Dalam artikel ini, kami memperlihatkan kepada Anda elemen dari sebuah contoh situs Komunikasi untuk mengilhami Anda, dan membantu Anda mempelajari cara membuat situs serupa untuk organisasi Anda sendiri. Dalam contoh ini, menggunakan halaman seluler yang menakjubkan secara visual dan aslinya untuk berbagi visi, berita, informasi, dan sumber daya, situs Komunikasi menginformasikan dan melibatkan orang-orang di seluruh organisasi Anda. Desain situs Komunikasi ini menggunakan beberapa bagian masing-masing dengan tata letak berbeda untuk mengoptimalkan presentasi informasi terkait.
Pertama, jika Anda belum membuat situs Komunikasi, lihat bagian Membuat situs Anda di artikel ini. Jika anda perlu mempelajari cara mengedit dan menerbitkan halaman pada situs Anda, periksa bagian Edit, bekerja dengan bagian dan komponen web, dan terbitkan di artikel ini.
Setelah membuat situs dan mengetahui cara mengedit halaman, Anda dapat menggunakan langkah-langkah di bawah ini untuk menambahkan elemen yang diperlihatkan.
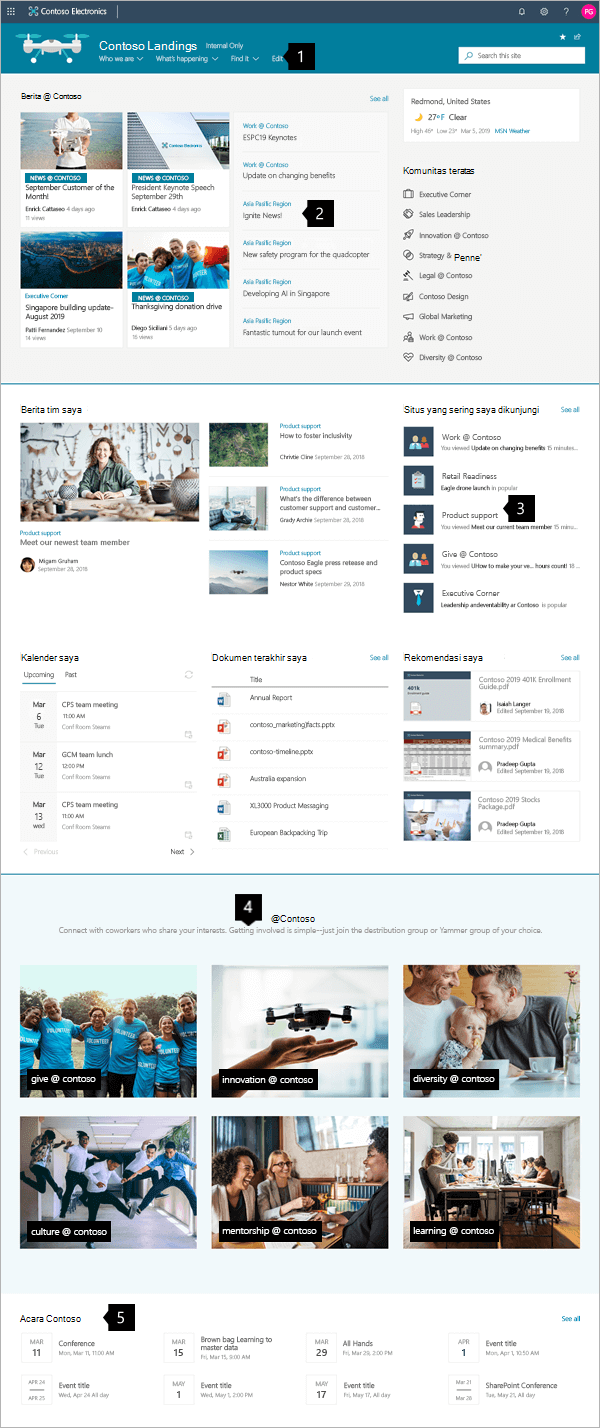
Contoh situs Komunikasi
 |
|
Membuat situs Anda
Untuk membuat situs seperti yang diperlihatkan di sini, Anda akan membuat situs Komunikasi. Untuk melakukan ini, klik Buat situs dari halaman awal SharePoint (atau, jika Anda akan mengaitkan situs ini dengan situs Hub, navigasi ke situs hub dan klik Buat situs di sana sehingga situs komunikasi secara otomatis dikaitkan dengan situs hub itu).

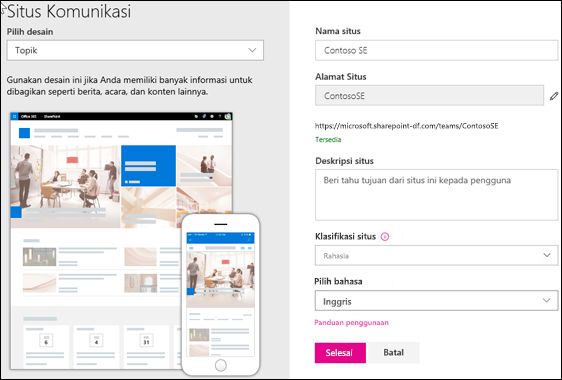
Berikutnya, pilih Situs komunikasi, lalu tata letak Topik. Isi nama situs, deskripsi, dan informasi lainnya, dan klik Selesai. Kemudian, Anda akan mendapatkan templat dengan tipe tata letak yang sama seperti contoh dalam artikel ini.

Untuk detail selengkapnya, lihat Membuat situs komunikasi di SharePoint Online.
Mengelola bagian dan komponen web
Mulai mengedit dengan mengklik Edit di bagian kanan atas halaman.

Saat mengedit, di sebelah kiri, di bawah header draf Anda bisa disimpan untuk nanti atau dibuang.

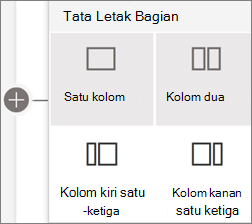
Simbol + sebelum atau sesudah bagian akan menambahkan bagian menggunakan salah satu dari beberapa tata letak.

Bagian-bagian akan menjadi bagian halaman Anda, dan apakah Anda menempatkan satu atau beberapa komponen web. Saat mengedit halaman, setiap bagian akan memperlihatkan kontrol untuk mengedit tata letak, memindahkan, atau menghapus bagian. Untuk informasi tentang bekerja dengan bagian, lihat Menambahkan atau menghapus bagian dan kolom di halaman.

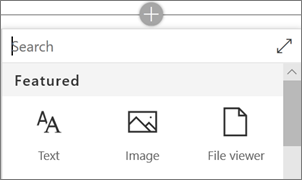
Klik simbol plus 

Komponen web mungkin diedit, dipindahkan atau dihapus di dalam bagian. Ikon Edit komponen web membuka kontrol mendetail yang unik untuk setiap tipe komponen web.

Jika pembaruan halaman sudah siap, klik Terbitkan untuk membuatnya terlihat oleh seluruh organisasi Anda.

Tips: Untuk mengelola semua halaman Anda di situs, klik Halaman pada menu atas.
Untuk detail selengkapnya tentang penggunaan halaman, lihat Membuat dan menggunakan halaman modern di SharePoint Anda.
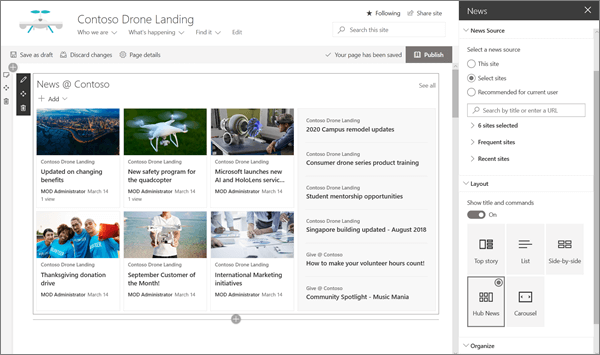
Menambahkan berita penting dengan komponen web Berita
Komponen web Berita menyediakan kontrol untuk memilih Sumber Berita dan Tata Letak,dan untuk Menata dan Memfilter konten untuk memilih berita dari seluruh organisasi yang sesuai dengan tujuan situs.
Memilih tata letak dan menata konten
Di bawahTata Letak, ada lima opsi untuk menyesuaikan bagaimana item berita disajikan. Desain situs Komunikasi menggunakan tata letak Berita Hub di bagian atas dan tata letak Cerita teratas di dekat bagian tengah. Setelah sumber berita dan tata letak dipilih, atur berita agar selaras dengan prioritas situs. Kisah disajikan secara berdampingan dengan satu gambar besar dan dua gambar yang lebih kecil karena hanya tiga kisah berita di situs yang diterbitkan.
Dalam contoh ini, komponen web berada dalam bagian satu kolom.

Untuk detail selengkapnya tentang penggunaan komponen web Berita, lihat Menggunakan komponen web Berita di halaman SharePoint .
Gaya link untuk mencocokkan halaman dengan komponen web Link Cepat
Situs Komunikasi ini menggunakan komponen web Tautan cepat untuk menautkan ke komunitas teratas. Setiap komunitas ini dapat menggunakan situs Komunikasi atau situs Hub untuk memandu pengunjung lebih mendalami konten mereka. Sesuaikan tampilan komponen web Tautan cepat dengan memilih salah satu dari beberapa opsi Tata Letak yang memadukan ikon dan teks untuk meningkatkan efek visual. Mudah untuk menambahkan tautan dan setelah ditambahkan, mengarahkan kursor ke tautan menawarkan kontrol untuk Mengedit,Mengurutkan Ulang,atau Menghapus tautan.
Dalam contoh ini, komponen web Tautan Cepat situs Komunikasi diatur ke Daftar.

Untuk detail selengkapnya tentang penggunaan komponen web Tautan Cepat, lihat Menggunakan komponen web Tautan Cepat.
Menampilkan informasi penting dengan komponen web Konten disorot
Gunakan kekuatan fleksibel komponen web Konten yang disorot untuk menampilkan banyak tipe konten seperti tugas, video, atau dokumen. Filter memungkinkan pemilihan konten yang ditampilkan dengan tepat, termasuk memperlihatkan konten yang telah dilakukan pengunjung saat ini secara dinamis baru-baru ini.
Situs Komunikasi ini menggunakan komponen web yang sama dalam dua tampilan berdampingan dengan pengaturan yang berbeda untuk memperlihatkan kapabilitasnya.

Untuk detail selengkapnya tentang menggunakan komponen web Konten yang disorot, lihat Menggunakan komponen web Konten yang disorot.
Menambahkan teks yang diformat dengan komponen web Teks
Memoles teks Anda dengan menggunakan teks yang diformat di bagian judul, dan tambahkan deskripsi yang meningkatkan pengalaman pengunjung. Dalam contoh ini, komponen web Teks menggunakan gaya teks Normal. Mengklik kontrol ... di ujung kanan toolbar pemformatan menawarkan opsi tambahan di sebelah kanan komponen web.

Untuk detail selengkapnya tentang penggunaan komponen web Teks, lihat Menambahkan teks dan tabel ke halaman Anda dengan komponen web Teks
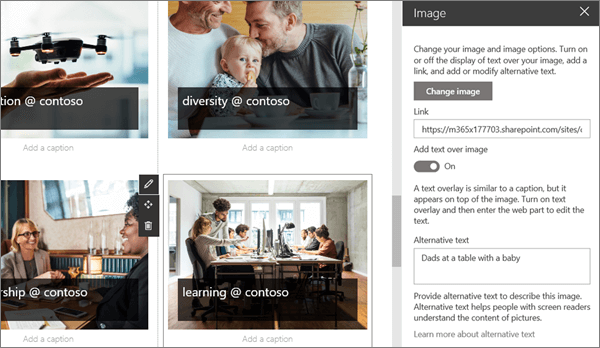
Menambahkan grafik dengan komponen web Gambar
Komponen web gambar menempatkan gambar tetap pada halaman. Gunakan komponen web Gambar untuk mengatur nuansa situs Komunikasi Anda dengan gambar, menambahkan tautan ke pemirsa langsung ke konten yang relevan, dan menyempurnakan gambar Anda dengan keterangan dan Teks alt untuk aksesibilitas.

Untuk detail selengkapnya tentang penggunaan komponen web Gambar, lihat Menggunakan komponen web Gambar.
Menambahkan kalender acara dengan komponen web Acara
Komponen web Acara memungkinkan Anda menampilkan acara yang akan datang dengan mudah di halaman Komunikasi. Kontrol yang mudah digunakan memfokuskan pada daftar dan menyesuaikan tampilan, dan pemirsa bisa dengan mudah mengklik acara untuk menambahkannya ke kalender mereka.
Dalam contoh situs Komunikasi ini, komponen web ini menggunakan tata letak Ringkas.

Untuk detail selengkapnya tentang menggunakan komponen web Acara, lihat Menggunakan komponen web Acara.
Ingin tahu lebih banyak?
Dapatkan inspirasi dengan contoh lainnya di SharePoint Look Book.











