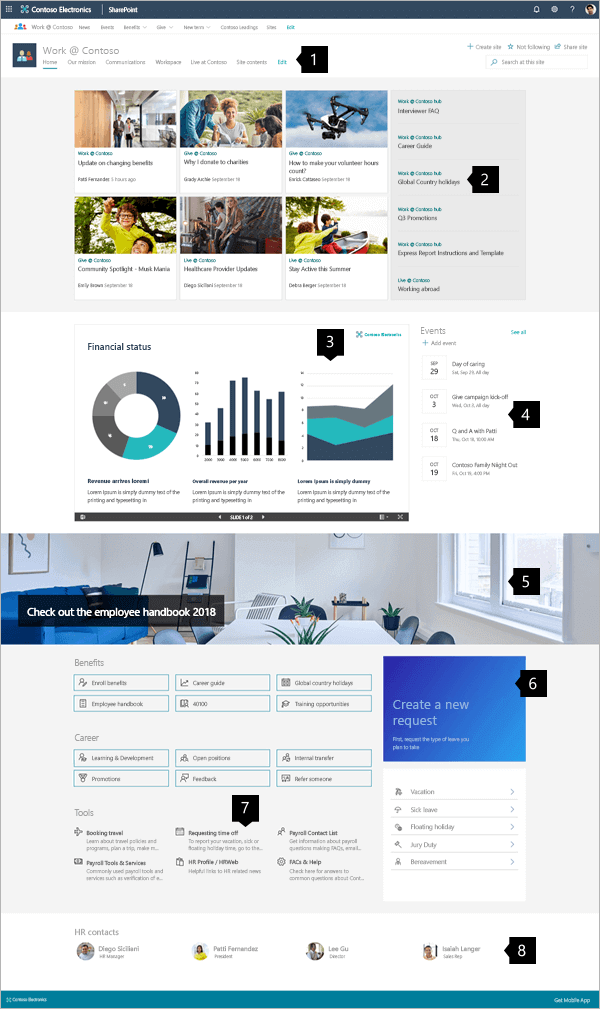
Di artikel ini, kami memperlihatkan kepada Anda elemen situs hub contoh untuk menginspirasi Anda, dan membantu Anda mempelajari cara membuat situs serupa untuk organisasi Anda. Situs hub memberdayakan pengunjung untuk menemukan informasi dan sumber daya dengan cepat. Contoh ini situs hub menawarkan Berita, link ke sumber daya utama, kejadian, dan kontak. Contoh situs hub sumber daya manusia juga menyarankan aplikasi kustom untuk permintaan waktu nonaktif karyawan
Pertama, jika Anda belum membuat situs komunikasi, lihat bagian membuat situs Anda di artikel ini. Jika Anda perlu mempelajari cara mengedit dan menerbitkan halaman di situs Anda, lihat bagian mengedit, bekerja dengan bagian dan komponen Web, dan terbitkan di artikel ini.
Setelah Anda membuat situs Anda dan mengetahui cara mengedit halaman, Anda bisa menggunakan langkah-langkah di bawah ini untuk menambahkan elemen yang diperlihatkan.
Contoh situs hub
 |
|
Membuat situs Anda
Untuk membuat situs seperti yang diperlihatkan di sini, Anda akan membuat situs komunikasi. Untuk melakukan hal ini, klik buat situs dari halaman mulai SharePoint (atau, jika Anda akan mengaitkan situs ini dengan situs hub, navigasikan ke situs hub dan klik buat situs di sana sehingga situs komunikasi secara otomatis terkait dengan situs hub tersebut).

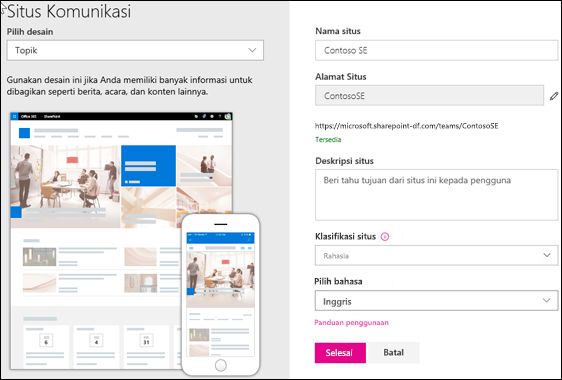
Berikutnya, pilih situs komunikasi, lalu tata letak topik . Isi nama situs, deskripsi, dan informasi lainnya, lalu klik selesai. Maka Anda akan mendapatkan Templat dengan tipe tata letak yang sama seperti contoh dalam artikel ini.

Untuk detail selengkapnya, lihat membuat situs komunikasi di SharePoint online.
Mengelola bagian dan komponen Web
Mulai pengeditan dengan mengklik Edit di bagian kanan atas halaman.

Saat mengedit, di sebelah kiri, di bawah header draf Anda dapat disimpan untuk nanti atau dibuang.

Simbol + sebelum atau sesudah bagian akan menambahkan bagian menggunakan salah satu dari beberapa tata letak.

Bagian membuat halaman Anda, dan apakah Anda menempatkan satu atau beberapa komponen web. Saat mengedit halaman, setiap bagian akan memperlihatkan kontrol untuk mengedit tata letak, memindahkan, atau menghapus bagian. Untuk informasi tentang bekerja dengan bagian, lihat menambahkan atau menghapus bagian dan kolom pada halaman.

Klik simbol Plus 

Komponen Web mungkin diedit, dipindahkan, atau dihapus dalam bagian. Ikon Edit komponen Web membuka kontrol mendetail yang unik untuk setiap tipe komponen web.

Saat pembaruan halaman Anda sudah siap, klik terbitkan untuk membuatnya terlihat oleh seluruh organisasi Anda.

Tips: Untuk mengelola semua halaman Anda di situs, klik halaman di menu atas.
Untuk detail selengkapnya tentang menggunakan halaman, lihat membuat dan menggunakan halaman modern di situs SharePoint.
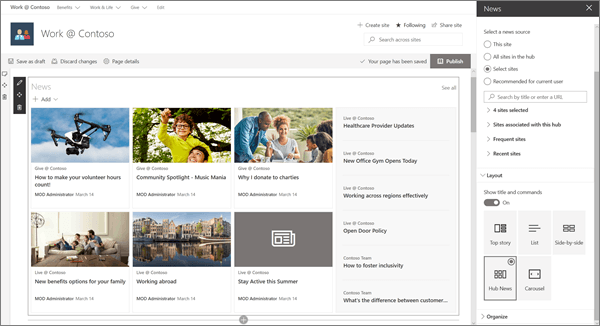
Menambahkan berita penting dengan komponen web Berita
Komponen web Berita menyediakan kontrol untuk memilih sumber berita dan tata letak, serta untuk menata dan memfilter konten. Situs hub menyatukan informasi dan sumber daya sehingga pengunjung bisa menemukan apa yang mereka perlukan dan maju dalam menyelesaikan tugas secara efisien. Situs ini menggunakan tata letak hub News , yang merupakan salah satu dari lima opsi. Setelah tata letak dipilih, Jelajahi alat Atur untuk memperbaiki prioritas dalam bagaimana Berita ditampilkan.
Dalam contoh ini, komponen Web berada dalam bagian satu kolom.

Untuk detail selengkapnya tentang menggunakan komponen web Berita, lihat menggunakan komponen Web berita di halaman SharePoint.
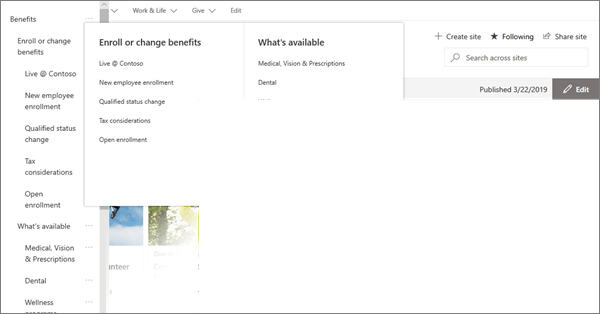
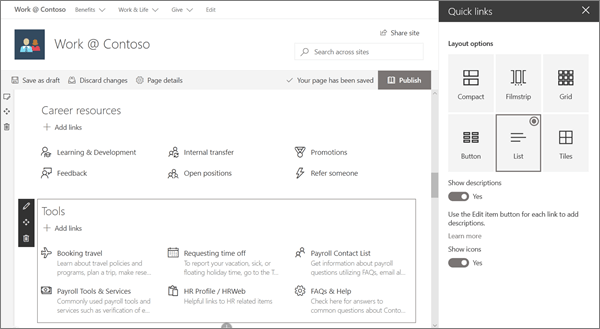
Menautkan gaya untuk mencocokkan halaman dengan komponen Web tautan cepat
Fitur situs hub menampilkan komponen Web tautan cepat, dan meskipun lebih rendah pada halaman hub, itu adalah fitur utama halaman. Komponen Web tautan cepat menyediakan beberapa opsi tata letak yang menggunakan ikon dan teks untuk membantu pengunjung menemukan tautan yang mereka perlukan.
Dalam contoh situs ini, tata letak ringkas digunakan untuk sumber daya karir, dan tata letak Daftar digunakan untuk alat, yang memungkinkan ringkasan teks pendek untuk setiap link.

Untuk detail selengkapnya tentang menggunakan komponen Web tautan cepat, lihat menggunakan komponen Web tautan cepat.
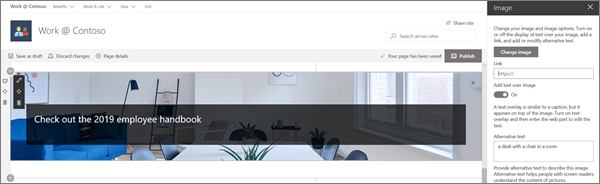
Menambahkan grafik dengan komponen Web gambar
Menggunakan gambar untuk membuat dampak
Pada hub ini, gambar dengan mata pengunjung memandu teks ke link, informasi, dan alat penting. Situs ini juga menggunakan gambar untuk menyarankan penerapan alat untuk permintaan cuti karyawan.
Kontrol fleksibel
Gambar dapat berasal dari lokasi di situs, awan, atau diunggah. Opsi teks menyempurnakan komunikasi dan aksesibilitas.

Untuk detail selengkapnya tentang menggunakan komponen Web gambar, lihat menggunakan komponen Web gambar.
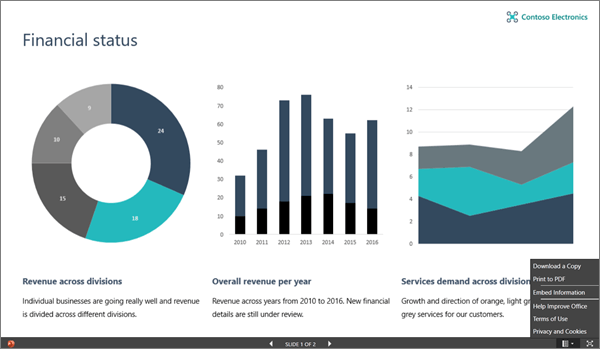
Berbagi file secara interaktif dengan komponen Web penampil file
Komponen Web penampil file memperbolehkan file penting dalam banyak format untuk Diposkan ke halaman. Audiens memungkinkan pengunjung memilih untuk menampilkan dan berinteraksi dengan file menggunakan beberapa metode. Pengunjung dapat:
-
Mengunduh salinan lengkap
-
Mencetak ke PDF
-
Menampilkan layar file penuh di browser

Untuk detail selengkapnya tentang menggunakan komponen Web penampil file, lihat menggunakan komponen Web penampil file.
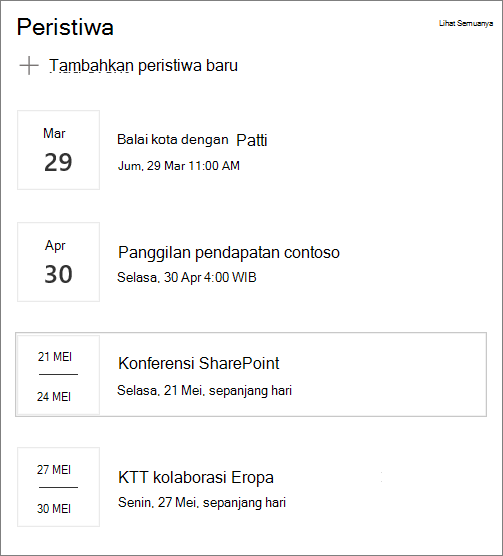
Menambahkan kalender acara dengan komponen web acara
Informasikan pengunjung tentang kejadian penting. Komponen web acara bisa meringkas acara dari seluruh organisasi atau dari daftar atau kalender tertentu, dan penonton bisa dengan mudah mengklik acara untuk menambahkannya ke kalender mereka.
Dalam contoh situs hub ini, komponen web ini menggunakan tata letak ringkas.

Untuk detail selengkapnya tentang menggunakan komponen web acara, lihat menggunakan komponen web acara.
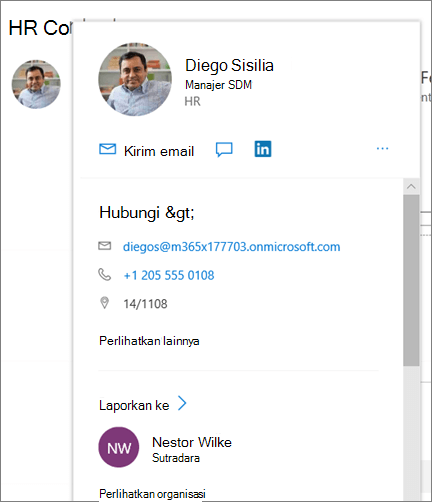
Fitur orang dengan komponen Web orang
Ketika pengunjung perlu menemukan pemangku kepentingan atau keahlian, Buatlah mudah dengan menampilkannya di situs. Petak orang bisa sederhana atau memberikan detail tambahan, dan satu klik memunculkan detail penting dari profil mereka.

Untuk detail selengkapnya tentang menggunakan komponen Web orang, lihat memperlihatkan profil orang di halaman Anda dengan komponen Web orang.
Ingin tahu selengkapnya?
Dapatkan inspirasi dengan lebih banyak contoh dalam buku SharePoint Look.