אתר האינטרנט הציבורי שלך משתמש בגליונות סגנונות מדורגים, או CSS, כחלק מהעיצוב שלו. כדי לבצע שינויים במראה של אתר האינטרנט שלך, שלא ניתן לבצע באמצעות עורך אתר האינטרנט, באפשרותך לשנות ולהוסיף סגנונות.

במאמר זה
שינוי סגנונות עבור ערכת הנושא הנוכחית
לכל ערכת נושא יש גליון סגנונות משלה, כולל אחד שנקרא גליון סגנונות חלופי, שניתן לשנות בקלות.
-
היכנס לאתר האינטרנט שלך ב- Office 365.
-
בחר ערכת נושא לשימוש עבור אתר האינטרנט שלך. לקבלת מידע, ראה שינוי המראה של אתר האינטרנט שלך.
הערה: מאחר ששינויים בגליון הסגנונות החלופי חלים רק על דפים שמשתמשים בערכת הנושא הנוכחית, מומלץ לבחור ערכת נושא לפני שינוי הסגנונות.
-
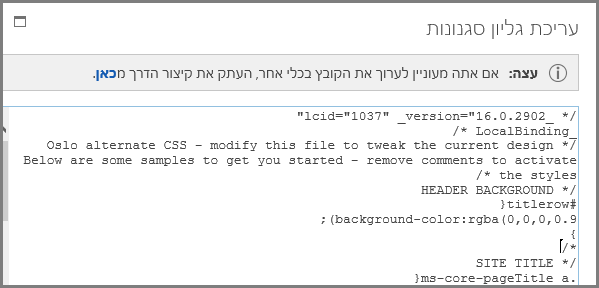
עבור אל אתר > ערוך גליון סגנונות. פעולה זו פותחת את גליון הסגנונות החלופי עבור ערכת הנושא הנוכחית. כשאתה פותח לראשונה גליון סגנונות זה, כל סגנון מופיע כסגנון בתוך הערה.
-
לפני ביצוע השינויים, מומלץ לשמור עותק של גליון הסגנונות החלופי.
-
בעצה המופיעה בראש גליון הסגנונות, לחץ על כאן.
-
בתיבה האם ברצונך לפתוח או לשמור, בתפריט שמור, בחר באפשרות שמירה בשם וציין שם ומיקום עבור הקובץ.
-
-
מחק את סמלי ההערה במקטע שברצונך לשנות, ושנה את הערכים.
לדוגמה, טבלה זו מתארת את מראה המקטע HEADER BACKGROUND לפני ואחרי שינוי רקע הכותרת העליונה לאדום. בעמודה לפני, סמלי סגירת ההערה (*/) מופיעים אחרי בלוק הקוד כך שהמערכת מתעלמת מהקוד, וצבע הרקע לבן. בעמודה אחרי, סמלי סגירת ההערה מופיעים אחרי התיאור, וערך הצבע משתנה לאדום.
|
לפני |
אחרי |
|
/* HEADER BACKGROUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, changed to red */ #titlerow{ background-color:rgba(255,0,0,0.9); } |
הערה: תוכל לראות תצוגה מקדימה חיה של השינויים שביצעת באתר האינטרנט מאחורי החלון 'גליון הסגנונות', עוד פני ששמרת את גליון הסגנונות. ניתן להזיז את תיבת הטקסט 'גליון הסגנונות' הצידה כך שתוכל לראות את הדף כולו, ואף ללחוץ על קישורים כדי לראות כיצד שינוי הסגנון משפיע על דפים אחרים באתר שלך.
-
כדי להוסיף סגנונות מותאמים אישית משלך, הוסף אותם לתיבת הטקסט 'גליון הסגנונות'. הוסף הערה כך שכאשר תעיין שוב בגליון הסגנונות במועד מאוחר יותר, תוכל להבין מה השתנה.
-
התבונן בדף אתר האינטרנט מאחורי תיבת הטקסט 'גליון הסגנונות'. ודא שהשינויים מופיעים ופועלים כמתוכנן.
-
עיין בכל הדפים של אתר האינטרנט שלך כדי לוודא שלא שינית בטעות אזור שלא התכוונת לשנות.
-
אם אתה נתקל בבעיות, ראה פתרון בעיות בשינויי סגנונות.
-
-
לחץ על שמור.
-
אם האתר שלך זמין באינטרנט, כאשר אתה מוכן לפרסם את השינויים שלך, בחר שמור ופרסם.
עצה: כאשר אתה מרוצה מגליון הסגנונות החלופי, צור גיבוי. פתח שוב את גליון הסגנונות בחלק העליון, בחר כאן ולאחר מכן בתפריט שמירה, בחר באפשרות שמירה בשם וציין את המיקום ואת שם הקובץ.
ביצוע שינויי סגנון נפוצים
גליון הסגנונות החלופי מספק דוגמאות בתוך הערות של כמה רכיבים נפוצים שמשתנים:
-
צבע הרקע של הכותרת העליונה (אזור הכותרת)
-
גודל גופן הכותרת, צבע ומשפחה
-
גובה הסמל
-
צבע הרקע של אזור התוכן
-
צבע הרקע של הכותרת התחתונה
-
צבע הרקע עבור דפים בעלי פריסת דף מלא
-
צבע הרקע עבור דפים ספציפיים בעלי פריסת דף מלא
-
צבעי הרקע של שתי עמודות בתיבות צידיות עבור תוכן
-
צבע הרקע לפריסה בת שתי עמודות
כדי לשנות רכיב שכבר מופיע בגליון הסגנונות החלופי, עליך להסיר את סמלי ההערה ולשנות את הסגנונות.
כדי לבצע שינויים אחרים, עליך להחליף סגנונות בגליונות הסגנונות של ערכת נושא הבסיס. כדי לבצע זאת ביתר קלות, סיפקנו כמה דוגמאות לשינוי שוליים, גודל טקסט, מרווח בין שורות ותבניות של כותרות,
-
אם סוג השינוי שברצונך לבצע אינו מפורט בסעיף זה, ראה זיהוי סגנון ועקיפת הסגנון בגליון הסגנונות של ערכת הנושא.
-
אם אתה זקוק לעזרה עם סגנונות, חפש באינטרנט את הנושא "מדריך עזר בנושא CSS".
שינוי שוליים
עבור דפים עם פריסה של עמודה אחת, השוליים המהווים ברירת מחדל הם 74.9% עבור התוכן הראשי ו- 722 פיקסלים עבור פריסת דף מלא. הדוגמה הבאה מציגה שינוי של השוליים ל- 100%.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}עבור דפים עם פריסה של שתי עמודות, ערכת הנושא קובעת את הרוחב של כל עמודה. לדוגמה, בערכת הנושא Oslo, עמודה אחת היא ברוחב קבוע ועמודה שנייה היא ברוחב משתנה. בשינוי שבוצע בערכת הנושא Oslo, העמודה בעלת הרוחב הקבוע מוגדרת כ- 200 פיקסלים, ולעמודה בעלת הרוחב המשתנה הוגדרה מגבלת מינימום ומקסימום.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
שינוי גופנים
להלן כמה דוגמאות לשינוי גודל גופן:
-
באפשרותך לשנות את גופן הבסיס עבור כל רכיב שלא צוין בו גודל הגופן. בכותרת ובפיסקה המהווה את ברירת המחדל צוין גופן, אך ברוב הרכיבים האחרים באתר הוא לא צוין. דוגמה זו מגדירה את גופן הבסיס ל- Arial בגודל 14 נקודות:
*{font-family:arial;font-size:14pt;} -
כדי לשנות את גופן הכותרת, אתר את המקטע SITE TITLE בגליון הסגנונות החלופי ושנה את הערכים עבור .ms-core-pageTitle. זכור להזיז את סמלי סגירת ההערה.
-
כדי לשנות את הגופן עבור פיסקאות שעיצבת בסגנון כותרת 1, הוסף את הסגנון הבא. דוגמה זו משנה את הטקסט של כותרת 1 לירוק והופכת אותו למודגש:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
כדי לשנות את גופן הפיסקה המשמש ברוב חלקי אתר האינטרנט, שנה את הערך של .ms-rteFontSize-3. לדוגמה, כך ניתן להגדיר את הטקסט ל- 13 פיקסלים:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
כדי לשנות את המרווח בין השורות בפיסקאות ברירת מחדל, שנה את הערך של p.ms-rteElement-P. לדוגמה, כך ניתן להגדיר את המרווח בין השורות לשורה אחת. כברירת מחדל, היא מוגדרת ל- 1.6 שורות.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
שינוי עיצוב קישורים
באפשרותך לשנות את העיצוב והצבע של קישורים על-ידי הוספת שורה המציינת את אופן הפעולה של הקישור עבור כל מצב שבו יכול להיות קישור. לדוגמה, הסגנונות הבאים הופכים קישורים שלא מבקרים בהם לקישורים סגולים, קישורים שמבקרים בהם לקישורים אפורים, וכאשר מישהו מרחף מעל קישור, הקישור מודגש ומסומן בקו תחתון:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}זיהוי סגנון ועקיפת הסגנון בגליון סגנונות של ערכת נושא
זה קצת יותר מורכב, אך עדיין אפשרי אם אתה משתמש חדש של סגנונות. תחילה עליך לחפש את הסגנונות המשמשים רכיב מסוים בדף האתר ולאחר מכן עליך להעתיק סגנון לגליון הסגנונות החלופי ולשנות אותו.
-
סגור ושמור את גליון הסגנונות החלופי.
-
לחץ באמצעות לחצן העכבר הימני על מקום כלשהו בדף שאתה עובד עליו באתר האינטרנט שלך ולאחר מכן בחר בדוק רכיב.
-
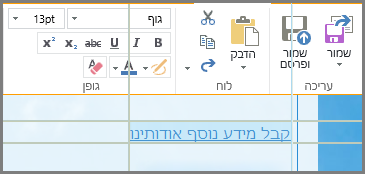
בחלונית סייר DOM, לחץ על בחר רכיב
-
צלבים יופיעו בדף. התאם אותם כדי ליצור מתאר של הרכיב שברצונך לשנות. באפשרותך לבחור תו, משפט, פיסקה, תמונה או כל רכיב אחר. דוגמה זו מציגה בחירת קישור.
-
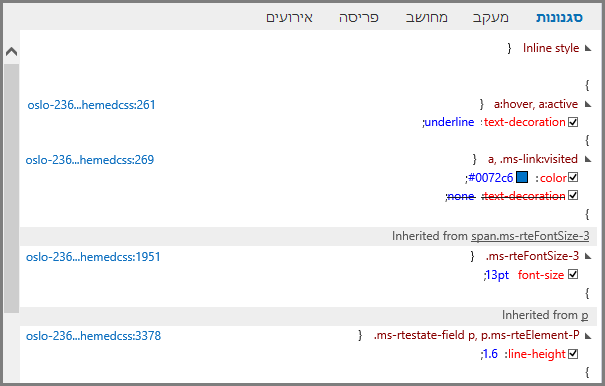
לחץ כדי לאשר את הבחירה. החלונית סגנונות מציגה את כל הסגנונות החלים על הבחירה שלך. תצוגות העץ מציגות את הערכים שעוברים בירושה מסגנונות אחרים. כל הסגנונות שנעקפו מופיעים בגופן המסומן בקו חוצה.
בדוגמה זו, אין סגנונות מוטבעים עבור הקישור. גודל הגופן עובר בירושה מ- .ms-rteFontSize-3 וגובה השורה עובר בירושה מתבנית ברירת המחדל של הפיסקה.
באפשרותך להעתיק כל אחד מסגנונות אלה לתוך גליון הסגנונות שלך ולשנות אותם, אך עליך לשקול בקפידה את התוצאות. אם ברצונך לשנות משהו בראש הרשימה, מדובר בפעולה קלה. לדוגמה, אם ברצונך לשנות את הצבע של קישורים שביקרו בהם, העתק את השורה המתחילה ב- a, .ms-link:visited. אם ברצונך לשנות את גודל הגופן ל- 16 נקודות רק עבור קישורים פעילים, אך לא עבור כל טקסט המעוצב כ- .ms-rteFontSize-3, העתק את הסגנון a:hover, a:active והוסף את הכיתוב font-size;16 pt. קח בחשבון כמה ניסיונות עד שתגיע לתוצאה הנכונה.
-
בחר את הסגנון שברצונך למקם בגליון הסגנונות החלופי, לחץ עליו באמצעות לחצן העכבר הימני, לחץ על העתק ולאחר מכן הדבק את הסגנון בתיבת הטקסט 'גליון סגנונות'. בצע את השינויים הדרושים.
הערה: הסגנונות בתיבת הטקסט 'גליון סגנונות' יעקפו סגנונות מגליון סגנונות של ערכת נושא, אך לא יעקפו סגנונות המפורטים במקטע סגנון מוטבע.
פתרון בעיות בנושא שינויי סגנונות
גליונות של סגנונות הם מאוד קפדניים וממלאים אחר כללים לגבי הסדר שבו סגנונות מעובדים. ולעתים שינויים של סגנונות גורמים לתוצאות בלתי צפויות. קח בחבון שיהיה עליך להקדיש זמן רב יותר לבדיקה ולפתרון בעיות. כל השינויים שביצעת יופיעו מיד בדף שמאחורי תיבת הטקסט 'גליון סגנונות'.
האם יש סגנונות שלא ניתן לשנות באתר האינטרנט הציבורי שלי?
כן. עיצובים מסוימים באתרי אינטרנט ציבוריים מבוצעים באמצעות סגנונות מוטבעים ולא ניתן לעקוף סגנונות אלה על-ידי שינויים בגליון הסגנונות החלופי. לכן, אם אתה משנה את התבנית באמצעות פקדי עיצוב טקסט, שינויים שתבצע בגליון הסגנונות החלופי לא יעקפו אותם.
ערכתי את גליון הסגנונות החלופי ואיני רואה את השינויים שביצעתי.
גליונות סגנונות דורשים תחביר מדויק, ורוב הבעיות נגרמות בשל שגיאות הקלדה שוליות. להלן כמה שגיאות הקלדה נפוצות שיש להימנע מהן:
-
כל הסגנונות לדוגמה בגליון הסגנונות החלופי תחומים בסמלי הערות /* … */. הקפד לא לשכוח למחוק את סמלי ההערה בסגנון ששינית. כדי להיות מאורגן, מומלץ להעביר את סמלי סגירת ההערה (*/) לקצה שורת הכותרת של המקטע ולהוסיף הערה לעצמך לגבי השינוי שביצעת. לדוגמה, כדאי להשתמש באפשרויות הבאות לאחר שינוי צבע הרקע עבור התוכן לירוק:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
עבור כל הגדרת סגנון חייב להופיע סוגר מסולסל פותח וסוגר ({ }).
-
חייב להיות תו נקודתיים ( : ) בין הרכיב להגדרה, ונקודה-פסיק ( ; ) בין סגנונות.
שיניתי את ערכת הנושא וכעת איני רואה את הסגנונות המותאמים אישית שלי.
גליון הסגנונות החלופי הנו ייחודי לכל ערכת נושא, לכן בעת שינוי ערכת נושא ובחירה באפשרות עריכת גליון סגנונות אתה למעשה נמצא בגליון סגנונות חלופי אחר. עליך לבצע את השינויים שוב.
אם לא יצרת גיבוי, עדיין תוכל למצוא את גליון הסגנונות החלופי הקודם שלך. שנה את ערכת הנושא בחזרה לזו שהשתמשת בה, פתח את גליון הסגנונות, העתק את השינויים לפנקס הרשימות ולאחר מכן חזור לערכת הנושא החדשה והדבק את השינויים בגליון הסגנונות החלופי עבור ערכת הנושא החדשה.
שינוי ספציפי שביצעתי אינו מופיע.
סגנונות מעובדים לפי סדר שהוגדר מראש, ולעתים סגנון אחר מתנגש עם השינויים שאתה מבצע.
ניתן להשתמש ב- !important כדי לגרום לשינוי זה לדחות את הסגנונות האחרים שעשויים לחול. לדוגמה, כדי להפוך קישור זה לקישור הרצוי בעת ריחוף מעל לקישור, הוסף !important לקצה:
a:hover {text-decoration: underline; color: #000000 !important;}בעת עיצוב קישורים, הסדר חשוב. יש ארבע שורות שקובעות כיצד הקישורים שלך פועלים, ויש להזין אותן בסדר הבא:
a:link { }a:visited { }a:hover { }a:active { }שינויים בגליון סגנונות אינם גלויים כאשר האתר הופך לאתר ציבורי.
הקפד לשמור ולפרסם שינויים בגליון הסגנונות.
אם אתה עורך את אחד מגליונות הסגנונות של ערכת הנושא, במקום להעתיק סגנון לגליון הסגנונות החלופי, ואינך מכניס את השינויים שלך, תראה את השינויים כאשר תעבוד באתר, אך השינויים לא יוחלו על האתר המפורסם.
הכנס את גליונות הסגנונות של ערכת הנושא ונסה שוב.
הערה: אינך צריך להכניס את גליון הסגנונות החלופי.
Internet Explorer מציג את שינויי גליון הסגנונות, אך Chrome ו- Firefox אינם מציגים אותם.
הקפד לשמור ולפרסם שינויים בגליון הסגנונות.
אם אתה עורך את אחד מגליונות הסגנונות של ערכת הנושא, במקום להעתיק סגנון לגליון הסגנונות החלופי, ואינך מכניס את השינויים שלך, תראה את השינויים כאשר תעבוד באתר, אך השינויים לא יוחלו על האתר המפורסם.
הכנס את גליונות הסגנונות של ערכת הנושא ונסה שוב.
הערה: אינך צריך להכניס את גליון הסגנונות החלופי.
מידע נוסף
למד עוד אודות אפשרויות עיצוב נוספות בעזרה בנושא אתרי אינטרנט ציבוריים ב- Office 365.