Situs halaman Beranda sekolah adalah situs komunikasi yang dirancang untuk berfungsi sebagai laman internal untuk intranet sekolah Anda. Ini adalah tempat di mana siswa dan pengajar Anda dapat tetap mendapatkan informasi terbaru tentang acara dan berita, mengakses sumber daya sekolah, dan lainnya. Juga terlihat dan berfungsi dengan baik di perangkat apa pun!

Di artikel ini, kami membagikan elemen yang ada di Templat halaman Beranda sekolah di buku catatan SharePoint dan bagaimana Anda bisa mengustomisasi situs tersebut untuk menjadikannya milik Anda sendiri.
Menggunakan templat ini membuat situs baru; tidak dapat ditambahkan ke situs yang sudah ada. Kami merekomendasikan bahwa situs ini diatur dan dipelihara oleh tim yang ditunjuk yang bertanggung jawab untuk menyebarluaskan informasi ke seluruh sekolah. Ini bisa menyertakan admin TI, pimpinan sekolah, anggota staf yang ditunjuk, atau pemimpin siswa.
Catatan:
-
Lihat contoh bagaimana situs ini bisa mencari kelas pendidikan tinggi Anda. Kemungkinannya tak terbatas!
-
Ingin tahu selengkapnya? Lihat semua Templat yang tersedia untuk pendidik dalam memberi tahu dan melibatkan staf dan pelajar sekolah Anda dengan Templat situs.
-
Tidak semua elemen situs ini mungkin relevan untuk sekolah Anda. Anda dapat menghapus elemen yang tidak Anda perlukan.Anda juga dapat menghapus sampel postingan berita.
Langkah 1: menambahkan Templat situs halaman Beranda sekolah
Pertama, tambahkan Templat dari buku tampilan SharePoint.
Catatan: Anda harus memiliki izin pemilik situs untuk menambahkan Templat ini ke situs Anda.
-
Masuk ke halaman Beranda sekolah di buku SharePoint Look.
-
Pilih Tambahkan ke penyewa Anda.
-
Masukkan informasi berikut ini:
-
Email: masukkan alamat email tempat Anda akan menerima konfirmasi saat Templat berhasil ditambahkan ke situs Anda.
-
URL situs: lokasi tempat situs Anda akan ditambahkan. Anda harus menyediakan URL yang belum digunakan sebelumnya karena Templat ini membuat situs baru.
-
Langkah 2: Mengustomisasi situs Anda
Setelah menambahkan Templat halaman Beranda sekolah, sudah waktunya untuk mengkustomisasinya dan membuatnya menjadi milik Anda sendiri.
|
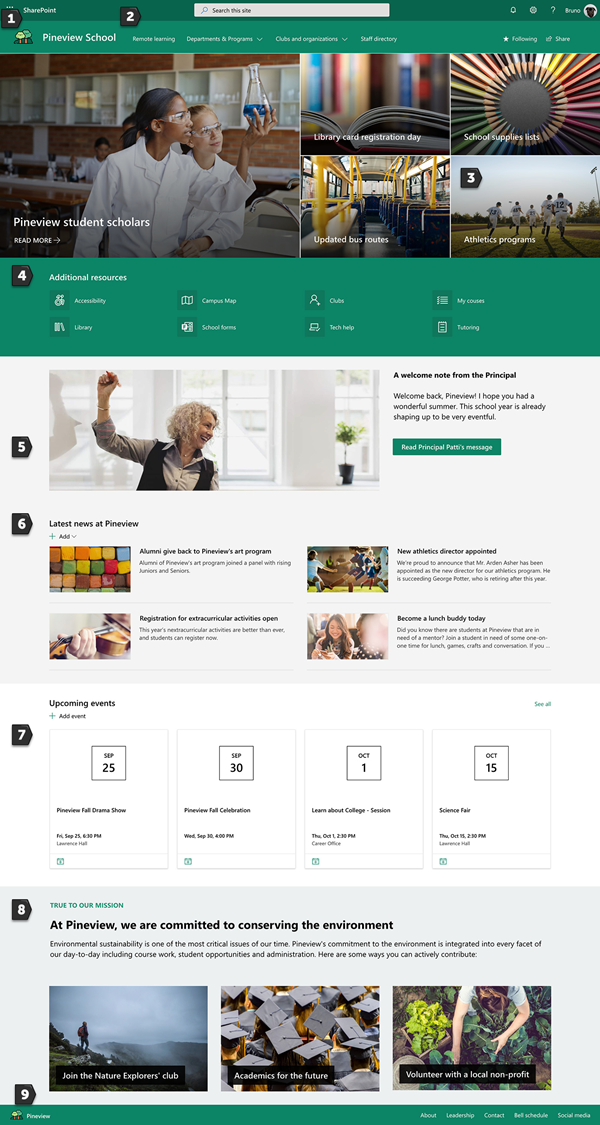
1. Tampilkan warna sekolah Anda Gunakan pencitraan merek situs dan logo untuk menginspirasi Spirit sekolah. Pelajari caranya 2. jadikan situs Anda mudah dijangkau Kustomisasi navigasi untuk membuat penemuan konten mudah. Pelajari caranya 3. menggunakan pencitraan untuk menyoroti informasi penting Di bagian atas halaman Beranda Anda, gunakan gambar menarik yang tertaut ke sumber daya terpenting. Pelajari caranya 4. berbagi sumber daya Berbagi sumber daya untuk siswa, guru, dan staf Anda. Pelajari caranya 5. sampaikan pesan Sorot pesan yang tepat waktu kepada pelajar dan pendidik. Pelajari caranya
6. menyebarkan berita
7. Pertahankan semua orang untuk mengikuti acara Tambahkan kalender acara untuk mempertahankan acara siswa, guru, dan staf di acara sekolah. Pelajari caranya 8. Tampilkan misi sekolah Menyoroti misi dan nilai sekolah Anda. Berbagi prakarsa misi-selaras untuk meningkatkan dampak. Pelajari caranya
9. berbagi informasi tambahan
|
 |
Langkah 3: berbagi halaman Beranda sekolah Anda
Sekarang, Anda siap untuk berbagi situs Anda!
-
Pilih bagikan situs dari sudut kanan.
-
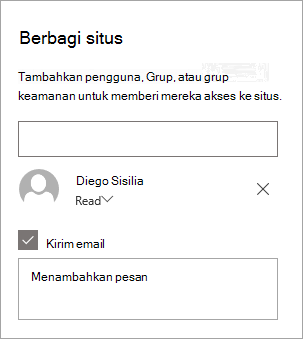
Di panel bagikan situs , masukkan nama orang yang ingin Anda bagikan situs tersebut. Anda dapat memilih semua orang (kecuali pengguna eksternal) jika Anda ingin semua orang di organisasi Anda memiliki akses ke situs landas sekolah. Tingkat izin default hanya dibaca.

-
Masukkan pesan opsional untuk dikirimkan dengan pemberitahuan email yang akan dikirimkan ketika situs dibagikan, atau kosongkan kotak centang kirim email jika Anda tidak ingin mengirim email.
-
Pilih bagikan.
Langkah 4: Pertahankan situs Anda
Sajikan konten paling terkini yang ditawarkan oleh institusi Anda dengan mengikuti tips berikut:
-
Buat jadwal untuk meninjau situs.
-
Pertahankan konten komponen Web untuk memastikan Anda memanfaatkan nilai penuh situs landas Anda.
-
Memposting Berita secara berkala untuk mendistribusikan pengumuman, informasi, dan status terbaru di seluruh institusi. Pelajari cara menambahkan postingan berita di situs tim atau situs komunikasi, dan memperlihatkan orang lain yang akan memposting pengumuman bagaimana mereka bisa menggunakan Berita SharePoint.
-
Lihat penggunaan situs Anda dengan menggunakan laporan data penggunaan bawaan untuk mendapatkan informasi tentang konten populer, kunjungan situs, dan lainnya.
Opsional: Tambahkan halaman Beranda sekolah sebagai tab di saluran teams
Setelah membuat situs, Anda dapat menambahkannya ke saluran teams. Untuk melakukannya:
-
Di saluran tim Anda, pilih Tambahkan tab +.

-
Dalam kotak dialog Tambahkan tab , pilih situs web.
-
Masukkan nama yang ingin Anda gunakan dalam kotak nama tab.
-
Masukkan URL halaman Beranda sekolah Anda.
-
Memposting ke saluran tentang tab ini dipilih secara default, dan akan membuat postingan yang memungkinkan setiap orang di dalam tim mengetahui bahwa situs web telah ditambahkan. Anda dapat membatalkan pilihan kotak centang jika tidak ingin melakukan hal ini.
Saat anggota tim memilih tab ini, mereka akan melihat halaman Beranda. Mereka bisa langsung masuk ke situs dengan memilih tombol Buka situs web 
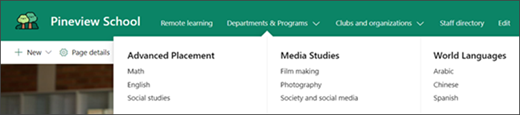
Mengustomisasi situs Anda
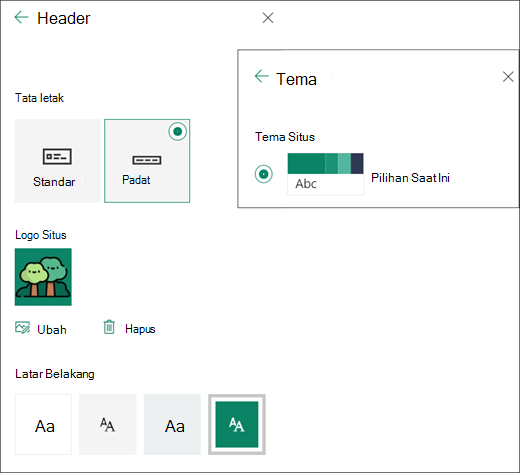
Tampilkan warna sekolah Anda dengan branding

Anda dapat dengan cepat dan mudah mengustomisasi tampilan situs SharePoint untuk mencerminkan logo dan warna sekolah Anda. Untuk melakukan ini, Anda dapat memilih tema dan mengkustomisasi header situs Anda.

Pelajari selengkapnya tentang cara melakukan ini dalam mengubah tampilan situs SharePoint Anda.
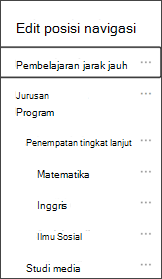
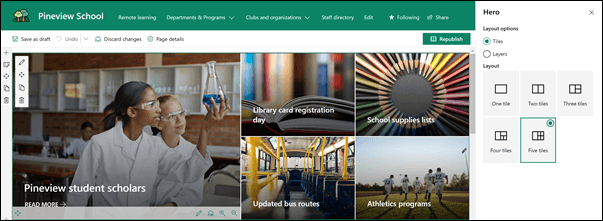
Menggunakan gambar untuk menyoroti informasi penting dengan komponen Web Hero

Komponen Web Hero menghadirkan fokus dan ketertarikan visual pada halaman Anda. Anda dapat menampilkan hingga lima item dalam komponen Web Hero dan menggunakan gambar, teks, serta tautan yang menarik untuk menarik perhatian ke masing-masing item. Templat halaman Beranda sekolah menggunakan Hero dalam bagian dengan lebar penuh dengan 5 petak. Untuk membuat perubahan pada komponen Web Hero di Templat Anda:
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih tombol Edit detail

-
Di panel properti, pilih Ubah, lalu pilih lokasi untuk mendapatkan link Anda: terbaru, stok gambar, pencarian web, organisasi Anda, OneDrive, situs, mengunggah, atau dari link.
-
Pilih gambar, halaman, atau dokumen Anda, lalu pilih buka.
-
Di bawah gambar latar belakang, pilih gambar yang dipilih otomatis, gambar kustom atau blok warna.
-
Di bawah opsi Anda bisa memperlihatkan link ajakan bertindak dengan mengalihkan tombol ke ya. Lalu tambahkan pesan ajakan bertindak Anda (misalnya, "Pelajari selengkapnya").
Jika Anda ingin mengubah tata letak komponen Web Hero, lakukan ini:
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih tombol Edit komponen Web di sebelah kiri dan pilih tipe tata letak yang Anda inginkan-Anda dapat memilih hingga 5 petak atau hingga 5 lapisan.
Pelajari selengkapnya dalam menggunakan komponen Web Hero.
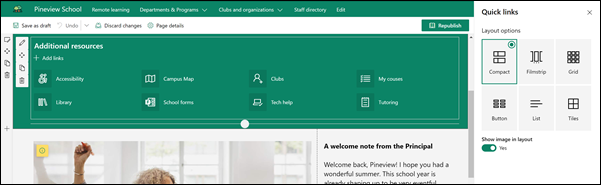
Berbagi sumber daya dengan link cepat

-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Di panel properti, pilih tata letak, dan pilih opsi yang Anda inginkan untuk tata letak tersebut. Misalnya, Anda bisa memilih untuk memperlihatkan gambar dalam tata letak tata letak yang ringkas, dan Anda bisa memilih untuk memperlihatkan Deskripsi untuk tata letak Daftar dan tombol . Templat halaman Beranda sekolah menggunakan ringkas dan memperlihatkan gambar dalam tata letak yang dipilih.
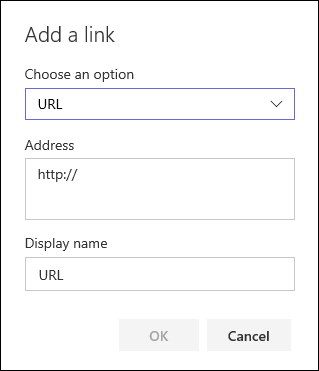
Menambahkan tautan
-
Pilih + Tambahkan.
-
Pilih lokasi untuk mendapatkan link Anda: terbaru, stok gambar, pencarian web, organisasi Anda, OneDrive, situs, mengunggah, atau dari link.
-
Pilih gambar, halaman, atau dokumen Anda, lalu pilih buka.
-
Pilih opsi untuk link Anda. Opsi tergantung pada pengaturan yang telah Anda pilih untuk tata letak. Misalnya, jika Anda memilih untuk memperlihatkan Deskripsi untuk tata letak daftar, Anda bisa menambahkan deskripsi untuk link individual. Tipe opsi lain untuk link individual, tergantung pada opsi tata letak, termasuk mengubah gambar, ikon pemformatan, menambahkan deskripsi, dan menambahkan teks alternatif.
Edit Link
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Arahkan mouse ke atas item yang ingin Anda edit, lalu pilih tombol Edit item

-
Pilih opsi untuk link Anda. Opsi tergantung pada pengaturan yang telah Anda pilih untuk tata letak. Misalnya, jika Anda memilih untuk memperlihatkan Deskripsi untuk tata letak daftar, Anda bisa menambahkan deskripsi untuk link individual. Tipe opsi lain untuk link individual, tergantung pada opsi tata letak, termasuk mengubah gambar, ikon pemformatan, menambahkan deskripsi, dan menambahkan teks alternatif.
-
Untuk menghapus link, pilih X untuk item tersebut. Untuk mengurutkan ulang link, seret dan jatuhkan item ke posisi baru menggunakan tombol Pindahkan . Anda juga dapat mengubah urutan link menggunakan Ctrl + tombol panah kiri atau Ctrl + kanan.
Pelajari selengkapnya dalam menggunakan komponen Web tautan cepat.
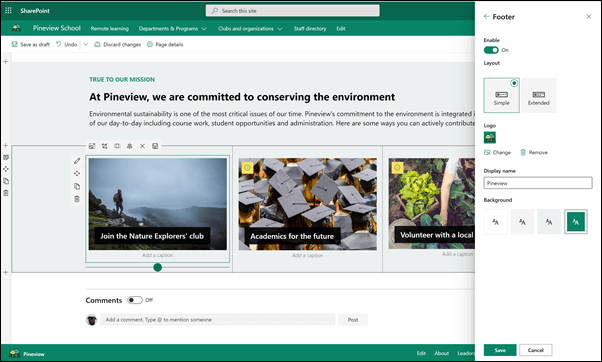
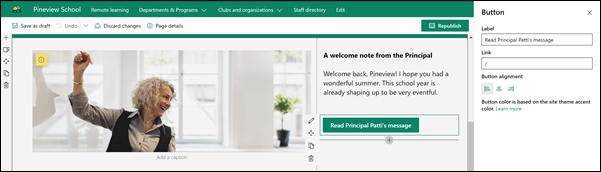
Mengomunikasikan pesan dengan kombinasi komponen web termasuk gambar, teks, dan tombol

Dalam Templat ini, komponen Web gambar, teks dan tombol digunakan untuk menarik perhatian ke pesan yang tepat waktu.
Komponen Web gambar
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Buka panel properti dengan memilih tombol Edit di komponen web.
-
Di panel properti, pilih Ubah untuk memilih gambar atau gambar terbaru dari salah satu dari beberapa sumber seperti gambar stok, komputer Anda, organisasi Anda, dan lainnya.
-
Pilih buka atau Tambahkan gambar (bergantung pada tempat gambar berasal).
-
Secara opsional, masukkan teks alternatif.
-
Secara opsional, ketikkan keterangan di bawah gambar di komponen web.
Pelajari selengkapnya tentang cara menggunakan komponen Web gambar.
Komponen Web teks
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Ubah atau Tambahkan teks, lalu format menggunakan toolbar di bagian atas. Untuk opsi pemformatan lainnya, pilih elipsis di akhir toolbar untuk membuka panel properti.
Perlu informasi selengkapnya? Lihat menambahkan teks dan tabel ke halaman Anda dengan komponen Web teks.
Komponen Web tombol
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Buka panel properti dengan memilih ikon Edit di komponen web.
-
Di panel properti di sebelah kanan, masukkan teks label Anda di kotak label.
-
Masukkan link Anda dalam kotak link. Pastikan bahwa tautan Anda diawali dengan http://, https://, atau mailto: jika tautan Anda ditambahkan tanpa salah satu dari protokol ini, https://akan ditambahkan untuk Anda.
-
Di bawah perataan, pilih bagaimana Anda menginginkan tombol diratakan (kiri, tengah, atau kanan) di dalam kolomnya di halaman.
Perlu informasi selengkapnya? Lihat menggunakan komponen Web tombol .
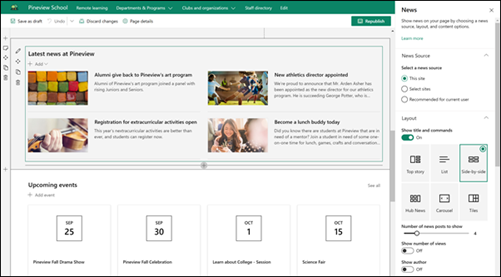
Menyebarkan berita dengan komponen web Berita

Membuat konten yang menarik secara visual dengan berita SharePoint yang didistribusikan di seluruh Intranet Anda. Pelajari selengkapnya tentang membuat dan berbagi Berita.
Menambahkan berita
Untuk menambahkan postingan berita ke situs Anda, lakukan hal berikut:
-
Pilih + Tambahkan di bagian berita untuk mulai membuat postingan Anda. Anda akan mendapatkan halaman postingan Berita kosong yang siap digunakan untuk mulai mengisi.
-
Buat postingan Berita menggunakan instruksi dalam membuat halaman postingan Berita.
Mengedit komponen web Berita
Untuk membuat perubahan pada tata letak, sumber berita Anda, dan opsi lain untuk bagaimana Berita ditampilkan di halaman Anda, Anda bisa mengedit komponen Web berita. Templat halaman Beranda sekolah menggunakan tata letak berdampingan dan telah memilih situs ini sebagai sumber berita, yang berarti semua postingan Berita ditarik dari situs ini saja.
-
Pilih tombol Edit

Tata letak: Anda dapat memilih dari tata letak yang berbeda untuk berita tentang situs komunikasi seperti Templat halaman Beranda sekolah yang menggunakan tata letak berdampingan . Tata letak lainnya adalah cerita teratas, yang menyertakan ruang gambar yang besar dan tiga cerita tambahan; Daftar, yang memperlihatkan postingan Berita dalam satu kolom; Tata letak ubin , yang memperlihatkan hingga lima item berita dengan gambar mini dan judul; dan Carousel, yang memperlihatkan visual yang besar, dan memungkinkan pengguna untuk menelusuri cerita menggunakan tombol kembali dan berikutnya, atau ikon pagination.
Sumber berita: Anda bisa menentukan sumber untuk postingan berita Anda. Contoh sumber adalah situs yang Anda gunakan saat menggunakan komponen Web (situs ini, yang digunakan oleh Templat halaman Beranda sekolah), satu atau beberapa situs individual (Pilih situs) dan direkomendasikan untuk pengguna saat ini, yang akan menampilkan postingan untuk pengguna saat ini dari orang-orang yang bekerja dengan pengguna;; 20 situs teratas pengguna tersebut; dan situs pengguna yang sering dikunjungi, antara lain.
Ada banyak opsi lainnya yang bisa Anda atur untuk menggunakan kekuatan komponen web Berita sepenuhnya. Untuk informasi selengkapnya tentang semua opsi, lihat menggunakan komponen web Berita.
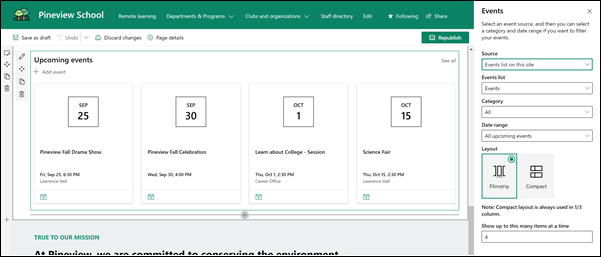
Membuat semua orang diperbarui dengan komponen web acara

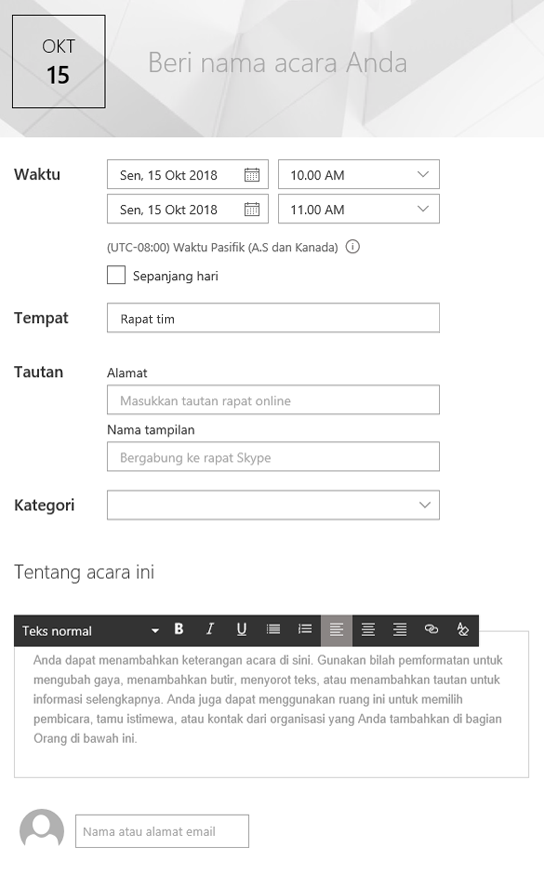
Menambahkan acara
Pada halaman yang diterbitkan, Anda bisa mulai menambahkan acara.
Catatan: Anda dapat menambahkan acara di halaman yang disimpan atau diterbitkan, namun tidak pada halaman yang berada dalam mode edit.
-
Pilih Tambahkan acara.
-
Beri nama acara Anda di bagian atas halaman. Secara opsional, Anda bisa menambahkan gambar ke area judul dengan memilih tombol Tambahkan gambar di bagian kiri atas.

-
Pilih tanggal dan waktu di bagian Kapan .
-
Di bagian Where , masukkan lokasi atau alamat. Jika lokasi Anda dikenali, Anda memiliki opsi untuk menambahkan peta.
-
Di bagian link , Anda bisa memasukkan link rapat online jika Anda memilikinya. Letakkan link dalam kotak Alamat , lalu tambahkan nama tampilan. Jika Anda tidak memiliki rapat online dan tidak memasukkan apa pun, Bagian ini tidak akan muncul dalam acara.
-
Pilih kategori (seperti rapat, jam kerja, Bisnis, hari libur, dan seterusnya) jika Anda ingin acara ditampilkan saat difilter menurut kategori tersebut. Untuk menambahkan kategori Anda sendiri, cukup masukkan dalam ruang.
-
Sediakan Deskripsi di area tentang acara ini .
-
Jika Anda memiliki orang yang ingin disorot untuk acara ini (seperti kontak, tamu khusus, atau speaker), Anda bisa menambahkan nama mereka di bawah Deskripsi acara. Hanya pengguna dalam organisasi Anda yang dapat ditambahkan.
-
Setelah selesai, pilih Simpan.
Mengedit komponen web acara
-
Jika Anda tidak berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih Edit komponen web

-
Pilih sumber untuk acara Anda: Daftar acara di situs ini, situs ini, kumpulan situsini, Pilih situs, atau semua situs.
-
Pilih rentang tanggal untuk memfilter acara Anda dalam daftar turun bawah rentang tanggal . Anda bisa memilih semua acara yang akan datang (default), minggu ini, dua minggu ke depan, bulan ini, atau kuartal ini.
-
Pilih tata letak: Filmstrip atau Compact. Templat halaman Beranda sekolah telah dipilih.
Untuk detail selengkapnya tentang komponen web acara, lihat menggunakan komponen web acara.
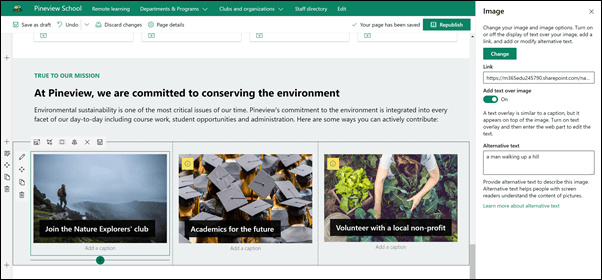
Memperlihatkan misi sekolah dengan komponen Web teks dan gambar

Di Templat halaman Beranda sekolah, komponen Web gambar dan komponen Web teks telah digunakan bersama-sama untuk menyoroti misi sekolah, bersama dengan prakarsa misi-rata.
Komponen Web teks
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Ubah atau Tambahkan teks, lalu format menggunakan toolbar di bagian atas. Untuk opsi pemformatan lainnya, pilih elipsis di akhir toolbar untuk membuka panel properti.
Perlu informasi selengkapnya? Lihat menambahkan teks dan tabel ke halaman Anda dengan komponen Web teks.
Komponen Web gambar
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Buka panel properti dengan memilih tombol Edit di komponen web.
-
Di panel properti, pilih Ubah untuk memilih gambar atau gambar terbaru dari salah satu dari beberapa sumber seperti gambar stok, komputer Anda, organisasi Anda, dan lainnya.
-
Pilih buka atau Tambahkan gambar (bergantung pada tempat gambar berasal).
-
Secara opsional, masukkan teks alternatif.
-
Secara opsional, ketikkan keterangan di bawah gambar di komponen web.
Pelajari selengkapnya tentang cara menggunakan komponen Web gambar.
Memindahkan atau menghapus elemen halaman Anda
Memindahkan atau menghapus komponen Web
-
Jika halaman belum ada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih komponen web yang ingin Anda Pindahkan atau Hapus, dan Anda akan melihat Toolbar kecil di sebelah kiri komponen web.
Untuk memindahkan komponen Web, klik tombol pindahkan

Untuk menghapus komponen Web, klik tombol hapus

Memindahkan atau menghapus seluruh bagian halaman
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Jika Anda ingin memindahkan bagian, pilih tombol pindahkan

-
Untuk menghapus komponen Web, klik tombol hapus

Menghapus sampel konten
Jika Anda tidak ingin menggunakan contoh postingan berita yang disertakan dengan Templat, berikut ini cara menghapusnya:
-
Masuk ke pustaka halaman situs dengan memilih gerigi pengaturan

-
Pilih konten situs.
-
Pilih halaman situs.
Nama postingan berita adalah:
-
Jadilah teman makan siang hari ini
-
Pendaftaran untuk aktivitas ekstrakurikuler yang terbuka
-
Direktur atletik baru
-
Alumni memberi kembali Pineview
-
-
Pilih sampel halaman yang ingin Anda hapus, lalu pilih Hapus di bilah perintah.
Halaman Beranda sekolah untuk pendidikan tinggi
Berikut ini adalah contoh bagaimana Templat halaman Beranda sekolah dapat digunakan untuk membuat pendaratan internal bagi pelajar, pengajar, dan staf di pendidikan tinggi. Cukup Ubah logo, tema, teks, dan elemen lain yang Anda inginkan. Kemungkinannya tak terbatas!