Nykyaikaiset sivut ja verkko-osat on suunniteltu vastaamaan täysin eri laitteissa, mikä tarkoittaa, että verkko-osissa käytetyt kuvat skaalataan eri tavalla sen mukaan, missä niitä näytetään, mitä asettelua käytetään ja millä laitteella niitä katsellaan. Esimerkiksi nykyaikaiset sivut on suunniteltu näyttämään hyvältä mobiililaitteissa, ja automaattinen kuvien skaalaus auttaa luomaan tämän miellyttävän käyttökokemuksen.

Mitkä kuvakoot toimivat parhaiten?
Responsiivisen sivun rakenteen vuoksi kuvapisteinä ei ole tiettyä korkeutta tai leveyttä, joka takaa, että kuva säilyttää tietyn muodon eri laitteissa ja asetteluissa. Kuvien kokoa muutetaan ja rajataan automaattisesti parhaan mahdollisen tuloksen näyttämiseksi eri laitteilla ja asetteluissa. On kuitenkin joitakin ohjeita, joiden avulla voit varmistaa, että kuvat näyttävät hyvältä sivuillasi.
Parhaan kuvakoon etsiminen sivulle riippuu näistä tekijöistä:
-
Kuvasuhde:kuvien korkeuden ja leveyden välinen suhde
-
Sarakeasettelu:sivun sarakkeiden tyyppi ja määrä
-
Verkko-osanasettelu: asettelu, jonka valitset sen verkko-osan mukaan, jossa kuvaa käytetään
Kuvasuhde
Kuvasuhde on kuvien leveyden ja korkeuden välinen suhde. Se ilmaistaan yleensä kahtena lukuna, kuten 3:2, 4:3 tai 16:9. Leveys on aina ensimmäinen luku. Esimerkiksi 16:9:n suhde voi olla 1 600 kuvapistettä leveinä ja 900 kuvapistettä korkuinen. Tai se voi olla 1920 x 1080, 1280 x 720 tai muut leveys-/korkeusyhdistelmät, jotka voidaan laskea yhtä suuriksi kuin 16:9. Kuvasuhteen laskimet ovat verkossa ja joissakin kuvankäsittelytyökaluissa, joiden avulla voit määrittää kuvien kuvasuhteet.

Useimmissa tapauksissa nykyaikaisten verkko-osien kuvat toimivat parhaiten asettelujen ja laitteiden välillä, kun niiden kuvasuhde on joko 16:9 tai 4:3 asettelun mukaan.
Sarakeasettelut
Sivulla voi olla osia, jotka sisältävät erilaisia saraketyyppejä ja asetteluja, kuten leveät sarakkeet, yhden sarakkeen, kaksi saraketta, kolme saraketta, yksi kolmas vasen ja yksi kolmas oikea sarake. Yleinen sääntö, jonka mukaan kuvat täyttävät sarakkeen leveyden, on se, että ne ovat vähintään yhtä leveitä kuin sarake, johon ne on sijoitettu. Esimerkiksi yhdessä sarakkeessa olevan kuva-verkko-osan kuvan pitäisi olla vähintään 1204 kuvapistettä leveä. Seuraavassa on kunkin sarakeasettelun leveysohjeet:
|
Asettelu |
Leveys kuvapisteinä |
|
Leveä sarake |
1920 |
|
Yksi sarake |
1204 |
|
Kaksi saraketta |
586 saraketta kohden |
|
Kolme saraketta |
380 saraketta kohden |
|
Yksi kolmas vasen sarake |
380 vasemmanpuoleista saraketta varten; 792 oikealle sarakkeelle |
|
Yksi kolmas oikea sarake |
792 vasemmanpuoleista saraketta varten; 380 oikealle sarakkeelle |
Sivujen responsiivisen luonteen vuoksi leveät pylväät sarakkeet näkyvät näytön kokoisena automaattisesti näytön koon mukaan.
Muissa sarakeasetteluissa sijoitettujen kuvien korkeus riippuu kuvasuhteesta. Tässä on korkeus-/leveysohjeet kuvasuhteille 16:9 ja 4:3 (pyöristetty ylös/alas lähimpään kuvapisteisiin). Tämä on hyödyllistä, kun haluat pitää kuvat leveydellä ja korkeudella, jotka skaalataan mobiililaitteille sopivalla tavalla.
|
KUVASUHDE ASETTELU |
16 x 9 Leveys x Korkeus kuvapisteinä |
4 x 3 Leveys x Korkeus kuvapisteinä |
|---|---|---|
|
Yksi sarake |
1204 x 677 |
1204 x 903 |
|
Kaksi saraketta |
586 x 330 |
586 x 439 |
|
Kolme saraketta |
380 x 214 |
380 x 285 |
|
Yksi kolmas vasen sarake |
380 x 446 vasemmanpuoleista saraketta varten; 792 x 446 oikealle sarakkeelle |
380 x 594 vasemmanpuoleista saraketta varten; 792 x 594 oikealle sarakkeelle |
|
Yksi kolmas oikea sarake |
792 x 446 vasemmanpuoleista saraketta varten; 380 x 446 oikealle sarakkeelle |
Vasemman sarakkeen arvo 792 x 594; 380 x 594 oikealle sarakkeelle |
Verkko-osan asettelut
Myös verkko-osien asettelut vaikuttavat siihen, miten kuvat skaalataan. Seuraavissa esimerkeissä näytetään eri verkko-osat ja niiden asettelut yhdessä sarakkeessa ja niissä käytetyt kuvasuhteet.
Ota huomioon tämä kuva, jonka alkuperäinen kuvasuhde on 16:9:

Seuraavassa on esimerkkejä tästä kuvasta, joka näkyy yhden sarakkeen sivun asettelussa eri verkko-osissa ja asetteluissa.
|
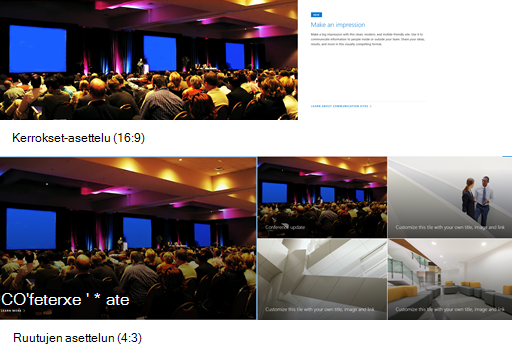
Seuraavat kuvasuhteet Ruudut- ja Kerrokset-asetteluissa ovat:
Tässä on esimerkki kuvasta, joka näkyy Kerrokset-asettelussa (ylhäällä) ja Ruudut-asettelussa (alhaalla)
|
|
|
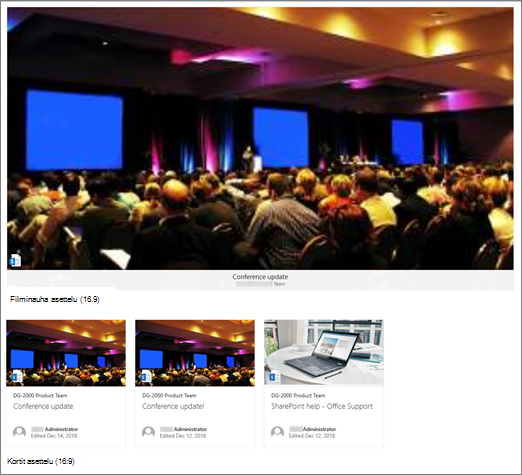
16:9 on karuselli-, filminauha- ja korttiasettelujen kuvasuhde. Tässä on esimerkki kuvasta, joka näkyy Filminauha-asettelussa (ylhäällä) ja Kortit-asettelussa (alareunassa).
|
|
|
Kuvat laajenevat verkko-osan sisältävän osan leveyteen. Voit muuttaa kuvasuhdetta tai vapaakätistä rajausta kuvatyökalurivin avulla tai tehdä kuvasta suuremman tai pienemmän koonmuuttokahvan avulla. Tässä on esimerkki, jossa kuvan rajausmerkit (siniset viivat) näkyvät kohdassa 4:3
|
|
|
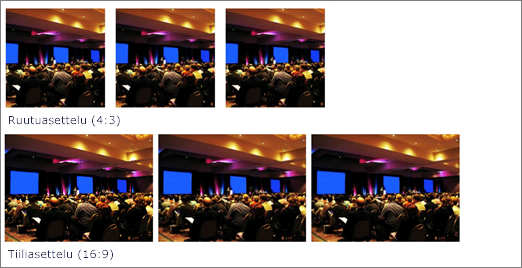
Eri asetteluissa käytetään seuraavia kuvasuhteita:
Tässä on esimerkki kuvasta, joka näkyy Ruudut-asettelussa (ylhäällä) ja Tiilet-asettelussa (alhaalla)
|
|
|
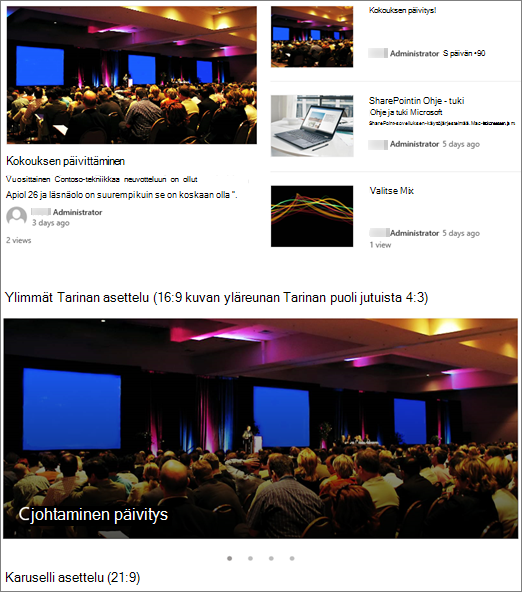
Uutiset-verkko-osan kuvat voivat olla asettelun mukaan 4:3, 16:9 tai 21:9. Tässä on esimerkki ylätarinan kuvista ja karouselli-asettelusta.
|
|
|
Kuvat näyttävät parhaalta, kun ne ovat vaaka- tai kuvasuhteessa vähintään 16:9 ja kun ne ovat kooltaan vähintään 1 Mt. Muista myös määrittää kuvan tärkein kohta näkymään, erityisesti silloin, kun kuvaa käytetään pikkukuvina, uutisasetteluissa ja hakutuloksissa. Esimerkki (alkuperäinen kuva 16:9), jossa kaiuttimen keskipiste on asetettu.
|
|
|
Sivun pikkukuvat näkyvät paikkoihin, kuten hakutuloksiin, korostettuihin sisältötuloksiin ja uutisjulkaisuihin. Pikkukuva tulee oletusarvoisesti sivun otsikkoalueelta tai verkko-osasta, joka on sivun ensimmäisessä järjestyksessä (esimerkiksi sivun asettelun vasemmassa yläkulmassa). Voit ohittaa oletussivun ja muuttaa sivun pikkukuvaa. Kun teet näin, on parasta käyttää kuvaa, jossa on kuvasuhde 16:9. Esimerkki (alkuperäinen kuva 16:9)
|
|
|
Pikalinkit-verkko-osassa on kuusi erilaista asettelua. Tässä ovat suositellut kuvasuhteet:
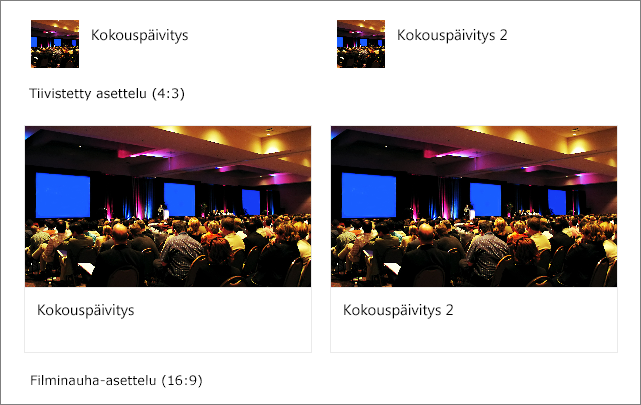
Tässä on esimerkki kuvasta, joka näkyy Kompakti-asettelussa (ylhäällä) ja Filminauha-asettelussa (alhaalla)
|
Vihjeitä:
-
Kun lisäät kuvan sivun otsikkoalueeseen tai hero-verkko-osaan, on myös parasta määrittää kuvan keskipiste, jonka haluat aina näkyvän. Lisätietoja näiden kahden skenaarion keskipisteen määrittämisestä on kohdassa Hero-verkko-osan kuvan keskipisteen muuttaminen ja sivun otsikkoalueen mukauttaminen.
-

Sivuston ylätunnisteen kuvasuositukset
Sivujen lisäksi voit lisätä mukautettuja logoja tai kuvia laajennetussa asettelussa. Tässä on näitä elementtejä koskevia kokosuosituksia.
|
Elementti |
Kuvaus |
Suositus Leveys x Korkeus kuvapisteinä |
|---|---|---|
|
Sivuston logo |
Suurempi logo, joka voi olla muu kuin neliö ja läpinäkyvä lataamisen mukaan |
192 x 64 Muoto: PNG, JPEG, SVG (SVG:tä ei sallita ryhmään yhdistetyt sivustot) |
|
Sivuston logon pikkukuva |
Neliömäinen logon pikkukuva, jota käytetään, jos sivuston logoa ei ladata tai jos neliömuoto on pakollinen Tämä elementti on pakollinen. |
64 x 64 Muoto: PNG, JPEG, SVG (SVG:tä ei sallita ryhmään yhdistetyt sivustot) |
|
Laajennetun asettelun sivuston logo |
Laajennetun ylätunnisteen asettelun logon leveys on laajennettu. |
300 x 64p Muoto: JPEG, PNG, SVG |
|
Laajennettu asettelu -taustakuva |
Uusi taustakuva, jota voidaan käyttää laajennetun ylätunnisteen kanssa. |
2560 x 164 Muoto: JPEG, PNG |