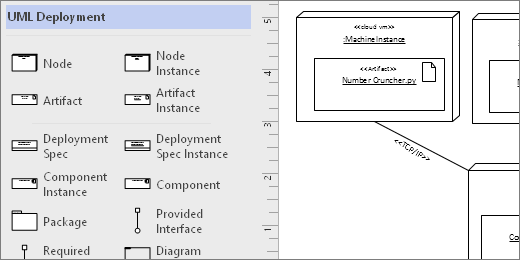
You can create a UML Deployment diagram to show the architecture of a deployment of software artifacts to nodes. First, you open the UML Deployment template and pick one of the four template options. Then the UML Deployment stencil appears, along with shapes that conform to the UML 2.5 standard.
Start a UML Deployment diagram
-
Start Visio. Or if you have a file open already, click File > New.
-
Go to Categories > Software and Database > UML Deployment.
-
Select the blank template or one of the three starter diagrams. When you’ve picked the template you want, click Create.
-
You should see the Shapes window next to the diagram. If you don’t see it, go to View > Task Panes and make sure that Shapes is selected. If you still don’t see it, click the Expand the Shapes window button
-
On the View tab, make sure the check box next to Connection Points is selected. This will make connection points appear when you start connecting shapes.
-
Now, drag shapes you want to include in your diagram from the Shapes window to the page. To rename text labels, double-click the labels.
Note: Creating and editing UML diagrams on Visio for the web requires a Visio Plan 1 or Visio Plan 2 license, which is purchased separately from Microsoft 365. For more information, contact your Microsoft 365 admin. If your admin has turned on "self-service purchasing," you can buy a license for Visio yourself. For more details, see Self-service purchase FAQ.
Start a UML Deployment diagram
-
Open Visio for the web. Near the upper right, select More templates.
-
In the Gallery, scroll down to the UML Deployment row, about midway down the page.
The first item in the row represents a blank template plus the companion stencil. The other items in the row are sample diagrams that have some shapes already drawn to help you get started quickly.
-
Click any item to see a larger preview.
-
When you find the diagram you want to use, click its Create button.
The new diagram, with the related stencil, opens in your browser.
Node instances and artifacts
When to use
-
Use Node Instance shapes when you want to specify an instance of a run-time computational or physical device.
-
Put Artifact Instance shapes inside node instance shapes to deploy artifacts.

Step 1
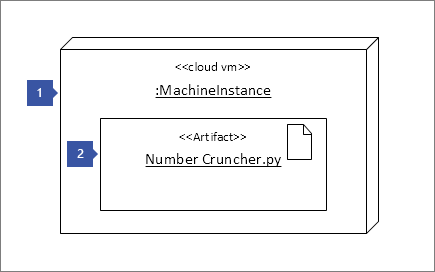
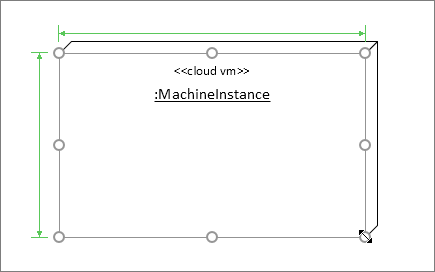
Drag a Node Instance shape to the page first, and then make it bigger by dragging the shape handles.

Step 2
Drag an Artifact Instance shape and place it inside the larger node shape. When you see a green highlight, this means the smaller shape will be contained within the larger node shape. From that point forward, when the node shape moves, the artifact inside will move as well.

Other container shapes
There are other container shapes available in the UML Deployment stencil. They behave like the Node Instance shape. That is, when you drop shapes on top of them, the shapes are glued and will move with the container. Here are some of the most popular container shapes for deployment diagrams:
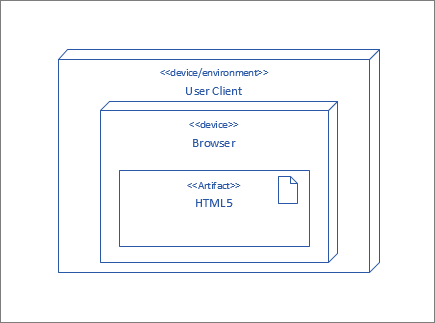
Hierarchical nodes
Nest node shapes inside each other when you want to show them hierarchically.

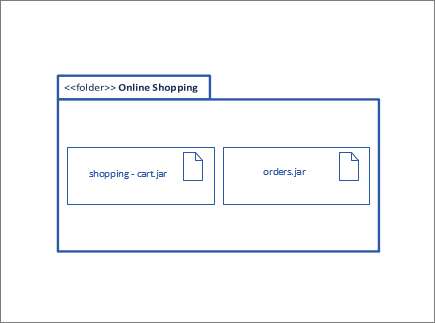
Package shapes
Use Package shapes when you need to represent containing elements like a folder.

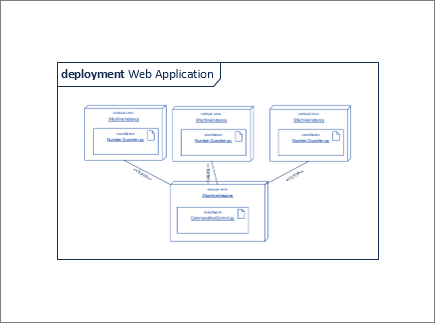
Diagram Overview
Use the Diagram Overview shape when you want to surround all of the shapes with a frame.

Tips for connectors
Straighten connectors
If a connector is taking too many turns, right-click it, and then click Straight Connector.
Show multiplicity
If needed, right-click the connector and select Show Multiplicity. When you’re done, four text boxes appear where you can add details. If you do not need all the text boxes, delete the ones you don’t need.
Change connector type
You can change a connector type. For example, you can change from an Association to a Directed Association. Right-click the connector, and then click Set Connector Type.
Make dynamic connections instead of point connections
If you anticipate moving shapes a lot, consider making a dynamic connection instead of a point connection.
Move or rotate text on connectors
Most likely you’ll need to rotate or move text on your connector lines. Here’s how to do that:
-
Click an empty area of the page to deselect anything that may be selected.
-
On the Home tab, in the Tools group, click the Text Block tool
-
Click the connector that has text your want to rotate or move.
-
Drag the text block to move it, or rotate it using the Rotation Handle
-
When you’re done, click the Pointer Tool button
After you switch back to the Pointer Tool button
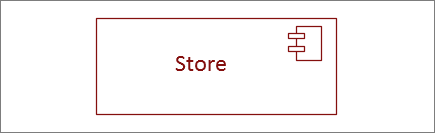
Component shapes
When to use
Use component shapes for each functional unit in your system or application.

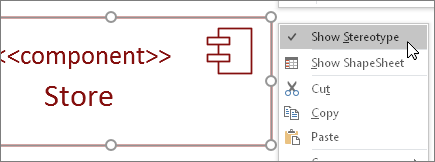
Show or hide stereotype
Right-click the shape to show or hide the stereotype label.

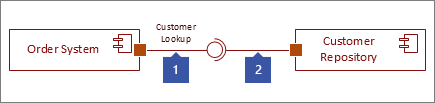
Interface shapes
When to use
-
Use the Provided Interface shape when you want to specify the realization of a class/interface.
-
Use the Required Interface when you want to specify a dependency on a class/interface.

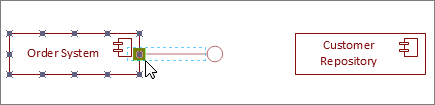
Step 1
Drag a Provided Interface shape to the page, and line up the port square with a connection point. You know it’s connected when you see the green highlight around the connection point.

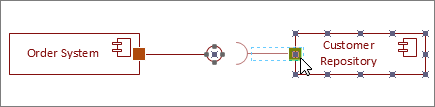
Step 2
Drag a Required Interface shape to the page, and line up the port square with a connection point as well. You know it’s connected when you see the green highlight around the connection point.

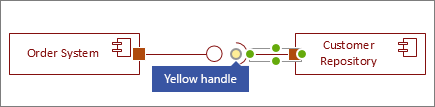
Step 3
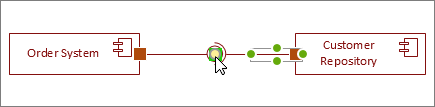
To connect both a Provided and Required interface together, first select the Required Interface shape. Then look for the yellow handle.

Step 4
Drag the yellow handle to connect with the Provided Interface.

See Also
Create a UML component diagram