Images are expected on a SharePoint page and can often show details that otherwise would take, well, a thousand words. You can add images from your local computer, SharePoint media libraries, or links from other locations on your site or the web.
Add an image to a SharePoint page
-
If you're not in edit mode already, select Edit at the top right of the page.
-
Hover your mouse above or below an existing web part or under the title region, select
-
Choose a recent image or an image from one of the following:
-
Stock images provided by Microsoft
-
A web search
-
A site
-
Your computer
-
A link
-
If your organization has specified a set of approved images, you'll be able to choose from that set under Your organization.
Notes:
-
Web search uses Bing images that utilize the Creative Common license. You are responsible for reviewing licensing for an image before you insert it on your page.
-
If you're a SharePoint Admin and want to learn how to create an asset library for Your organization, see Create an organization assets library.
-
If you're a SharePoint admin, we recommend enabling a Content Delivery Network (CDN) to improve performance for getting images. Learn more about CDNs.
-
-
-
Select Open or Insert (depending on where your image is coming from).
-
Optionally, type a caption under the image in the web part.
-
Select Edit properties
Automatic alternative text When you insert an image, alternative text (for people with screen readers) is automatically generated. In many cases, the text is automatically saved with your image, unless you change or remove it. In cases where the confidence level of the alternative text for the image is not high, you'll see an alert on the image that allows you to review and change or keep the alternative text.
Note: It's a good idea to size your image before uploading to make sure it fits the space the way you want it to. Keeping images in an asset or picture library will let you store multiple sizes if you need them. Learn more image sizing and scaling in SharePoint modern pages.
Add an image to a SharePoint 2016 site
-
Go to the page where you want to add an image.
-
Select the Page tab. Then, on the ribbon, select Edit.
-
Select inside an editable area on the page.
-
Choose the Insert tab, and in the Media group on the ribbon, select Picture.
-
You'll see the following options:
To upload a file from your computer, follow these steps.
-
Select From Computer.
-
Browse to the location of the file that you want, select the file and then select Open.
-
Specify a destination library where you want to store the file. We recommend that you specify an Asset Library as the destination. To learn how to set up an Asset Library for image files, see Set up an Asset library to store image, audio, or video files.
-
Select OK.
To add an image from another location on the web, follow these steps.
-
Select From Address.
-
Type the URL for the file that you want to use, and then select OK. The URL must point directly to an image file. For example: http://contoso.com/images/selfieImage1.jpg.
To add an image from a location on a SharePoint site, follow these steps.
-
Select From SharePoint. This opens the Asset Picker, which you can browse for the folder or library that you want.
-
Browse to a location on your site, such as an Assets Library, where images, video and audio files are saved.
-
Select the file that you want, and then select Insert.
When you add images to a SharePoint page, you can customize it to better fit the page or stand out more. For example, you can change its size or location, edit the Alt text, or create a border.
To change properties on an image on a page, follow these steps:
-
Go to the page that contains the image.
-
Select the Page tab, and then select Edit.
-
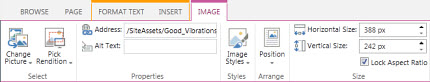
Select anywhere on the image to open the Image tab and its ribbon.
-
On the Image tab, in the Select group, select Change Picture to change to a different picture. and select the image file that you want.
-
In the Properties group, you can enter or change the Alt text or Address of the image.
-
In the Styles group on the ribbon, point to Image Styles and then select the border style for the picture.
-
In the Arrange group, select Position to change the position that the image takes in the space. In the drop down, you can pick a floating position as either left or right, or an inline position of top, middle, or bottom in relation to other objects.
-
In the Size group on the ribbon, you can resize the image. If you leave the Lock Aspect Ratio checked, then the Horizontal and Vertical sizes are linked. When you change one, the other will change to a proportionate size as well.
If you uncheck Lock Aspect Ratio, your image's horizontal and vertical sizes can be changed independently, though your image may become distorted.
-
When you finish making changes to the page, select the Page tab, and then select Save. If the page is checked out to you, you see a warning message together with a link so you can check it in.
Add a web link to a picture
Having a picture on a page is good, but making it a doorway to another page is even better. Here's how to make an image a live link.
-
Navigate to the page with the image you want to add a hyperlink to.
-
Select the Page tab, and then select Edit.
-
Select and select the photo or picture you want to an link to.
-
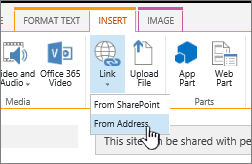
On the ribbon, select Insert, and then select Link.
-
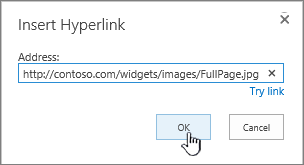
In the Add Hyperlink dialog, type in the Address to the webpage, site, or other media you want to link to. You can test the link by selecting Try out.
-
Select OK.
Delete a picture from a page
-
From a page, in the ribbon, select the Page tab, and then select the Edit command.
Note: If the Edit command is disabled, you may not have permission to edit the page.
-
Select the image you want to delete and press the Delete key on your keyboard.
Top of Page
Leave us a comment
Was this article helpful? If so, please let us know at the bottom of this page. Let us know what was confusing or missing. If you got here from a search and it wasn't the information you wanted, let us know what you searched for. Please include your version of SharePoint, OS, and browser. We'll use your feedback to double-check the steps and update this article.