Kaskadni listovi stilova, odnosno CSS, dio su dizajna vašeg javnog web-mjesta. Da biste izvršili promjene izgleda web-mjesta koje nisu moguće u uređivaču web-mjesta, možete izmijeniti i dodati stilove.

Sadržaj članka
Promjena stilova trenutne teme
Svaka tema ima vlastite listove stila, uključujući onaj koji se naziva list alternativnih stilova, a koji možete jednostavno izmijeniti.
-
Prijavite se na svoje web-mjesto u sustavu Office 365.
-
Odaberite temu koju ćete koristiti za svoje web-mjesto. Dodatne informacije potražite u članku Promjena izgleda web-mjesta.
Napomena: Budući da se promjene alternativnog lista stila odnose samo na stranice koje koriste trenutnu temu, preporučujemo da odaberete temu prije no što izmijenite stilove.
-
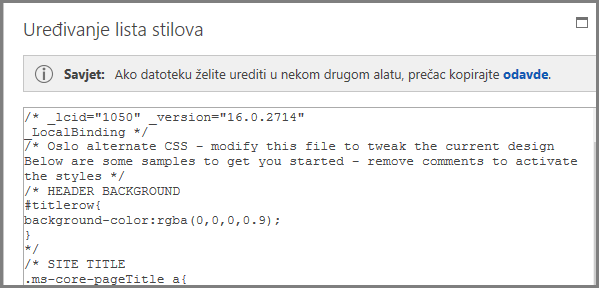
Idite na Web-mjesto > Uređivanje lista stilova. Time se otvara alternativni list stila za trenutnu temu. Kada prvi put otvorite taj list stilova, uz svaki stil pronaći ćete komentar.
-
Prije unošenja promjena preporučujemo da spremite kopiju alternativnog lista stila.
-
Unutar savjeta pri vrhu lista stilova kliknite ovdje.
-
U okviru Želite li otvoriti ili spremiti na izborniku Spremanje odaberite Spremi kao te navedite naziv i mjesto datoteke.
-
-
Poništite komentare u odjeljku koji želite promijeniti te izmijenite vrijednosti.
Primjerice, u ovoj se tablici prikazuje kako odjeljak HEADER BACKGROUND izgleda prije i nakon promjene zaglavlje pozadine u crvenu boju. U stupcu Prije simboli za zatvaranje komentara (* /) nalaze se nakon bloka koda, pa se kod zanemaruje, a pozadina je bijele boje. U stupcu Prijesimboli za zatvaranje komentara nalaze se nakon opisa, a vrijednost boje promijenila se u crvenu.
|
Prije |
Poslije |
|
/* HEADER BACKGROUND #titlerow { Background-Color:rgba(0,0,0,0.9); } */ |
/* HEADER BACKGROUND, changed to red */ #titlerow { background-color:rgba(255,0,0,0.9); } |
Napomena: Iza prozora List stilova prikazat će se pretpregled uživo vaših izmjena web-mjesta, čak i prije spremanja lista stila. Tekstni okvir List stilova možete pomaknuti da biste mogli vidjeti cijelu stranicu, a možete čak i kliknuti veze da biste vidjeli kako promijenjeni stil utječe na druge stranice na web-mjestu.
-
Da biste dodali vlastite prilagođene stilove, dodajte ih u tekstni okvir List stilova. Dodajte komentar da biste znali što ste promijenili kada kasnije pogledate list stilova.
-
Pogledajte stranicu web-mjesta iza tekstnog okvira List stilova. Provjerite prikazuju li se promjene te funkcioniraju li kao što treba.
-
Pregledajte sve stranice web-mjesta da biste bili sigurni da slučajno niste promijenili područje koje niste željeli promijeniti.
-
Ako postoje problemi, pogledajte članak Otklanjanje poteškoća vezanih uz promjene stila.
-
-
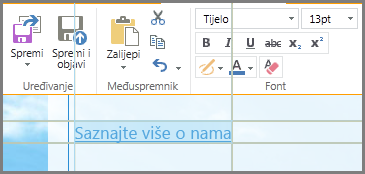
Kliknite Spremi.
-
Ako je web-mjesto dostupno putem Interneta, odaberite Spremi i objavi kad budete spremni objaviti promjene.
Savjet: Kada ste zadovoljni zamjenskim listom stilova, napravite sigurnosnu kopiju. Ponovno otvorite list stilova, pri vrhu odaberite ovdje, a zatim na izborniku Spremi odaberite Spremi kao te navedite mjesto i naziv datoteke.
Uobičajene promjene stila
Zamjenski list stilova nudi primjere nekoliko elemenata koji se obično mijenjaju i komentare za te primjere.
-
Boja pozadine za zaglavlje (područje naslova)
-
Veličina fonta za naslov, boja i obitelj
-
Visina logotipa
-
Boja pozadine područja sadržaja
-
Boja pozadine podnožja
-
Boja pozadine za stranice sa izgledom cijele stranice
-
Boja pozadine za određene stranice s izgledom cijele stranice
-
Boje pozadine za dva stupca bočnih traka za sadržaj
-
Boja pozadine za dvostupčani izgled
Da biste promijenili element koji se već nalazi na zamjenskom listu stilova, uklonite simbole komentara i izmijenite stilove.
Da biste izvršili druge promjene, morate zamijeniti stilove s listova stilova osnovne teme. Da bismo vam olakšali, naveli smo nekoliko primjera promjena margina, veličine teksta, proreda i oblika naslova.
-
Ako u tom odjeljku nije navedena vrsta promjene koju želite izvršiti, pogledajte članak Otkrivanje i zamjena stila sa lista stilova teme.
-
Ako trebate pomoć vezanu uz stilove, pogledajte članak „Referentni vodič za CSS” na webu.
Promjena margina
Zadane su margine za stranice s dvostupčanim izgledom 74,9% za glavni sadržaj i 722 piksela za izgled cijele stranice. Sljedeći primjer pokazuje promjenu margina na 100%.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Za stranice s dvostupčanim izgledom širinu svakog stupca određuje tema. Primjerice, u temi Oslo jedan je stupac fiksne širine, a jedan promjenjive. U ovoj izmjeni teme Oslo stupac fiksne širine postavljen je na 200 piksela, a stupac promjenjive širine ima minimalnu i maksimalnu vrijednost.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Promjena fontova
Evo nekoliko primjera promjene veličine fonta:
-
Možete promijeniti osnovni font koji se koristi za svaki element za koji nije određena veličina. Naslov i zadani odlomak imaju navedenu veličinu fonta, za razliku od većine drugih elemenata web-mjesta. U ovom je primjeru osnovni font postavljen na Arial veličine 14:
*{font-family:arial;font-size:14pt;} -
Da biste promijenili font naslova, pronađite odjeljak SITE TITLE na listu alternativnih stilova i promijenite vrijednosti za .ms-core-pageTitle. Ne zaboravite premjestiti oznake za zatvaranje komentara.
-
Da biste promijenili font za odlomke koje ste oblikovali pomoću stila Naslov 1, dodajte sljedeći stil. U ovom se primjeru tekst naslova 1 mijenja u zelenu boju i postaje podebljan:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Da biste promijenili font odlomka koji se uglavnom koristi na web-mjestu, promijenite vrijednost za .ms-rteFontSize-3. Primjerice, evo kako postaviti tekst na 13 piksela:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Da biste promijenili prored u zadanim odlomcima, promijenite vrijednost za p.ms-rteElement-P. Primjerice, evo kako postaviti prored retka na jedan redak. Po zadanom je postavljen na 1,6 redaka.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Promjena oblikovanja veze
Oblikovanje i boju veza možete promijeniti dodavanjem retka koji određuje ponašanje veze za sva moguća stanja veze. Primjerice, u sljedećim su stilovima neposjećene veze ljubičaste, one posjećene su sive, a kada netko položi pokazivač miša iznad veze, ona se prikazuje podebljana i podcrtana:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Prepoznajte i zamijenite stil sa lista stilova teme.
To je malo složenije, ali se i dalje može napraviti ako ste tek počeli koristiti stilove. Najprije pogledajte stilove korištene za određeni element na web-stranici, a zatim kopirajte stil na zamjenski list stilova i izmijenite ga.
-
Zatvorite i spremite zamjenski list stilova.
-
Desnom tipkom miša kliknite bilo gdje na stranici na kojoj radite na web-mjestu, a zatim odaberite Provjeri element.
-
U oknu Eksplorer za DOM kliknite Odaberi element
-
Na stranici će se pojaviti ciljnici. Prilagodite ih da biste istaknuli element koji želite promijeniti. Možete odabrati znak, rečenicu, odlomak, sliku ili bilo koji drugi element. U ovom se primjeru prikazuje odabir veze.
-
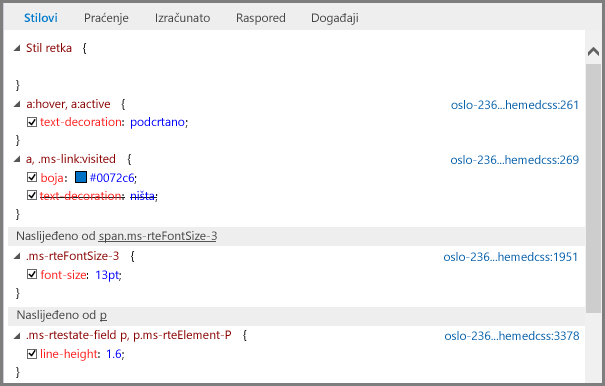
Klikom potvrdite odabir. U oknu Stiloviprikazuju se svi stilovi koji se odnose na vaš odabir. Prikaz stabla prikazuje vrijednosti naslijeđene iz drugih stilova. Svi zamijenjeni stilovi prikazuju se precrtanim fontom.
U ovom primjeru ne postoje uokvireni stilovi za vezu. Veličina fonta naslijeđena je s .ms-rteFontSize-3, a visina retka naslijeđena je sa zadanog oblika odlomka.
Možete kopirati bilo koji od tih stilova na list stilova i izmijeniti ih, ali morate promisliti kakve će biti posljedice. Jednostavno možete promijeniti nešto pri vrhu popisa. Primjerice, ako želite promijeniti boju posjećenih veza, kopirajte redak koji započinje s a, .ms-link:visited. Ako želite promijeniti veličinu fonta na 16 točaka samo za aktivne veze, ali ne i za sav tekst oblikovan kao .ms-rteFontSize-3, kopirajte stil a:hover, a:active, a zatim dodajte veličinu fonta od 16 točaka. Vjerojatno ćete se morati malo poigrati da biste postigli željeni izgled.
-
Odaberite stil koji želite staviti na zamjenski list stilova, kliknite ga desnom tipkom miša, zatim kliknite Kopiraj, a potom zalijepite stil u tekstni okvir List stilova. Izvršite potrebne promjene.
Napomena: Stilovi u tekstnom okviru List stilova zamijenit će stilove s lista stilova teme, ali ne i one navedene u odjeljku Uokvireni stil.
Otklanjanje poteškoća s promjenama stila
Listovi stilova iznimno su zahtjevni te postoje pravila o redoslijedu kojim se stilovi obrađuju. A ponekad promjene stila imaju neočekivane rezultate. Vjerojatno ćete morati provesti neko vrijeme testirajući ih i otklanjajući poteškoće. Sve promjene prikazat će se odmah na stranici iza tekstnog okvira lista stilova.
Postoje li stilovi koje ne mogu promijeniti na svom javnom web-mjestu?
Da. Dio oblikovanja na javnim web-mjestima izvodi se pomoću uokvirenih stilova, a njih ne možete zamijeniti tako da promijenite zamjenski list stilova. Dakle, ako oblik promijenite pomoću kontrola Oblikovanje teksta, promjene stilova na zamjenskom listu stilova neće zamijeniti uokvirene stilove.
Ne vidim svoje promjene nakon uređivanja zamjenskog lista stilova.
Listovi stilova zahtijevaju preciznu sintaksu, a većina problema nastaje zbog manjih pogrešaka u pisanju. Evo nekih uobičajenih pogrešaka u pisanju na koje je potrebno obratiti pozornost:
-
Svi ogledni stilovi na zamjenskom listu stilova okruženi su komentarima / *... * /. Pazite da ne zaboravite poništiti komentar za stil koji ste promijenili. Da biste ostali organizirani, preporučujemo da premjestite oznake za zatvaranje komentara (*/) na kraj retka naslova odjeljka te da dodate bilješku za sebe o tome što ste promijenili. Primjerice, evo što biste mogli koristiti nakon promjene boje pozadine za sadržaj u zelenu:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Svaka definicija stila mora na početku i kraju imati vitičastu zagradu ({ }).
-
Element i definicija moraju biti razdvojeni dvotočkom (:), a stilovi točkom sa zarezom ( ;).
Nakon promjene teme ne vidim prilagođene stilove.
Zamjenski list stilova jedinstven je za svaku temu, pa kada promijenite temu i odaberete Uređivanje listova stila, zapravo se nalazite na nekom zamjenskom listu stila. Ponovno morate izvršiti promjene.
Čak i ako niste stvorili sigurnosnu kopiju, možete pronaći prethodni zamjenski list stila. Promijenite temu na onu koju ste prethodno koristili, otvorite list stilova, kopirajte promjene u blok za pisanje, a zatim se vratite na novu temu i zalijepite promjene u zamjenski list stilova nove teme.
Ne prikazuje se određena izvršena promjena.
Stilovi se obrađuju unaprijed određenim redoslijedom, a ponekad je drugi stil u sukobu s promjenama koje unesete.
Možete koristiti !important da bi ta promjena zamijenila sve druge stilove koji bi se mogli primijeniti. Na primjer, da biste napravili ovu vezu za ono što se događa prilikom postavljanja pokazivača iznad veze, dodajte !important na kraj:
a:hover {text-decoration: underline; color: #000000 !important;}Pri oblikovanju veza važan je redoslijed. Postoje četiri retka koji upravljaju funkcioniranjem veza, a potrebno ih je unijeti ovim redoslijedom:
a:link { }a:visited { }a:hover { }a:active { }Promjene lista stilova nisu vidljive ako je web-mjesto javno.
Svakako Spremite i objavite promjene lista stilova.
Ako izravno uredite neki od listova stilova teme umjesto da ga kopirate na zamjenski list stilove, a ne prijavite promjene, vidjet ćete promjene tijekom rada na web-mjestu, ali se one neće primijeniti na objavljeno web-mjesto.
Prijavite listove stilova teme, a zatim pokušajte ponovno.
Napomena: Ne morate prijaviti zamjenski list stilova.
Promjene lista stilova prikazuju se u pregledniku Internet Explorer, ali ne i u preglednicima Chrome i Firefox.
Svakako Spremite i objavite promjene lista stilova.
Ako izravno uredite neki od listova stilova teme umjesto da ga kopirate na zamjenski list stilove, a ne prijavite promjene, vidjet ćete promjene tijekom rada na web-mjestu, ali se one neće primijeniti na objavljeno web-mjesto.
Prijavite listove stilova teme, a zatim pokušajte ponovno.
Napomena: Ne morate prijaviti zamjenski list stilova.
Dodatne informacije
Više o ostalim mogućnostima dizajna potražite u članku Pomoć za javno web-mjesto za Office 365.