Bemærk!: Denne artikel gælder kun for betabrugere af denne funktion. Den er endnu ikke tilgængelig for almindelige brugere.
Det Viva Connections dashboard giver hurtig og nem adgang til vigtige medarbejderdata og jobrelaterede opgaver, der kan målrettes til brugere på tværs af roller, markeder og jobfunktioner. Et dashboard kan bygges uden nogen kode, eller en udvikler kan oprette brugerdefinerede kort, der opfylder en organisations specifikke behov.
Når visse forudsætninger er opfyldt, skal du oprette dashboardet på dit startside. Du kan føje den til Teams, så den er let tilgængelig for dine brugeres mobilenheder og skriveborde.

Dashboardet består af kort, der kan sammenkædes med SharePoint-sider, eksisterende Teams-apps, tredjepartsapps og andre brugerdefinerede løsninger.
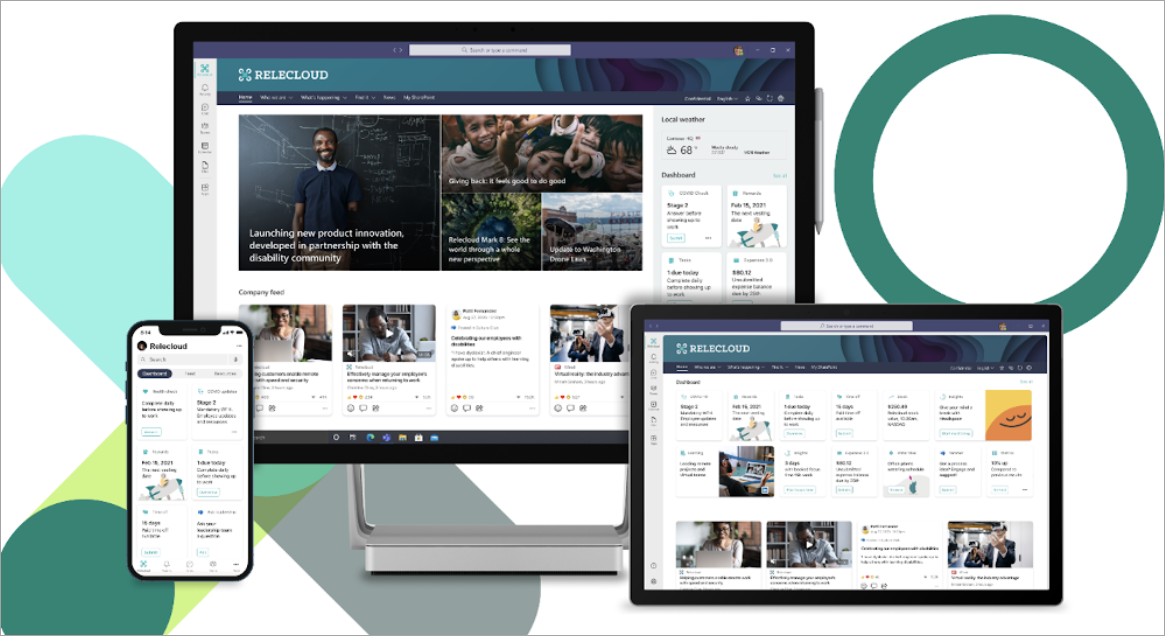
Når du bygger dashboardet i redigeringstilstand, kan du se en tilnærmelse af, hvordan det vil se ud på forskellige enheder. Hvis du har målrettet et af kortene, kan du bruge eksempeltilstanden til at se, hvordan det vil se ud for forskellige målgrupper. Når du er færdig, skal du publicere dashboardet for at gøre det tilgængeligt til brug på dit hjemmewebsted, i Teams og i Teams Mobile.
Her er, hvad denne artikel omhandler:
Opret og føj kort til et dashboard
Eksempelvisning for at se, hvordan dit dashboard vises for forskellige målgrupper
Opret et dashboard, og føj kort til det
Bemærk!: Hvis du vil oprette et dashboard, skal du have redigeringstilladelser på det startside, hvor du opretter det.
-
På dit startside skal du vælge Ny > Dashboard.
-
Vælg +Tilføj et kort

-
Vælg den type kort, du vil tilføje, fra værktøjskassen dashboardkort.
-
Følg trinnene nedenfor for at konfigurere hver type kort.
-
Når du er færdig, kan du publicere dashboardet ved at vælge Publicer øverst til højre på dashboardet for at gøre det tilgængeligt til brug på dit startside, i Teams og i Teams Mobile.
Tilføj et SharePoint-sidekort
Tilføj et sidekort, når dine brugere skal gå til en bestemt SharePoint-side, når de vælger kortet.
-
Når du er i redigeringstilstand, skal du vælge + Tilføj et kort fra dashboardet.
-
Vælg SharePoint-side fra dashboardkort værktøjskassen.

-
Vælg dine indstillinger i egenskabsruden til højre.

-
-
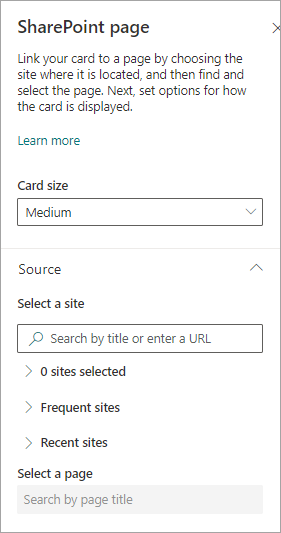
Vælg en kortstørrelse.
-
Vælg det websted, hvor siden er placeret. Sådan gør du:
-
I sektionen Kilde kan du søge efter et websted ved at angive en titel eller delvis titel. Eller udvid elementerne Hyppige eller Seneste for at finde dine ofte besøgte websteder eller websteder, du har set for nylig.
-
Når dit websted er markeret, kan du søge efter den side, du vil bruge, ved at angive en titel eller delvis titel på siden.
-
-
-
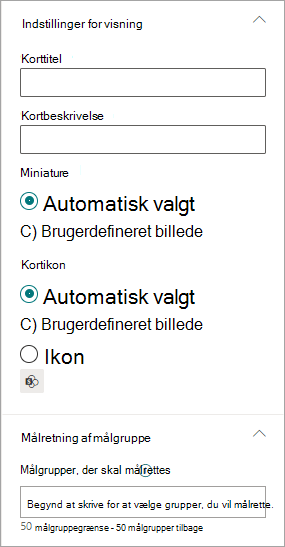
Angiv visningsindstillingerne for kortet:

-
-
Angiv en korttitel. Dette ændrer ikke din sidetitel. det er titlen, der vises øverst på kortet.
-
Angiv en kortbeskrivelse. Dette vises i større tekst under titlen.
-
-
Vælg en af følgende indstillinger under Miniature:
-
Automatisk valgt: Dette viser automatisk et billede øverst på kortet, der kommer fra din side.
-
Brugerdefineret billede: Når du vælger denne indstilling, kan du vælge knappen Skift for at vælge et billede, du vil bruge.
-
-
Under Kortikon skal du vælge det ikon, der skal vises i venstre side af kortets titel:
-
Valgt automatisk: Dette viser automatisk et indbygget ikon, der er knyttet til siden.
-
Brugerdefineret billede: Vælg knappen Skift for at vælge et billede, du vil bruge.
-
Ikon: Vælg knappen Skift for at vælge mellem et sæt aktieikoner.
-
-
Hvis du vil målrette kortet mod bestemte målgrupper (dvs. kun den målgruppe, du angiver, kan se kortet i dashboardet, skal du vælge en eller flere grupper, der skal målrettes. Du kan få mere at vide om målretning af målgrupper i afsnittet Målretning af målgruppe nedenfor.
-
Når du er færdig, kan du lukke egenskabsruden ved at vælge X øverst til højre.
Tilføj et weblinkkort
Tilføj et weblinkkort, når dine brugere skal gå til et internt eller eksternt link på et websted.
-
Når du er i redigeringstilstand, skal du vælge + Tilføj et kort fra dashboardet.
-
Vælg Weblink fra dashboardkort værktøjskassen.

-
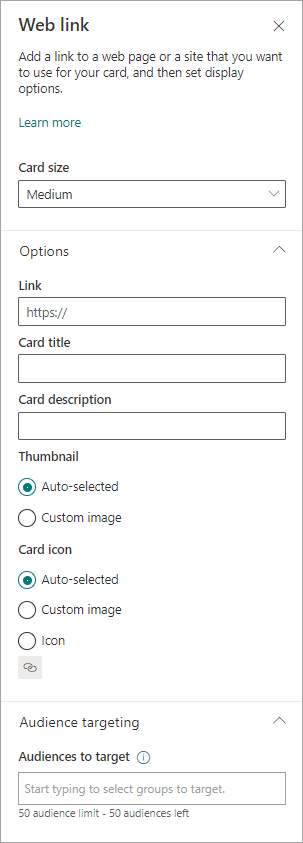
Vælg dine indstillinger i egenskabsruden til højre

-
-
Vælg en kortstørrelse.
-
Angiv URL-adressen til dit link. Dette bør starte med https://
-
-
Angiv visningsindstillingerne for kortet:
-
Angiv en korttitel. Dette ændrer ikke din sidetitel. det er titlen, der vises øverst på kortet.
-
Angiv en kortbeskrivelse. Dette vises i større tekst under titlen.
-
-
Vælg en af følgende indstillinger under Miniature:
-
Automatisk valgt: Dette viser automatisk et billede øverst på kortet, der kommer fra din side.
-
Brugerdefineret billede: Når du vælger denne indstilling, kan du vælge knappen Skift for at vælge et billede, du vil bruge.
-
-
Under Kortikon skal du vælge det ikon, der skal vises i venstre side af kortets titel:
-
Valgt automatisk: Dette viser automatisk et indbygget ikon, der er knyttet til siden.
-
Brugerdefineret billede: Vælg knappen Skift for at vælge et billede, du vil bruge.
-
Ikon: Vælg knappen Skift for at vælge mellem et sæt aktieikoner.
-
-
Hvis du vil målrette kortet mod bestemte målgrupper (dvs. kun den målgruppe, du angiver, kan se kortet i dashboardet, skal du vælge en eller flere grupper, der skal målrettes. Du kan få mere at vide om målretning af målgrupper i afsnittet Målretning af målgruppe nedenfor.
-
Når du er færdig, kan du lukke egenskabsruden ved at vælge X øverst til højre.
Designe dit eget kort med en hurtig visning
Du kan vælge dette kort for at designe dit eget ved at angive en titel, størrelse, ikon, en skabelon og brugerdefinerede knapper med bestemte handlinger som f.eks. at linke til en app eller vise en hurtig visning.
Bemærk!: Hvis du vil vise en hurtig visning af dit kort, kan du bruge en adaptiv kortskabelon, og du skal være fortrolig med JSON. Se Oversigt over midlertidig tilpasning – adaptive kort | Microsoft Docs for at få flere oplysninger.
Du kan vælge dette kort for at designe dit eget kort, der indeholder en hurtig visning. For at gøre dette skal du være fortrolig med skabelonerne JSON og Adaptive Card. Se Oversigt over midlertidig tilpasning – adaptive kort | Microsoft Docs for at få flere oplysninger.
-
Når du er i redigeringstilstand, skal du vælge + Tilføj et kort fra dashboardet.
-
Vælg Kortdesigner.

Angiv dine kortindstillinger
-
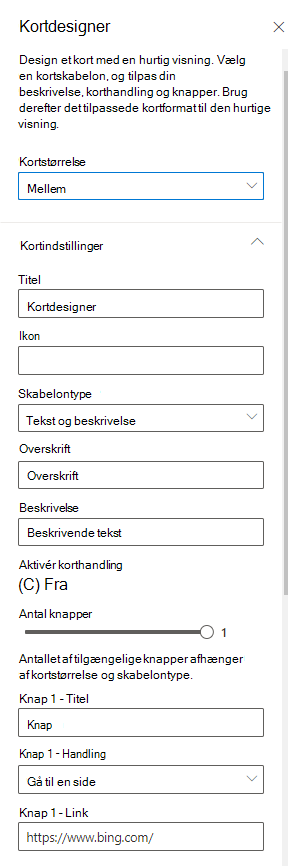
Vælg dine kortindstillinger i egenskabsruden.

-
Vælg en mellemstor eller stor kortstørrelse.
Med et mellemstort kort kan du tilføje én knap, mens et stort kort giver dig mulighed for at tilføje to knapper. -
Tilføj en titel til dit kort.
-
Tilføj en URL-adresse til dit ikon.
-
Vælg en skabelontype:
-
Tekst giver dig mulighed for kun at tilføje en overskrift.
-
Tekst og billede giver dig mulighed for at tilføje en overskrift og et billede.
-
Tekst og beskrivelse giver dig mulighed for at tilføje din egen overskrift og en beskrivelse, men uden en billedindstilling.
-
-
Afhængigt af den skabelontype, du har valgt, skal du tilføje en Overskrift, Beskrivelse og et link til et billede. Hvis du ikke har en af disse indstillinger, men ønsker den, skal du vælge en anden skabelontype.
-
Slå Aktivér korthandling til Til , hvis kortet enten skal gå til et link eller vise en hurtig visning, når brugeren vælger det. Den hurtige visning skal konfigureres først (se afsnittet Tilføj en hurtig visning nedenfor).
-
Vælg antallet af knapper, der skal vises. For et mellemstort kort kan du kun få vist knappen 1. For et stort kort kan du vise 1 eller 2 knapper.
-
Tilføj din knaptitel, handling og link.
Konfigurere en hurtig visning
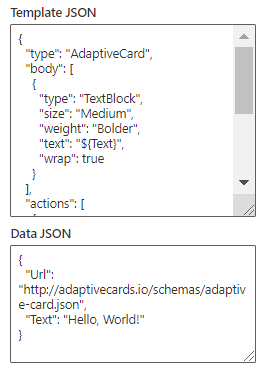
Under Hurtigt visningslayout og data skal du angive JSON-skabelonkode til dit layout til hurtig visning og derefter tilføje koden for de data, du vil bruge. Du kan få mere at vide om templating og data med nogle eksempler under Oversigt over templating – adaptive kort | Microsoft Docs. Du kan finde flere eksempler på Designer | Adaptive kort.

Målretning til målgruppe
Hvis du vil målrette kortet mod bestemte målgrupper (dvs. kun den målgruppe, du angiver, kan se kortet i dashboardet, skal du vælge en eller flere grupper, der skal målrettes. Du kan få mere at vide om målretning af målgrupper i afsnittet Målretning af målgruppe nedenfor.
Kommer snart: Tilføj et Teams-appkort
Med et Teams-appkort kan du oprette et kort, der bruger en eksisterende Teams-app.
Dette kort er ikke tilgængeligt i betaversionen.
Målretning til målgruppe
Ved hjælp af målretning af målgrupper kan du fremhæve kort til bestemte grupper af personer. Dette er nyttigt, når du vil præsentere oplysninger, der er særligt relevante for en bestemt gruppe af personer. Du kan f.eks. målrette kort til en bestemt afdeling.
Angive målgrupperne for et kort
-
Hvis siden ikke allerede er i redigeringstilstand, skal du vælge Rediger øverst til højre på dashboardsiden.
-
Vælg det kort, du vil målrette mod en eller flere målgrupper, og vælg blyanten Rediger kort fra værktøjslinjen til venstre.
-
I egenskabsruden til højre under Målgrupper, der skal målrettes skal du skrive eller søge efter den eller de målgruppegrupper, du vil målrette.

Hvis du har valgt en målgruppegruppe, som du for nylig har oprettet eller ændret, kan det tage lidt tid at få vist målretning anvendt for den pågældende gruppe.
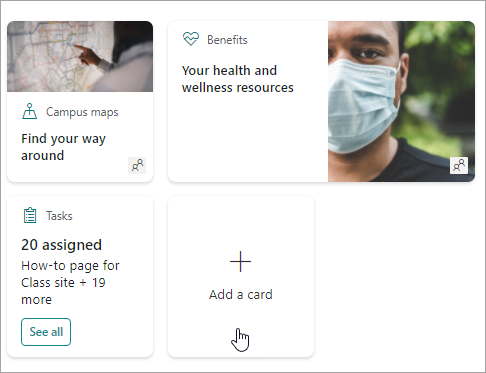
Når et kort er målrettet målgruppen, kan du se et personikon i nederste venstre hjørne af kortet.

Få vist et eksempel på dit dashboard for at se, hvordan det vises for forskellige målgrupper
Når du har målgruppespecifikke kort, kan du se, hvordan forskellige målgrupper kan se dit dashboard, afhængigt af den målgruppe de er en del af, og hvordan det vil se ud på mobil, skrivebord og tablet.
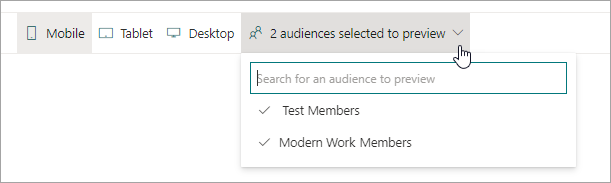
Det, du ser i eksempeltilstand, svarer omtrentligt til, hvordan det vil se ud på en enhed for de målgrupper, du vælger (du kan vælge Skrivebord, Tablet eller Mobil). Den faktiske visning afhænger af enheden og visningen af hver bruger.
Sådan får du vist eksempler for forskellige målgrupper:
-
Når du er i redigeringstilstand, skal du vælge Eksempel øverst til højre.

-
Vælg rullemenuen for Vælg målgrupper, der skal vises som. (Hvis der ikke er nogen kort, der er målrettet mod målgruppen, vises der i stedet et nedtonet navn til målretning mod målgruppe).

-
Søg efter en gruppe, og vælg den. Når den er tilføjet, vælges den som standard. Du kan vælge gruppen igen på rullelisten for at fjerne markeringen fra visning.

-
De kort, der er målrettet den gruppe, du har tilføjet, vises.
-
Når en eller flere målgrupper er markeret, vises der også kort, der ikke er målrettet mod målgrupper.
-
Hvis der ikke er valgt nogen målgrupper, vises kun kort, der ikke er målrettet mod målgrupper. Hvis der ikke er nogen målgrupper, vises der ingen kort.
-
Hvis du ikke er en del af en af de målgrupper, du har valgt, kan du kun se kort, der er .not målgruppen. Hvis der ikke er nogen målgrupper, kan du ikke se nogen kort.
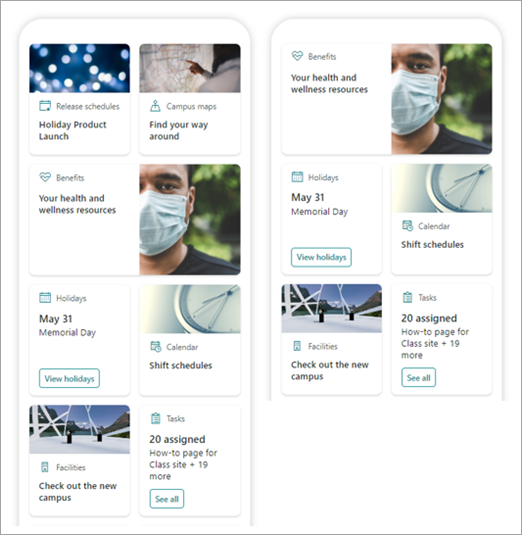
Eksempel
I følgende dashboard er eksemplet indstillet til Mobil, og det første viser, at de to øverste kort er målgruppemålet som den del af gruppen, der er valgt til eksempelvisning. I det andet eksempel er de to øverste kort ikke målrettet den valgte målgruppegruppe.
Du kan også se, hvordan dashboardet ser ud på mobil, tabel og skrivebord, ved at vælge disse indstillinger.