This topic gives you step-by-step instructions and best practices for making your SharePoint site accessible and unlocking your content to everyone, including people with disabilities.
SharePoint has many features built-in that help people with different abilities to use and contribute to your site. In this topic, you'll learn, for example, how to choose an accessible look for your site so that people with low vision can read the content more easily. You'll also learn how to add alt texts to images so that people using screen readers are able to listen to what the image is all about. You can also read about how to use fonts, colors, and themes to maximize the inclusiveness of your site before you publish it.
This article is for people who use SharePoint for tasks such as collaboration or organizing a document library. It is not an administrator guide, and no special skills are necessary.
So, your team now has SharePoint 2016. You want to create a site, and you want everyone to be able to use it, including the people with disabilities.
You’re in luck. SharePoint 2016 makes it easier for you to get the color contrast right, add alternative text and so on – all the items you see on many accessibility checklists. In addition, SharePoint is tested thoroughly to make sure that, out of the box, people can use the sites without a mouse. You can move around any SharePoint page and use any button or command by using only the keyboard
This article is for people who use SharePoint for ordinary tasks, such as collaboration or a document library. It doesn’t assume that you have any special skills, just everyday knowledge about your computer.
Want to create an accessible SharePoint site? Let’s get started.
What do you want to do?
First step – create a new site
To create a site, follow these steps.
-
On the navigation bar at the top of the page, click Sites.
-
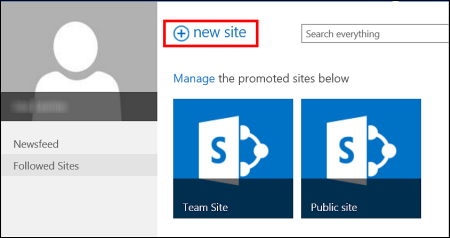
On the Sites page, click new site.
-
In the Start a new site dialog box, give your site a name, and then click Create.
Tips:
-
The first time you click Sites, you see some site setup screens and instructions while your personal site is being set up. You may have to wait awhile and then click Sites again before continuing to the next step.
-
Depending how your site is set up, you might have to name another person who can also manage your site, and specify how secure the content has to be.
-
Your site is created in a location that your administrator predefined, and the site will appear among the sites you’re following. Your site will not inherit any permission or navigation settings from other sites. After you create the site, you can add documents and images, share your site with others, change the look, and make everything accessible.
Brand your site with a title, description and logo
When you create a SharePoint site, one of the first steps is to give it a title, description, and logo. This is the first step toward accessibility because you add a text alternative (alt text) for an image, the image that you use for a logo. Alt text is one of the most important things you can do to make a web site accessible. Assistive technologies like screen readers read alt text aloud for people who can’t see the screen.
To make the logo image accessible, just write a description for it. SharePoint uses the description to create alt text in HTML for you.
-
Click Settings
-
Under Look and Feel, select Title, description, and logo.
-
Enter a title and description.
-
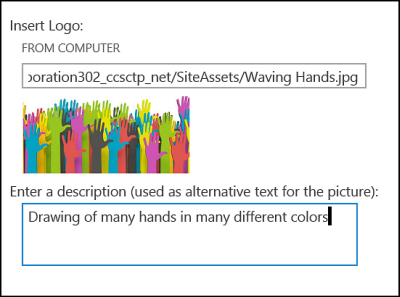
Enter the location for the logo image file, and then create the description.
-
Click OK.
When you go back to your site home page, you’ll see the results.
Make your site look great with an accessible theme
The next step toward accessibility is about color and contrast. Color and contrast are important for accessibility. People with low vision, such as those with macular degeneration, need a certain amount of contrast to be able to see what’s on the screen. It’s also important to be careful with color selection, because colorblind people can’t tell the differences between certain colors. For example, someone who has red-green color-blindness sees red and green as the same color.
To make this step easy, SharePoint comes with a collection of themes that are ready to use. If you haven’t used themes before, a theme is a collection of color choices, page layout, font, and so on.
Use the built-in accessible theme
-
On the newly created site, click the tile with What’s your style?
-
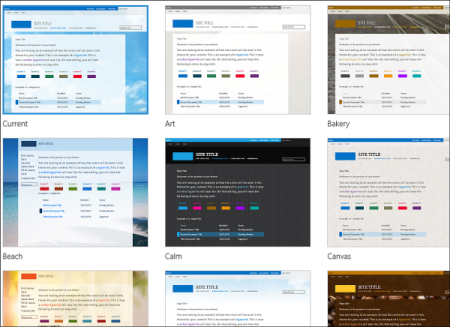
On the Change the look page, scan through the available templates.
-
To choose a fully accessible, tested theme for color and contrast, select the Office theme. If you choose the Office theme, you don’t have to test the color. If you want to use a different theme, see the next section, Customize your own color combination to find information about how to create an accessible color combination.
-
The theme you chose appears on the next page. To see more, click Try it out. Or, to pick a different theme, click Start Over.
Customize your own color combination
If you want to use a different theme, it’s possible to choose a different color combination that’s accessible. You’ll have to test it to be sure that it’s accessible, but the test tools are easy to use.
To customize your colors after you choose a theme, just look for the Color menu on the page that shows your theme.
-
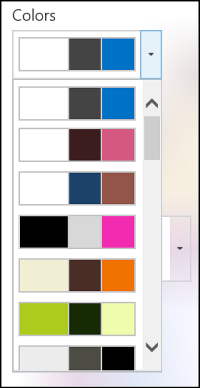
Click the down arrow in the color box to see the built-in options:
-
Select one, and then click Try it out to see an image with your chosen colors.
-
If you like it, click Yes, keep it. If you want to change it, click No, not quite there to go back.
Check the accessibility of your choice
To be certain your choice is accessible, you should check to make sure. To check the contrast, you can use one of the free tools from a trusted website. Here are several options that you can use.
-
From Paciello Group, the Color Contrast Analyzer
-
WebAIM Color Contrast Checker
Next steps
To find more resources about accessibility, go to Get ready - Build an accessible SharePoint site
To learn about adding to your new site, go to Add accessible content and images to your site
In this topic
Create an accessible site
SharePoint Modern Experience in Microsoft 365 makes it easy to create, build, and customize a site that everyone can use. SharePoint offers site templates that contain prepopulated pages, page templates, news post templates, and web parts that can be customized to fit the needs of your audience.
When creating a new site or adding a new page, choose a template with strong color contrast, such as black text on white background or vice versa. The right color and contrast can help people with low vision to read the content on a page more easily. For new pages, you can also choose the Blank option to create a page from scratch without any predesigned formatting, and then add style elements you want.
For the step-by-step instructions on how to create a site, go to Create a site in SharePoint. To learn how to create pages, go to Create and use modern pages on a SharePoint site.
You can change the site template and customize the look of your site even after creating it. For instructions, go to Apply and customize SharePoint site templates and Customize your SharePoint site.
Note: If you don’t see Change the look in the Settings menu, it’s likely you don’t have permission to change this setting. For more information, see Understanding permission levels or ask your administrator.
Organize content into accessible sections
To create organized and accessible page layouts, preferably use sections with a single, full-width column. Simply structured sections are easier to navigate with assistive technologies than sections where the content has been split into several side-by-side columns, for example. Try not to stack multiple sections with varying numbers of columns as this can be distracting to people with disabilities and people who are neurodiverse.
For the step-by-step instructions on how to add sections, go to Add sections and columns on a SharePoint modern page.
Change the section background color
Make sure to use an accessible background color in the sections.
-
In the section, select
-
Under Section background shading, select an option with the strongest contrast between the text and background colors.
Use built-in heading styles in web parts
Headings are meant to be scanned, both visually and with assistive technology. Ideally, headings explain what a section, web part, or page is about. Use the built-in heading styles and create descriptive heading texts to make it easier for screen reader users to determine the structure of the section, web part, or page and navigate the headings.
Organize headings in the prescribed logical order. For example, use Heading 1, Heading 2, and then Heading 3, rather than Heading 3, Heading 1, and then Heading 2. Organize the information in your web parts into small chunks. Ideally, each heading would include only a few paragraphs.
For the step-by-step instructions on how to work with headings, go to Add accessible content and links to a SharePoint Online site.
Avoid using tables
In general, avoid tables if possible and present the data another way, like paragraphs with headings. Tables with fixed width might prove difficult to read for people who use Magnifier, because such tables force the content to a specific size. This makes the font very small, which forces Magnifier users to scroll horizontally, especially on mobile devices.
If you have to use tables, use the following guidelines to make sure your table is as accessible as possible:
-
Avoid fixed width tables.
-
Make sure the tables render properly on all devices, including phones and tablets.
-
If you have hyperlinks in your table, edit the link texts, so they make sense and don't break mid-sentence.
-
Make sure the table and page content are easily read with Magnifier. View it on a mobile device to make sure people won’t need to horizontally scroll the page on a phone, for example.
Use table headers
Screen readers keep track of their location in a table by counting table cells. If a table is nested within another table or if a cell is merged or split, the screen reader loses count and can’t provide helpful information about the table after that point.
Blank cells in a table could also mislead someone using a screen reader into thinking that there is nothing more in the table. Use a simple table structure for data only and specify column header information. Screen readers also use header information to identify rows and columns.
-
Place the cursor anywhere in a table.
-
On the web part toolbar, select
-
Under Table styles, select a style with a header row and strong color contrast, such as Header or Theme-colored header.
-
Type the header texts.
Organize content into accessible lists
To make it easier for screen readers to read the content in a section, web part, or page, organize the information into small chunks such as bulleted or numbered lists.
-
On the web part toolbar, select
-
Type the list item text.
-
To add another list item, press Enter, and then type the list item text.
Tip: To create more advanced, complex, and customizable lists for tracking purposes, for example, you can use the Microsoft Lists app and link the lists to your SharePoint site. For instructions, go to Create a list.
Add alt text to images
Alt text helps people who can’t see the screen to understand what’s important in images, shapes, SmartArt graphics, charts, and other visuals. In alt text, briefly describe the image, its intent, and what is important about the image. Screen readers read the description to users who can’t see the content.
Tip: To write a good alt text, make sure to convey the content and the purpose of the image in a concise and unambiguous manner. The alt text shouldn’t be longer than a short sentence or two—most of the time a few thoughtfully selected words will do. Do not repeat the surrounding textual content as alt text or use phrases referring to images, such as, "a graphic of" or "an image of." For more info on how to write alt text, go to Everything you need to know to write effective alt text.
Avoid using text in images as the sole method of conveying important information. If you must use an image with text in it, repeat that text in the web part.
If the image, for example, a background image is purely decorative, mention that in the alt text.
For audio and video content, in addition to alt text, include closed captioning for people with a hearing disability.
For more info on how to make sure your visuals and media are inclusive, go to Add accessible pictures and media to a SharePoint Online site.
Add alt text to a background image in a title area
If you're using a background image in a title area web part, make sure you add alt text to it.
-
In the title area web part, select
-
In the Alternative text field, type the alt text for the background image.
Add alt text to images in web parts other than title areas
-
Select the image, and then select
-
In the Alternative text field, type the alt text for the image.
Create accessible hyperlink texts
People who use screen readers sometimes scan a list of links. Links should convey clear and accurate information about the destination. For example, avoid using link texts such as "Click here," "See this page," Go here," or "Learn more." Instead include the full title of the destination page.
Tip: If the title on the hyperlink's destination page gives an accurate summary of what’s on the page, use it for the hyperlink text. For example, this hyperlink text matches the title on the destination page: Create more with Microsoft templates.
For the step-by-step instructions on how to create hyperlinks, go to Add accessible content and links to a SharePoint Online site.
Use accessible font format and color
An accessible font doesn't exclude or slow down the reading speed of anyone reading the text on your site, including people with low vision or reading disability. The right font improves the legibility and readability of the text on a page.
To reduce the reading load, select familiar sans serif fonts such as Arial or Calibri. Avoid using all capital letters and excessive italics or underlines.
A person with a vision disability might miss out on the meaning conveyed by particular colors. For example, add an underline to color-coded hyperlink text so that people who are colorblind know that the text is linked even if they can’t see the color. For headings, consider adding bold or using a larger font.
The text on your site should be readable in a high contrast mode. For example, use bright colors or high-contrast color schemes on opposite ends of the color spectrum. White and black schemes make it easier for people who are colorblind to distinguish text and shapes.
For instructions on how to work with fonts and text, go to Add accessible content and links to a SharePoint Online site and Add text to a SharePoint space.
Test accessibility with a screen reader
When your site or page is ready to be published, you can try navigating the content using a screen reader, for example, Narrator. Narrator comes with Windows, so there's no need to install anything. This is one additional way to spot issues in the navigation or alt texts, for example.
Tip: To check the color contrast, you can use one of the free tools from a trusted website, for example, Color Contrast Analyzer or Color Contrast Checker.
-
Start the screen reader. For example, to start Narrator, press Ctrl+Windows logo key+Enter.
-
Press Ctrl+F6 until the focus, the blue rectangle, is on the command bar.
-
Press the Tab key once, and then press the Down arrow key to move down on the page. Fix any accessibility issues you come across.
-
Exit the screen reader. For example, to exit Narrator, press Ctrl+Windows logo key+Enter.
See also
Resources for creating accessible sites in SharePoint Online
Customize the navigation on your SharePoint site
Make your Outlook email accessible to people with disabilities
Make your PowerPoint presentations accessible to people with disabilities
Make your Word documents accessible to people with disabilities
Make your Excel documents accessible to people with disabilities
Make your OneNote notebooks accessible to people with disabilities
Make your Visio diagram accessible to people with disabilities
Make your Sway design accessible to people with disabilities
Technical support for customers with disabilities
Microsoft wants to provide the best possible experience for all our customers. If you have a disability or questions related to accessibility, please contact the Microsoft Disability Answer Desk for technical assistance. The Disability Answer Desk support team is trained in using many popular assistive technologies and can offer assistance in English, Spanish, French, and American Sign Language. Please go to the Microsoft Disability Answer Desk site to find out the contact details for your region.
If you are a government, commercial, or enterprise user, please contact the enterprise Disability Answer Desk.