Hinweis: Dieser Artikel bezieht sich nur auf Betabenutzer dieses Features. Es ist noch nicht für allgemeine Benutzer verfügbar.
Die Viva Connections Dashboard bietet schnellen und einfachen Zugriff auf wichtige Mitarbeiterdaten und aufgabenbezogene Aufgaben, die benutzern rollen-, markt- und jobfunktionenübergreifend zugewiesen werden können. Ein Dashboard kann ohne Code erstellt werden, oder ein Entwickler kann benutzerdefinierte Karten erstellen, um die spezifischen Anforderungen eines organization zu erfüllen.
Sobald bestimmte Voraussetzungen erfüllt sind, erstellen Sie die Dashboard auf Ihrer Startseite. Sie können es Teams hinzufügen, damit es für die mobilen Geräte und Desktops Ihrer Benutzer leicht zugänglich ist.

Die Dashboard besteht aus Karten, die mit SharePoint-Seiten, vorhandenen Teams-Apps, Apps von Drittanbietern und anderen benutzerdefinierten Lösungen verknüpft werden können.
Während Sie die Dashboard im Bearbeitungsmodus erstellen, können Sie eine Annäherung daran sehen, wie es auf verschiedenen Geräten aussieht. Wenn Sie eine der Karten als Zielgruppe ausgewählt haben, verwenden Sie den Vorschaumodus, um zu sehen, wie es für verschiedene Zielgruppen aussieht. Sobald Sie fertig sind, veröffentlichen Sie die Dashboard, um sie für die Verwendung auf Ihrer Startseite, in Teams und in Teams Mobile zur Verfügung zu stellen.
In diesem Artikel wird Folgendes behandelt:
Erstellen und Hinzufügen von Karten zu einer Dashboard
Hinzufügen einer SharePoint-Seite Karte
Hinzufügen einer Teams-App-Karte
Entwerfen Sie Ihre eigenen Karte
Vorschau, um zu sehen, wie Ihr Dashboard für verschiedene Zielgruppen angezeigt wird
Erstellen eines Dashboard und Hinzufügen von Karten
Hinweis: Zum Erstellen eines Dashboard benötigen Sie Bearbeitungsberechtigungen für die Startseite, auf der Sie sie erstellen.
-
Wählen Sie auf Ihrer Startseite Neue > Dashboard aus.
-
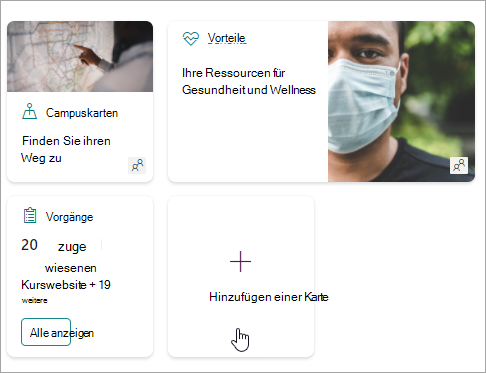
Wählen Sie +Karte hinzufügen aus.

-
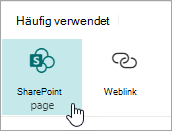
Wählen Sie in der Toolbox Dashboard Karten den Typ der Karte aus, den Sie hinzufügen möchten.
-
Führen Sie die folgenden Schritte aus, um jeden Typ von Karte einzurichten.
-
Wenn Sie fertig sind, veröffentlichen Sie die Dashboard, indem Sie oben rechts in Ihrem Dashboard Veröffentlichen auswählen, um sie für die Verwendung auf Ihrer Heimwebsite, in Teams und in Teams Mobile zur Verfügung zu stellen.
Hinzufügen einer SharePoint-Seite Karte
Fügen Sie eine Seite Karte hinzu, wenn Ihre Benutzer eine bestimmte SharePoint-Seite aufrufen sollen, wenn sie die Karte auswählen.
-
Wählen Sie im Bearbeitungsmodus im Dashboard + Karte hinzufügen aus.
-
Wählen Sie in der Toolbox Dashboard Karten die Seite SharePoint aus.

-
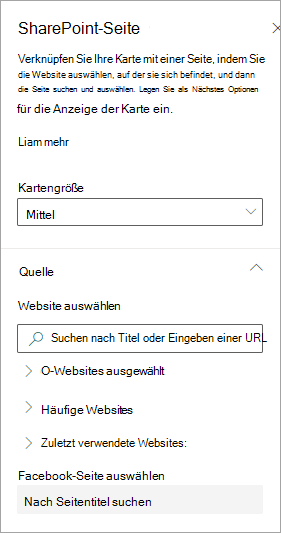
Wählen Sie im Eigenschaftenbereich auf der rechten Seite Ihre Optionen aus.

-
-
Wählen Sie eine Karte Größe aus.
-
Wählen Sie die Website aus, auf der sich Ihre Seite befindet. Dazu gehen Sie wie folgt vor:
-
Im Abschnitt Quelle können Sie nach einer Website suchen, indem Sie einen Titel oder einen Teiltitel eingeben. Oder erweitern Sie die Elemente Häufig oder Zuletzt verwendet, um ihre häufig besuchten Websites oder Websites zu finden, die Sie kürzlich aufgerufen haben.
-
Nachdem Ihre Website ausgewählt wurde, suchen Sie nach der Seite, die Sie verwenden möchten, indem Sie einen Titel oder einen Teiltitel der Seite eingeben.
-
-
-
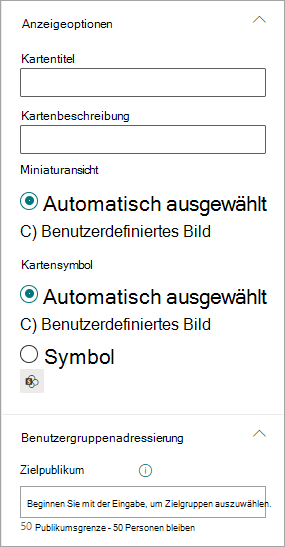
Legen Sie die Karte Anzeigeoptionen fest:

-
-
Geben Sie einen Karte Titel ein. Der Seitentitel wird dadurch nicht geändert. Dies ist der Titel, der oben im Karte angezeigt wird.
-
Geben Sie eine Karte Beschreibung ein. Dies wird in größerem Text unter dem Titel angezeigt.
-
-
Wählen Sie unter Miniaturansicht eine der folgenden Optionen aus:
-
Automatisch ausgewählt: Dadurch wird automatisch ein Bild am oberen Rand Ihres Karte angezeigt, das von Ihrer Seite stammt.
-
Benutzerdefiniertes Bild: Wenn Sie diese Option auswählen, können Sie die Schaltfläche Ändern auswählen, um ein Bild auszuwählen, das Sie verwenden möchten.
-
-
Wählen Sie unter Kartensymbol das Symbol aus, das auf der linken Seite des Karte Titels angezeigt werden soll:
-
Automatisch ausgewählt: Dadurch wird automatisch ein integriertes Symbol angezeigt, das der Seite zugeordnet ist.
-
Benutzerdefiniertes Bild: Wählen Sie die Schaltfläche Ändern aus, um ein Bild auszuwählen, das Sie verwenden möchten.
-
Symbol: Wählen Sie die Schaltfläche Ändern aus, um aus einer Reihe von Aktiensymbolen auszuwählen.
-
-
Wenn Sie Ihre Karte auf bestimmte Zielgruppen ausrichten möchten (d. h. nur die von Ihnen angegebene Zielgruppe wird die Karte im Dashboard angezeigt, wählen Sie eine oder mehrere Gruppen aus, die als Ziel verwendet werden sollen. Weitere Informationen zur Zielgruppenadressierung finden Sie weiter unten im Abschnitt Zielgruppenadressierung .
-
Wenn Sie fertig sind, können Sie den Eigenschaftenbereich schließen, indem Sie oben rechts das X auswählen.
Hinzufügen eines Weblinks Karte
Fügen Sie einen Weblink Karte hinzu, wenn Ihre Benutzer zu einem internen oder externen Link auf einer Website wechseln sollen.
-
Wählen Sie im Bearbeitungsmodus im Dashboard + Karte hinzufügen aus.
-
Wählen Sie in der Toolbox Dashboard Karten die Option Weblink aus.

-
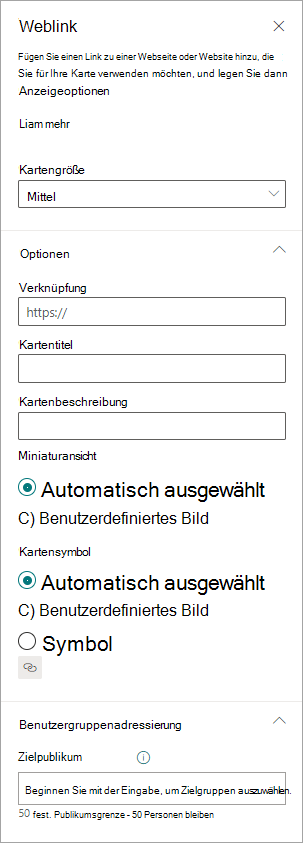
Wählen Sie im Eigenschaftenbereich auf der rechten Seite Ihre Optionen aus.

-
-
Wählen Sie eine Karte Größe aus.
-
Geben Sie die URL für Ihren Link ein. Dies sollte mit https://
-
-
Legen Sie die Karte Anzeigeoptionen fest:
-
Geben Sie einen Karte Titel ein. Der Seitentitel wird dadurch nicht geändert. Dies ist der Titel, der oben im Karte angezeigt wird.
-
Geben Sie eine Karte Beschreibung ein. Dies wird in größerem Text unter dem Titel angezeigt.
-
-
Wählen Sie unter Miniaturansicht eine der folgenden Optionen aus:
-
Automatisch ausgewählt: Dadurch wird automatisch ein Bild am oberen Rand Ihres Karte angezeigt, das von Ihrer Seite stammt.
-
Benutzerdefiniertes Bild: Wenn Sie diese Option auswählen, können Sie die Schaltfläche Ändern auswählen, um ein Bild auszuwählen, das Sie verwenden möchten.
-
-
Wählen Sie unter Kartensymbol das Symbol aus, das auf der linken Seite des Karte Titels angezeigt werden soll:
-
Automatisch ausgewählt: Dadurch wird automatisch ein integriertes Symbol angezeigt, das der Seite zugeordnet ist.
-
Benutzerdefiniertes Bild: Wählen Sie die Schaltfläche Ändern aus, um ein Bild auszuwählen, das Sie verwenden möchten.
-
Symbol: Wählen Sie die Schaltfläche Ändern aus, um aus einer Reihe von Aktiensymbolen auszuwählen.
-
-
Wenn Sie Ihre Karte auf bestimmte Zielgruppen ausrichten möchten (d. h. nur die von Ihnen angegebene Zielgruppe wird die Karte im Dashboard angezeigt, wählen Sie eine oder mehrere Gruppen aus, die als Ziel verwendet werden sollen. Weitere Informationen zur Zielgruppenadressierung finden Sie weiter unten im Abschnitt Zielgruppenadressierung .
-
Wenn Sie fertig sind, können Sie den Eigenschaftenbereich schließen, indem Sie oben rechts das X auswählen.
Entwerfen Sie Ihre eigene Karte mit einer Schnellansicht
Sie können diese Karte auswählen, um ihre eigenen zu entwerfen, indem Sie einen Titel, eine Größe, ein Symbol, eine Vorlage und benutzerdefinierte Schaltflächen mit bestimmten Aktionen wie verknüpfungen mit einer App oder Anzeigen einer Schnellansicht angeben.
Hinweis: Wenn Sie eine kurze Ansicht Ihrer Karte anzeigen möchten, können Sie eine Vorlage für adaptive Karte verwenden, und Sie sollten mit JSON vertraut sein. Siehe Übersicht über Vorlagen – Adaptive Karten | weitere Informationen Microsoft-Dokumentation.
Sie können diese Karte auswählen, um Ihre eigene Karte zu entwerfen, die eine Schnellansicht enthält. Dazu sollten Sie mit JSON- und Adaptive Card-Vorlagen vertraut sein. Siehe Übersicht über Vorlagen – Adaptive Karten | weitere Informationen Microsoft-Dokumentation.
-
Wählen Sie im Bearbeitungsmodus im Dashboard + Karte hinzufügen aus.
-
Wählen Sie Karten-Designer aus.

Festlegen der Karte-Optionen
-
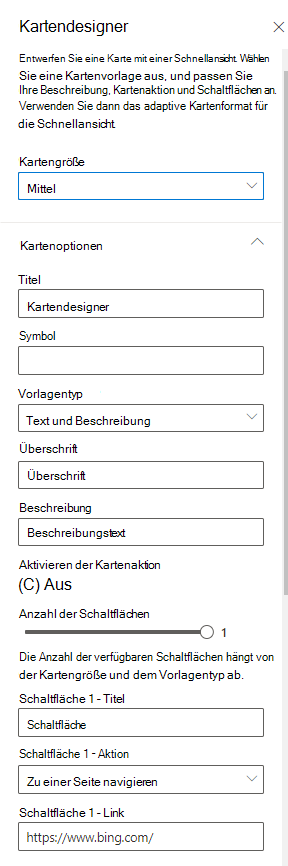
Wählen Sie im Eigenschaftenbereich Ihre Karte Optionen aus.

-
Wählen Sie eine mittlere oder große Karte Größe aus.
Mit einer mittleren Karte können Sie eine Schaltfläche hinzufügen, während Sie mit einer großen Karte zwei Schaltflächen hinzufügen können. -
Fügen Sie einen Titel für Ihre Karte hinzu.
-
Fügen Sie eine URL für Ihr Symbol hinzu.
-
Wählen Sie einen Vorlagentyp aus:
-
Text gibt Ihnen die Möglichkeit, nur eine Überschrift hinzuzufügen.
-
Text und Bild bieten Ihnen die Möglichkeit, eine Überschrift und ein Bild hinzuzufügen.
-
Text und Beschreibung bieten Ihnen die Möglichkeit, Eine eigene Überschrift und eine Beschreibung hinzuzufügen, jedoch ohne Bildoption.
-
-
Fügen Sie abhängig vom ausgewählten Vorlagentyp eine Überschrift, eine Beschreibung und einen Link zu einem Bild hinzu. Wenn Sie über keine dieser Optionen verfügen, sie aber wünschen, wählen Sie einen anderen Vorlagentyp aus.
-
Legen Sie Karte Aktion aktivieren auf Ein fest, wenn der Karte entweder zu einem Link wechseln oder eine Schnellansicht anzeigen soll, wenn der Benutzer ihn auswählt. Die Schnellansicht muss zuerst eingerichtet werden (siehe Abschnitt Hinzufügen einer Schnellansicht weiter unten).
-
Wählen Sie die Anzahl der anzuzeigenden Schaltflächen aus. Für eine mittlere Karte können Sie nur eine Schaltfläche anzeigen. Für eine große Karte können Sie 1 oder 2 Schaltflächen anzeigen.
-
Fügen Sie den Titel, die Aktion und den Link ihrer Schaltfläche hinzu.
Einrichten einer Schnellansicht
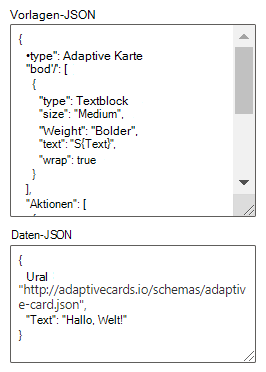
Geben Sie unter Schnellansichtslayout und -daten den JSON-Vorlagencode für Ihr Schnellansichtslayout ein, und fügen Sie dann den Code für die daten hinzu, die Sie verwenden möchten. Weitere Informationen zu Vorlagen und Daten mit einigen Beispielen finden Sie unter Übersicht über Vorlagen – Adaptive Karten | Microsoft-Dokumentation. Weitere Beispiele finden Sie unter Designer | Adaptive Karten.

Zielgruppenadressierung
Wenn Sie Ihre Karte auf bestimmte Zielgruppen ausrichten möchten (d. h. nur die von Ihnen angegebene Zielgruppe wird die Karte im Dashboard angezeigt, wählen Sie eine oder mehrere Gruppen aus, die als Ziel verwendet werden sollen. Weitere Informationen zur Zielgruppenadressierung finden Sie weiter unten im Abschnitt Zielgruppenadressierung .
Bald verfügbar: Hinzufügen einer Teams-App Karte
Mit einer Teams-App Karte können Sie eine Karte erstellen, die eine vorhandene Teams-App verwendet.
Diese Karte ist für die Betaversion nicht verfügbar.
Zielgruppenadressierung
Mithilfe der Zielgruppenadressierung können Sie Karten für bestimmte Personengruppen heraufstufen. Dies ist nützlich, wenn Sie Informationen präsentieren möchten, die für eine bestimmte Gruppe von Personen besonders relevant sind. Beispielsweise können Sie Karten auf eine bestimmte Abteilung ausrichten.
Festlegen der Zielgruppen für eine Karte
-
Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, wählen Sie oben rechts auf der seite Dashboard bearbeiten aus.
-
Wählen Sie die Karte aus, die Sie auf eine oder mehrere Zielgruppen ausrichten möchten, und wählen Sie auf der Symbolleiste auf der linken Seite den Stift Karte bearbeiten aus.
-
Geben Sie im Eigenschaftenbereich auf der rechten Seite unter Zielgruppen die Zielgruppen ein, oder suchen Sie nach den Zielgruppen, die Sie als Ziel verwenden möchten.

Wenn Sie eine Zielgruppengruppe ausgewählt haben, die Sie kürzlich erstellt oder geändert haben, kann es einige Zeit dauern, bis die Zielgruppenadressierung für diese Gruppe angewendet wird.
Wenn ein Karte erfolgreich als Zielgruppe verwendet wird, wird in der unteren linken Ecke des Karte ein Personensymbol angezeigt.

Zeigen Sie eine Vorschau Ihrer Dashboard an, um zu sehen, wie sie für verschiedene Zielgruppen angezeigt wird.
Wenn Sie zielgruppenorientierte Karten haben, können Sie sehen, wie verschiedene Zielgruppen Ihre Dashboard sehen, je nachdem, zu der sie gehören, und wie es auf Mobilgeräten, Desktops und Tablets aussieht.
Was Sie im Vorschaumodus sehen, entspricht ungefähr dem, was auf einem Gerät für die von Ihnen ausgewählte Zielgruppe gefällt (Sie können Desktop, Tablet oder Mobil auswählen). Die tatsächliche Ansicht hängt vom Gerät und der Anzeige der einzelnen Benutzer ab.
So zeigen Sie eine Vorschau für verschiedene Zielgruppen an:
-
Wählen Sie im Bearbeitungsmodus oben rechts Vorschau aus.

-
Wählen Sie die Dropdownliste für Zielgruppen als Vorschau auswählen aus. (Wenn keine Karten zielgruppenorientiert sind, wird stattdessen eine abgeblendete Zielgruppenadressierungsbezeichnung angezeigt.)

-
Suchen Sie nach einer Gruppe, und wählen Sie sie aus. Nach dem Hinzufügen wird es standardmäßig ausgewählt. Sie können die Gruppe erneut in der Dropdownliste auswählen, um die Anzeige zu deaktivieren.

-
Die Karten, die für die hinzugefügte Gruppe bestimmt sind, werden angezeigt.
-
Wenn eine oder mehrere Zielgruppen ausgewählt werden, werden auch Karten ohne Zielgruppenadressierung angezeigt.
-
Wenn keine Zielgruppen ausgewählt sind, werden nur Karten angezeigt, die keine Zielgruppen sind. Wenn keine Karten zielgruppenorientiert sind, wird keine angezeigt.
-
Wenn Sie nicht zu einer der von Ihnen ausgewählten Zielgruppen gehören, werden nur Karten angezeigt, für die es sich nicht um zielgruppenorientierte Karten handelt. Wenn keine Zielgruppen sind, werden keine Karten angezeigt.
Beispiel
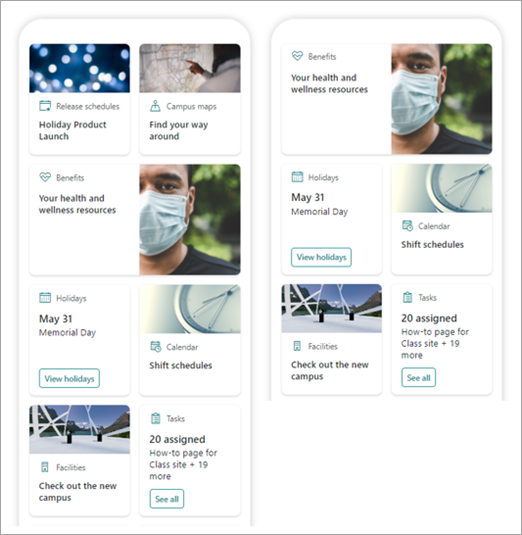
In den folgenden Dashboard ist die Vorschau für Mobile festgelegt, und die erste zeigt, dass die beiden obersten Karten Zielgruppe als Teil der Gruppe sind, die für die Vorschau ausgewählt ist. In der zweiten Vorschau sind die beiden besten Karten nicht für die ausgewählte Zielgruppe bestimmt.
Sie können auch sehen, wie Ihre Dashboard auf Mobilgeräten, Tabelle und Desktop aussieht, indem Sie diese Optionen auswählen.