložit, vyberte v nabídce Uložit příkaz Uložit jako a zadejte název a umístění souboru.
-
-
Zrušte komentář oddílu, který chcete změnit, a upravte hodnoty.
Tato tabulka třeba ukazuje, jak oddíl HEADER BACKGROUND vypadá před změnou na červené pozadí záhlaví a po této změně. Ve sloupci Před změnou jsou symboly uzavírající komentář (*/) za blokem kódu, proto se kód ignoruje a barva pozadí je bílá. Ve sloupci Po změně jsou symboly uzavírající komentář za popisem a hodnota barvy se změnila na červenou.
|
Před změnou |
Po změně |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, změněné na červené */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Poznámka: Za textovým polem Šablona stylů uvidíte dynamický náhled svých změn na webu, a to i před tím, než šablonu stylů uložíte. Textové pole Šablona stylů můžete odsunout stranou, abyste viděli celou stránku, a třeba i klikat na odkazy, abyste viděli, jak se změny stylu projeví na jiných stránkách webu.
-
Pokud chcete přidat vlastní styly, přidejte je do textového pole Šablona stylů. Doplňte komentář, abyste mohli při pozdějším prohlížení šablony stylů zjistit, co jste změnili.
-
Podívejte se na webovou stránku za textovým polem Šablona stylů. Ujistěte se, jestli se změny zobrazují a fungují tak, jak jste chtěli.
-
Prohlédněte si všechny stránky svého webu a zkontrolujte, jestli jste nechtěně nezměnili oblast, kterou jste neměli v úmyslu měnit.
-
Pokud narazíte na problémy, přečtěte si informace v části Řešení potíží se změnami stylů.
-
-
Klikněte na Uložit.
-
Pokud je váš web dostupný online, pak v okamžiku, kdy budete připravení publikovat změny, vyberte Uložit a publikovat.
Tip: Až bude alternativní šablona stylů vypadat přesně tak, jak chcete, zálohujte ji. Otevřete znova šablonu stylů, nahoře vyberte odsud a potom z nabídky Uložit vyberte Uložit jako a zadejte umístění a název souboru.
Běžné změny stylu
Alternativní šablona stylů obsahuje jako komentář příklady několika obvykle měněných prvků:
-
Barva pozadí záhlaví (oblasti nadpisu)
-
Velikost, barva a rodina písma nadpisu
-
Výška loga
-
Barva pozadí oblasti obsahu
-
Barva pozadí zápatí
-
Barva pozadí stránek s rozložením na celou stránku
-
Barva pozadí stránek se specifickým rozložením na celou stránku
-
Barvy pozadí pro dva sloupce bočních panelů s obsahem
-
Barva pozadí pro rozložení se dvěma sloupci
Pokud chcete změnit prvek, který už v alternativní šabloně stylů je, odeberte symboly komentáře a upravte styly.
Pokud chcete udělat jiné změny, musíte nahradit styly z šablon stylů základního motivu. Abyste to měli jednodušší, máme pro vás pár příkladů, jak změnit okraje, velikost textu, řádkování a formáty nadpisů.
-
Pokud v této části nenajdete typ změny, kterou chcete udělat, přečtěte si část Rozpoznání stylu v šabloně stylů motivu a jeho přepsání.
-
Pokud potřebujete pomoct se styly, vyhledejte na webu text „Referenční příručka k šablonám stylů CSS“.
Změna okrajů
U stránek s rozložením s jedním sloupcem jsou výchozí okraje 74,9 % pro hlavní obsah a 722 pixelů pro rozložení celé stránky. Následující příklad ukazuje změnu okrajů na 100 %.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}U stránek s rozložením se dvěma sloupci určuje šířku jednotlivých sloupců použitý motiv. Třeba v motivu Oslo má jeden sloupec pevnou šířku a šířka druhého se mění. V této úpravě motivu Oslo je šířka pevného sloupce nastavená na 200 pixelů a u sloupce s proměnnou šířkou je nastavené minimum a maximum.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Změna písem
Tady máte pár příkladů změn velikosti písma:
-
Můžete změnit základní písmo použité pro každý prvek, který nemá zadanou velikost písma. Nadpis a výchozí odstavec mají velikost písma zadanou, ale většina ostatních prvků webu ne. V tomto příkladu se základní písmo nastavuje na Arial 14 bodů.
*{font-family:arial;font-size:14pt;} -
Pokud chcete změnit písmo nadpisu, najděte oddíl SITE TITLE v alternativní šabloně stylů a změňte hodnoty pro .ms-core-pageTitle. Nezapomeňte přesunout symboly uzavírající komentář.
-
Pokud chcete změnit písmo u odstavců, které už jsou naformátované stylem Nadpis 1, přidejte následující styl. V tomto příkladě se změní text Nadpis 1 na zelený a písmo textu se nastaví jako tučné:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Pokud chcete změnit písmo odstavce použité na většině webu, změňte hodnotu .ms-rteFontSize-3. Takto třeba nastavíte velikost písma textu na 13 pixelů:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Pokud chcete změnit řádkování výchozích odstavců, změňte hodnotu p.ms-rteElement-P. Takto třeba nastavíte řádkování na 1. Ve výchozím nastavení je 1,6.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Změna formátování odkazů
Formátování a barvy odkazů můžete změnit tak, že přidáte řádky, které budou určovat chování odkazu ve všech možných stavech. Třeba při použití následujících stylů budou nenavštívené odkazy nachové, navštívené odkazy šedé a když se najede myší na odkaz, bude tučný a podtržený:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Rozpoznání stylu v šabloně stylů motivu a jeho přepsání
Následující postup je trochu komplikovanější, ale zvládnete ho i v případě, že s používáním stylů ještě nemáte moc zkušeností. Nejdřív vyhledejte styly, které se používají pro určitý prvek na webové stránce, a pak styl zkopírujte do alternativní šablony stylů a upravte ho.
-
Zavřete a uložte alternativní šablonu stylů.
-
Klikněte pravým tlačítkem na stránce, kde na svém webu pracujete, a potom vyberte Zkontrolovat prvek.
-
V podokně Průzkumník modelu DOM klikněte na Vybrat prvek
-
Na stránce se objeví vlasové čáry. Pomocí nich vyznačte prvek, který chcete změnit. Můžete vybrat znak, větu, odstavec, obrázek nebo jakýkoliv jiný prvek. Tento příklad ukazuje výběr odkazu.
-
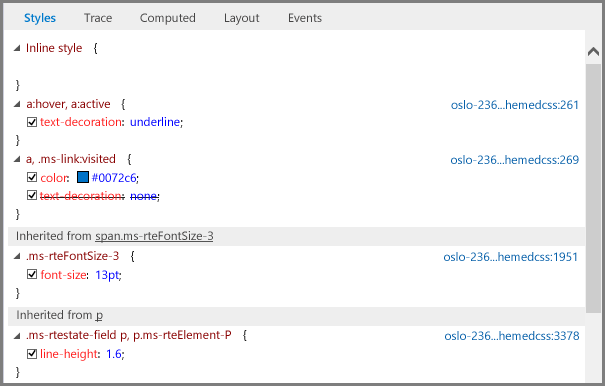
Kliknutím potvrďte výběr. V podokně Styly se zobrazí všechny styly, které jsou použité pro výběr. Ve stromovém zobrazení jsou uvedené hodnoty zděděné z jiných stylů. Všechny styly, které jsou přepsané, jsou zobrazené přeškrtnutým písmem.
V tomto příkladu nejsou u odkazu žádné přiřazené styly. Velikost písma je zděděná z .ms-rteFontSize-3 a výška řádku je zděděná z výchozí formátu odstavce.
Do svojí šablony stylů můžete zkopírovat kterýkoliv z těchto stylů a upravit ho, ale je potřeba se zamyslet nad důsledky. Je to snadné, pokud chcete změnit něco v horní části seznamu. Pokud chcete změnit třeba barvu navštívených odkazů, zkopírujte řádek začínající a, .ms-link:visited. Pokud chcete změnit velikost písma na 16 bodů jenom u aktivních odkazů, ale ne u všeho textu formátovaného jako .ms-rteFontSize-3, zkopírujte styl a:hover, a:active a doplňte font-size;16 pt. Počítejte s tím, že než to bude vypadat přesně podle vašich představ, budete muset trochu experimentovat.
-
Vyberte styl, který chcete vložit do alternativní šablony stylů, klikněte na něj pravým tlačítkem myši, klikněte na Kopírovat a potom vložte styl do textového pole Šablona stylů. Udělejte všechny potřebné změny.
Poznámka: Styly v textovém poli Šablona stylů přepíšou styly ze šablony stylů motivu, ale nepřepíšou styly uvedené v oddílu Přiřazený styl.
Řešení potíží se změnami stylů
Šablony stylů jsou hodně delikátní a řídí se pravidly, která stanoví pořadí, ve kterém se styly zpracovávají. A někdy se změny stylů projeví nečekaným způsobem. Počítejte s tím, že nějaký čas strávíte testováním a řešením problémů. Všechny vaše změny se hned objeví na stránce za textovým polem šablony stylů.
Jsou styly, které na svém veřejném webu nemůžu změnit?
Ano. Některé formátování na veřejných webech se dělá pomocí přiřazených stylů, které nejde přepsat změnami alternativní šablony stylů. Pokud tedy změníte formát pomocí ovládacích prvků pro formátování textu, změny stylů v alternativní šabloně stylů je nepřepíšou.
Upravil(a) jsem alternativní šablonu stylů, ale změny, které jsem udělal(a), se neprojevily.
Šablony stylů vyžadují přesnou syntaxi a za většinou problémů jsou drobné překlepy. Tady jsou některé běžné překlepy, po kterých se můžete podívat:
-
Všechny ukázkové styly v uvedené alternativní šabloně stylů jsou uzavřené mezi symboly komentáře /* … */. Ujistěte se, že jste nezapomněli zrušit komentář u stylu, který jste změnili. Abyste měli všechno přehledné, doporučujeme přesunout symboly uzavření komentáře (*/) na konec řádku s názvem oddílu a doplnit poznámku o tom, co jste změnili. Tady je třeba příklad toho, co byste mohli použít, když změníte barvu pozadí obsahu na zelenou:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Každá definice stylu musí být uzavřená do složených závorek ({ }).
-
Mezi prvkem a definicí musí být dvojtečka ( : ) a mezi styly středník ( ; ).
Změnil(a) jsem motiv a teď nevidím svoje vlastní styly.
Alternativní šablona stylů je jedinečná pro každý motiv, takže když změníte motiv a vyberete Upravit šablonu stylů, jste ve skutečnosti v jiné alternativní šabloně stylů. Je potřeba udělat změny znova.
Pokud jste si neudělali zálohu, svoji předchozí alternativní šablonu stylů můžete pořád ještě najít. Změňte motiv zpátky na ten, který jste používali, otevřete šablonu stylů, zkopírujte změny do Poznámkového bloku a potom se vraťte do svého nového motivu a vložte změny do alternativní šablony stylů nového motivu.
Neprojevila se jedna konkrétní změna, kterou jsem udělal(a).
Styly se zpracovávají v předem daném pořadí a někdy dojde ke konfliktu mezi změnami, které jste udělali, a jiným stylem.
Pomocí klauzule !important můžete dosáhnout toho, že tato změna nepřipustí použití jakýchkoliv dalších stylů. Třeba pokud chcete vynutit konkrétní chování při najetí myší na odkaz, přidejte na konec definice klauzuli !important:
a:hover {text-decoration: underline; color: #000000 !important;}Při formátování odkazů záleží na pořadí. Fungování odkazů určují čtyři řádky, které by měly být zadané v tomto pořadí:
a:link { }a:visited { }a:hover { }a:active { }Po zveřejnění webu se neprojevily změny šablony stylů.
Změny, které jste v šabloně stylů udělali, nezapomeňte Uložit a publikovat.
Pokud jednu ze šablon stylů motivu upravujete přímo (místo toto, abyste kopírovali styl do alternativní šablony stylů) a pak ji nevrátíte se změnami, tak při práci na webu změny uvidíte, ale neprojeví se na publikovaném webu.
Vraťte šablony stylů motivu se změnami a pak to zkuste znova.
Poznámka: Alternativní šablonu stylů vracet se změnami nemusíte.
Internet Explorer zobrazuje změny šablony stylů, ale Chrome a Firefox ne.
Změny, které jste v šabloně stylů udělali, nezapomeňte Uložit a publikovat.
Pokud jednu ze šablon stylů motivu upravujete přímo (místo toto, abyste kopírovali styl do alternativní šablony stylů) a pak ji nevrátíte se změnami, tak při práci na webu změny uvidíte, ale neprojeví se na publikovaném webu.
Vraťte šablony stylů motivu se změnami a pak to zkuste znova.
Poznámka: Alternativní šablonu stylů vracet se změnami nemusíte.
Další informace
Další informace o jiných možnostech návrhu najdete v nápovědě k veřejnému webu pro Office 365.