Semua tim kelas secara otomatis menyertakan laman yang memerlukan sedikit waktu untuk menyiapkannya. Jika Anda lebih suka mengkustomisasi halaman Anda sendiri dari awal, Anda bisa mengikuti instruksi di halaman ini sebagai gantinya.
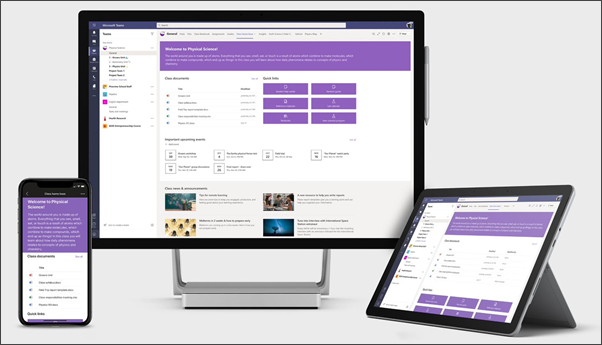
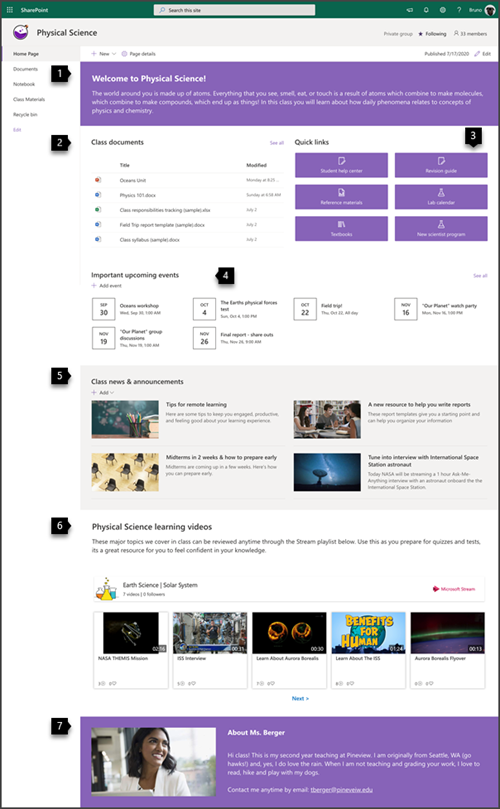
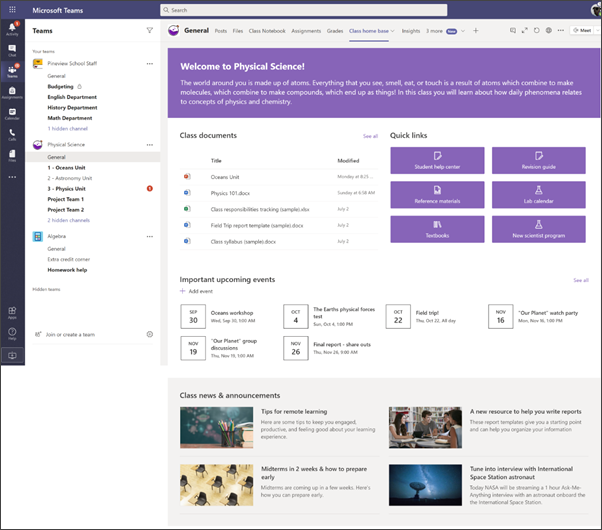
Laman Kelas berfungsi sebagai dasbor tempat siswa dapat menemukan informasi kelas penting seperti tautan ke sumber daya, dokumen yang disorot, konten yang menarik, dan banyak lagi. Laman kelas adalah halaman arahan situs tim yang dimaksudkan untuk digunakan dengan Microsoft Teams sehingga siswa mendapatkan fungsionalitas gabungan dari laman bersama dengan rapat dan tugas online.
Dalam artikel ini, kami berbagi elemen yang ada di contoh laman Kelas dalam buku tampilan SharePoint dan bagaimana Anda bisa mengkustomisasi situs untuk membuatnya sendiri.
Catatan:
-
Lihat contoh bagaimana situs ini dapat mencari kelas pendidikan tinggi Anda. Kemungkinannya tidak ada habisnya!
-
Ingin tahu lebih banyak? Lihat semua templat yang tersedia untuk pendidik dalam Menginformasikan dan melibatkan staf sekolah dan siswa Anda dengan templat situs.
-
Tidak semua elemen laman Kelas mungkin relevan untuk kelas Anda. Anda dapat menghapus elemen yang tidak diperlukan. Anda juga menghapus contoh postingan berita dan dokumen.
Langkah 1: Tambahkan templat ke situs Anda
Templat Kelas dapat ditambahkan dari buku tampilan SharePoint. Kami menyarankan agar situs disiapkan dan dikelola oleh tim yang ditunjuk atau individu yang ditunjuk. Ini bisa menjadi pendidik, asisten pengajaran atau admin TI.
Catatan:
-
Anda harus memiliki izin pemilik situs untuk menambahkan templat ini ke situs Anda. Guru yang merupakan bagian dari tim kelas Anda yang sudah ada adalah pemilik situs secara default.
-
Templat laman Kelas dirancang untuk diterapkan ke situs tim yang sudah ada yang Anda tentukan. Saat Anda melalui proses menambahkan templat ini, Anda harus menyediakan URL ke situs tim kelas yang sudah ada. Meskipun konten yang sudah ada seperti dokumen, daftar, halaman lain, dan postingan berita tidak akan terpengaruh, templat akan menimpa tata letak dan konten yang ditampilkan di laman situs Anda yang sudah ada. File juga akan menambahkan halaman sampel dan dokumen. Jika mau, Anda dapat menghapus contoh postingan berita dan dokumen.
-
Masuk ke halaman beranda Kelas di buku tampilan SharePoint.
-
Pilih Tambahkan ke situs Anda.
-
Berikan informasi berikut ini:
-
Email: Masukkan alamat email Anda di mana Anda akan menerima konfirmasi saat templat berhasil ditambahkan.
-
URL situs: Ini adalah lokasi tempat templat Anda akan ditambahkan. Templat kelas didesain untuk diterapkan ke situs tim yang sudah ada yang Anda tentukan saat Anda menyediakan URL. Meskipun konten yang sudah ada seperti dokumen, daftar, halaman lain, dan postingan berita tidak akan terpengaruh, templat akan menimpa tata letak dan konten yang ditampilkan di laman situs Anda yang sudah ada. File juga akan menambahkan halaman sampel dan dokumen. Pelajari cara menemukan URL situs Anda.
-
Langkah 2: Kustomisasi
|
1. Perkenalkan kelas Anda dan sambut siswa Selamat datang siswa di kelas Anda. Pelajari caranya 2. Buat dokumen penting mudah ditemukan. Menyediakan akses cepat ke materi kelas penting. 2. Menyediakan tautan ke sumber daya Menyediakan akses mudah ke sumber daya penting. Pelajari caranya 3. Selalu perbarui semua orang pada acara Tampilkan acara mendatang untuk membantu siswa tetap siap. Pelajari caranya 4. Berbagi berita dan pengumuman Berikan informasi kepada siswa dengan berita yang berkaitan dengan kelas. Pelajari caranya 5. Gunakan video untuk menyempurnakan pembelajaran Bagikan konten video yang relevan untuk melibatkan kelas Anda dan mengakomodasi gaya pembelajaran yang berbeda. Pelajari caranya 6. Bagikan tentang diri Anda Secara opsional, beri tahu siswa Anda tentang minat, latar belakang, dan cara terbaik untuk menghubungi Anda. Pelajari caranya |
 |
Langkah 3: Tambahkan laman ke tim Kelas Anda

-
Di tim kelas Anda, masuk ke saluran Umum .
-
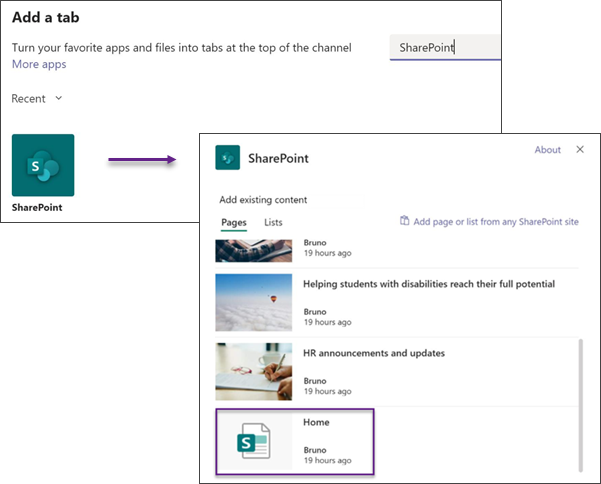
Pilih tombol Tambahkan tab
-
Di bilah pencarian, cari SharePoint.
-
Dari hasil pencarian, pilih Halaman, lalu pilih Beranda. (Anda mungkin harus menggulir ke bawah untuk menemukan Beranda).
-
Setelah halaman ditambahkan sebagai tab, Anda dapat mengklik kanan secara opsional dan mengganti namanya.
Untuk kembali ke situs Anda untuk pengeditan, pilih tombol Masuk ke situs web
Mengkustomisasi situs Anda
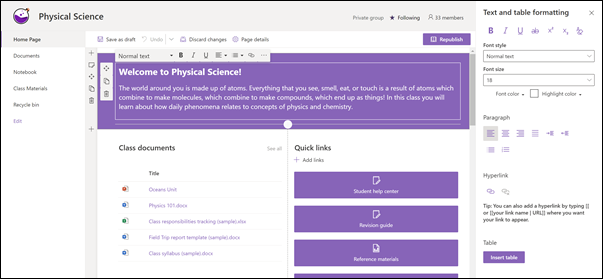
Perkenalkan kelas Anda dan sambut siswa dengan komponen web teks
Di halaman beranda Kelas, bagian atas halaman memiliki satu kolom dengan latar belakang bagian yang kuat, dan memiliki komponen web Teks di dalamnya.
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Mengubah atau menambahkan teks, dan memformatnya menggunakan toolbar di bagian atas. Untuk opsi pemformatan lainnya, pilih elipsis di akhir toolbar untuk membuka panel properti.
Perlu informasi selengkapnya? Lihat menambahkan teks dan tabel ke halaman Anda dengan komponen web Teks.
Membuat dokumen mudah ditemukan dengan komponen web Konten yang disorot

Komponen web ini menampilkan konten secara dinamis dari pustaka dokumen, situs, kumpulan situs, atau semua situs. Secara default, komponen web ini memperlihatkan dokumen terbaru Anda. Jika Tidak memiliki dokumen atau halaman di situs, Anda harus membuat atau mengunggahnya terlebih dahulu.

Buat perubahan pada jenis dokumen yang Anda tampilkan:
-
Jika Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Klik tombol Edit
-
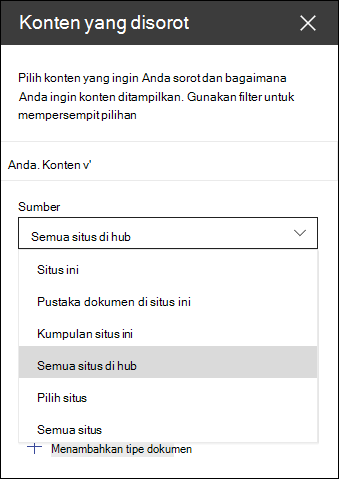
Di menu menurun Sumber , pilih dari mana Anda ingin memperlihatkan konten: Situs ini, Pustaka dokumen di situs ini, Kumpulan situs ini, Pustaka halaman di situs ini, Pilih situs, atau Semua situs. (Situs ini dipilih secara default.) Jika situs Anda tersambung ke situs hub, Anda juga akan memiliki opsi untuk memilih Semua situs di hub.
Ketika mengklik Pilih situs, Anda dapat mencari situs yang ingin ditambahkan, atau memilih satu atau beberapa situs dari Situs yang sering digunakan, atau Situs terbaru.
-
Dalam menu menurun Tipe , pilih tipe konten yang ingin Anda perlihatkan. Tipe konten yang tersedia akan bergantung pada sumber Anda.
Memfilter dan mengurutkan dokumen
-
Dalam menu menurun Filter , pilih apa yang ingin Anda filter, lalu masukkan detail tertentu untuk filter. Filter yang tersedia akan bergantung pada tipe konten.
-
Judul menyertakan kata-kata Masukkan kata pencarian untuk judul yang ingin Anda temukan
-
Konten menyertakan kata-kata Masukkan kata-kata pencarian untuk konten yang ingin Anda temukan
-
Baru saja ditambahkan Masukkan periode waktu sejak item ditambahkan (seperti Hari Ini, Kemarin, Awal minggu ini, dan seterunya).
-
Baru saja diubah Masukkan periode waktu sejak item diubah (seperti Hari Ini, Kemarin, Awal minggu ini, dan seterunya).
-
Dibuat oleh Masukkan nama pengguna jika Anda memilih Pengguna yang dipilih. Jika tidak, gunakan Pengguna saat ini, yang akan memfilter item yang dibuat oleh siapa pun yang menampilkan halaman pada saat itu.
-
Diubah oleh Masukkan nama pengguna jika Anda memilih Pengguna yang dipilih. Jika tidak, gunakan Pengguna saat ini, yang akan memfilter item yang dibuat oleh siapa pun yang menampilkan halaman pada saat itu.
-
-
Dalam menu menurun Urutkan menurut , pilih opsi Anda. Defaultnya adalah Terbaru.
Untuk semua detail pada komponen web Konten yang disorot, lihat Menggunakan komponen web konten yang disorot.
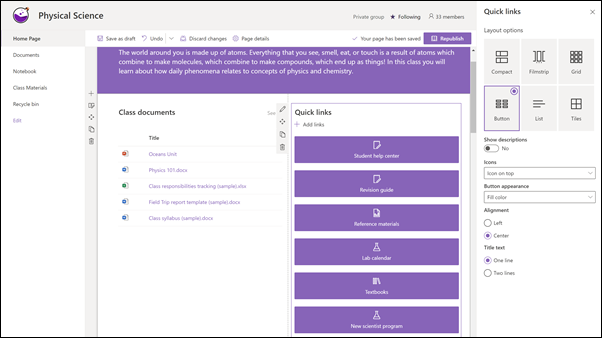
Menyediakan akses mudah ke sumber daya dengan komponen web Link cepat
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Di panel properti, pilih tata letak, lalu pilih opsi yang Anda inginkan untuk tata letak tersebut. Misalnya, Anda bisa memilih untuk Memperlihatkan gambar dalam tata letak untuk tata letak Ringkas , dan Anda bisa memilih untuk Memperlihatkan deskripsi untuk tata letak Daftar dan Tombol . Templat ini menggunakan tata letak Ringkas dan memiliki Perlihatkan gambar dalam tata letak yang dipilih.
Menambahkan tautan
-
Pilih +Tambahkan.
-
Pilih lokasi untuk mendapatkan tautan Anda: Terbaru, Gambar saham, pencarian web, Organisasi Anda, OneDrive, Situs, Unggah, atau Dari tautan.
-
Pilih gambar, halaman, atau dokumen, lalu pilih Buka.
-
Pilih opsi untuk tautan Anda. Opsinya bergantung pada pengaturan yang Anda pilih untuk tata letaknya. Misalnya, jika memilih untuk Tampilkan deskripsi untuk tata letak daftar, Anda dapat menambahkan deskripsi untuk masing-masing tautan. Jenis opsi lain untuk tautan individual, bergantung pada opsi tata letak, termasuk mengubah gambar, memformat ikon, menambahkan deskripsi, dan menambahkan teks alternatif.
Edit Link
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Arahkan mouse ke atas item yang ingin Anda edit, dan pilih pensil Edit item di bagian bawah item yang ingin Anda edit..
-
Pilih opsi untuk tautan Anda. Opsinya bergantung pada pengaturan yang Anda pilih untuk tata letaknya. Misalnya, jika memilih untuk Tampilkan deskripsi untuk tata letak daftar, Anda dapat menambahkan deskripsi untuk masing-masing tautan. Jenis opsi lain untuk tautan individual, bergantung pada opsi tata letak, termasuk mengubah gambar, memformat ikon, menambahkan deskripsi, dan menambahkan teks alternatif.
-
Untuk menghapus tautan, klik X untuk item tersebut. Untuk mengurutkan ulang tautan, seret dan letakkan item ke posisi baru menggunakan tombol Pindahkan . Anda juga dapat mengurus ulang link menggunakan Ctrl + tombol Kiri atau Ctrl + Panah kanan.
Pelajari selengkapnya di Menggunakan komponen web Link Cepat.
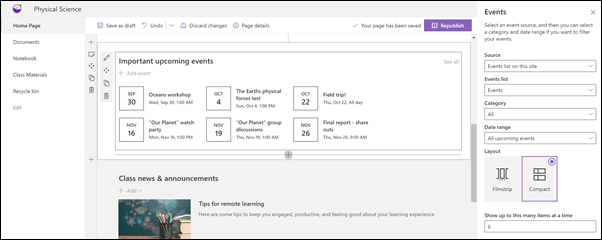
Selalu perbarui semua orang dengan komponen web Acara
Gunakan komponen web acara untuk menyoroti acara kelas yang harus menjadi hal yang paling penting bagi siswa Anda.
Catatan: Komponen web acara dimaksudkan untuk dikurasi secara manual. Kalender tidak terhubung dengan kalender kelas Anda.
Menambahkan acara
Menambahkan acara
Di halaman yang diterbitkan, Anda bisa mulai menambahkan acara.
Catatan: Anda bisa menambahkan acara di halaman yang disimpan atau diterbitkan, tetapi tidak di halaman yang berada dalam mode edit.
-
Pilih Tambahkan acara.
-
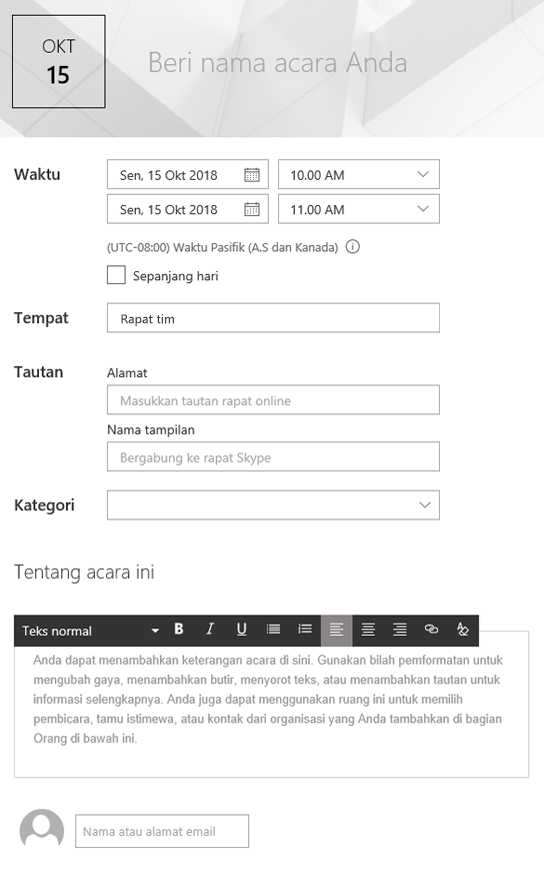
Beri nama acara Anda di bagian atas halaman. Secara opsional, Anda dapat menambahkan gambar ke area judul dengan memilih tombol Tambahkan gambar di bagian kiri atas.
-
Pilih tanggal dan waktu di bagian Kapan .
-
Di bagian Di mana , masukkan lokasi atau alamat. Jika lokasi Anda dikenali, Anda memiliki opsi untuk menambahkan peta.
-
Di bagian Tautan , Anda bisa memasukkan link rapat online jika Anda memilikinya. Letakkan link dalam kotak Alamat , lalu tambahkan Nama tampilan. Jika Anda tidak memiliki rapat online dan tidak memasukkan apa pun, bagian ini tidak akan muncul dalam acara.
-
Pilih Kategori (seperti Rapat, Jam kerja, Bisnis, Hari Libur, dan lain sebagainya) jika Anda ingin acara diperlihatkan saat difilter menurut kategori tersebut. Untuk menambahkan kategori Anda sendiri, cukup masukkan dalam spasi.
-
Berikan deskripsi di area Tentang acara ini .
-
Jika Anda memiliki orang-orang yang ingin Anda soroti untuk acara ini (seperti kontak, tamu khusus, atau pembicara) Anda bisa menambahkan nama mereka di bawah deskripsi acara. Hanya pengguna di dalam organisasi Anda yang dapat ditambahkan.
-
Setelah selesai, pilih Simpan.
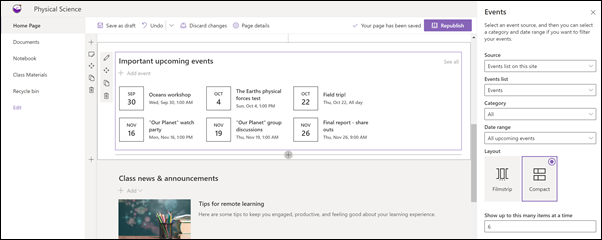
Mengedit komponen web Acara
-
Jika Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih Edit komponen web
-
Pilih Sumber untuk acara Anda: Daftar acara di situs ini, Situs ini, Kumpulan situs ini, Pilih situs, atau Semua situs.
-
Pilih rentang tanggal untuk memfilter acara Anda dalam daftar menurun Rentang tanggal . Anda dapat memilih Semua acara yang akan datang (default), Minggu ini, Dua minggu ke depan, Bulan ini, atau Kuartal ini.
-
Pilih tata letak: Filmstrip atau Ringkas. Templat Pusat Sekolah memiliki Filmstrip yang dipilih.
Untuk detail selengkapnya tentang komponen web Acara, lihat Menggunakan komponen web Acara.
Berbagi berita dan pengumuman dengan komponen web Berita
Buat konten yang menarik secara visual dengan berita SharePoint yang didistribusikan di seluruh intranet Anda. Pelajari selengkapnya tentang membuat dan berbagi berita.
Tambahkan berita
Untuk menambahkan postingan berita ke situs Anda, lakukan hal berikut:
-
Pilih + Tambahkan di bagian Berita untuk mulai membuat postingan Anda. Anda akan mendapatkan halaman postingan berita kosong yang siap diisi.
-
Buat postingan berita menggunakan instruksi di halaman Buat postingan berita.
Kembali ke Langkah 2: Mengkustomisasi situs Anda
Mengedit komponen web berita
Untuk membuat perubahan pada tata letak, sumber untuk berita Anda, dan opsi lain untuk bagaimana berita ditampilkan di halaman Anda, Anda bisa mengedit komponen web Berita. Templat Pusat Sekolah menggunakan tata letak Berdampingan dan situs ini dipilih sebagai sumber berita, yang berarti semua postingan berita hanya ditarik dari postingan di situs ini.
-
Pilih tombol Edit
Tata Letak: Anda bisa memilih dari tata letak berbeda untuk situs Berita tentang komunikasi seperti templat Pusat Sekolah yang menggunakan tata letak Berdampingan . Tata letak lainnya adalah Cerita teratas, yang mencakup ruang gambar yang besar dan tiga cerita tambahan; Daftar, yang memperlihatkan postingan berita dalam satu kolom; Tata letak petak , yang memperlihatkan hingga lima item berita dengan gambar mini dan judul; dan Korsel, yang memperlihatkan visual besar, dan memungkinkan pengguna untuk menelusuri cerita menggunakan tombol kembali dan berikutnya, atau ikon paginasi.
Sumber berita: Anda bisa menentukan sumber untuk postingan berita Anda. Contoh sumber adalah situs yang Anda gunakan saat menggunakan komponen web (Situs ini, yang digunakan templat Pusat Sekolah), satu atau beberapa situs individual (Pilih situs) dan Direkomendasikan untuk pengguna saat ini, yang akan menampilkan postingan untuk pengguna saat ini dari orang-orang yang bekerja dengan pengguna;; 20 situs teratas yang diikuti pengguna; dan situs yang sering dikunjungi pengguna, antara lain.
Ada banyak opsi lain yang bisa Anda atur untuk memanfaatkan kekuatan komponen web berita. Untuk informasi selengkapnya tentang semua opsi, lihat Menggunakan komponen web Berita.
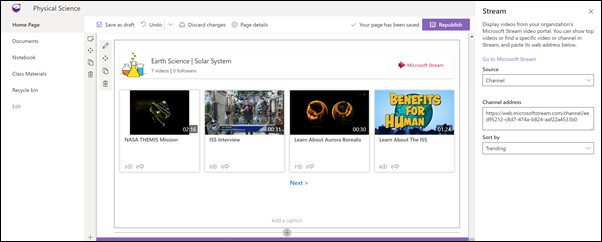
Menggunakan video untuk menyempurnakan pembelajaran dengan komponen web Stream
Anda dapat menyoroti konten video Microsoft Stream di laman Kelas untuk satu video, saluran, atau video di seluruh Stream. Hal ini dapat mencakup video yang bersifat topikal atau rekaman kelas online Anda. Untuk menambahkan video, lakukan hal berikut:
-
Jika Anda belum berada dalam mode edit, klik Edit di bagian kanan atas halaman.
-
Templat menggunakan komponen web gambar untuk memperlihatkan kemungkinan video yang bisa Anda gunakan. Anda harus menghapus komponen web gambar ini.
-
Tambahkan komponen web Stream dengan melakukan hal ini:
-
Arahkan mouse di atas atau di bawah komponen web di atas, dan Anda akan melihat garis dengan +yang dilingkari, seperti ini:
-
Klik + dan Anda akan melihat daftar komponen web untuk dipilih. Masukkan Stream dalam kotak pencarian, atau gulir untuk menemukannya.
-
-
Pilih komponen web Stream, lalu pilih tombol Edit di sebelah kiri komponen web.
-
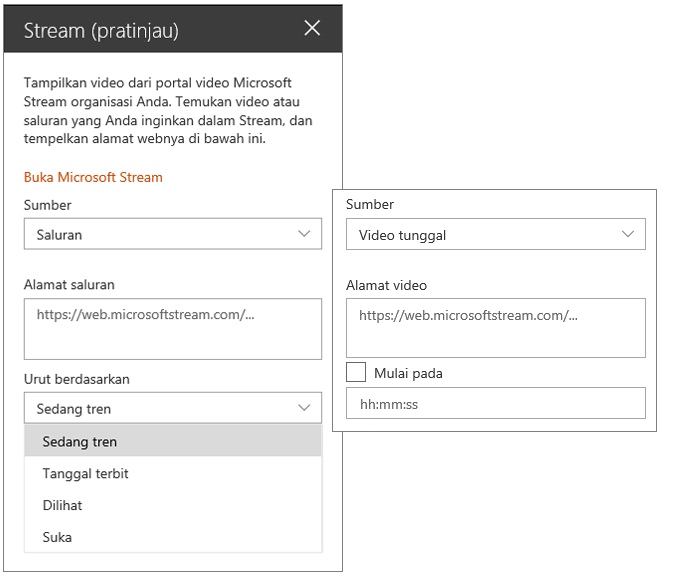
Di kotak alat di sebelah kanan, pilih sumber Anda (satu video atau saluran), tempelkan video atau alamat saluran.
-
Secara opsional, Anda bisa mengatur titik awal untuk video atau, untuk saluran, Anda bisa memilih untuk mengurutkan video menurut Tanggal diterbitkan, Trending, Suka atau Tampilan.
Pelajari selengkapnya di Menggunakan komponen web Stream
Berbagi informasi tentang diri Anda dengan komponen web Gambar dan komponen web Teks
Di laman Kelas, Anda bisa menggunakan kombinasi komponen web Gambar dan komponen web Teks untuk memberi tahu kelas Anda tentang diri Anda dan bagaimana mereka bisa menghubungi Anda.
Komponen web gambar
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
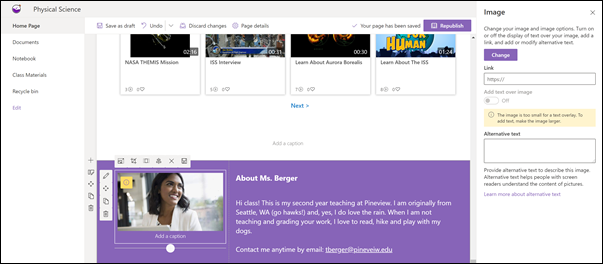
Buka panel properti dengan memilih tombol Edit di komponen web.
-
Di panel properti, pilih Ubah untuk memilih gambar terbaru atau gambar dari salah satu sumber seperti gambar saham, komputer, organisasi, dan lainnya.
-
Pilih Buka atau Tambahkan gambar untuk menambahkan foto anda sendiri atau mungkin gambar yang mewakili Anda.
-
Secara opsional, masukkan teks Alternatif.
-
Secara opsional, ketikkan caption di bawah gambar di komponen web.
Komponen web teks
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Mengubah atau menambahkan teks, dan memformatnya menggunakan toolbar di bagian atas. Untuk opsi pemformatan lainnya, pilih elipsis di akhir toolbar untuk membuka panel properti.
Pelajari selengkapnya di Menggunakan komponen web Gambar dan Menambahkan teks dan tabel ke halaman Anda dengan komponen web Teks.
Memindahkan atau menghapus elemen halaman kelas Anda
Memindahkan atau menghapus komponen web
-
Jika halaman belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Pilih komponen web yang ingin Anda pindahkan atau hapus, dan Anda akan melihat toolbar kecil di sebelah kiri komponen web.
Untuk memindahkan komponen web, klik tombol Pindahkan
Untuk menghapus komponen web, klik tombol Hapus
Memindahkan atau menghapus seluruh bagian halaman
-
Jika halaman Anda belum berada dalam mode edit, pilih Edit di bagian kanan atas halaman.
-
Jika Anda ingin memindahkan bagian, pilih tombol Pindahkan
-
Untuk menghapus komponen web, klik tombol Hapus
Menghapus konten sampel
Jika Anda ingin menghapus contoh postingan berita dan konten yang disertakan dengan templat ini, berikut caranya:
Menghapus contoh postingan berita
-
Masuk ke pustaka Halaman Situs dengan memilih
-
Pilih Konten situs.
-
Pilih Halaman Situs.
Postingan berita dinamai:
-
Selengkapkan wawancara dengan astronaut ISS
-
Midterms dalam 2 minggu & cara mempersiapkannya lebih awal
-
Sumber daya baru untuk membantu Anda menulis laporan
-
Tips untuk pembelajaran jarak jauh
-
-
Pilih contoh halaman yang ingin Anda hapus, lalu pilih Hapus di bilah perintah.
Menghapus contoh dokumen
-
Masuk ke pustaka Halaman Situs dengan memilih
-
Pilih Konten situs.
-
Pilih Materi Kelas.
-
Pilih folder bernama Konten sampel dari buku tampilan SharePoint.
-
Dengan folder yang dipilih, pilih Hapus pada bilah perintah untuk menghapus seluruh folder, atau buka folder dan pilih dokumen tertentu yang ingin Anda hapus dan pilih Hapus.
Contoh dokumen diberi nama:
-
Pelacakan tanggung jawab kelas (sampel
-
Silabus kelas (sampel)
-
Templat laporan Field Trip (sampel)
-
Samudra - bahan referensi (sampel)
-
Makhluk laut - bahan referensi (sampel)
Laman kelas untuk pendidikan tinggi
Berikut adalah contoh bagaimana templat ini bisa digunakan untuk membuat situs tim Kelas untuk pendidikan tinggi, cukup dengan mengubah logo, tema, teks, dan elemen lain yang Anda inginkan. Kemungkinannya tidak ada habisnya!