Bemærk!: Vi vil gerne give dig den mest opdaterede hjælp, så hurtigt vi kan, på dit eget sprog. Denne side er oversat ved hjælp af automatisering og kan indeholde grammatiske fejl og unøjagtigheder. Det er vores hensigt, at dette indhold skal være nyttigt for dig. Vil du fortælle os, om oplysningerne var nyttige for dig, nederst på denne side? Her er artiklen på engelsk så du kan sammenligne.
Det er vigtigt at fokusere på formularskabelonen udseendet, ikke blot, hvordan det fungerer som en formulardesigneren. Om du vil tilføje en velkomstskæ med farve eller et firmalogo, kan Microsoft Office InfoPath flere måder at skabe interesse og organisere oplysninger visuelt, så din formularskabelon er spændende og nemmere for brugerne skal bruge.
Du behøver ikke at være en professionel grafik designer til at oprette en flot udseende formularskabelon. Husk ikke at overbelastning en formularskabelon til for mange forskellige designelementer, hvilket kan gøre det til at se rodet. I stedet vælge nogle elementer, der opfylder dine mål for design, og derefter bruge dem konsekvent til at give formularskabelonen et flot og professionelt udseende.
Denne artikel indeholder Kontrollér lister, der kan hjælpe dig med at holde dit design på rette spor.
I denne artikel
Listen over til brug af farver, kanter og skygge
Brug af farver er den nemmeste måde at tilføje visuelle interesse for din formularskabelon. InfoPath indeholder mange foruddefinerede farveskemaer, som hjælper dig med at anvende forskellige farvekombinationer til bestemte elementer i formularskabelonen. Du kan også anvende farve til baggrunden i en formularskabelon.
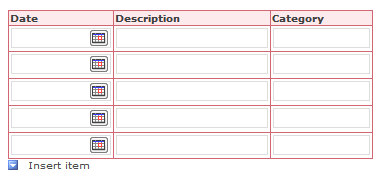
Desuden kan du oprette interesse og organisere elementer på en formularskabelon ved hjælp af kanter og skygge. En kant viser grænserne for et kontrolelement, tabel eller tabelcelle. Kanter er særligt nyttige, når du vil skelne mellem sektionerne i formularskabelonen. Skelne sektionerne hjælper brugerne med at forstå organisationen i formularen. I eksemplet nedenfor er formulardesigneren brugt kanter til at fremhæve cellerne i en gentaget tabel.

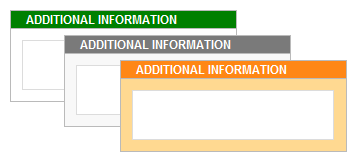
Anvende skygge på et kontrolelement eller tabelcelle ændrer baggrundsfarven. Følgende illustration viser, hvordan de forskellige skygger valgmuligheder kan ændre udseendet af en boks med yderligere oplysninger på en formularskabelon.

Når du bruger farve i dit design, Husk følgende retningslinjer på.
|
Vejledende |
Detaljer |
|
|
|
Brug ikke kun farve til at videregive vigtige oplysninger. |
Eksempelvis hvis formularskabelonen indeholder en farvekodede forklaring, bruge flere signaler, som indeholder tekst anmærkninger, som supplement til brug af farve. Nogle brugere kan bruge et begrænset farveskema eller en håndholdt computer med en sort-hvid skærm, eller de kan stole på hjælpemidler til skærmvisning, som sjældent videregive oplysninger, der kun er repræsenteret af farver. Desuden har op til 10% af populationen svært ved at skelne mellem nogle farver eller se nogle farver. |
|
|
Overvej at farvekontrast og ‑baggrund. |
Sørg for, at farvekontrasten er høj mellem baggrunden og forgrunden af din formularskabelon. For eksempel bruge hvide eller grå baggrund med kontrolelementet farver eller en hvide eller grå tabel cellefarve med en skriftfarve. |
|
|
Hvis du bruger farve i baggrunden af din formularskabelon, kan du kontrollere, at indstillingen Udskriv baggrundsfarver og billeder er slået fra. |
Baggrunde kan skabe kontrast og interesse, når brugerne får vist formularen på skærmen. Dog baggrundsfarver muligvis ikke velegnet til udskrivning, fordi brugere ikke kan har en farveprinter, og udskrivning af baggrundsfarver i gråtoneskala eller i sort-hvid kan gøre formularen svær at læse. Desuden udskrivning baggrunde kan gøre en formular udskrive langsommere og kan spilder printerblæk eller toner. Disse årsager udskrives InfoPath ikke baggrundsfarver eller billeder som standard. |
|
|
Brug skygger og kanter med omtanke. |
Selvom du kan bruge kanter til at gruppere lignende elementer, kan for mange felter gøre din formularskabelon se rodet og forringer dens overordnede udseende. Fokusere på hvad du kan opnå ved at bruge kanter og skygge, og derefter vælge og bruge en effekt, der opfylder mål. For eksempel kan du begrænse brugen af kanter for at fremhæve vigtige oplysninger eller styrke strukturen i formularen. |
|
|
Kontrollér, at farverne ser orden, når du får vist formularskabelonen på forskellige skærme. |
Du skal teste, hvordan farverne i din formularskabelon vises på forskellige skærme. For eksempel kan du bede et par kolleger til at gennemse din formularskabelon, tjekke farverne i forskellige lysforhold eller eksperimentere med forskellige skærm- og printerindstillinger. |
|
|
Være følsomme til fakultet, farver betyder forskellige ting i forskellige lande og områder. |
For eksempel i nogle lande og områder, røde er knyttet til dør. |
Listen over til brug af skrifttyper og skrifttypeformatering
Ændre udseendet af tekst kan fremhæve vigtige oplysninger eller fuldstændig ændre det overordnede udseende af din formularskabelon. Du kan eksempelvis justere farven og størrelsen på bestemte ord for at oprette overskrifter, at organisere formularskabelonen og bryde nedarvningen i logiske sektioner.
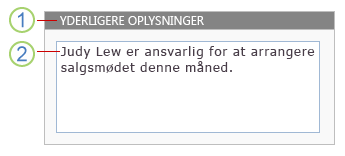
I følgende eksempel bruger formulardesigneren to forskellige skrifttyper, én til overskrifter og én for den tekst, der vises i et kontrolelement i formularskabelonen. Bemærk, at Generelt, du skal undgå at bruge store bogstaver for at fremhæve. Men denne metode fungerer, hvis du bruger den moderat, såsom med overskrifter og andre korte sætninger, som vist i følgende eksempel.

1. for overskriftstekst er skrifttypen 9 punkt Arial.
2. for teksten til kontrolelementet er skrifttypen 10-punkt skrevet.
Når du bruger forskellige skrifttyper og skrifttypeformatering i dit design, Husk følgende retningslinjer på.
|
Vejledende |
Detaljer |
|
|
|
Kontrollér, at teksten er synlig i forhold til en hvilken som helst baggrundsfarver eller skyggelagte områder. |
Teksten er nemmere at læse, når der er tilstrækkelig kontrast mellem teksten og baggrunden. Sort tekst på en hvid baggrund giver den højeste kontrast. Lys tekst på en mørk baggrund tilbyder også god kontrast. |
|
|
Kontrollér, at teksten på formularen, ikke er for lille. |
Lille tekst muligvis nogle gange det er nødvendigt, som når du medtager detaljerede oplysninger i en formularskabelon, eller når du etiketter kontrolelementer. I de fleste tilfælde er større tekst dog langt mere trygge for fleste af dem til at læse. |
|
|
Brug skrifttyper og skrifttypeeffekter med omtanke. |
Undgå at bruge flere skrifttyper i den samme formularskabelon. Det kan oprette en skurrende, flere usammenhængende effekt. Der er en god idé at Hold det enkelt ved hjælp af op til tre skrifttyper. Undgå også cartoonish skrifttyper, fordi disse har tendens til at slå uprofessionel i en forretningsformular. |
|
|
Kontrollér, at teksten er læsbare, når de vises i høj kontrast farveskemaer. |
Nogle personer med nedsat syn vælge for at bruge et farveskema i høj kontrast til at øge farvekontrasten af tekst og billeder på computerskærmen. Dette gør disse elementer mere væsentligt forskellige og nemmere at identificere. Kontrollere en formularskabelon ved hjælp af de forskellige farveskemaer i høj kontrast for at sikre dig, at formularskabelonen kan bruges i denne tilstand. Få at vide, hvordan du kan slå et farveskema i høj kontrast til eller fra, skal du se Hjælp-systemet for dit operativsystem. |
|
|
Overvej, om tekst er overskuelig. |
Hvis skabelonen indeholder en stor mængde tekst, kan du kan hjælpe dine brugere ved at sikre, at teksten er overskuelig. Hvis du medtager længerevarende Hjælp-vejledning til en formularskabelon, f.eks opstilling med punkttegn eller lister i stedet for stor tekstblokke, fordi lister er ofte nemmere at scanne og samlet. |
|
|
Kontrollér, at du bruger skrifttypeeffekter korrekt. |
Brug fed, kursiv, og andre skrifttypeindstillinger moderat, hvis du bruger dem på alle. Kursiv tekst er for eksempel ofte meget svært at læse på skærmen, især, når den benyttes med visse skrifttyper. På samme måde, detracts for meget fed tekst fra det overordnede budskab af teksten. |
Listen over til brug af logoer og andre billeder
Billeder er en anden metode til at tilpasse og tilføje typografi til formularskabelonen. For eksempel, herunder et firmalogo kan hjælpe dig brande formularskabelonen.
Når du bruger billeder i dit design, Husk følgende retningslinjer på.
|
Vejledende |
Detaljer |
|
|
|
Kontrollér, at billeder tilstrækkeligt identificere firmaet eller den formularskabelon formål. |
Kontrollér, at dit publikum kan forstå formålet, uanset om billedet er blot et visuelt signal (som et firmalogo) eller bruges til at formidle vigtige oplysninger (som et datadiagram). |
|
|
Kontrollér, at billeder størrelse og placeret korrekt. |
Sørg for, at størrelsen på billedet og dens placering formularskabelonen ikke forhindre brugere, når de udfylder formularskabelonen. |
|
|
Kontrollér, at billeder er kulturelt følsomme. |
Fotos, der omfatter fingerbevægelser kan for eksempel være stødende. Kort og flag kan du også være følsomme billeder. Hvis billedet omfatter personer, kan du overveje at viser en række ethnicities og begge køn. |
|
|
Brug af billeder med omtanke. |
Herunder unødvendig eller unødvendige billeder kan gøre formularskabelonen se rodet og flugter, som i sidste ende detracts fra din formularskabelon overordnede udseende og effektivitet. |
|
|
Bekræft, at billeder indeholder alternativ tekst, og den alternative tekst giver mening, når læst højt. |
Alternativ tekst hjælper dem, der ikke kan se billedet på skærmen. For eksempel er alternativ tekst nyttige til personer, der er afhænger af skærmvisning at læse oplysninger på skærmen eller til personer, der bruger kun tekst-browsere til at få vist en webbrowseraktiveret formularskabelon. |
|
|
Kontrollér, at billeder gemmes i et relevante filformat. |
Af store billedfiler kan øge den tid, det tager at åbne formularen. Visse filformater landbrugsprodukter filer, der er meget større end andre. For eksempel en fil, der er gemt som en bitmap (.bmp) eller TIFF Tagged Image File Format ()-fil er betydeligt større end den samme fil, der er gemt som en JPEG, GIF eller PNG fil. JPEG-formatet er generelt bedst til fotografier eller andre komplekse billeder. GIF- eller PNG formater er ofte ideel til linje tegninger, logoer, illustrationer, diagrammer og diagrammer. |
|
|
Kontroller, billeder ikke er beskyttet med copyright. |
Da så mange billeder er nem adgang på internettet, kan du muligvis fristende at bruge et billede, du får vist. Desværre kan mange af disse billeder er beskyttet af ophavsrettigheder, og du skal have tilladelse, før du kan bruge dem i dine formularskabeloner. Der er dog flere websteder, som Bing-billedsøgningskal, når du bruger copyright licensfilteret, kan du bruge deres multimedieklip og billeder som accepterer du deres vilkår for anvendelse. |
|
|
Brug ikke udelukkende billeder til at videregive vigtige oplysninger. |
På samme måde som du ikke bør stole på farve til at videregive vigtige oplysninger til brugere, skal du ikke stole udelukkende på billeder. Brugere kan ikke kunne se billeder i formularskabelonen. Eksempelvis de kan deaktivere billeder i browser for at øge ydeevnen, når du åbner formularen i en browser, eller de kan har nedsat syn, hvilket forhindrer dem i faktisk vises billedet på skærmen. |





