Vývojové diagramy jsou diagramy, které znázorňují jednotlivé kroky procesu. Základní vývojové diagramy se snadno kreslí a jsou snadno pochopitelné, protože obrazce jsou jednoduché a názorné.
Poznámka: Základní vývojový diagram se dá vytvořit také automaticky pomocí diagramu Vizualizéru dat v aplikaci Visio. Další informace najdete v tématu Vytvoření diagramu ve Vizualizéru dat.
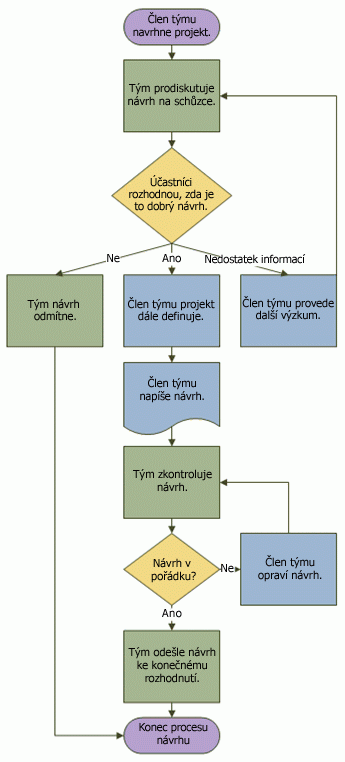
Šablona základního vývojového diagramu v aplikaci Visio obsahuje obrazce, které umožňují zobrazit mnoho typů procesů. Je užitečná hlavně k zobrazení základních obchodních procesů, jako je například proces vývoje návrhu, který je na následujícím obrázku.
Vytvoření vývojového diagramu
-
Spusťte Visio.
-
Vyberte kategorii Vývojový diagram .
-
Poklikejte na položku Základní vývojový diagram.
-
Při každém kroku dokumentovaného procesu přetáhněte na výkres obrazec vývojového diagramu.
-
Spojte obrazce vývojového diagramu tak, že podržíte ukazatel myši na první obrazec a pak vyberete malou šipku, která ukazuje na obrazec, ke kterému se chcete připojit. Pokud druhý obrazec není přímo naproti prvnímu obrazci, vyberte a podržte malou šipku, přetáhněte ji na druhý obrazec a přetáhněte spojnici doprostřed druhého obrazce.
-
Chcete-li přidat text k obrazci nebo spojnici, vyberte obrazec a pak text zadejte. Po dokončení psaní vyberte prázdnou oblast stránky.
-
Pokud chcete změnit směr šipky spojnice, vyberte spojnici a pak na kartě Obrazec ve skupině Styly obrazců vyberte Čára, přejděte na Šipky a vyberte požadovaný směr a styl šipky.
Oprava zarovnání a mezer
-
Vyberte vše na stránce výkresu.
-
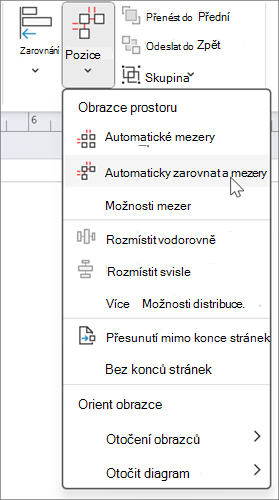
Na kartě Domů ve skupině Uspořádat vyberte Umístění a pak vyberte Automaticky zarovnat & prostoru.
Pokud se graf nezarovná správně, použijte funkci Zpět a potom vyzkoušejte některé z dalších možností pod tlačítky Zarovnat a Umístit .
Význam obrazců ve vývojovém diagramu
Při otevření šablony Základní vývojový diagram se otevře také vzorník Obrazce základních vývojových diagramů. Každý obrazec ve vzorníku představuje jiný typ kroku v procesu. Neexistuje však žádný standardní či univerzální význam obrazců – jakýkoli obrazec může mít libovolný význam, na kterém se shodnou lidé, kteří budou vývojové diagramy vytvářet a interpretovat. Většina vývojových diagramů používá pouze tři nebo čtyři obrazce, pokud neexistuje jasný obchodní účel pro použití více obrazců.
To znamená, že Visio obrazce mají názvy, které naznačují jejich nejběžnější použití. Tady jsou některé často používané obrazce:
-
Začátek/konec: Tento obrazec slouží ke znázornění prvního a posledního kroku v procesu.
-
Proces: Tento obrazec představuje typický krok v procesu. Jedná se o nejčastěji používaný obrazec v téměř každém procesu.
-
Rozhodnutí Tento obrazec označuje bod, kde výsledek rozhodnutí určuje další krok. Obvykle bývají pouze dva výsledky rozhodnutí – ano a ne.
-
Podproces: Tento obrazec slouží k označení sady kroků, které dohromady tvoří podproces definovaný na jiném místě, často na jiné stránce stejného dokumentu. Toto je užitečné, pokud je diagram velmi dlouhý a složitý.
-
Dokument Tento obrazec představuje krok, jehož výsledkem je dokument.
-
Data Tento obrazec označuje, že do procesu vstupují informace zvenčí, nebo že z něj vystupují. Tento obrazec lze také použít ke znázornění materiálů a někdy je nazýván také Vstup/výstup.
-
Odkaz na stránce Tento malý kroužek označuje, že další (nebo předchozí) krok se nachází na jiném místě výkresu. Tento obrazec je užitečný zejména u rozsáhlých vývojových diagramů, kde by bylo jinak třeba používat dlouhé spojnice, jejichž sledování může být obtížné.
-
Odkaz na jinou stránku Při umístění tohoto obrazce ve výkresu se otevře dialogové okno, ve kterém můžete vytvořit hypertextové odkazy mezi dvěma stránkami ve vývojovém diagramu nebo mezi obrazcem podprocesu a samostatnou stránkou vývojového diagramu, která znázorňuje kroky v daném podprocesu.
Podívejte se také na
Video: Vytvoření vývojového diagramu
Vytvoření nového vývojového diagramu
-
Spusťte Visio pro web.
-
V galerii na domovské stránce přejděte dolů na kategorii Základní vývojový diagram.
-
Zvolte některou možnost z řádku a pak vyberte její tlačítko Vytvořit .
Když vyberete první možnost, budete mít k dispozici vzorník se standardními obrazci a prázdné plátno, se kterým můžete začít. Další možnosti na řádku nabízejí vzorník a také předpřipravený diagram s několika obrazci, které už jsou přidané na plátno.
Návrh vývojového diagramu
-
Při každém kroku dokumentovaného procesu přetáhněte na výkres obrazec vývojového diagramu.
-
Spojte obrazce vývojového diagramu tak, že najedete myší na první obrazec a pak vyberete malou šipku, která ukazuje na obrazec, ke kterému se chcete připojit. Pokud druhý obrazec není přímo naproti prvnímu obrazci, vyberte a podržte malou šipku, přetáhněte ji na druhý obrazec a přetáhněte spojnici doprostřed druhého obrazce.
-
Pokud chcete přidat text k obrazci nebo spojnici, vyberte obrazec a pak text zadejte. Po zadání textu stiskněte klávesu Esc.
-
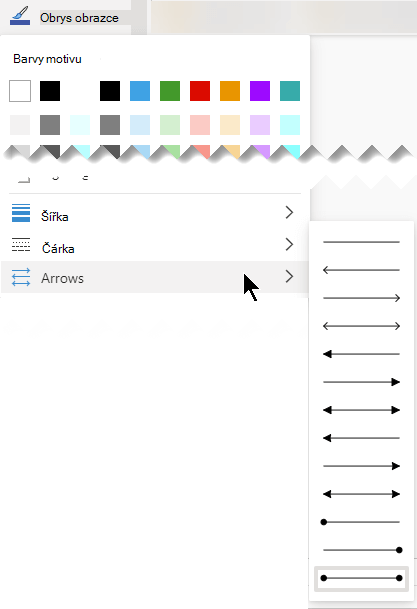
Pokud chcete změnit směr šipky spojnice, vyberte příslušnou spojnici a potom na kartě Obrazec vyberte šipku dolů vedle možnosti Obrys obrazce.
Zobrazí se galerie Obrys obrazce.
-
Nastavte ukazatel myši na Šipky a potom vyberte požadovaný styl a směr šipky.