Advertencia: La aplicación de escritorio retirada de Internet Explorer 11 que no es compatible se ha deshabilitado permanentemente a través de una actualización de Microsoft Edge en determinadas versiones de Windows 10. Para obtener más información, consulta Preguntas frecuentes sobre la retirada de la aplicación de escritorio Internet Explorer 11.
Acerca de esta actualización
Para desarrollar páginas web excelentes, necesita conocimientos de codificación, así como las herramientas adecuadas para encontrar y depurar problemas que inevitablemente se recortan. Esta actualización proporciona mejoras sustanciales a las herramientas de desarrollo F12, incluidas las características y correcciones de errores para la interfaz de usuario F12, la consola, el explorador DOM, el depurador, la herramienta emulación, la capacidad de respuesta de la interfaz de usuario y las herramientas de generación de perfiles de memoria.
Cambios en la interfaz de usuario F12
Nuevos iconos y notificacionesLos iconos de las herramientas Memoria y Generador de perfiles han cambiado.Ahora hay indicadores en la barra de iconos para errores en la consola, cambios en la configuración de emulación y para sesiones de generación de perfiles activas en las herramientas Memoria, Generador de perfiles y Capacidad de respuesta de la interfaz de usuario. La imagen siguiente muestra los nuevos iconos con notificaciones en la consola y los iconos de la herramienta Memoria, que indican que se muestran dos errores de la consola y que hay una sesión de generación de perfiles de memoria en curso:
Navegación de superestablecer F6 dentro de herramientasUsar F6 es como usar la tecla Tab para desplazarse por una herramienta, pero se "desplaza" por un conjunto seleccionado de los elementos más usados en un panel de herramientas en lugar de por cada elemento seleccionable. Esto forma parte de un sistema general más limpio para usar el teclado para navegar dentro y entre herramientas.
Desplazarse hacia atrás y adelante entre las herramientas usadas recientemente con el tecladoPuede usar Ctrl + [ para retroceder en el historial de navegación de la herramienta y CTRL + ] para avanzar, de forma similar a las flechas hacia atrás y hacia adelante durante la exploración.
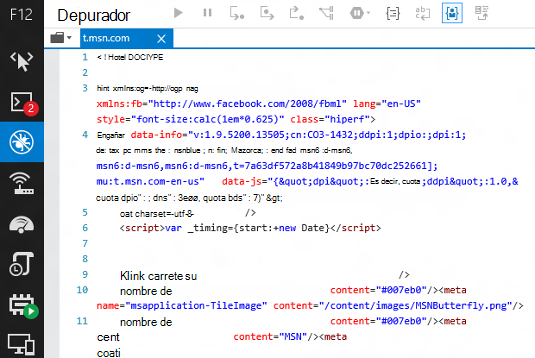
Acceso rápido al modo de documentoAgregado nuevo lista desplegable se agrega en la parte superior de la interfaz que le permite acceder al modo de documento desde cualquier herramienta, por lo que no necesita cambiar las herramientas.
Cambios en la consola
Console.timeStamp()Cuando se le llama desde la consola o dentro del código, Console.timeStamp() envía a la consola el número de milisegundos que ha abierto la pestaña del explorador actual. Si se llama mientras se ejecuta una sesión de generación de perfiles con la herramienta Capacidad de respuesta de la interfaz de usuario, crea una marca de usuario en la escala de tiempo de la sesión junto con una marca de tiempo basada en el tiempo desde que se inició la sesión.
Ctrl + L borra la consola de todos los mensajes
Autocompletar precisaLa autocompletar de la consola ya no incluye propiedades del indizador. Esto da como resultado una selección más limpia y precisa de sugerencias de autocompletar.$, $$, $x, $0-$5 y $_ se han agregado a la lista autocompletar de la consola para mayor comodidad y para que el comportamiento de la consola sea más coherente con otros exploradores.
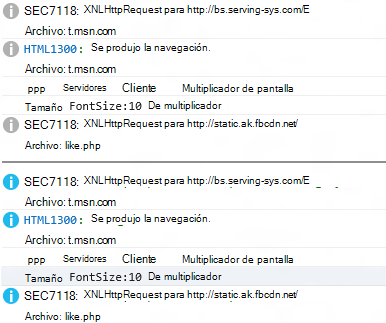
Indicador de mensaje obsoletoSi ha elegido desactivar la opción Borrar al navegar, los mensajes de la consola anteriores tienen sus iconos atenuados para ayudar a distinguir entre los mensajes de la página activa y los mensajes de páginas anteriores del historial.
Cambios en el Explorador DOM
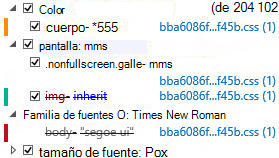
Cambiar las barras en el panel CalculadoLos cambios de barras (diferentes colores para las propiedades modificadas, las propiedades agregadas y las propiedades eliminadas) que los usuarios han disfrutado del panel Estilos ahora aparecen en el panel Estilos calculados.
Cambios en el depurador
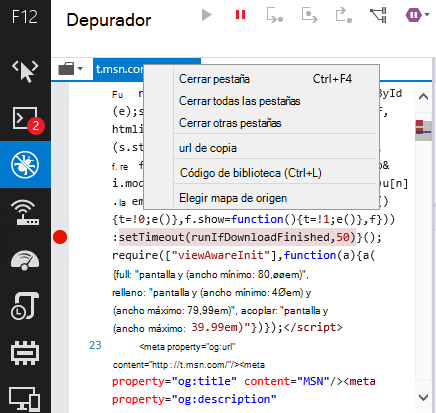
Designación de mapas de origen Haga clic con el botón derecho en la pestaña de un documento en el Depurador y puede especificar un mapa de origen. Esto permite usar mapas de origen junto con código enviado que ha eliminado el comentario del mapa de origen.
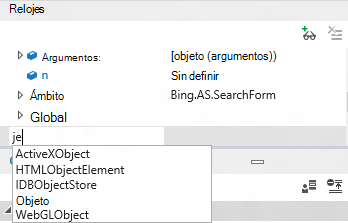
Autocompletar en WatchesNow, al agregar un reloj, se sugieren opciones de Autocompletar.
Inspección de valor devueltoAl romper una función con un valor devuelto, entre en la función hasta que haya entrado en la llave de cierre. El valor devuelto se mostrará en la sección Locales del panel Relojes. Paso a paso de nuevo y el valor se devolverá al código que lo llamó.Para una demostración rápida, prueba este código en la consola:
function showval() { var x = 0; x++; debugger; return x; } showval(); Llamará a la función, interrumpirá el depurador y podrá entrar en ella para ver el valor devuelto.
Selección múltiple para puntos de interrupciónCtrl + clic, Mayús + clic y Ctrl + A se puede usar para seleccionar varios puntos de interrupción en el panel Puntos de interrupción.
Continuar e ignorar saltosPresiones F5 para continuar con el siguiente salto. Mantenga presionada la tecla F5 para seguir pasando varios saltos hasta que suelte F5.
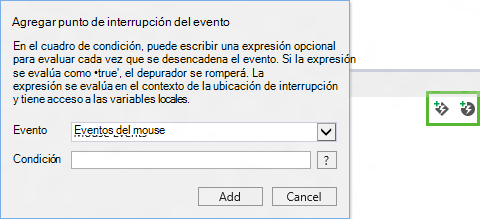
Puntos de interrupción y puntos de seguimiento de eventosLos puntos de interrupción funcionan de forma similar a los puntos de interrupción y puntos de seguimiento que ya están presentes en las herramientas F12, pero en lugar de activarse cuando se ejecuta un bloque de código específico, se desencadenan cuando se desencadena un evento específico. Cada uno tiene un filtro condicional opcional para ayudarle a restringir su ámbito a la instancia específica de un evento que desea inspeccionar. Se pueden agregar mediante los iconos Agregar punto de seguimiento de eventos y Agregar punto de interrupción de evento resaltados en la siguiente imagen:
Cambios en la herramienta Capacidad de respuesta de la interfaz de usuario
Sesiones de rendimiento de importación y exportación No es necesario reproducir el caso de prueba cada vez que desee analizar los datos que producen o compartir esos datos con un compañero. Los iconos de importación (carpeta) y exportación (disco) de la barra de iconos de la herramienta Capacidad de respuesta de la interfaz de usuario te permiten guardar las instantáneas de memoria en un archivo que se puede importar más adelante.
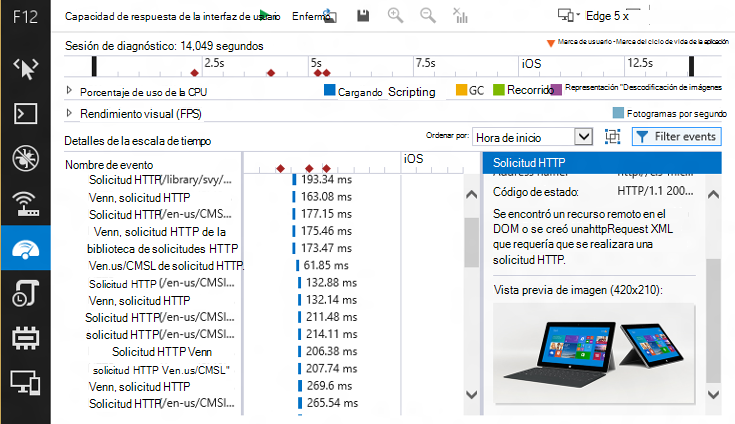
Vista previa de imagenSi ha visto una solicitud HTTP para una imagen y se ha preguntado qué imagen era, la imagen ahora se muestra en la vista previa en los detalles del evento.
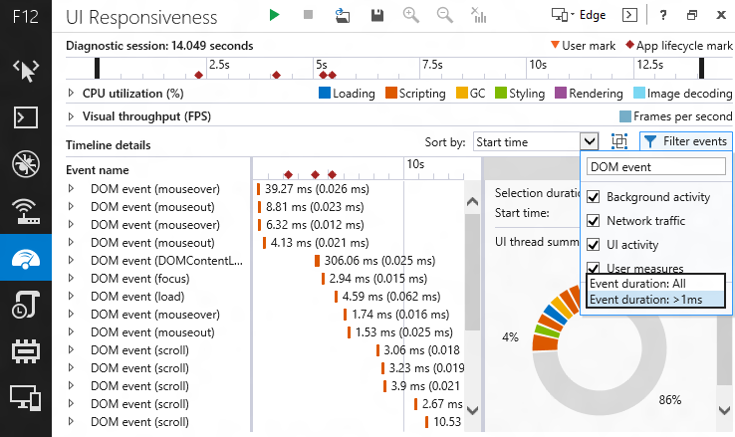
Filtrar eventosEl botón Filtrar eventos es pequeño pero potente. Oculto detrás de ese botón hay un menú que le permite filtrar eventos de varias maneras y cada forma tiene un impacto significativo:
-
Filtro de nombre de evento: filtro para cualquier nombre de evento que contenga una coincidencia para el texto del filtro.
-
Filtro de actividad de la interfaz de usuario: con las casillas, puede excluir categorías grandes de eventos para que sea más fácil centrarse en el área que está investigando. Por ejemplo, si solo está interesado en la actividad de red, puede filtrar todo el ruido de la interfaz de usuario y la colección de elementos no utilizados.
-
Filtro de umbral de tiempo: esta característica filtra los eventos de nivel superior con una duración inferior a un milisegundo. En muchos escenarios, esto simplifica drásticamente la vista de cascada y le ayuda a centrarse en eventos más impactantes.
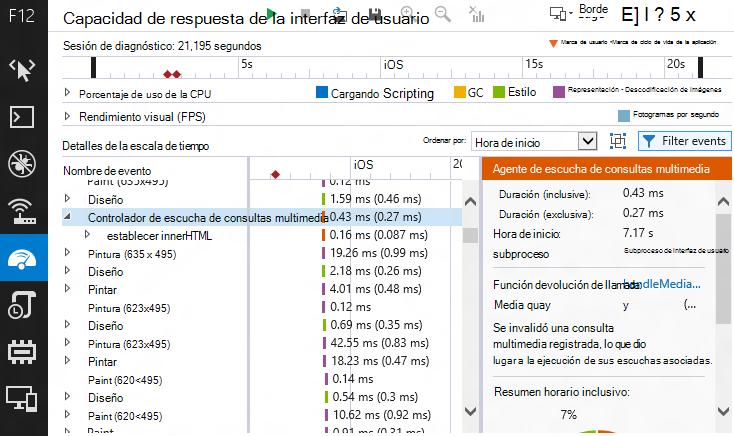
Eventos de scripting de HTML5Si utiliza agentes de escucha de consultas multimedia o MutationObservers, ahora puede identificar sus respectivos costos al ejecutar una sesión de generación de perfiles de rendimiento.
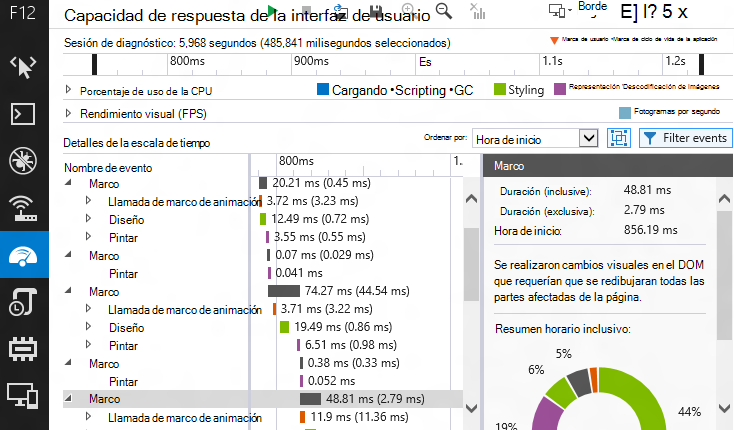
Agrupación de fotogramasEl botón entre la lista desplegable Ordenar por y el menú Filtrar eventos cambia a Agrupación de marcos. Esto agrupa eventos de nivel superior en su unidad de trabajo (o "marco") correspondiente durante períodos de tiempo en los que se estaban produciendo animaciones o actualizaciones visuales. Los marcos se tratan como otros eventos, por lo que se pueden ordenar y filtrar, y proporcionan un resumen de tiempo inclusivo.
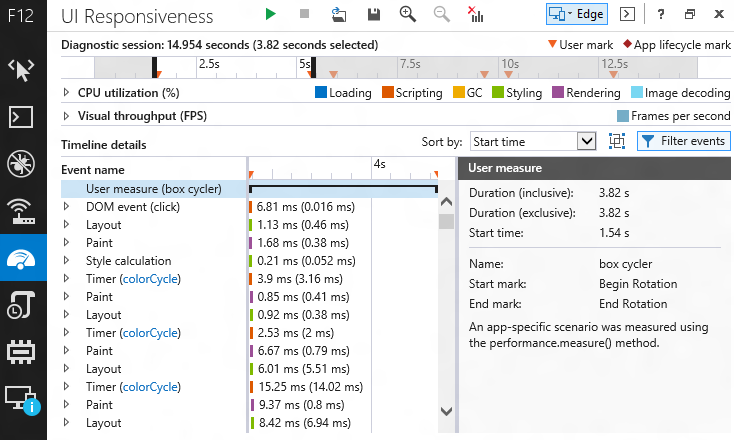
Medidas del usuarioSi usa la API performance.mark() para agregar triángulos a la escala de tiempo para indicar dónde se produjeron eventos específicos, la API performance.measure() amplía la utilidad de las marcas de rendimiento. Use performance.measure() para crear un evento de medida de usuario que abarque el tiempo entre dos eventos performance.mark(), haga clic con el botón derecho en el evento y, a continuación, use la opción Filter to event para seleccionar solo los eventos entre las dos marcas.
Colorización para DOMEsta característica agrega colorización a elementos DOM, literales de cadena y literales de número. Además de hacer que el contenido de las diferentes herramientas F12 se parezca y se comporte de forma más parecida, agrega más interés visual a la herramienta Capacidad de respuesta de la interfaz de usuario.
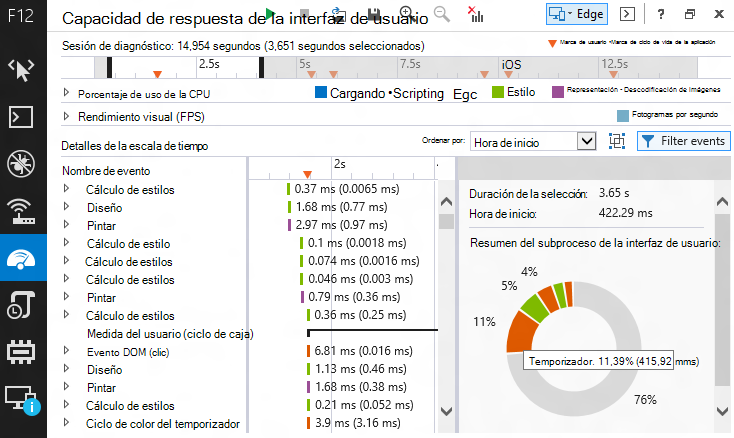
Resumen de selecciónAl seleccionar una parte de la escala de tiempo, el panel Detalles del evento mostrará un resumen de la selección. Desplace el puntero sobre los distintos segmentos del gráfico circular para obtener información sobre herramientas con la categoría de evento del segmento.
Compatibilidad con console.timeStamp()El uso del método console.timeStamp() en el código o en la consola durante una sesión de generación de perfiles crea una marca de usuario en la escala de tiempo desde que comenzó la sesión de generación de perfiles.
Cambios en la herramienta memoria
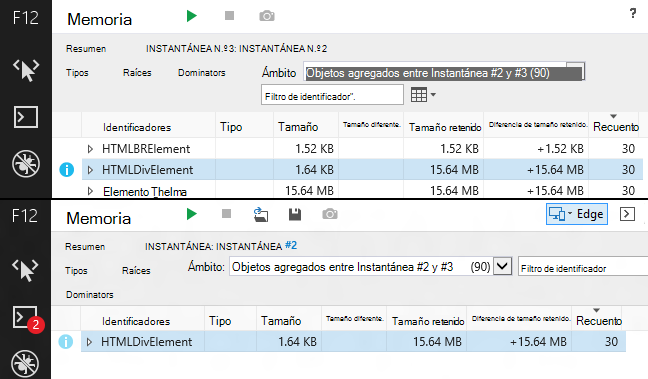
Doblador dominadorLa doblación del dominador ayuda a simplificar el contenido de una instantánea quitando objetos de las vistas de nivel superior que son componentes lógicos de otro objeto (por ejemplo, un <BR> dentro de una <> DIV, un ámbito mantenido por una función) y tienden a ser detalles adicionales que no mejoran su conocimiento de los datos, pero podría perder el tiempo. Por ejemplo, la siguiente imagen muestra las vistas de antes y después, lo que demuestra cómo el doblado dominador mejora la "historia" que cuenta la herramienta. La vista plegada muestra 30 elementos HTML <DIV>, que representan 15,64 megabytes (MB) de memoria y se mantienen en nodos DOM separados. En muchos casos, no es importante conocer la composición de un objeto, tanto como simplemente saber que es demasiado grande o que se está filtrando (especialmente cuando se usan bibliotecas de terceros).
Colorización de DOM, cadena & literales de númeroEsta característica agrega colorización a elementos DOM, literales de cadena y literales de número. Además de hacer que el contenido de las diferentes herramientas F12 se parezca y se comporte de forma más parecida, hace que el análisis de memoria sea más interesante visualmente.
Filtrado del ciclo de raíces¿Es capaz de investigar la composición de un objeto sin perderse sin saberlo en una ruta de referencia circular? Esta característica detecta referencias secundarias que son circulares y las "recorta" para que no se confunda al atravesarlas al infinito. Además, anota estas referencias para que quede claro cuándo se ha "recortado" una referencia.
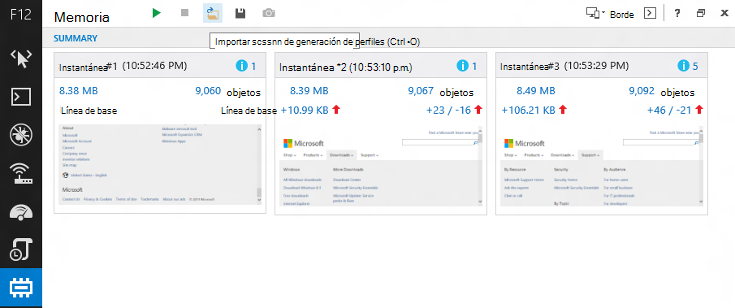
Sesión de importación o exportaciónNo debería tener que reproducir el caso de prueba cada vez que quiera analizar los datos que genera o compartir esos datos con un compañero. Los iconos de importación (carpeta) y exportación (disco) de la barra de iconos de la herramienta Memoria te permiten guardar las instantáneas de memoria en un archivo que se puede importar más adelante.
Cambios en la herramienta de emulación
Persistencia de la configuración y restablecimientoA un icono de configuración de emulación persistente se agrega a la herramienta emulación. Esto mantendrá la configuración de emulación actual hasta que se deshabilite específicamente. Esto te permite trabajar, cerrar el explorador y, a continuación, volver con la configuración de emulación intacta. A la derecha de este icono hay un icono Restablecer configuración de emulación, que restablece rápidamente la herramienta a los valores predeterminados.
Además, esta actualización incluye las siguientes mejoras basadas en los comentarios del Canal para desarrolladores de IE:
-
Agrega un selector de colores en el Explorador DOM que te permite elegir colores de cualquier ventana del escritorio.
-
Agrega pilas de llamadas de llamadas asincrónicas relacionadas para temporizadores y respuestas XHR.
Para obtener más información sobre el uso de las herramientas de desarrollo F12 en Internet Explorer 11, ve a los siguientes sitios web de Microsoft:
Usar las herramientas de desarrollo F12
Canal para desarrolladores de IE
Información de la actualización
Esta actualización se incluyó por primera vez en la actualización de seguridad 2976627:
2976627 MS14-051: Actualización de seguridad acumulativa para Internet Explorer: 12 de agosto de 2014 Nota Si has instalado una vista previa de las herramientas de desarrollo F12 desde el Canal para desarrolladores de IE, no necesitas desinstalar esa versión antes de instalar esta actualización.Para instalar la actualización de seguridad acumulativa más reciente de Internet Explorer, ve a Microsoft Update.Para obtener información técnica sobre la actualización de seguridad acumulativa más reciente de Internet Explorer, ve al siguiente sitio web de Microsoft: