Plan your SharePoint communication site
Applies To
SharePoint communication sites are designed to inform and engage. Unlike a team site, where the primary goal is to collaborate to create content with a small group, the primary goal of a communication site is to inform readers – primarily for them to read, not create.
Need to create a team site? You can still follow the guidance in this article, but understand that a team site generally has a much smaller audience with very specific goals and tasks that need to be accomplished. Communication sites are designed for broad communication.
Communication sites provide great way to:
-
Share information with dozens or hundreds of people – or your entire organization
-
Showcase the services your group offers or tell a story about a new product launch to the organization
-
Share news in a visually compelling format
Communication sites and intranets
If you are building an intranet, communication sites provide the primary type of site that you will use. Therefore, you can expect your communication sites to get broad readership. When sites attract broad audiences, it's important to ensure:
-
Thoughtful governance - Site design practices and follow the governance guidance provided by your organization
-
Topic-specific sites - Your intranet will consist of many communication sites specific to each topic, function, service, program, or initiative. If you have a different group of people responsible for a topic or function, consider creating a separate communication site.
-
Well-planned home site - A home site is a communication site that you create and set up as the top landing page for all users in your intranet. There are some special considerations for planning your home site.
Plan
Understand your audience
Think of each communication site as an opportunity to tell a story to your readers. A great communication site starts with understanding the reader. Think about these questions as you plan your site:
-
Who are your viewers? What are they looking for?
-
What do they want to learn or do? What are the top tasks they need to perform based on the services you provide? (Think about their top tasks, not just what you want them to see. Think about the top questions or phone calls that you get – the questions you get can provide some insights about what your readers need or can't find easily on your current intranet.)
-
What terms make sense to them? Remember, your readers don't know as much as you do about your content – so you need to think about their "language" and terms that mean something to them.
-
What outcomes do you want to achieve? How will you know if your site is successful?
-
Do you have a global audience? Does your site need to be presented in more than one language? If so, be sure to review how to create multilingual communication sites, pages, and news.
Tip: Your communication site will be valuable to your site visitors when it helps reduce the time needed to complete tasks and connects them to commonly needed resources. Your site will be valuable to your organization when it reduces customer support tickets or automates tasks like contract processing or helps people discover and participate in leadership development courses. Planning your site from the perspective of the site visitors and solving key business problems helps ensure that your communication site delivers meaningful results.
Once you have your primary user goals defined, visit the lookbook to see some examples of how you might represent your user outcome goals in your site.
Real life example: defining business outcomes
It is helpful to think about the major types of visitors who will come to your site and document their goals in the following format: As a …, I need to …, so that …
Review the example below from a communication site for a Talent & Organization Development (T&OD) team where the primary business goal was to improve leadership skills for the organization. For a success metric, they identified a proxy for improving leadership skills – increasing the number of people who participate in leadership development training.
For their user outcome goals, they defined the following:
|
As a(n)… |
I need to … |
So that … |
|
Employee |
find out about the leadership development programs that are available to me for my role |
I can easily register for required and elective learning opportunities. |
|
Employee |
find learning resources – such as leadership-oriented content publications that I have access to |
I can be more successful in my job. |
|
T&OD |
promote the learning opportunities for employees to make it easy to register for courses |
we can see meaningful improvements in leadership outcomes. |
|
T&OD |
promote different learning opportunities at different times of the year |
we can more effectively react to changing needs. |
In this real example, the organization migrated from a classic SharePoint site to a new SharePoint communication site focused on addressing these goals. Instead of creating the course list as a static document like they had in the past, the team created a course list to describe each course and a course calendar list to schedule each course. In the first 90 days of launch, there was a 400% increase in participation in leadership development courses over the same three-month period from the previous year!
Plan your site's content
Your communication site tells a story for your readers. Your story will primarily be told with pages, but you may have other resources in your site as well, including lists and document libraries.
Things to keep in mind as you plan your site's content:
-
Minimize the time (not clicks) it takes for readers to get to the content they need
-
Build your communication sites with more pages than documents to make it easy to consume
-
Create your home page last even if you plan this page first. This way, when you create navigation elements on your home page, such as the Hero or Quick links web parts, you can automatically pull in the image from each page to create visual consistency when the reader clicks a link.
Pages
Your site will generally be made up of two types of pages:
Navigation pages provide categories of information for the reader. Navigation pages often provide some high-level content, but they are mostly about presenting categories of information to guide readers in their journey on your site. For this reason, the labels you use to present those categories are especially important and should be carefully planned. The home page of your site is a special type of a navigation page and provides a "front door" for your site.
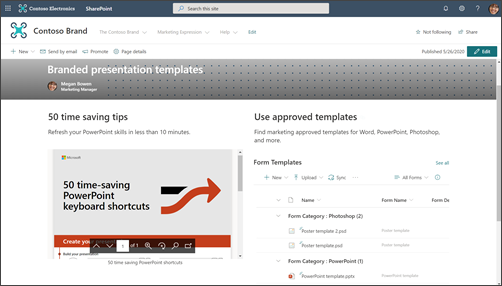
Example of a navigation page:
Destination pages provide the end of a path in the reader journey and present information to read, download, or print. Your goal with destination pages is to keep them short and topic-specific because people don't read every word in online pages – they scan and viewers will get a much better experience with search.
Example of a destination page:
Think about the major sections or categories of information for your site and how you will use a combination of navigation and destination pages to guide your viewer and help them get to the information that they need as efficiently as possible.
For every page, including the home page, make sure that you are providing the viewer with the following information:
-
Where am I?
-
What can I do here?
-
Where can I go next?
Lists and libraries
Use lists on your site to dynamically display content in a table-like format. Lists can be used for displaying content to or collecting information from your site visitors.
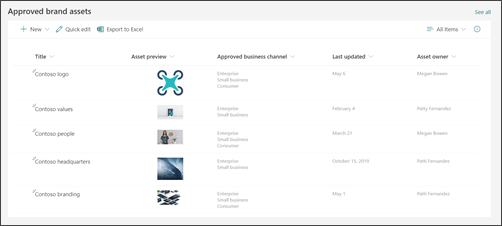
Example of a List web part:
Tip: Even though your site visitors will not be able to edit content on your communication site by default, you have the option of managing permissions on any of the lists on your site so that your visitors can be given contribute access to just a specific list and not the entire site. You can use the List web part to display list information on your pages.
Use document libraries to store and display content such as documents and files. Your communication site will have one default Document library – but you can add more libraries for different types of documents. You can use the document library web part to display the content of your document libraries. Or, use web parts such as the Quick links web part or hyperlinks in the Text web part to showcase links to individual documents. Individual document links make it easier to add context for your readers and can be more helpful than showing an entire library. If you do want to show the contents of a document library, consider creating custom views to filter the content that is most relevant on each page and using that view in the Document library web part. Learn more about how to create custom views in a document library.
Tip: Try not to use more than one or two levels of folders in your libraries. Instead, create a new library to keep your file structures flatter and your content more discoverable. Consider using columns to organize the content in your libraries. As a good practice, use site columns rather than list columns because site columns can be re-used in any library or list and list columns can only be used in a single list or library. Learn more about using columns to organize your lists and libraries.
Decide how you want to organize pages
As you are planning the content for your site, think about how you might want to group and organize your pages:
-
Do you want to be able to "roll up" all news articles about a specific topic or of a specific type (such as People Spotlight)? If so, you can add columns to pages that you can then use to group and organize your pages just like your files in a document library.
-
Will you have multiple pages about a specific topic that you want to be able to easily connect to each other? You can use page properties (how we refer to columns in the Site Pages library) for this as well.
-
Create your page properties as site columns, not list columns. This will allow you to potentially share the same property for both documents and pages.
Learn how to create and edit page properties. Learn how to use page properties in the Highlighted Content ("roll up") web part. To use a page property in the Highlighted Content web part, select The page library on this site as the source.
Understand your organization's governance and accessibility guidelines
In the modern SharePoint experience, you can easily change the look and feel to match your company or organization brand – but your organization may have established standards to which your site needs to align. If these guidelines are not part of the site design used to create your site, make sure you understand what they are so that your site is aligned with your organization's design patterns. In addition, make sure you understand your organization's accessibility standards. Review these resources for creating accessible sites in SharePoint online.
As you gather content, especially images, for your site, look for high-fidelity images and video assets. If your governance plan requires the use of brand-compliant images, make sure that you choose images from your organization assets libraries (found in the "Your organization" link in the image picker). Make sure that you are not breaking any copyright rules when you add images to your SharePoint pages. Take advantage of the royalty-free stock images provided by Microsoft that are available in the image picker.
Plan pages
Avoid overloading your page with too much information
-
If a news article or content page is only relevant to a specific group of people, you can target the content to that group of people using audience targeting. Audience targeting enables specific content to be prioritized to specific audiences on the SharePoint start page, news on the mobile app, and in News and Highlighted contents web parts when audience targeting is enabled.
-
Viewers are trying to get a job done. Too much content becomes overwhelming and takes too much time to find information.
-
Practice progressive disclosure. Keep your viewers focused on high priority content first and disclose secondary content only if a viewer opts into more information
-
Group detailed information into natural categories. Make it easy to quickly scan the categories to then click-through to learn more about a given category.
-
Break up your content into sections. Sections help improve readability both on large and small screens.
-
Use built-in heading styles to visually separate text sections. Heading styles support anchor tags for long pages and they also allow people who use a screen reader to jump from section to section without having to have the entire screen read.
Make pages "scannable"
-
One idea per paragraph of text. The first sentence should provide the summary or conclusion.
-
Use bulleted lists.
-
Less is more. Use as few words as possible.
-
Don't underline words. Underlines on web pages signal hyperlinks and you will confuse your readers if you have underlined text that is not a hyperlink.
-
Never post a long URL. Use words with hyperlinks instead.
-
Use images to create engaging content. Use web parts to add images and make sure that your images relate to the topic and are compliant with your organizations brand style.
-
Never associate a hyperlink with the word "here." Multiple click "here" links on your page requires your reader to stop, read the text before and after the word "here" and then figure out where the target of your link is going. Instead, hyperlinks should always be associated with the target label, like this:
-
Do not use: Click here for the application form
-
Better: Download the application form
-
Best: Application Form
-
Ensure pages are accessible
-
Make sure images have "alt" text. When a screen reader encounters an image, it will attempt to read a text alternative. Review the automatically generated "alt text" for images that you upload and change the description if it doesn't match the picture.
-
Browsers show "alt" text when images don't load. Text alternatives are also important when images do not load for common reasons like poor network connectivity.
-
Be careful when using animated images. Users with cognitive impairments, motion sensitivity, or seizure disorders may not tolerate moving, flashing, or automatically animating images (including GIFs) problematic.
-
Review these resources for creating accessible sites in SharePoint online.
Plan the home page
Every page is important, but the home page of your site is where your visitors get their "first impression." The home page plays particularly important role in creating a good experience for your visitors. The home page needs to be visually engaging and functional at the same time.
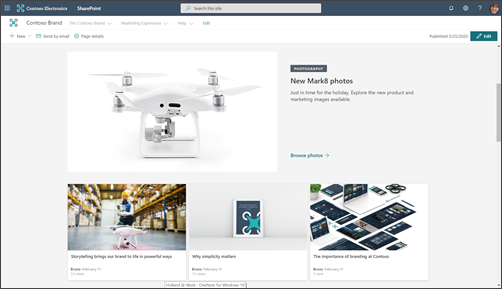
Home page example:
The lookbook has examples to show how you might design your home page – but the business outcomes you identified during planning should drive how ideas from the lookbook translate to your home page design.
The communication site design used in this article is the Branding siteexample.
Your home page is primarily a navigation page. The goal is to present an overview of what your site has to offer and give your readers a chance to choose their path based on what they need to know or accomplish. Your home page does not need to provide a link to every page on your site – or every document. However, the home page combined with your site navigation should guide your reader to every major category or topic that your site covers.
Place high-value content at the top of the page
Since this is the front door to your site, it is especially important that you include links to the most frequently needed content for your readers at the top of the page. You identified the most frequently needed content when you were gathering the information to plan your site. The home page (and top navigation) is the best place to put this information in to action! The Quick links web part provides several different layout options to present links to your most frequently needed content or topics and you can also use the hero web part for this purpose.
Display site owner contact information for site viewers
It can be very helpful to add the name of the site owner to your home page. The best place for this information is at the bottom of the page. While it is important, it is not needed all the time. If all your communication sites have the site owner (or site contact) at the bottom of the home page, visitors will recognize this pattern and know to scroll to the bottom if they need to find a contact for the site. Use the People web part to add the name of the site owner.
Use News to promote activities, milestones, and content
Use News to promote content, milestones, or activities related to the topic or department represented by your site. You can quickly create eye-catching posts that can include graphics and rich formatting. To make it easier to create News articles, consider creating a page template for news posts.
News is normally displayed based on the first published date of the article, with the most recent article listed first. However, you can also "pin" news articles in a specific order in the News web part.
Use the News web part
The News web part includes multiple layouts and different experiences based on the size of the column in which you place the web part. As a good practice, use the News web part at the top of the page and commit to frequent updates. Any news post that you create will automatically show up in the News web part.
Encourage viewers to "follow" your site. This will promote your new news posts to the SharePoint start page and the News tab on the mobile app for your followers.
Example of a populated News web part:
Most of the News web part layouts use the thumbnail image for the page. The thumbnail image is automatically created from the first high quality image on your page. This may be the page header image or, if your page does not have a header image, SharePoint will use the first image in the first column in the first section on your page. For best results, use a landscape image at the primary image for each news article. Learn how to change or select the thumbnail image for a page.
Create engaging content
Always put the most important information in your news article "on top," just like a news story in a newspaper.
Use the following tips for news page titles to grab the reader's attention:
-
Use numbers. It's OK to start your headline with a number.
-
Use sentence case (unless your organization standards dictate otherwise). The first word in the head should be capitalized as should all proper nouns. Most headline words should appear in lower-case letters. Do not capitalize every word. In most cases, do capitalize the first word after a colon. (In some cases, when only one word follows the colon, the word would not be capitalized. Use your best judgment.)
-
Use engaging adjectives. For example: Effortless, Fun, Free, Incredible, Essential, Strange, Amazing.
-
Minimize hype and expressions. Using expressions or idioms in your news article titles often lack meaning to non-native English speakers.
-
Use unique rationale. People like "list" articles. To catch someone's attention with a list post, use words like: Reasons, Principles, Facts, Lessons, Ideas, Ways, Secrets, and Tricks.
-
Use what, why, how, or when. This is especially useful when you are writing an article to persuade.
-
Make a bold promise. Promise your reader something valuable – like a new skill or a solution to an unsolved mystery. Dare the reader to read your article – and then deliver!
-
Write in the present tense. Use present tense for immediate past information, past tense for past content, and future tense for coming events.
Plan navigation
The most effective SharePoint sites help users find what they need quickly so that they can use the information they find to make decisions, learn about what is going on, access the tools they need, or engage with colleagues to help solve a problem. Planning an effective navigation experience is thus a critical element of designing communication sites. Good navigation experiences present visitors with a complete picture of what is available on the site and, combined with the home page, provide a comprehensive "story" for the site.
Learn about your organization's hub structure and consider associating your site to as hub for greater visibility and reach. When you associate your site to a hub, your site may inherit the hubs theme and permissions depending on your organization's governance rules.
Learn about how to plan site navigation.
Plan permissions
Communication sites usually have a small number of content authors and a much larger number of readers. Permissions are managed by SharePoint groups and, by default, include three permission levels:
-
Owners – full control permissions. It's a good practice to have at least two (2) owners for each communication site.
-
Members – edit permissions. You can have as many members as you want, but it's a good idea to keep the number relatively small so that you can provide appropriate oversight. Any member can edit content created by any other member and view pages that are in a draft state.
-
Visitors – read permissions. It's much easier to manage your visitor group if you use an existing broad group of people for your visitors – such as Everyone except external users. If you want to create a private communication site, you can add an existing Microsoft 365 Group to your visitors group or an existing mail-enabled security group.
Content authors will be added to the Members group. The primary difference between the permissions for Owners and Members is the ability to assign permissions for the site. In addition to the three permission groups listed above, each site also has a Site Administrator (previously called the Site Collection Administrator). If your organization supports self-service creation for communication sites, the Site Admin will be the person who created the site.