Toutes les équipes de classe incluent automatiquement une page d’accueil qui nécessite peu de temps pour la configuration. Si vous préférez personnaliser votre propre page à partir de zéro, vous pouvez suivre les instructions de cette page à la place.
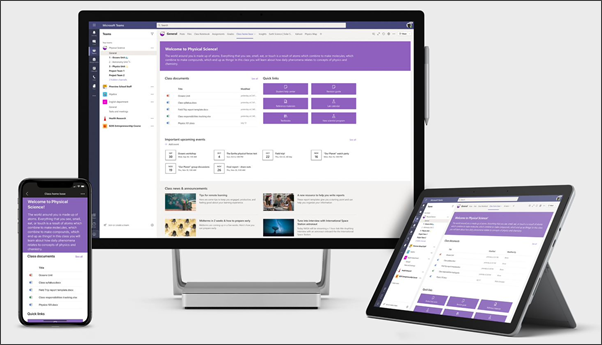
La page d’accueil Classe sert de tableau de bord où les étudiants peuvent trouver des informations importantes sur la classe, telles que des liens vers des ressources, des documents mis en surbrillance, du contenu attrayant et bien plus encore. La page d’accueil de la classe est une page d’accueil du site d’équipe destinée à être utilisée avec Microsoft Teams afin que les étudiants obtiennent les fonctionnalités combinées de la page d’accueil, ainsi que les réunions en ligne et les devoirs.
Dans cet article, nous partageons les éléments qui se trouvent sur l’exemple de page d’accueil Classe dans le carnet de recherche SharePoint et comment vous pouvez personnaliser le site pour en faire votre propre.
Remarques :
-
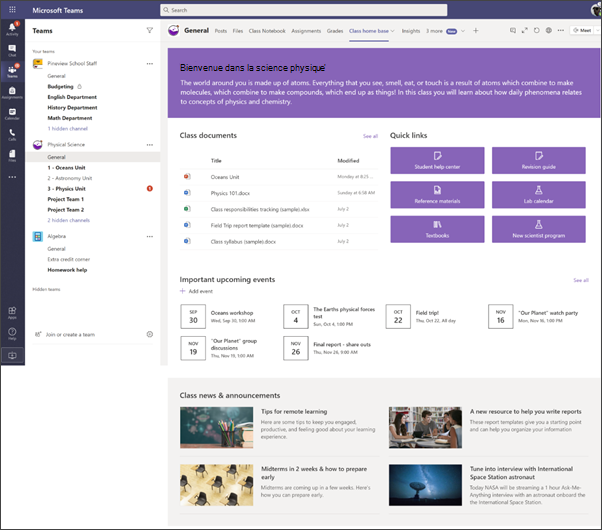
Consultez un exemple de la façon dont ce site peut rechercher votre classe d’enseignement supérieur. Les possibilités sont infinies !
-
Vous souhaitez en savoir plus ? Consultez tous les modèles disponibles pour les enseignants dans Informer et impliquer le personnel et les étudiants de votre établissement scolaire avec des modèles de site.
-
Tous les éléments de la page d’accueil de la classe peuvent ne pas être pertinents pour votre classe. Vous pouvez supprimer des éléments dont vous n’avez pas besoin. Vous supprimez également des exemples de billets et de documents d’actualités.
Étape 1 : Ajouter le modèle à votre site
Le modèle De classe peut être ajouté à partir du look book SharePoint. Nous recommandons que le site soit configuré et géré par une équipe désignée ou des personnes désignées. Il peut s’agir d’un enseignant, d’un enseignant assistant ou d’un administrateur informatique.
Remarques :
-
Vous devez disposer des autorisations de propriétaire de site pour ajouter ce modèle à votre site. Les enseignants qui font partie de votre équipe de classe existante sont propriétaires de site par défaut.
-
Le modèle de page d’accueil De classe est conçu pour être appliqué à un site d’équipe existant que vous spécifiez. Lorsque vous effectuez le processus d’ajout de ce modèle, vous devez fournir une URL vers un site d’équipe de classe existant. Bien que le contenu existant comme les documents, les listes, les autres pages et les billets d’actualités ne soit pas affecté, le modèle remplace la disposition et le contenu affichés sur la page d’accueil de votre site existant. Il ajoute également des exemples de pages et de documents. Si vous le souhaitez, vous pouvez supprimer des exemples de billets et de documents d’actualités.
-
Accédez à la page d’accueil De la classe dans le carnet de recherche SharePoint.
-
Sélectionnez Ajouter à votre site.
-
Fournissez les informations suivantes :
-
Email : Entrez votre adresse e-mail où vous recevrez une confirmation lorsque le modèle sera correctement ajouté.
-
URL du site : Il s’agit de l’emplacement où votre modèle sera ajouté. Le modèle de classe est conçu pour être appliqué à un site d’équipe existant que vous spécifiez lorsque vous fournissez l’URL. Bien que le contenu existant comme les documents, les listes, les autres pages et les billets d’actualités ne soit pas affecté, le modèle remplace la disposition et le contenu affichés sur la page d’accueil de votre site existant. Il ajoute également des exemples de pages et de documents. Découvrez comment trouver l’URL de votre site.
-
Étape 2 : Personnaliser
|
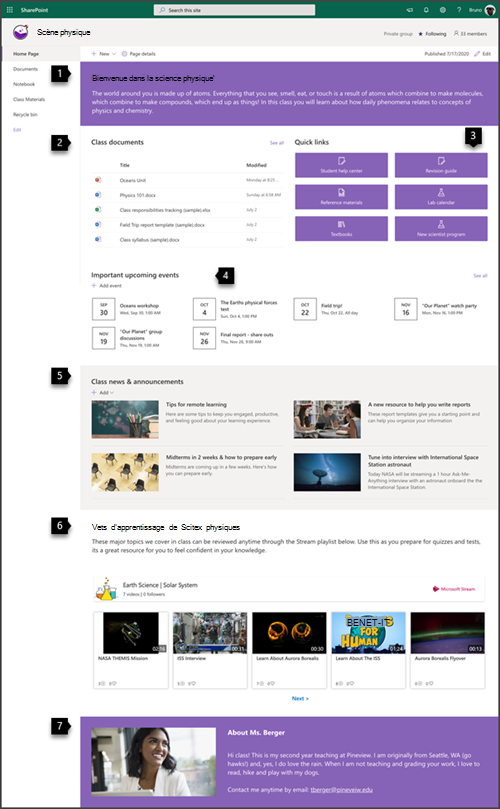
1. Présenter votre classe et accueillir les étudiants Bienvenue aux étudiants dans votre classe. Procédure 2. Faciliter la recherche des documents importants. Fournir un accès rapide aux documents de classe essentiels. 2. Fournir des liens vers des ressources Fournir un accès facile aux ressources essentielles. Procédure 3. Tenir tout le monde à jour sur les événements Afficher les événements à venir pour aider les étudiants à rester prêts. Procédure 4. Partager des nouvelles et des annonces Tenez les étudiants informés des actualités relatives à la classe. Procédure 5. Utiliser la vidéo pour améliorer l’apprentissage Partagez du contenu vidéo pertinent pour impliquer votre classe et prendre en charge différents styles d’apprentissage. Procédure 6. Partager sur vous-même Si vous le souhaitez, parlez à vos étudiants de vos centres d’intérêt, de vos antécédents et de la meilleure façon de vous contacter. Procédure |
 |
Étape 3 : Ajouter la page d’accueil à votre équipe de classe

-
Dans votre équipe de classe, accédez au canal Général .
-
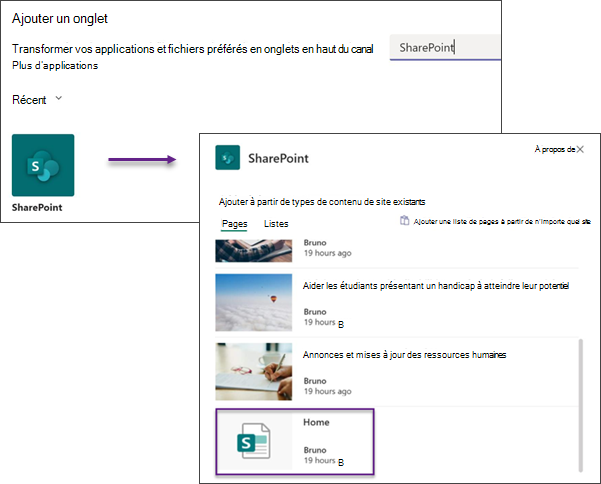
Sélectionnez le bouton Ajouter un onglet
-
Dans la barre de recherche, recherchez SharePoint.
-
Dans les résultats de la recherche, sélectionnez Pages, puis Accueil. (Vous devrez peut-être faire défiler vers le bas pour trouver Accueil).
-
Une fois la page ajoutée en tant qu’onglet, vous pouvez éventuellement cliquer dessus avec le bouton droit et la renommer.
Pour revenir à votre site pour modification, sélectionnez le bouton Accéder au site web
Personnalisation de votre site
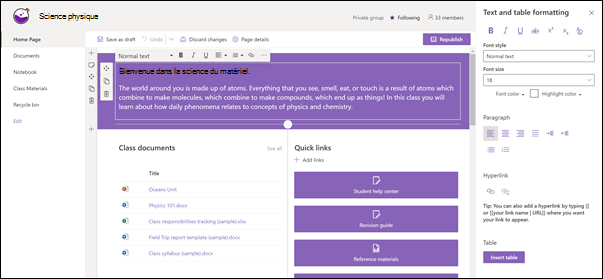
Présenter votre classe et accueillir les étudiants avec le composant WebPart Texte
Dans la page d’accueil Classe, le haut de la page comporte une colonne Une avec un arrière-plan de section Fort et un composant WebPart Texte.
-
Si votre page n’est pas déjà en mode édition, sélectionnez Modifier en haut à droite de la page.
-
Modifiez ou ajoutez du texte et mettez-le en forme à l’aide de la barre d’outils en haut. Pour plus d’options de mise en forme, sélectionnez les points de suspension à la fin de la barre d’outils pour ouvrir le volet de propriétés.
Vous avez besoin d’informations supplémentaires ? Consultez Ajouter du texte et des tableaux à votre page avec le composant WebPart Texte.
Faciliter la recherche de documents avec le composant WebPart Contenu mis en surbrillance

Ce composant WebPart affiche dynamiquement le contenu d’une bibliothèque de documents, d’un site, d’une collection de sites ou de tous les sites. Par défaut, ce composant WebPart affiche vos documents les plus récents. Si vous n’avez pas de documents ou de pages sur votre site, vous devez d’abord les créer ou les charger.

Apportez des modifications aux types de documents que vous affichez :
-
Si vous n’êtes pas déjà en mode édition, cliquez sur Modifier en haut à droite de la page.
-
Cliquez sur le bouton Modifier
-
Dans la liste déroulante Source , sélectionnez l’emplacement à partir duquel vous souhaitez afficher le contenu : Ce site, Une bibliothèque de documents sur ce site, Cette collection de sites, La bibliothèque de pages sur ce site, Sélectionner des sites ou Tous les sites. (Ce site est sélectionné par défaut.) Si votre site est connecté à un site hub, vous avez également la possibilité de sélectionner Tous les sites dans le hub.
Lorsque vous cliquez sur Sélectionner des sites, vous pouvez rechercher le site que vous souhaitez ajouter, ou sélectionner un ou plusieurs sites dans Sites fréquents ou Sites récents.
-
Dans la liste déroulante Type , sélectionnez le type de contenu que vous souhaitez afficher. Le type de contenu disponible dépend de votre source.
Filtrer et trier des documents
-
Dans la liste déroulante Filtre , sélectionnez ce que vous souhaitez filtrer, puis entrez les détails spécifiques du filtre. Les filtres disponibles dépendent du type de contenu.
-
Le titre inclut les mots Entrez les mots de recherche pour les titres que vous souhaitez rechercher
-
Le contenu comprend les mots Entrez les mots de recherche pour le contenu que vous souhaitez rechercher
-
Récemment ajouté Entrez la période écoulée depuis l’ajout d’un élément (par exemple, Aujourd’hui, Hier, Plus tôt cette semaine, etc.).
-
Récemment modifié Entrez la période depuis laquelle un élément a été modifié (par exemple, Aujourd’hui, Hier, Plus tôt cette semaine, etc.).
-
Créé par Entrez un nom d’utilisateur si vous choisissez Utilisateur sélectionné. Sinon, utilisez l’utilisateur actuel, qui filtre les éléments créés par toute personne qui consulte la page à ce moment-là.
-
Modifié par Entrez un nom d’utilisateur si vous choisissez Utilisateur sélectionné. Sinon, utilisez l’utilisateur actuel, qui filtre les éléments créés par toute personne qui consulte la page à ce moment-là.
-
-
Dans la liste déroulante Trier par , choisissez votre option. La valeur par défaut est La plus récente.
Pour plus d’informations sur le composant WebPart Contenu en surbrillance, consultez Utiliser le composant WebPart Contenu mis en surbrillance.
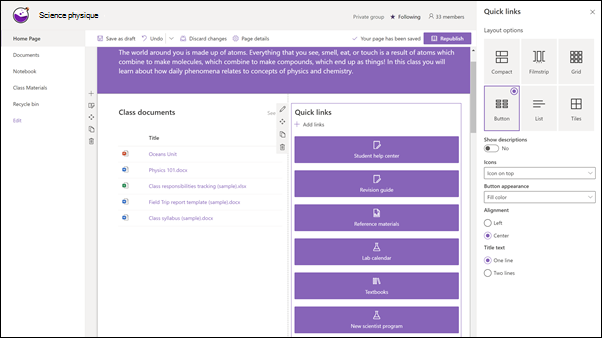
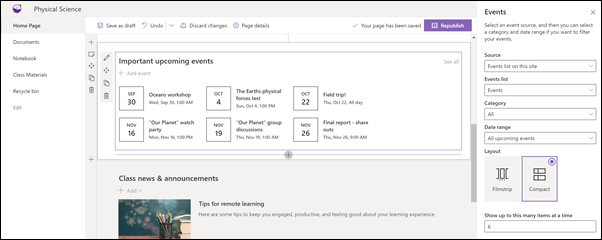
Fournir un accès facile aux ressources avec le composant WebPart Liens rapides
-
Si votre page n’est pas déjà en mode édition, sélectionnez Modifier en haut à droite de la page.
-
Dans le volet de propriétés, sélectionnez une disposition, puis choisissez les options souhaitées pour cette disposition. Par exemple, vous pouvez choisir d’afficher l’image dans la disposition pour la disposition Compact , et vous pouvez choisir d’afficher les descriptions pour les dispositions Liste et Bouton . Ce modèle utilise la disposition Compact et a l’option Afficher l’image dans la disposition sélectionnée.
Ajouter des liens
-
Sélectionnez +Ajouter.
-
Choisissez un emplacement à partir duquel obtenir votre lien : Récents, Images stock, Recherche web, Votre organization, OneDrive, Site, Télécharger ou À partir d’un lien.
-
Sélectionnez votre image, page ou document, puis sélectionnez Ouvrir.
-
Choisissez les options de votre lien. Les options dépendent des paramètres que vous avez choisis pour la disposition. Par exemple, si vous avez choisi d’afficher les descriptions d’une disposition de liste, vous pouvez ajouter une description pour le lien individuel. D’autres types d’options pour des liens individuels, en fonction des options de disposition, incluent la modification de l’image, la mise en forme des icônes, l’ajout de descriptions et l’ajout de texte de remplacement.
Modifier les liens
-
Si votre page n’est pas déjà en mode édition, sélectionnez Modifier en haut à droite de la page.
-
Pointez sur l’élément que vous souhaitez modifier, puis sélectionnez le crayon Modifier l’élément en bas de l’élément que vous souhaitez modifier.
-
Choisissez les options de votre lien. Les options dépendent des paramètres que vous avez choisis pour la disposition. Par exemple, si vous avez choisi d’afficher les descriptions d’une disposition de liste, vous pouvez ajouter une description pour le lien individuel. D’autres types d’options pour des liens individuels, en fonction des options de disposition, incluent la modification de l’image, la mise en forme des icônes, l’ajout de descriptions et l’ajout de texte de remplacement.
-
Pour supprimer des liens, cliquez sur le X correspondant à l’élément. Pour réorganiser les liens, faites glisser et déposez des éléments vers de nouvelles positions à l’aide du bouton Déplacer . Vous pouvez également réorganiser les liens à l’aide des touches Ctrl + Gauche ou Ctrl + Flèche droite.
Pour plus d’informations, consultez Utiliser le composant WebPart Liens rapides.
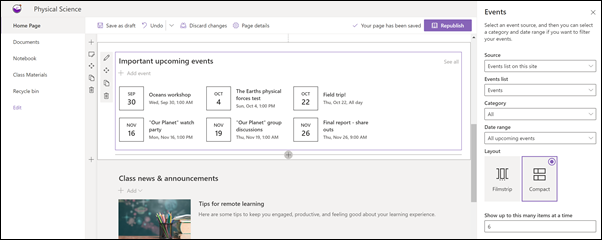
Tenir tout le monde à jour avec le composant WebPart Événements
Utilisez le composant WebPart Événements pour mettre en évidence les événements de classe qui doivent être à l’esprit de vos étudiants.
Remarque : le composant WebPart événements est destiné à être organisé manuellement. Il n’est pas connecté à votre calendrier de cours.
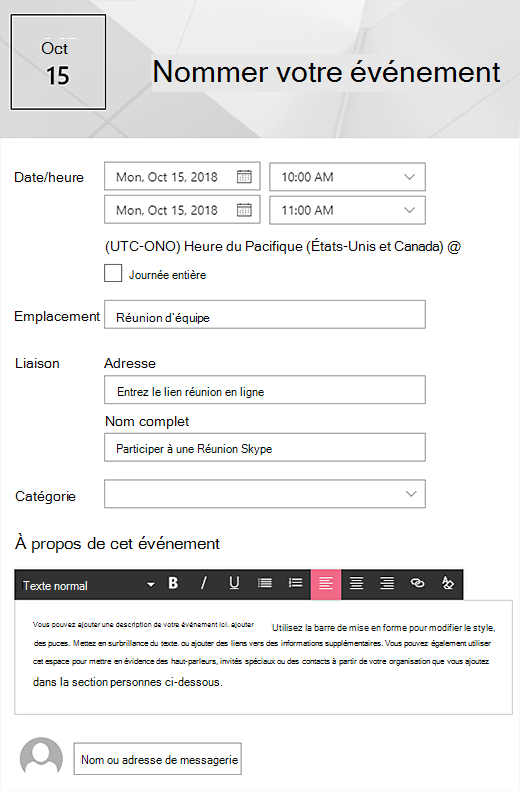
Ajouter un événement
Ajouter un événement
Sur une page publiée, vous pouvez commencer à ajouter des événements.
Remarque : Vous pouvez ajouter des événements sur une page enregistrée ou publiée, mais pas sur une page en mode édition.
-
Sélectionnez Ajouter un événement.
-
Donnez un nom à votre événement en haut de la page. Si vous le souhaitez, vous pouvez ajouter une image à la zone de titre en sélectionnant le bouton Ajouter une image en haut à gauche.
-
Choisissez la date et l’heure dans la section Quand .
-
Dans la section Where , entrez un emplacement ou une adresse. Si votre emplacement est reconnu, vous avez la possibilité d’ajouter une carte.
-
Dans la section Lien , vous pouvez entrer un lien de réunion en ligne si vous en avez un. Placez le lien dans la zone Adresse , puis ajoutez un Nom d’affichage. Si vous n’avez pas de réunion en ligne et que vous n’entrez rien, cette section n’apparaîtra pas dans l’événement.
-
Choisissez une catégorie (par exemple, Réunion, Heures de travail, Affaires, Jours fériés, etc.) si vous souhaitez que l’événement s’affiche lorsqu’il est filtré par cette catégorie. Pour ajouter votre propre catégorie, entrez-la simplement dans l’espace.
-
Fournissez une description dans la zone À propos de cet événement .
-
Si vous souhaitez mettre en évidence des personnes pour cet événement (comme des contacts, des invités spéciaux ou des conférenciers), vous pouvez ajouter leur nom sous la description de l’événement. Seuls les utilisateurs de votre organization peuvent être ajoutés.
-
Lorsque vous avez terminé, sélectionnez Enregistrer.
Modifier le composant WebPart Événements
-
Si vous n’êtes pas déjà en mode Édition, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez Modifier le composant WebPart
-
Sélectionnez une source pour vos événements : Liste des événements sur ce site, Ce site, Cette collection desites, Sélectionner des sites ou Tous les sites.
-
Sélectionnez une plage de dates par laquelle filtrer vos événements dans la liste déroulante Plage de dates . Vous pouvez choisir Tous les événements à venir (valeur par défaut), Cette semaine, Deux semaines suivantes, Ce mois ou Ce trimestre.
-
Sélectionnez une disposition : Filmtrip ou Compact. Filmtrip est sélectionné dans le modèle School Central.
Pour plus d’informations sur le composant WebPart Événements, consultez Utiliser le composant WebPart Événements.
Partager des actualités et des annonces avec le composant WebPart Actualités
Créez du contenu attrayant visuellement avec les actualités SharePoint qui sont distribuées sur votre intranet. En savoir plus sur la création et le partage d’actualités.
Ajouter des actualités
Pour ajouter des billets d’actualités à votre site, procédez comme suit :
-
Sélectionnez + Ajouter dans la section Actualités pour commencer à créer votre billet. Vous obtiendrez une page de publication d’actualités vierge prête à commencer à remplir.
-
Créez le billet d’actualités en suivant les instructions de la page Générer le billet d’actualités.
Retour à l’étape 2 : Personnaliser votre site
Modifier le composant WebPart Actualités
Pour apporter des modifications à la disposition, aux sources de vos actualités et à d’autres options d’affichage des actualités sur votre page, vous pouvez modifier le composant WebPart Actualités. Le modèle School Central utilise la disposition côte à côte et a Ce site sélectionné comme source d’actualités, ce qui signifie que tous les billets d’actualités sont extraits de ceux de ce site uniquement.
-
Sélectionnez le bouton Modifier
Disposition : vous pouvez choisir parmi différentes dispositions pour les actualités sur les sites de communication, comme le modèle School Central qui utilise la disposition côte à côte . D’autres dispositions sont l’article Top, qui comprend un grand espace d’image et trois histoires supplémentaires ; Liste, qui affiche les billets d’actualités dans une seule colonne ; La disposition des vignettes , qui affiche jusqu’à cinq articles d’actualité avec des miniatures et des titres ; et carrousel, qui affiche un visuel volumineux et permet aux utilisateurs de parcourir des récits à l’aide de boutons Précédent et suivant, ou d’icônes de pagination.
Source des actualités : vous pouvez spécifier la source de vos billets d’actualités. Les exemples de sources sont le site sur lequel vous vous trouvez lors de l’utilisation du composant WebPart (Ce site, qui est utilisé par le modèle School Central), un ou plusieurs sites individuels (Sélectionner des sites) et Recommandé pour l’utilisateur actuel, qui affiche les publications pour l’utilisateur actuel des personnes avec lesquelles l’utilisateur travaille ;; les 20 sites les plus suivis de l’utilisateur ; et les sites fréquemment visités par l’utilisateur, entre autres.
Il existe de nombreuses autres options que vous pouvez définir pour tirer parti de la puissance du composant WebPart Actualités. Pour plus d’informations sur toutes les options, consultez Utiliser le composant WebPart Actualités.
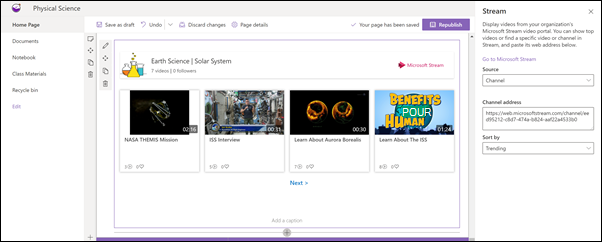
Utiliser la vidéo pour améliorer l’apprentissage avec le composant WebPart Stream
Vous pouvez mettre en surbrillance Microsoft Stream contenu vidéo dans la page d’accueil de votre classe pour une seule vidéo, un canal ou des vidéos sur l’ensemble de Stream. Cela peut inclure des vidéos d’actualité ou des enregistrements de vos cours en ligne. Pour ajouter une vidéo, procédez comme suit :
-
Si vous n’êtes pas déjà en mode édition, cliquez sur Modifier en haut à droite de la page.
-
Le modèle utilise un composant WebPart Image pour montrer les possibilités de vidéos que vous pouvez utiliser. Vous devez supprimer ce composant WebPart Image.
-
Ajoutez le composant WebPart Stream en procédant comme suit :
-
Pointez votre souris au-dessus ou en dessous du composant WebPart ci-dessus, et vous verrez une ligne avec un + cerclé, comme suit :
-
Cliquez sur + pour afficher la liste des composants WebPart parmi lesquels choisir. Entrez Stream dans la zone de recherche ou faites défiler pour la trouver.
-
-
Sélectionnez le composant WebPart Stream, puis sélectionnez le bouton Modifier à gauche du composant WebPart.
-
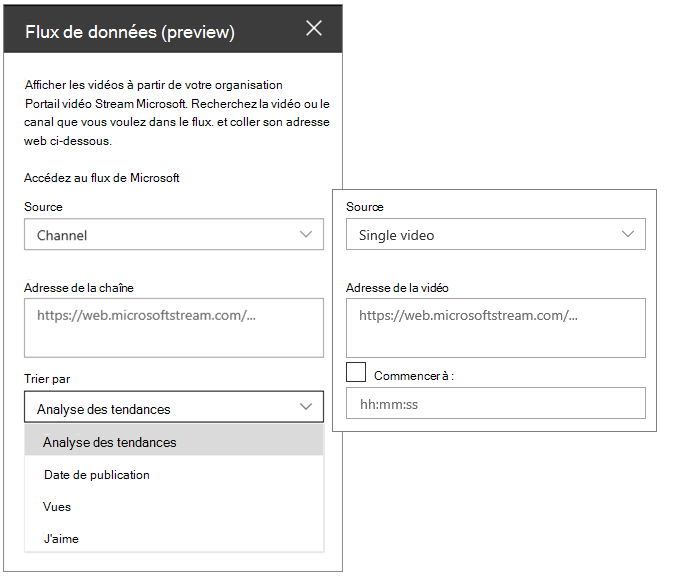
Dans la boîte à outils à droite, sélectionnez votre source (une seule vidéo ou canal), collez l’adresse de la vidéo ou du canal.
-
Si vous le souhaitez, vous pouvez définir un point de départ pour une vidéo ou, pour un canal, vous pouvez choisir de trier les vidéos par date de publication, Tendance, J’aime ou Vues.
Pour en savoir plus, consultez Utiliser le composant WebPart Stream
Partager des informations sur vous-même avec le composant WebPart Image et le composant WebPart Texte
Dans la page d’accueil de la classe, vous pouvez utiliser une combinaison du composant WebPart Image et du composant WebPart Texte pour informer votre classe de vous-même et de la façon dont ils peuvent vous contacter.
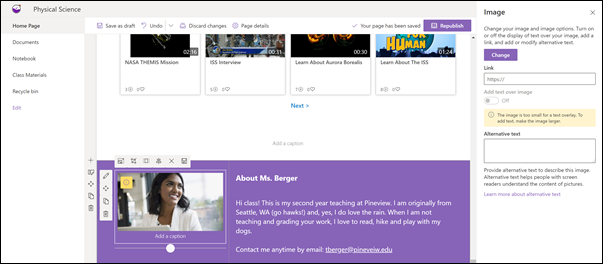
Composant WebPart Image
-
Si votre page n’est pas déjà en mode édition, sélectionnez Modifier en haut à droite de la page.
-
Ouvrez le volet de propriétés en sélectionnant le bouton Modifier du composant WebPart.
-
Dans le volet de propriétés, sélectionnez Modifier pour choisir une image récente ou une image à partir d’une des nombreuses sources telles que les images stock, votre ordinateur, votre organization, etc.
-
Sélectionnez Ouvrir ou Ajouter une image pour ajouter une photo de vous-même ou peut-être une image qui vous représente.
-
Si vous le souhaitez, entrez Texte de remplacement.
-
Si vous le souhaitez, tapez un légende sous l’image dans le composant WebPart.
Composant WebPart Texte
-
Si votre page n’est pas déjà en mode édition, sélectionnez Modifier en haut à droite de la page.
-
Modifiez ou ajoutez du texte et mettez-le en forme à l’aide de la barre d’outils en haut. Pour plus d’options de mise en forme, sélectionnez les points de suspension à la fin de la barre d’outils pour ouvrir le volet de propriétés.
Pour plus d’informations, consultez Utiliser le composant WebPart Imageet Ajouter du texte et des tableaux à votre page avec le composant WebPart Texte.
Déplacer ou supprimer un élément de votre page de classe
Déplacer ou supprimer un composant WebPart
-
Si la page n’est pas déjà en mode édition, sélectionnez Modifier en haut à droite de la page.
-
Sélectionnez le composant WebPart que vous souhaitez déplacer ou supprimer. Une petite barre d’outils s’affiche à gauche du composant WebPart.
Pour déplacer le composant WebPart, cliquez sur le bouton Déplacer
Pour supprimer le composant WebPart, cliquez sur le bouton Supprimer
Déplacer ou supprimer une section entière de la page
-
Si votre page n’est pas déjà en mode édition, sélectionnez Modifier en haut à droite de la page.
-
Si vous souhaitez déplacer une section, sélectionnez le bouton Déplacer
-
Pour supprimer le composant WebPart, cliquez sur le bouton Supprimer
Supprimer un exemple de contenu
Si vous souhaitez supprimer les exemples de billets d’actualités et le contenu fourni avec ce modèle, voici comment procéder :
Supprimer des exemples de billets d’actualités
-
Accédez à la bibliothèque Pages de site en sélectionnant l’engrenage Paramètres
-
Sélectionnez Contenu du site.
-
Sélectionnez Pages du site.
Les billets d’actualités sont nommés :
-
Écoutez l’entrevue avec l’astronaute de l’ISS
-
Midterms en 2 semaines & comment se préparer tôt
-
Une nouvelle ressource pour vous aider à écrire des rapports
-
Conseils pour l’apprentissage à distance
-
-
Sélectionnez les exemples de pages que vous souhaitez supprimer, puis sélectionnez Supprimer dans la barre de commandes.
Supprimer des exemples de documents
-
Accédez à la bibliothèque Pages de site en sélectionnant l’engrenage Paramètres
-
Sélectionnez Contenu du site.
-
Sélectionnez Matériaux de classe.
-
Sélectionnez le dossier nommé Exemple de contenu à partir du look book SharePoint.
-
Une fois le dossier sélectionné, sélectionnez Supprimer dans la barre de commandes pour supprimer l’intégralité du dossier, ou ouvrez le dossier et sélectionnez les documents spécifiques que vous souhaitez supprimer, puis sélectionnez Supprimer.
Les exemples de documents sont nommés :
-
Suivi des responsabilités de classe (exemple
-
Syllabus de classe (exemple)
-
Modèle de rapport field Trip (exemple)
-
Océans - Documentation de référence (échantillon)
-
Créatures marines - matériel de référence (échantillon)
Page d’accueil de la classe pour l’enseignement supérieur
Voici un exemple d’utilisation de ce modèle pour créer un site d’équipe De classe pour l’enseignement supérieur, simplement en modifiant le logo, le thème, le texte et tout autre élément souhaité. Les possibilités sont infinies !