Julkisessa sivustossasi käytetään muotoilun osana CSS-tyylisivuja (Cascading Style Sheets). Jos haluat tehdä sivuston ulkoasuun sellaisia muutoksia, joita ei voi toteuttaa sivustoeditorilla, voit muokata ja lisätä tyylejä.

Tämän artikkelin sisältö
Nykyisen teeman tyylien muuttaminen
Kullakin teemalla on omat tyylisivunsa, joista yhtä kutsutaan vaihtoehtoiseksi tyylisivuksi. Voit muokata sitä helposti.
-
Kirjaudu omaan sivustoosi Office 365:ssä.
-
Valitse sivustossa käytettävä teema. Lisätietoja on artikkelissa Sivuston ulkoasun muuttaminen.
Huomautus: Koska vaihtoehtoiseen tyylisivuun tehdyt muutokset koskevat vain nykyistä teemaa käyttäviä sivuja, teema kannattaa valita ennen tyylien muokkaamista.
-
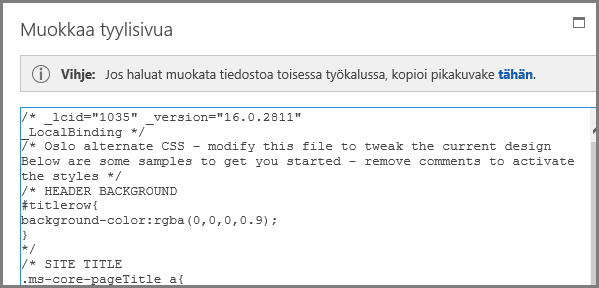
Valitse Sivusto > Muokkaa tyylisivua. Nykyisen teeman vaihtoehtoinen tyylisivu avautuu näyttöön. Kun avaat tämän tyylisivun ensimmäisen kerran, näet jokaisen tyylin kohdalla sitä kuvaavan kommentin.

-
Vaihtoehtoisesta tyylisivusta kannattaa tallentaa kopio ennen muutosten tekemistä.
-
Napsauta tyylisivun yläosassa näkyvässä vihjeessä olevaa linkkiä.
-
Valitse Tallenna-valikon Haluatko avata tai tallentaa -ruudussa Tallenna nimellä ja määritä sitten tiedoston nimi ja tallennussijainti.
-
-
Poista kommenttimerkit muutettavasta osiosta, ja muokkaa sitten arvoja.
Seuraavassa taulukossa on kuvattu, miltä HEADER BACKGROUND -osio näyttää ennen ylätunnisteen taustavärin muuttamista punaiseksi ja sen jälkeen. Ennen-sarakkeessa kommentin lopetusmerkintä (*/) on koko koodilohkon perässä, joten koodi ohitetaan, ja tausta on valkoinen. Jälkeen-sarakkeessa kommentin lopetusmerkintä on kuvauksen perässä, joten väriarvo muutetaan punaiseksi koodin mukaisesti.
|
Ennen |
Jälkeen |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, muutettu punaiseksi */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Huomautus: Voit esikatsella sivustoon tekemiäsi muutoksia Tyylisivu-ikkunan takana jo ennen tyylisivun tallentamista. Voit siirtää Tyylisivu-tekstiruudun näytön sivuun, jotta voit tarkastella koko verkkosivua. Voit myös napsauttaa sivulla olevia linkkejä, jotta näet, miten tyylimuutokset vaikuttavat sivuston muihin sivuihin.
-
Jos haluat lisätä omia mukautettua tyylejä, lisää ne Tyylisivu-tekstiruutuun. Lisää tyylille kommentti, jotta voit seurata tekemiäsi muutoksia, kun käytät tyylisivua myöhemmin.
-
Tarkastele Tyylisivu-tekstiruudun takana näkyvää sivustoa. Varmista, että muutokset näkyvät ja toimivat haluamallasi tavalla.
-
Tarkista kaikki sivuston sivut ja varmista, ettet ole vahingossa muuttanut alueita, joita ei ollut tarkoitus muuttaa.
-
Jos ongelmia ilmenee, tutustu kohtaan Tyylimuutosten vianmääritys.
-
-
Valitse Tallenna.
-
Jos sivusto on jo julkaistu verkossa, valitse Tallenna ja julkaise, kun olet valmis julkaisemaan muutokset.
Vihje: Kun olet tehnyt haluamasi muutokset vaihtoehtoiseen tyylisivuun, tee siitä varmuuskopio. Avaa tyylisivu uudelleen ja valitse sivun yläosan vihjeessä näkyvä linkki. Valitse sitten Tallenna-valikossa Tallenna nimellä ja määritä tiedoston nimi ja tallennussijainti.
Yleisten tyylimuutosten tekeminen
Vaihtoehtoinen tyylisivu sisältää kommentoituja esimerkkejä tavallisimmin muutetuista elementeistä:
-
ylätunnisteen (otsikkoalueen) taustaväri
-
otsikon fonttikoko, väri ja fonttiperhe
-
logon korkeus
-
sisältöalueen taustaväri
-
alatunnisteen taustaväri
-
kaikkien Koko sivun asettelu -sivujen taustaväri
-
tietyn Koko sivun asettelu -sivun taustaväri
-
sivupalkkien ja kaksipalstaisen sisällön taustavärit
-
kaksipalstaisen asettelun taustaväri.
Jos haluat muuttaa elementtiä, joka on jo lisätty vaihtoehtoiseen tyylisivuun, poista kommenttimerkinnät ja muokkaa tyylejä.
Muiden tyylimuutosten tekeminen edellyttää perusteeman tyylisivujen tyylien korvaamista. Seuraavassa on muutamia esimerkkejä reunusten, tekstikoon, rivivälin ja otsikkotyylin muuttamisesta.
-
Jos haluamaasi muutosta ei ole kuvattu tämän osion luettelossa, tutustu kohtaan Tyylin etsiminen ja korvaaminen teeman tyylisivulla.
-
Jos tarvitset apua tyylien käyttämisessä, etsi Internetistä CSS-viiteoppaita (CSS Reference).
Reunusten muokkaaminen
Yksipalstaisilla sivuilla reunusten oletusleveys on 74,9 prosenttia pääsisällöstä ja 722 kuvapistettä koko sivun asettelussa. Seuraavassa esimerkissä reunusten asetukseksi muutetaan 100 prosenttia.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}Kaksipalstaisessa asettelussa palstan leveys määräytyy teeman mukaan. Esimerkiksi Oslo-teemassa yhden palstan leveys on kiinteä ja toisen muuttuva. Tässä esimerkissä Oslo-teeman kiinteän palstan leveydeksi määritetään 200 kuvapistettä, ja muuttuvalle palstalle määritetään vähimmäis- ja enimmäisleveys.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Fonttien muuttaminen
Tässä on esimerkkejä fonttikoon muuttamisesta:
-
Voit muuttaa perusfontin asetuksia, joita käytetään kaikissa elementissä, joille ei ole määritetty fonttikokoa. Otsikon ja oletuskappaleen fonttikoko on määritetty, mutta muiden sivustoelementtien fontteja ei. Tässä esimerkissä perusfontiksi asetetaan 14 pisteen Arial:
*{font-family:arial;font-size:14pt;} -
Jos haluat muuttaa otsikon fontin, etsi vaihtoehtoisen tyylisivun SITE TITLE -osa ja muuta .ms-core-pageTitle-arvot. Muista siirtää kommentin lopetusmerkintä.
-
Jos haluat muuttaa Otsikko 1 -tyylillä muotoiltujen kappaleiden fontin, lisää seuraava tyyli. Tässä esimerkissä Otsikko 1 -tyylin mukainen teksti muutetaan vihreäksi ja lihavoidaan:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Jos haluat muuttaa suurimmassa osassa sivustoa käytettyä kappalefonttia, muokkaa tyylin .ms-rteFontSize-3 arvoa. Voit esimerkiksi määrittää tekstin kooksi 13 pistettä näin:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Jos haluat muuttaa oletuskappaleiden riviväliä, muokkaa tyylin p.ms-rteElement-P arvoa. Voit esimerkiksi määrittää riviväliksi yhden rivin näin: Oletusasetus on 1,6 riviä.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Linkkien muotoilun muuttaminen
Voit muuttaa linkkien muotoilua ja väriä lisäämällä tyylisivulle rivin, joka määrittää linkin jokaisen toimintatilan asetukset. Tässä esimerkissä käytetyt tyylit tekevät avaamattomista linkeistä violetteja ja avatuista linkeistä harmaita, ja kun linkkiä osoitetaan, se näkyy lihavoituna ja alleviivattuna:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Tyylin etsiminen ja korvaaminen teeman tyylisivulla
Tämä kohta voi tuntua hieman monimutkaiselta, mutta ei vaadi aiempaa kokemusta tyylien käytöstä. Katso ensin, mitä tyylejä tietyssä verkkosivun elementissä on käytetty, ja kopioi haluamasi tyyli sitten vaihtoehtoiselle tyylisivulle ja muokkaa sitä.
-
Tallenna ja sulje vaihtoehtoinen tyylisivu.
-
Napsauta mitä tahansa sivuston muokattavana olevan sivun kohtaa ja valitse Tarkista elementti.
-
Valitse DOM Explorer -ruudussa Valitse elementti

-
Hiusristikko tulee näkyviin sivulle. Säädä se muutettavan elementin ympärille. Voit valita merkin, virkkeen, kappaleen, kappaleen, kuvan tai minkä tahansa muun elementin. Tässä esimerkissä valitaan linkki.

-
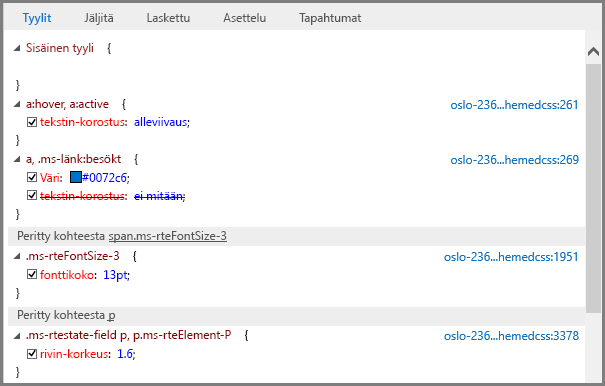
Vahvista valinta napsauttamalla. Tyylit-ruudussa näkyy kaikki nykyistä valintaa koskevat tyylit. Puurakenne näyttää arvot, jotka periytyvät muista tyyleistä. Korvattujen tyylien teksti näkyy yliviivattuna.
Tässä esimerkissä linkeissä ei käytetä sisäisiä tyylejä. Fonttikoko periytyy tyylistä .ms-rteFontSize-3 ja rivin korkeus periytyy oletuskappaleen muotoilusta.
Voit kopioida minkä tahansa tyylin vaihtoehtoiselle tyylisivulle ja muokata sitä. Ota kuitenkin huomioon muutosten seuraukset. Muutosten tekeminen on helppoa. Jos esimerkiksi haluat muuttaa avattujen linkkien väriä, kopioi rivi, joka alkaa tekstillä a, .ms-link:visited. Jos haluat muuttaa vain aktiivisten linkkien fonttikoon asetukseksi 16 pistettä ja jättää muut tyylillä .ms-rteFontSize-3 muotoillut tekstit ennalleen, kopioi tyyli a:hover, a:active ja lisää teksti font-size;16 pt. Sopivin asetus löytyy yleensä kokeilemalla.

-
Valitse tyyli, jonka haluat lisätä vaihtoehtoiselle tyylisivulle, napsauta sitä hiiren kakkospainikkeella, valitse Kopioi ja liitä tyyli sitten Tyylisivu-tekstiruutuun. Tee tarvittavat muutokset.
Huomautus: Tyylisivu-tekstiruutuun lisätyt tyylit korvaavat vastaavat teeman tyylisivulla olevat tyylit, mutta ne eivät korvaa Sisäinen tyyli -osion tyylejä.
Tyylimuutosten vianmääritys
Tyylisivuja koskevat tarkat säännöt, ja tyylit käsitellään tiukassa järjestyksessä. Joskus tyylimuutoksilla on odottamattomia vaikutuksia. Varaudu käyttämään aikaa testaamiseen ja vianmääritykseen. Kaikki muutokset näkyvät heti Tyylisivu-tekstiruudun takana olevalla sivulla.
Onko julkisessa sivustossa tyylejä, joita ei voi muokata?
Kyllä. Osa julkisten sivustojen muotoilusta perustuu sisäisiin tyyleihin, joita ei voi muokata muuttamalla vaihtoehtoista tyylisivua. Jos muutat muotoilua Muotoile tekstiä -toiminnoilla, tällaisia muutoksia ei voi korvata muuttamalla vaihtoehtoista tyylisivua.
Muokkasin vaihtoehtoista tyylisivua, mutta muutokset eivät näy sivulla.
Tyylisivujen syntaksin on oltava virheetöntä. Useimmat ongelmat johtuvat pienistä kirjoitusvirheistä. Tässä on muutamia yleisiä kirjoitusvirheitä:
-
Kaikkien vaihtoehtoisella tyylisivulla esitettyjen mallityylien ympärillä on kommenttimerkit /* … */. Tarkista, ettet ole unohtanut poistaa niitä muokkaamasi tyylin ympäriltä. Kommentin lopetusmerkintä (*/) kannattaa siirtää tyylin otsikkorivin loppuun, ja muutoksen kuvaus kannattaa lisätä kommentiksi. Tämä helpottaa tyylien käyttämistä myöhemmin. Tässä on esimerkiksi sisällön taustavärin muuttamisesta vihreäksi:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Kunkin tyylimääritelmän alussa ja lopussa on käytettävä aaltosulkeita ({ }).
-
Elementin ja sen määritelmän välissä on oltava kaksoispiste (:), ja tyylien väliin on lisättävä puolipiste ( ;).
Vaihdoin teemaa ja mukautetut tyylit katosivat näkyvistä.
Kullakin teemalla on oma vaihtoehtoinen tyylisivunsa. Jos vaihdat teemaa ja valitset Muokkaa tyylisivua, näyttöön avautuu toinen vaihtoehtoinen tyylisivu. Muutokset on tehtävä uudelleen.
Jos et tallentanut varmuuskopiota, voit silti löytää aiemmin käyttämäsi vaihtoehtoisen tyylisivun. Vaihda takaisin viimeksi käytettyyn teemaan, avaa tyylisivu, kopioi muutokset Muistioon ja palaa sitten uuteen teemaan. Kopioi muutokset uuden teeman vaihtoehtoiselle tyylisivulle.
Yksittäinen muutos ei näy sivulla.
Tyylit käsitellään tietyssä järjestyksessä, ja joskus jokin toinen tyyli voi olla ristiriidassa tekemäsi muutoksen kanssa.
Tällöin voit asettaa tekemäsi muutoksen etusijalle muihin tyyleihin nähden lisäämällä sen kohdalle merkinnän !important. Jos esimerkiksi haluat käyttää seuraavia asetuksia osoitetun linkin tyylinä, lisää rivin loppuun !important:
a:hover {text-decoration: underline; color: #000000 !important;}
Järjestys on tärkeää linkkien muotoilussa. Linkkien toimintaa ohjataan neljällä rivillä, ja ne on kirjoitettava tässä järjestyksessä:
a:link { }
a:visited { }
a:hover { }
a:active { }
Tyylisivun muutokset eivät näy sivuston julkaisemisen jälkeen.
Varmista, että julkaiset tyylisivun muutokset valitsemalla Tallenna ja julkaise.
Jos et kopioi tyyliä ensin vaihtoehtoiselle tyylisivulle, vaan teet muutokset suoraan teeman tyylisivulle kuittaamatta muutoksia sisään, muutokset näkyvät sivuston muokkaustilassa, mutta niitä ei oteta käyttöön julkaistussa sivustossa.
Kuittaa teeman tyylisivut sisään ja yritä uudelleen.
Huomautus: Vaihtoehtoista tyylisivua ei tarvitse kuitata sisään.
Internet Explorer näyttää tyylisivujen muutokset, mutta Chrome ja Firefox eivät.
Varmista, että julkaiset tyylisivun muutokset valitsemalla Tallenna ja julkaise.
Jos et kopioi tyyliä ensin vaihtoehtoiselle tyylisivulle, vaan teet muutokset suoraan teeman tyylisivulle kuittaamatta muutoksia sisään, muutokset näkyvät sivuston muokkaustilassa, mutta niitä ei oteta käyttöön julkaistussa sivustossa.
Kuittaa teeman tyylisivut sisään ja yritä uudelleen.
Huomautus: Vaihtoehtoista tyylisivua ei tarvitse kuitata sisään.
Lisätietoja
Lisätietoja muista muotoiluvaihtoehdoista on artikkelissa Office 365:n julkisen sivuston ohje.