Advarsel!: Det udgåede internet Explorer 11-skrivebordsprogram, der ikke understøttes, er blevet permanent deaktiveret via en Microsoft Edge-opdatering på visse versioner af Windows 10. Du kan få mere at vide under Ofte stillede spørgsmål om tilbagetrækning af Internet Explorer 11-skrivebordsapp.
Om denne opdatering
Hvis du vil udvikle gode websider, har du brug for kodningsekspertise samt de rette værktøjer til at finde og fejlfinde problemer, der uundgåeligt dukker op. Denne opdatering indeholder væsentlige forbedringer af F12-udviklerværktøjerne, herunder både funktioner og fejlrettelser til F12-brugergrænsefladen, konsollen, DOM-viseren, fejlfindingsværktøjet, emuleringsværktøjet, ui-følsomheds- og hukommelsesprofilværktøjerne.
Ændringer i F12-brugergrænsefladen
Nye ikoner og meddelelserIkonerne for værktøjerne Hukommelse og Profiler er blevet ændret.Der er nu indikatorer på ikonlinjen for fejl i konsollen, ændringer i Emuleringsindstillinger og for aktive profileringssessioner i værktøjerne Hukommelse, Profiler og UI Responsiveness. Følgende billede viser de nye ikoner med meddelelser på ikonerne konsol- og hukommelsesværktøj, der angiver, at der vises to konsolfejl, og at en hukommelsesprofilsession er i gang:
F6-navigation i værktøjerBrug af F6 svarer til at bruge tabulatortasten til at navigere rundt i et værktøj, men det "faner" gennem et markeret sæt af de mest almindeligt brugte elementer i en værktøjsrude i stedet for gennem hvert element, der kan vælges. Dette er en del af et overordnet renere system til brug af tastaturet til at navigere i og mellem værktøjer.
Gå frem og tilbage mellem de senest anvendte værktøjer ved hjælp af tastaturetDu kan bruge Ctrl + [ til at gå tilbage i værktøjsnavigationsoversigten og Ctrl + ] for at gå fremad, svarende til pil tilbage og fremad, når du gennemser.
Hurtig adgang til dokumenttilstandEn ny rulleliste tilføjes øverst i grænsefladen, hvor du kan få adgang til dokumenttilstanden fra et værktøj, så du ikke behøver at skifte værktøjer.
Konsolændringer
Console.timeStamp()Når den kaldes fra konsollen eller inden for kode, returnerer Console.timeStamp() antallet af millisekunder, som den aktuelle browserfane har været åben, til konsollen. Hvis det kaldes, mens du kører en profileringssession med værktøjet UI Responsiveness, oprettes der et brugermærke på sessionens tidslinje sammen med et tidsstempel, der er baseret på tiden siden sessionen startede.
Ctrl+L rydder konsollen for alle meddelelser
Nøjagtig autofuldførelseKonsollens autofuldførelse indeholder ikke længere indeksegenskaber. Dette resulterer i et renere og mere præcist udvalg af forslag til autofuldførelse.$, $$, $x, $0-$5 og $_ er blevet føjet til autofuldførelseslisten i konsollen af praktiske årsager og for at gøre konsollens funktionsmåde mere ensartet i forhold til andre browsere.
Indikator for forældede meddelelserHvis du har valgt at deaktivere indstillingen Ryd ved navigering, har ældre konsolmeddelelser deres ikoner nedtonet for at hjælpe med at skelne mellem meddelelser for den aktive side og meddelelser fra tidligere sider i oversigten.
ÆNDRINGER I DOM-stifinder
Ændre søjler i den beregnede rudeÆndre søjler (forskellige farver for ændrede egenskaber, tilføjede egenskaber og slettede egenskaber), som brugerne har haft glæde af ruden Typografier, vises nu i ruden Beregnede typografier.
Fejlfinding af ændringer
Udpegning af kildekortKlik på fanen for et dokument i fejlfindingsprogrammet, og du kan angive en kildetilknytning. Dette gør det muligt at bruge kildekort sammen med leveret kode, der har fået kildetilknytningskommentaren fjernet.
Autofuldførelse i WatchesNow, når du tilføjer et ur, foreslås indstillinger for autofuldførelse for dig.
Inspektion af returværdiNår en funktion med en returværdi brydes, skal du træde ind i funktionen, indtil du har trappet til slutklammeklamme. Returværdien vises i sektionen Locals i ruden Ure. Trin igen, hvorefter værdien returneres til den kode, der kaldte den.Prøv denne kode i konsollen for at få en hurtig demonstration:
function showval() { var x = 0; x++; debugger; return x; } showval(); Funktionen kaldes funktionen, brydes i fejlfindingsprogrammet, og du kan træde ind i den for at se returværdien.
Markér flere for pausepunkterCtrl + klik, Skift + klik og Ctrl + A kan bruges til at markere flere pausepunkter i ruden Pausepunkter.
Fortsæt og ignorer pauserPress F5 for at fortsætte til næste pause. Hold F5 nede for at fortsætte efter flere pauser, indtil du slipper F5.
Hændelsespausepunkter og sporingspunkterDisse fungerer på samme måde som de pausepunkter og sporingspunkter, der allerede findes i F12-værktøjer, men i stedet for at blive udløst, når en bestemt kodeblok udføres, udløses de, når en bestemt hændelse udløses. Hver af dem har et valgfrit betinget filter, der kan hjælpe dig med at indsnævre deres omfang til den specifikke forekomst af en hændelse, du vil undersøge. De kan tilføjes ved hjælp af ikonerne Tilføj hændelsessporingspunkt og Tilføj begivenhedspausepunkt fremhævet på følgende billede:
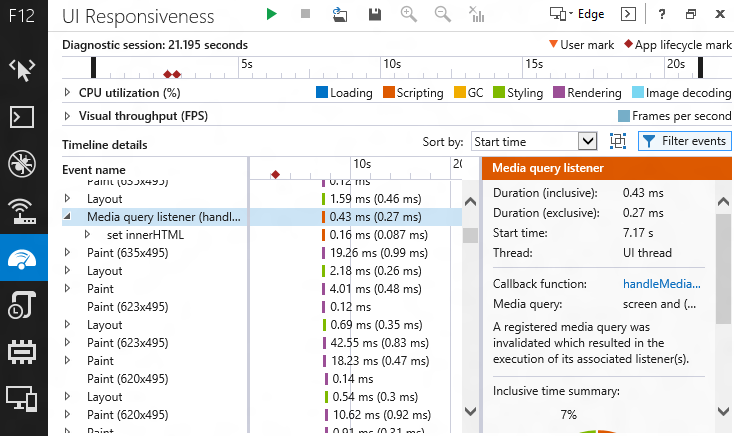
Ændringer i værktøjet UI Responsiveness
Import/eksporter ydelsessessionerDu behøver ikke at genskabe din testsag, hver gang du vil analysere de data, den producerer, eller dele disse data med en kollega. Med ikonerne import (mappe) og eksport (disk) på ikonlinjen i værktøjet UI Responsiveness kan du gemme dine hukommelsessnapshots i en fil, der kan importeres senere.
BilledeksempelHvis du har set en HTTP-anmodning om et billede og undret dig over, hvilket billede det var, vises billedet nu i detaljerne om begivenheden.
Filtrering af hændelserKnappen Filtrer hændelser er lille, men effektiv. Skjult bag denne knap er en menu, der gør det muligt at filtrere begivenheder på flere måder, og hver måde har en betydelig virkning:
-
Filter for hændelsesnavn: Filtrer efter et hændelsesnavn, der indeholder et match til filterteksten.
-
Aktivitetsfilter i brugergrænsefladen: Ved hjælp af afkrydsningsfelterne kan du udelade store kategorier af hændelser for at gøre det nemmere at fokusere på det område, du undersøger. Hvis du f.eks. kun er interesseret i netværksaktivitet, kan du filtrere al støj fra brugergrænsefladen og skraldespandssamlingen fra.
-
Filter for tidsgrænser: Denne funktion bortfiltrerer hændelser på øverste niveau, der er mindre end ét millisekunder i varighed. I mange scenarier forenkler dette vandfaldsvisningen markant og hjælper dig med at fokusere på mere effektfulde hændelser.
HTML5-scripthændelserHvis du bruger lyttere til medieforespørgsler eller MutationObservers, kan du nu identificere deres respektive omkostninger, når du kører en session med ydeevneprofiler.
RammegrupperingKnappen mellem rullelisten Sortér efter og menuen Filtrer hændelser slår Frame-gruppering til eller fra. Dette grupperer hændelser på øverste niveau i deres tilsvarende arbejdsenhed (eller "ramme") i perioder, hvor animationer eller visuelle opdateringer fandt sted. Rammerne behandles som andre begivenheder, så de kan sorteres og filtreres, og de giver en inkluderende tidsoversigt.
BrugermålHvis du bruger performance.mark() API'en til at føje trekanter til tidslinjen for at angive, hvor bestemte hændelser er opstået, udvider performance.measure() API'en anvendeligheden af ydelsesmærker. Brug performance.measure() til at oprette en Brugermålingshændelse, der omfatter tiden mellem to performance.mark()-hændelser, højreklik derefter på begivenheden, og brug derefter indstillingen Filtrer til begivenhed til kun at vælge hændelserne mellem de to mærker.
Farveization for DOMThis feature add colorization to DOM elements, string literals, and number literals. Ud over at få indholdet i de forskellige F12-værktøjer til at se mere ens ud og opføre sig mere ens, tilføjer det mere visuel interesse for værktøjet UI Responsiveness.
Oversigt over markeringNår du markerer en del af tidslinjen, viser ruden Begivenhedsdetaljer en oversigt over markeringen. Hold markøren over forskellige segmenter i det cirkulære diagram for at få et værktøjstip med segmentets hændelseskategori.
Understøttelse af console.timeStamp()Ved hjælp af metoden console.timeStamp() i din kode eller i konsollen under en profileringssession oprettes der et brugermærke på tidslinjen, der har det tidspunkt, siden profileringssessionen startede.
Ændringer i hukommelsesværktøjet
Foldning af DominatorDominator-foldning er med til at forenkle indholdet af et øjebliksbillede ved at fjerne objekter fra visninger på øverste niveau, der er logisk komponenter i et andet objekt (f.eks. en <BR> i en <DIV->, et omfang, som en funktion har aktiveret), og har tendens til at være ekstra detaljer, der ikke forbedrer din indsigt i dataene. men kunne spilde din tid. Følgende billede viser f.eks. før og efter visninger og viser, hvordan dominatorfoldning forbedrer den "historie", som værktøjet fortæller. Den foldede visning viser 30 HTML-<DIV->-elementer, som udgør 15,64 MB hukommelse og holder fast i fjernede DOM-noder. I mange tilfælde er det ikke vigtigt at kende sammensætningen af et objekt, så meget som blot at vide, at det er for stort, eller at det lækker (især når du bruger tredjepartsbiblioteker).
Farveisering af DOM, Streng & TalkonstanterDenne funktion føjer farve til DOM-elementer, strengkonstanter og talkonstanter. Bortset fra at få indholdet i de forskellige F12-værktøjer til at se mere ens ud og opføre sig mere ens, gør det hukommelsesanalyse mere visuelt interessant.
Filtrering af rodcyklusVil du være i stand til at undersøge sammensætningen af et objekt uden at blive ukendt tabt i en cirkulær referencesti? Denne funktion registrerer underordnede referencer, som er cirkulære, og "trimmer" dem, så du ikke bliver forvirret ved at krydse dem i uendelighed. Desuden anmærkes disse referencer, så det er tydeligt, når en reference er blevet "trimmet".
Import-/eksportsessionDu behøver ikke at genskabe din testsag, hver gang du vil analysere de data, den producerer, eller dele disse data med en kollega. Med ikonerne import (mappe) og eksport (disk) på ikonlinjen i hukommelsesværktøjet kan du gemme dine hukommelsessnapshots i en fil, der kan importeres senere.
Ændringer i emuleringsværktøjet
Indstillingers vedholdenhed og nulstillingSikonet Fast emulering føjes til værktøjet Emulering. Dette bevarer dine aktuelle emuleringsindstillinger, indtil de specifikt er deaktiveret. Dette giver dig mulighed for at arbejde, lukke browseren og derefter vende tilbage med dine emuleringsindstillinger intakt. Til højre for dette ikon er ikonet Nulstil emuleringsindstillinger, som hurtigt nulstiller værktøjet tilbage til standardværdierne.
Desuden indeholder denne opdatering følgende forbedringer baseret på feedback fra IE-udviklerkanalen:
-
Tilføjer en farvevælger i DOM Explorer, der gør det muligt at vælge farver fra et hvilket som helst vindue på skrivebordet.
-
Tilføjer kaldstak fra relaterede asynkrone kald for timere og XHR-svar.
Du kan få flere oplysninger om brug af F12-udviklerværktøjerne i Internet Explorer 11 på følgende Microsoft-websteder:
Brug af F12-udviklerværktøjerne
Opdater oplysninger
Denne opdatering blev først inkluderet i sikkerhedsopdatering 2976627:
2976627 MS14-051: Samlet sikkerhedsopdatering til Internet Explorer: 12. august 2014 Bemærk! Hvis du har installeret en forhåndsvisning af F12-udviklerværktøjerne fra IE-udviklerkanalen, behøver du ikke at fjerne denne version, før du installerer denne opdatering.Hvis du vil installere den seneste kumulative sikkerhedsopdatering til Internet Explorer, skal du gå til Microsoft Update.Du kan få tekniske oplysninger om den seneste kumulative sikkerhedsopdatering til Internet Explorer på følgende Microsoft-websted: