All class teams automatically include a home page that requires little time to set up. If you would prefer to customize your own page from scratch, you can follow the instructions on this page instead.
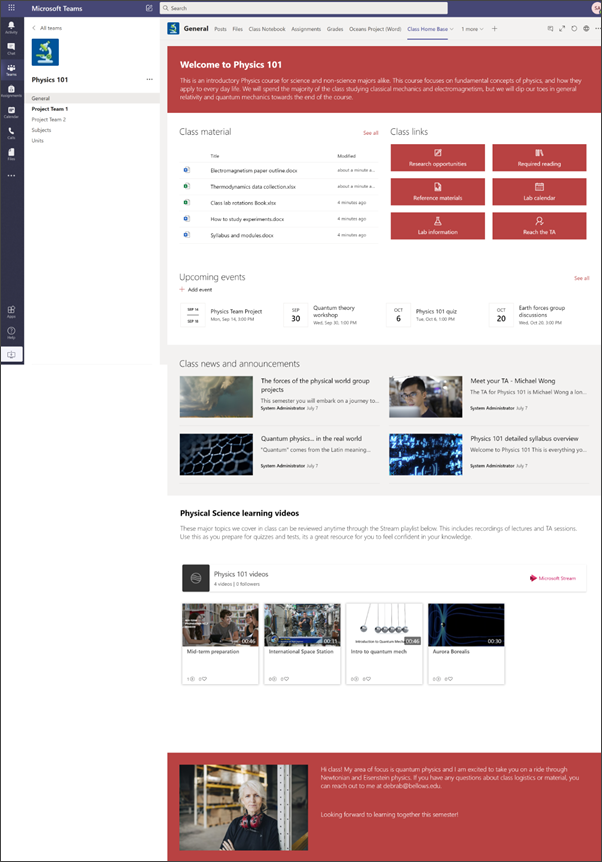
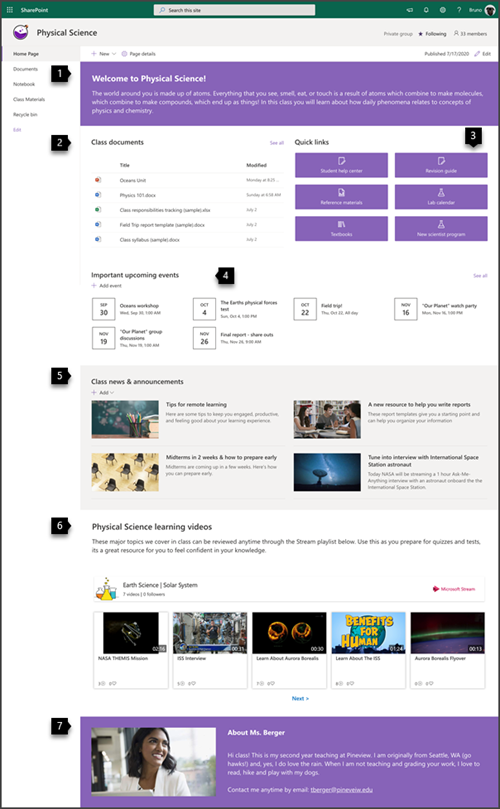
The Class home page serves as a dashboard where students can find important class information like links to resources, highlighted documents, engaging content and more. The class home page is a team site landing page intended to be used with Microsoft Teams so students get the combined functionality of the home page along with online meetings and assignments.
In this article, we share the elements that are on the sample Class home page in the SharePoint look book and how you can customize the site to make it your own.
Notes:
-
See an example of how this site could look for your higher education class. The possibilities are endless!
-
Want more? See all of the templates available for educators in Inform and engage your school staff and students with site templates.
-
Not every element of the Class home page might be relevant for your class. You can delete elements that you don't need. You also delete sample news posts and documents.
Step 1: Add the template to your site
The Class template can be added from the SharePoint look book. We recommend that the site is set up and maintained by a designated team or designated individuals. This could be an educator, teaching assistant or IT admin.
Notes:
-
You must have site owner permissions to add this template to your site. Teachers that are part of your existing class team are site owners by default.
-
The Class home page template is designed to be applied to an existing team site that you specify. When you go through the process of adding this template, you must provide an URL to an existing class team site. While existing content like documents, lists, other pages, and news posts will not be affected, the template will override layout and content displayed on your existing site's home page. It will also add sample pages and documents. If you like, you can delete sample news posts and documents.
-
Go to the Class home page in the SharePoint look book.
-
Select Add to your site.
-
Provide the following information:
-
Email: Enter your email address where you will receive a confirmation when the template is successfully added.
-
Site URL: This is the location where your template will be added. The class template is designed to be applied to an existing team site that you specify when you provide the URL. While existing content like documents, lists, other pages, and news posts will not be affected, the template will override layout and content displayed on your existing site's home page. It will also add sample pages and documents. Learn how to find your site URL.
-
Step 2: Customize
|
1. Introduce your class and welcome students Welcome students to your class. Learn how 2. Make important documents easy to find. Provide quick access to essential class materials. 2. Provide links to resources Provide easy access to essential resources. Learn how 3. Keep everyone up to date on events Display upcoming events to help students stay prepared. Learn how 4. Share news and announcements Keep students informed with news related to the class. Learn how 5. Use video to enhance learning Share relevant video content to engage your class and accommodate different learning styles. Learn how 6. Share about yourself Optionally, tell your students about your interests, background, and how best to contact you. Learn how |
 |
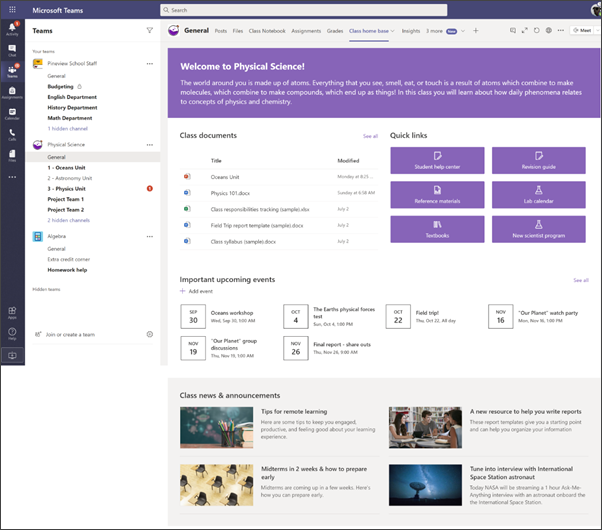
Step 3: Add the home page to your Class team

-
In your class team, go to the General channel.
-
Select the Add a tab button
-
In the search bar, search for SharePoint.
-
From the search results, select Pages, and then select Home. (You may have to scroll down to find Home).
-
Once the page is added as a tab, you can optionally right-click it and rename it.
To go back to your site for editing, select the Go to website button
Customizing your site
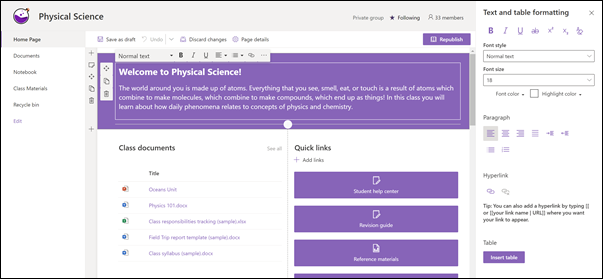
Introduce your class and welcome students with the text web part
In the Class home page, the top of the page has a One column with Strong section background, and has a Text web part in it.
-
If your page is not already in edit mode, select Edit on the top right of the page.
-
Change or add text, and format it using the toolbar at the top. For more formatting options, select the ellipses at the end of the toolbar to open the property pane.
Need more information? See add text and tables to your page with the Text web part.
Make documents easy to find with the Highlighted content web part

This web part dynamically displays content from a document library, a site, a site collection, or all sites. By default, this web part shows your most recent documents. If you don't have any documents or pages on your site, you'll first have to create or upload them.

Make changes to the kinds of documents you display:
-
If you're not in edit mode already, click Edit at the top right of the page.
-
Click the Edit button
-
In the Source dropdown, select where you want to show content from: This site, A document library on this site, This site collection, The page library on this site, Select sites, or All sites. (This site is selected by default.) If your site is connected to a hub site, you will also have an option to select All sites in the hub.
When you click Select sites, you can search for the site you want to add, or select one or more sites from Frequent sites, or Recent sites.
-
In the Type dropdown, select the type of content you want to show. The type of content available will depend on your source.
Filter and sort documents
-
In the Filter dropdown, select what you want to filter by, and then enter the specific details for the filter. The filters available will depend on the content type.
-
Title includes the words Enter the search words for the titles you want to find
-
Content includes the words Enter the search words for the content you want to find
-
Recently added Enter the time period since an item was added (such as Today, Yesterday, Earlier this week, and so on).
-
Recently changed Enter the time period since an item was changed (such as Today, Yesterday, Earlier this week, and so on).
-
Created by Enter a user name if you choose Selected user. Otherwise, use Current user, which will filter for items created by whoever is viewing the page at the time.
-
Modified by Enter a user name if you choose Selected user. Otherwise, use Current user, which will filter for items created by whoever is viewing the page at the time.
-
-
In the Sort by dropdown, choose your option. The default is Most recent.
For all the details on the Highlighted content web part see Use the Highlighted content web part.
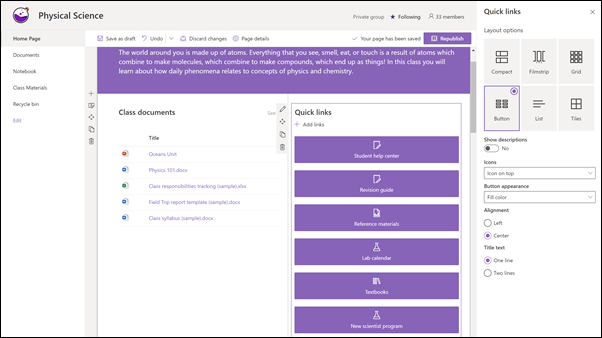
Provide easy access to resources with the Quick links web part
-
If your page is not already in edit mode, select Edit on the top right of the page.
-
In the property pane, select a layout, and choose the options you want for that layout. For example, you can choose to Show image in layout for the Compact layout, and you can choose to Show descriptions for List and Button layouts. This template uses the Compact layout and has Show image in layout selected.
Add links
-
Select +Add.
-
Choose a location from which to get your link: Recent, Stock images, Web search, Your organization, OneDrive, Site, Upload, or From a link.
-
Select your image, page, or document and select Open.
-
Choose options for your link. The options depend on the settings you've chosen for the layout. For example, if you chose to Show descriptions for a list layout, you can add a description for the individual link. Other types of options for individual links, depending on the layout options, include changing the image, formatting icons, adding descriptions, and adding alternative text.
Edit links
-
If your page is not already in edit mode, select Edit on the top right of the page.
-
Hover over the item you want to edit, and select the Edit item pencil at the bottom of the item you want to edit..
-
Choose options for your link. The options depend on the settings you've chosen for the layout. For example, if you chose to Show descriptions for a list layout, you can add a description for the individual link. Other types of options for individual links, depending on the layout options, include changing the image, formatting icons, adding descriptions, and adding alternative text.
-
To remove links, click the X for the item. To reorder links, drag and drop items to new positions using the Move button. You can also reorder links using Ctrl + Left or Ctrl + Right arrow keys.
Learn more in Use the Quick Links web part.
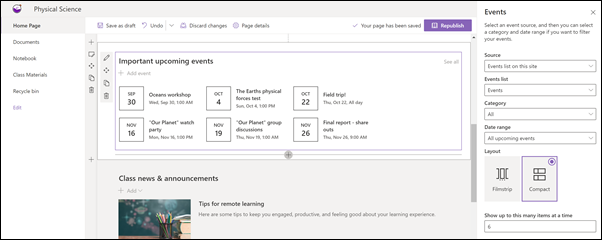
Keep everyone up to date with the Events web part
Use the events web part to highlight class events that should be top-of-mind for your students.
Note: The events web part is intended to be manually curated. It is not connected with your class calendar.
Add an event
Add an event
On a published page, you can start adding events.
Note: You can add events on a saved or published page, but not on a page that is in edit mode.
-
Select Add event.
-
Give your event a name at the top of the page. Optionally, you can add an image to the title area by selecting the Add image button in the upper left.
-
Choose date and times in the When section.
-
In the Where section, enter a location or address. If your location is recognized, you have the option to add a map.
-
In the Link section, you can enter an online meeting link if you have one. Put the link in the Address box, and then add a Display name. If you don't have an online meeting and enter nothing, this section will not appear in the event.
-
Choose a Category (such as Meeting, Work hours, Business, Holiday, and so on) if you want the event to show when filtered by that category. To add your own category, just enter it in the space.
-
Provide a description in the About this event area.
-
If you have people you'd like to highlight for this event (such as contacts, special guests, or speakers) you can add their names below the event description. Only users within your organization can be added.
-
When you're done, select Save.
Edit the Events web part
-
If you're not in edit mode already, select Edit at the top right of the page.
-
Select Edit web part
-
Select a Source for your events: Events list on this site, This site, This site collection, Select sites, or All sites.
-
Select a date range by which to filter your events in the Date range drop-down list . You can choose All upcoming events (the default), This week, Next two weeks, This month, or This quarter.
-
Select a layout: Filmstrip or Compact. The School Central template has Filmstrip selected.
For more details about the Events web part, see Use the Events web part.
Share news and announcements with the News web part
Create visually-compelling content with SharePoint news that is distributed across your intranet. Learn more about creating and sharing news.
Add news
To add news posts to your site, do the following:
-
Select + Add in the News section to start creating your post. You'll get a blank news post page ready for you to start filling out.
-
Create the news post using the instructions in Build the news post page.
Back to Step 2: Customize your site
Edit the news web part
To make changes to the layout, the sources for your news, and other options for how news is displayed on your page, you can edit the News web part. The School Central template uses the Side-by-Side layout and has This site selected as the news source, which means all news posts are pulled from those on this site only.
-
Select the Edit
Layout: You can choose from different layouts for News on communications sites like the School Central template which uses the Side-by-Side layout. Other layouts are Top story, which includes a large image space and three additional stories; List, which shows news posts in a single column; Tiles layout, which shows up to five news items with thumbnails and headlines; and Carousel, which shows a large visual, and allows users to move through stories using back and next buttons, or pagination icons.
News source: You can specify the source for your news posts. Examples of sources are the site you are on while using the web part (This site, which is what the School Central template uses), one or more individual sites (Select sites) and Recommended for current user, which will display posts for the current user from people the user works with;; the user's top 20 followed sites; and the user's frequently visited sites, among others.
There are many more options you can set to leverage the power of the news web part. For more information on all options, see Use the News web part.
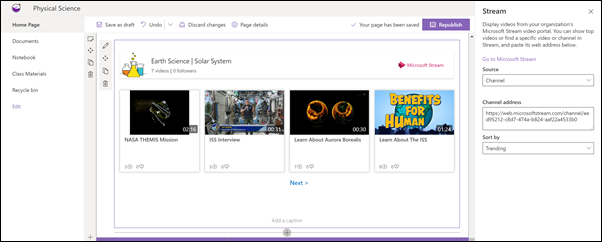
Use video to enhance learning with the Stream web part
You can highlight Microsoft Stream video content in your Class home page for a single video, a channel, or videos across all of Stream. This can include videos that are topical or recordings of your online classes. To add video, do the following:
-
If you're not in edit mode already, click Edit at the top right of the page.
-
The template uses an image web part to show the possibilities of videos you can use. You'll need to remove this image web part.
-
Add the Stream web part by doing this:
-
Hover your mouse above or below the web part above, and you'll see a line with a circled +, like this:
-
Click + and you'll see a list of web parts to choose from. Enter Stream in the search box, or scroll to find it.
-
-
Select the Stream web part, and then select the Edit button on the left of the web part.
-
In the toolbox on the right, select your source (a single video or channel), paste the video or channel address.
-
Optionally, you can set a starting point for a video or, for a channel, you can choose to sort videos by Published date, Trending, Likes or Views.
Learn more in Use the Stream web part
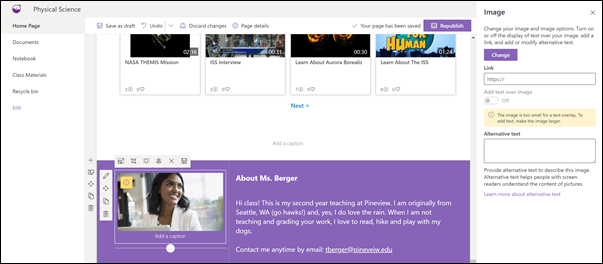
Share information about yourself with the Image web part and the Text web part
In the Class home page, you can use a combination of the Image web part and the Text web part to tell your class about yourself and how they can get in touch with you.
Image web part
-
If your page is not already in edit mode, select Edit on the top right of the page.
-
Open the property pane by selecting the Edit button on the web part.
-
In the property pane, select Change to choose a recent image or an image from one of several sources such as stock images, your computer, your organization, and more.
-
Select Open or Add image to add a photograph of yourself or perhaps an image that represents you.
-
Optionally, enter Alternative text.
-
Optionally, type a caption under the image in the web part.
Text web part
-
If your page is not already in edit mode, select Edit on the top right of the page.
-
Change or add text, and format it using the toolbar at the top. For more formatting options, select the ellipses at the end of the toolbar to open the property pane.
Learn more in Use the Image web part and Add text and tables to your page with the Text web part.
Move or remove an element of your class page
Move or remove a web part
-
If you're page is not already in edit mode, select Edit at the top right of the page.
-
Select the web part you want to move or remove, and you'll see a small toolbar on the left of the web part.
To move the web part, click the Move button
To remove the web part, click the Delete button
Move or remove an entire section of the page
-
If your page is not already in edit mode, select Edit on the top right of the page.
-
If you want to move a section, select the Move button
-
To remove the web part, click the Delete button
Delete sample content
If you want to delete the sample news posts and content that comes with this template, here's how:
Delete sample news posts
-
Go to the Site Pages library by selecting the Settings gear
-
Select Site contents.
-
Select Site Pages.
The news posts are named:
-
Tune into interview with ISS astronaut
-
Midterms in 2 weeks & how to prepare early
-
A new resource to help you write reports
-
Tips for remote learning
-
-
Select the sample pages you want to delete, and then select Delete on the command bar.
Delete sample documents
-
Go to the Site Pages library by selecting the Settings gear
-
Select Site contents.
-
Select Class Materials.
-
Select the folder named Sample content from SharePoint look book.
-
With the folder selected, select Delete on the command bar to remove the entire folder, or open the folder and select the specific documents you want to remove and select Delete.
Sample documents are named:
-
Class responsibilities tracking (sample
-
Class syllabus (sample)
-
Field Trip report template (sample)
-
Oceans - reference material (sample)
-
Sea creatures - reference material (sample)
Class home page for higher education
Here's an example of how this template could be used to create a Class team site for higher education, just by changing the logo, theme, text, and any other elements you want. The possibilities are endless!