A Fejlesztői csoport webhelysablon egy kommunikációs webhely, amely belső kezdőlapként szolgál az oktatócsoport számára. Együttműködési területet hozhat létre a csapatának, ahol hozzáférhet a gyakori eszközökhöz, megoszthatja a projekttel kapcsolatos frissítéseket, értekezleti jegyzeteket tehet közzé, és csoport dokumentumait töltheti fel.
Webhely szolgáltatásai
-
Testre szabható webhely, amely előre fel van töltve képekkel, kijelzőkvel és tartalommal, amelyek inspirálják a webhelyszerkesztőket a testreszabások szervezethez való igazításakor.
-
Használatra kész hír közzétételi sablonok, amelyek segítségével egyszerűen közzéteheti és megoszthatja a részleg hírét, az eseményekről készült információkat és a hirdetményeket.
-
Előre kitöltett lapok és kijelzők, amelyek a vezető csapatok, a részlegprofilok, a vállalati kultúrát és a részlegek listáihoz, dokumentumaihoz és erőforrásaihoz való hozzáférést bemutatók.
[kép beszúrása]
Ebben a cikkben a Fejlesztői csoport webhelysablonjának elemeit osztjuk meg a SharePoint és megvitatjuk, hogy miként szabhatja testre a webhelyet, hogy az saját maga legyen.
Megjegyzések:
-
Bizonyos funkciókat csak fokozatosan vezetünk be a Célzott megjelenés programba feliratkozott szervezetek számára. Ez azt jelenti, hogy még nem biztos, hogy látja ezt a szolgáltatást, vagy az másként néz ki, mint amit a súgócikkek írnak.
-
Amikor webhelysablont alkalmaz egy meglévő webhelyre, az új webhelysablon kezdőlapja lecseréli az aktuális webhely kezdőlapját. A korábban a kezdőlapon lévő testre szabott tartalmak a Kezdőlap tartalma mappában találhatók a kezdőlap másolataként.
1. lépés: A Fejlesztői csoport webhelysablon hozzáadása
Első lépésként vegye fel a sablont a SharePoint webhely kezdőlapján.
[steps TBD]
Megjegyzés: A sablon webhelyhez való hozzáadásához webhely-létrehozási engedéllyel kell rendelkeznie. Ha szükséges, SharePoint a webhelykészítést a rendszergazdával.
2. lépés: Előre kitöltett tartalom és lapok áttekintése
[kép beszúrása]
Fedezze fel az előre kitöltett webhelytartalmakat, kijelzőket és lapokat, és döntse el, hogy a webhely testreszabásai milyenek lesznek, hogy igazodni tudjanak szervezete arculatához, hang- és általános üzleti célkitűzéséhez. Tartsa szem előtt a testreszabással kapcsolatos szempontokat, amikor szerkeszti és a webhelytartalmat a szervezet többi részéhez igazítja.
Előre kitöltett webhelylapok:
-
Kezdőlap – Olyan helyet és kezdőlapot biztosít, ahol a nézők részt vehetnek a részleg híreiben, eseményeiben, beszélgetésében, valamint többet megtudhat a vezetőről és a vízióról.
-
Vezetőnk – Bevezetés a részlegvezetői profilokba.
-
Csoportaink – Áttekintés a részlegen vagy részlegen belüli közös csapatokról.
-
Látási és prioritások – Szervezeti értékeket és prioritásokat jelenít meg részlegszinten.
-
Culture (Kultúrát) – Kiemeli a részlegek kultúráját és munkakultúráját.
-
Dokumentumok – A dokumentumtár egyszerű hozzáférést biztosít a részlegek erőforrásaihoz.
-
Lapok – Tárolja a webhelylapokat és a lapsablon tartalmát.
Testreszabási szempontok:
-
Webhely-navigáció, kijelzőkés a webhely megjelenésének szerkesztése és testreszabása.
-
Lapokat adhat hozzá vagy távolíthat el ehhez a webhelyhez, vagy frissítheti a webhely-navigációt a meglévő tartalommal.
-
Válassza ki, hogy a webhelyet egy központi webhelyhez társítja a szervezetében, vagy felveheti a webhelyet egy meglévő központi webhely-navigációba, hogy szükség esetén javítsa a felderíthetőséget.
3. lépés: A webhely testreszabása
Miután hozzáadta a Fejlesztőcsapat-webhely sablont, testre szabhatja és a saját igényeire szabhatja.
|
4. lépés: A webhely megosztása másokkal
Miután testre szabta a webhelyet, átnézte a pontosságot, és közzétette a végleges piszkozatot, megoszthatja a webhelyet másokkal.
-
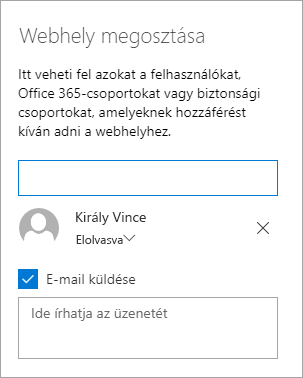
A jobb sarokban válassza a Webhely megosztása lehetőséget.
-
A Webhely megosztása ablaktáblában írja be azoknak a nevét, akik meg szeretné osztani a webhelyet. Válassza a Mindenki (külső felhasználók kivételével) lehetőséget, ha azt szeretné, hogy a szervezetben mindenki hozzáférjen az iskola kezdőlapjéhez. Az alapértelmezett jogosultsági szint az Olvasásra.

-
Ha szeretne, adjon meg egy üzenetet, és küldje el azt az értesítő e-mailben, amely a webhely megosztvakor lesz elküldve, vagy törölje a jelölést az E-mail küldése jelölőnégyzetből, ha nem szeretne e-mailt küldeni.
-
Amikor végzett, válassza a Megosztás lehetőséget.
5. lépés: A webhely karbantartása
Miután létrehozott és elindított egy webhelyet, a következő fontos fázis a webhelytartalom karbantartása. Győződjön meg arról, hogy van egy olyan terve, amely naprakészen tartja a tartalmakat és a kijelzőkat.
Ajánlott eljárások a webhely karbantartásával kapcsolatban:
-
Webhelykarbantartás megtervezése – Ütemezés létrehozása a webhelytartalom szükség szerinti felülvizsgálatát annak érdekében, hogy a tartalom pontos és releváns legyen.
-
Rendszeresen közzéteheti a híreket – Közzéteheti a legújabb bejelentéseket, információkat és állapotokat a teljes szervezetben. Ebből a cikkből megtudhatja, hogy miként adhat hozzá híreket egy csapatwebhelyhez vagy kommunikációs webhelyhez, és hogyan mutathatja be, hogy kik fognak közleményeket közzétenni, hogy miként SharePoint híreket.
-
Hivatkozások és kijelzők ellenőrzése – A hivatkozások és a kijelzők naprakészen tarthatóak, így biztosíthatja, hogy webhelye teljes értékét kihozhatja.
-
Az előjegyzés javításához használjon analitikát – Megtekintheti a webhelyhasználatot a beépített használati adatokról szóló jelentéssel, amely információkat nyújt a népszerű tartalmakról, a webhelylátogatásokról és sok másról.
-
A webhely beállításainak rendszeres áttekintése – Miután létrehozott egy webhelyet a SharePoint-ban, módosításokat is végezhet a webhely beállításain, adatain és engedélyén.
Az új fejlesztési webhely testreszabása
Testre szabhatja a webhely megjelenését, a webhely-navigációt, a kijelzőket és a tartalmakat, hogy illeszkedjenek az nézők és a szervezet igényeihez. Testreszabáskor ellenőrizze, hogy a webhely szerkesztési módban van-e a webhely jobb felső sarokban lévő Szerkesztés lehetőségének kiválasztásával. Munka közben a Mentés piszkozatkéntvagy a Módosítások ismételt közzététele gombra, hogy a módosítások láthatóak legyenek a nézőknek.
Csapathírek kiemelése
Lapsablonok használata hírlevelekhez és esemény-emlékeztetőkhez
[Kép hozzáadása]
Sablonok keresése és áttekintése
-
A hírlevél- és hír bejegyzéssablonok megtekintéséhez lépjen a Webhely Gépház majd válassza a Webhely tartalma ,majd a Webhelylapok lehetőséget.
-
A Templates mappát választva megtekintheti a hírlevélsablont (Newsletter-Template.aspx) és az esemény-újrarendezés sablont (Városház-Újrarendezés-Sablon.aspx).)
-
Szerkessze a sablonokat, majd válassza a Lapsablon mentése lehetőséget.
Lapsablonok használata hírbejegyzések és esemény-emlékeztetők számára
[Kép hozzáadása]
-
Ha egy új hír bejegyzésben használni kívánt sablont használ, először válassza az Új lehetőséget a bal felső sarokban, majd válassza a Hírek bejegyzés lehetőséget.
-
Ezután használhatja a két hír bejegyzéssablont. Válassza ki a használni kívánt sablont, majd kezdje el írni a hír bejegyzését.
További információ a lapsablonok létrehozásáról és használatról.
Közelgő események előléptetése
Hírbejegyzések hozzáadása és eltávolítása
[Kép hozzáadása]
Ha híreket szeretne felvenni a webhelyére, tegye a következőket:
-
A Bejegyzés létrehozásához válassza a + Hozzáadás lehetőséget a Hírek szakaszban. Egy üres híroldal jelenik meg, készen arra, hogy elkezdődjön a kitöltés.
-
Készítse el a hír bejegyzésének lapját, és amikor készen áll a megosztásra, válassza a Bejegyzés írása lehetőséget.
Ha szükséges, módosítsa hír bejegyzését. Számos további lehetőség közül választhat, ha teljes mértékben kihasználhatja a hírek kijelző erejét. Az összes beállításról további információt a Hírek kijelző használatacímben található.
Események hozzáadása vagy szerkesztése az Események kijelzőben
[Kép hozzáadása]
-
A kijelzőt szerkesztve határozza meg az esemény forrását és elrendezését.
-
Ha eseményeket szeretne felvenni vagy szerkeszteni az Események kijelzőben, nyissa meg az Esemény kijelzőt, és válassza az + Esemény hozzáadása lehetőséget.
További információ azEventskijelzőről és szerkesztésről.
Csoport dokumentumainak elérése
A Dokumentumtár kijelző szerkesztése
[Kép hozzáadása]
-
Ha módosítani szeretné a Dokumentumtár kijelző nézetét vagy mappaforrását, válassza a Szerkesztés ikont.
-
A dokumentumtár mappáinak, címkéinek és tartalmának szerkesztéséhez lépjen a Webhely tartalma tárra, szerkessze a tartalmat, és a kijelzőben a tartalomfrissítést fogja látni.
További információ a Dokumentumtár kijelző szerkesztésével és testreszabásával kapcsolatban.
Csoporttagok bemutatása
A webhely-navigációban tekintse át az előre kitöltett tartalmakat Who csoportokat és vezető oldalainkat ismertető szakaszban.
Új képek feltöltése a Kép kijelzőkbe
[Kép hozzáadása]
-
Válassza a kép Szerkesztés parancsát.
-
Válassza a Módosítás gombot, és töltsön fel egy képet.
-
Ha el szeretné távolítani a szöveget a kép fölött, kapcsolja be vagy ki a kapcsolót, vagy szerkessze a szöveget úgy, hogy kijelöli a szövegdobozt.
További információ a képek képszerkesztésről, körülvágásról és átméretezésről a Kép kijelzőhasználatával.
Szöveg kijelzők tartalmának szerkesztése
-
Válassza a szöveg szerkesztési parancsát.
-
A Rich Text szerkesztővel szövegstílusokat, hivatkozásokat és horgonyokat adhat hozzá.
További információ a Szöveg kijelzőről.
A Személyek kijelző szerkesztése
[Kép hozzáadása]
-
Válassza a Szerkesztés gombra a Személyek profilon.
-
Válasszon elrendezési beállítást.
-
Írja be a megjeleníteni kívánt profil nevét vagy e-mail-címét.
További információ a Személyek kijelzőről.
Képek és szöveg szerkesztése a Fő kép kijelzőben
[Kép hozzáadása]
-
Válassza a Fő kép kijelző Szerkesztés parancsát.
-
Jelölje ki a frissíteni kívánt szöveg képét, és a Szerkesztés gombra választva módosítsa a képet, a címet, a leírást stb.
-
A Főkép kijelzőt választva módosíthatja az elrendezést.
További információ a Főképkijelzőről.
A megjelenés és a webhely-navigáció testreszabása
Mielőtt megosztja a webhelyet másokkal, helyezze el az utolsó simításokat a webhelyen úgy, hogy a felhasználók könnyen megtalálják a webhelyet, könnyedén navigálnak a hivatkozásokban és a lapokon, és gyorsan hozzáférhetnek a webhelyen található tartalmakhoz.
-
A téma, az embléma, a fejlécelrendezések és a webhely megjelenésének testreszabása.
-
Lapokat adhat hozzá vagy távolíthat el a webhelyhez vagy a webhely-navigációhoz, hogy elférnek a meglévő tartalmak.
-
Válassza ki, hogy a webhelyet egy központi webhelyhez társítja a szervezetében, vagy szükség esetén hozzáadhatja a webhelyet egy meglévő központi webhely-navigációhoz.
További segítségre van szüksége?
További információ a webhelyekkel kapcsolatos tervezésről, SharePoint karbantartásról
További SharePoint webhelysablonok