Situs web publik Anda menggunakan Lembar Gaya Kaskade, atau CSS, sebagai bagian dari desainnya. Untuk membuat perubahan pada tampilan situs web Anda yang tidak memungkinkan menggunakan editor situs web, Anda bisa mengubah dan menambahkan gaya.

Di artikel ini
Mengubah gaya untuk tema saat ini
Setiap tema memiliki lembar gaya sendiri, termasuk lembar gaya yang disebut lembar gaya alternatif, yang bisa Anda ubah dengan mudah.
-
Masuk ke situs web Anda di Office 365.
-
Memilih tema untuk digunakan untuk situs web Anda. Untuk informasi, lihat Mengubah tampilan situs web Anda.
Catatan: Karena perubahan pada lembar gaya alternatif hanya berlaku untuk halaman yang menggunakan tema saat ini, kami menyarankan agar memilih sebuah tema sebelum memodifikasi gaya.
-
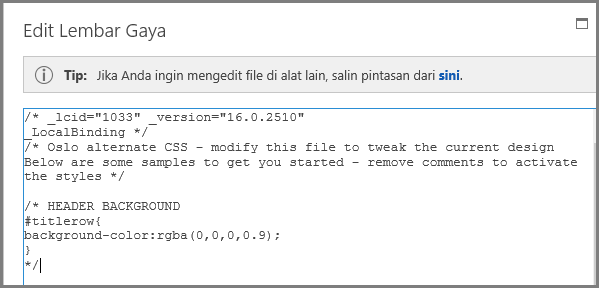
Masuk ke Situs > Edit Lembar Gaya. Ini membuka lembar gaya alternatif untuk tema saat ini. Saat pertama kali Anda membuka lembar gaya ini, tiap gaya dikomentari.
-
Sebelum membuat perubahan, kami menyarankan untuk menyimpan salinan lembar gaya alternatif.
-
Di ujung bagian atas lembar gaya, klik di sini.
-
Dalam kotak Apakah Anda ingin membuka atau menyimpan, pada menu Simpan, pilih Simpan sebagai, dan tentukan nama dan lokasi untuk file itu.
-
-
Hapus komentar pada bagian yang ingin Anda ubah, dan modifikasi nilai.
Misalnya, tabel ini memperlihatkan seperti apa bagian LATAR BELAKANG HEADER sebelum dan sesudah mengubah latar belakang header menjadi merah. Di kolom Sebelum, simbol tutup komentar (*/) berada setelah blok kode agar kode diabaikan, dan warna latar belakang adalah putih. Di kolom Setelah, simbol tutup komentar berada setelah deskripsi, dan nilai warna diubah menjadi merah.
|
Sebelum |
Sesudah |
|
/* LATAR BELAKANG HEADER #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* LATAR BELAKANG HEADER, diubah menjadi merah*/ #titlerow{ background-color:rgba(255,0,0,0.9); } |
Catatan: Anda akan melihat pratinjau langsung dari perubahan Anda di situs web di belakang jendela Lembar Gaya, bahkan sebelum Anda menyimpan lembar gaya. Anda bisa memindahkan kotak teks Lembar Gaya keluar sehingga Anda bisa melihat seluruh halaman, dan bahkan mengklik link untuk melihat bagaimana gaya yang telah diubah berdampak pada halaman lainnya dari situs Anda.
-
Untuk menambahkan gaya kustom Anda sendiri, tambahkan gaya kustom ke kotak teks Lembar Gaya. Tambahkan komentar sehingga saat Anda melihat lembar gaya lagi nanti, Anda bisa mencari tahu apa yang sudah Anda ubah.
-
Lihat di halaman situs web di belakang kotak teks Lembar Gaya. Pastikan perubahan Anda muncul dan berfungsi seperti yang Anda maksudkan.
-
Tinjau semua halaman situs web Anda untuk memastikan Anda tidak sengaja mengubah sebuah area yang tidak dimaksudkan untuk diubah.
-
Jika ada masalah, lihat Pemecahan masalah perubahan gaya.
-
-
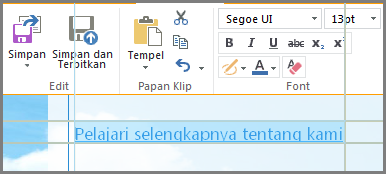
Klik Simpan.
-
Jika situs Anda tersedia secara online, ketika Anda siap untuk menerbitkan perubahan Anda, pilih Simpan dan Terbitkan.
Tips: Begitu Anda puas dengan lembar gaya alternatif Anda, buat cadangan. Buka lembar gaya lagi, di bagian atas, pilih di sini, lalu pada menu Simpan, pilih Simpan sebagai dan tentukan lokasi dan nama file.
Membuat perubahan gaya umum
Lembar gaya alternatif menyediakan beberapa contoh elemen yang paling sering diubah yang dikomentari:
-
Warna latar belakang header (area judul)
-
Ukuran font, warna dan jenis judul
-
Tinggi logo
-
Warna latar belakang area konten
-
Warna latar belakang footer
-
Warna latar belakang untuk halaman tata letak halaman penuh
-
Warna latar belakang untuk halaman tata letak halaman penuh spesifik
-
Warna latar belakang untuk dua kolom bilah sisi untuk konten
-
Warna latar belakang untuk tata letak dua kolom
Untuk mengubah sebuah elemen yang sudah ada di dalam lembar gaya alternatif, Anda menghapus simbol komentar dan memodifikasi gaya.
Untuk membuat perubahan lain, Anda harus mengganti gaya dari lembar gaya tema dasar. Untuk memudahkannya, kami telah menyediakan beberapa contoh dari perubahan margin, ukuran teks, penspasian baris, dan format judul,
-
Jika tipe perubahan yang ingin Anda lakukan tidak tercantum di bagian ini, lihat Mengidentifikasi dan mengganti sebuah gaya dari lembar gaya tema.
-
Jika Anda perlu bantuan mengenai gaya, cari "panduan referensi CSS" di web.
Mengubah margin
Untuk halaman dengan tata letak satu kolom, margin default adalah 74,9% untuk konten utama, dan 722 piksel untuk tata letak halaman penuh. Contoh berikut ini memperlihatkan perubahan margin ke 100 %.
.main-content{float:left;width:100%;}.fullPageLayout{max-width:100%;min-width:326px;}Untuk halaman dengan tata letak dua kolom, tema mengontrol lebar setiap kolom. Misalnya, di tema Oslo, satu kolom adalah lebar tetap, dan satu kolom lagi variabel. Dalam perubahan ke tema Oslo ini, lebar kolom tetap diatur ke 200 piksel, dan lebar kolom variabel memiliki pengaturan minimum dan maksimum.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{width:200px;}.twoColumnLeftLayout-right,.twoColumnRightLayout-left{min-width:388px;max-width:100%;}
Mengubah font
Berikut beberapa contoh untuk mengubah ukuran font:
-
Anda dapat mengubah font dasar yang digunakan untuk setiap elemen yang tidak memiliki ukuran font yang ditentukan. Judul dan paragraf default memiliki ukuran font yang ditentukan, tetapi sebagian besar elemen situs lainnya tidak. Contoh ini mengatur font dasar ke Arial 14 poin:
*{font-family:arial;font-size:14pt;} -
Untuk mengubah font judul, temukan bagian SITE TITLE dalam lembar gaya alternatif dan mengubah nilai untuk .ms-core-pageTitle. Ingat untuk memindahkan simbol komentar tutup.
-
Untuk mengubah font untuk paragraf yang telah Anda format dengan gaya Judul 1, tambahkan gaya berikut ini. Contoh ini mengubah teks judul 1 menjadi hijau dan menjadikan teksnya tebal:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 { line-height: 1.4; color: green; font-weight:bold;}}
-
Untuk mengubah font paragraf yang digunakan di sebagian besar situs web, ubah nilai dari .ms-rteFontSize-3. Misalnya, berikut cara mengatur teks ke 13 piksel:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Untuk mengubah penspasian baris di paragraf default, ubah nilai dari p.ms-rteElement-P. Misalnya, berikut cara mengatur penspasian baris ke satu baris. Secara default, diatur ke baris 1,6.
.ms-rtestate-field p, p.ms-rteElement-P { margin: 0px 0px 10px 0px; line-height: 1;}
Mengubah pemformatan link
Anda bisa mengubah pemformatan dan warna link dengan menambahkan baris yang menentukan perilaku link untuk tiap status link yang bisa dimasukkan. Misalnya, gaya berikut ini membuat link yang tidak dikunjungi menjadi ungu, link yang dikunjungi jadi abu-abu, dan saat seseorang mengarahkan kursor ke atas link, link diperlihatkan menjadi tebal dan digarisbawahi:
a:link {text-decoration: none;color:purple;}a:visited {text-decoration: none;color:gray}a:hover {text-decoration: underline; font-weight: bold;}a:active {text-decoration: none;}Mengidentifikasi dan mengganti gaya dari lembar gaya tema
Ini sedikit lebih rumit, tapi masih bisa dilakukan jika Anda baru menggunakan gaya. Pertama-tama Anda mencari gaya yang digunakan untuk elemen tertentu pada halaman web, lalu Anda menyalin gaya ke lembar gaya alternatif dan memodifikasinya.
-
Tutup dan simpan lembar gaya alternatif.
-
Klik kanan di mana saja di dalam halaman yang sedang Anda kerjakan di situs web Anda, lalu pilih Inspeksi elemen.
-
Di panel Explorer DOM, klik Pilih elemen
-
Tanda Bidik akan muncul di halaman. Sesuaikan untuk menguraikan elemen yang ingin Anda ubah Anda bisa memilih sebuah karakter, kalimat, paragraf, gambar, atau elemen lain. Contoh ini memperlihatkan pemilihan link.
-
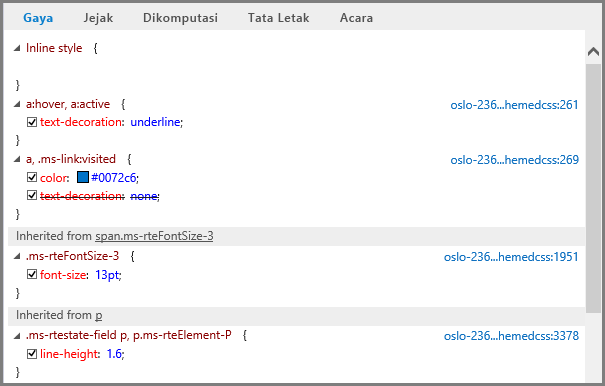
Klik untuk mengonfirmasi pilihan. Panel Gaya menampilkan semua gaya panel yang berlaku untuk pilihan Anda. Tampilan pohon memperlihatkan nilai-nilai yang diwarisi dari gaya lainnya. Gaya apa pun yang diganti diperlihatkan dalam font coret.
Dalam contoh ini, tidak ada gaya sebaris untuk link tersebut. Ukuran font diwarisi dari .ms-rteFontSize-3, dan tinggi baris diwarisi dari format paragraf default.
Anda bisa menyalin salah satu dari gaya ini ke dalam lembar gaya Anda dan memodifikasinya, namun Anda perlu memikirkan tentang konsekuensinya. Hal yang mudah jika Anda ingin mengubah sesuatu di bagian atas daftar. Misalnya, jika Anda ingin mengubah warna link yang sudah dikunjungi, salin permulaan baris dengan a, .ms-link:visited.Jika Anda ingin mengubah ukuran font ke 16 poin hanya untuk aktif link, tetapi bukan untuk semua teks yang diformat sebagai .ms-rteFontSize-3, salin gaya a:hover, a:active, dan tambahkan ukuran font;16 pt.Diharapkan untuk melakukan sedikit uji coba untuk melakukannya dengan benar.
-
Pilih gaya yang ingin Anda masukkan di lembar gaya alternatif, klik kanan, klik Salin, lalu tempelkan gaya ke dalam kotak teks Lembar Gaya. Buat perubahan apa pun yang diperlukan.
Catatan: Gaya di kotak teks Lembar Gaya akan menggantikan gaya dari lembar gaya tema, tapi tidak akan menggantikan gaya yang tercantum di bagianGaya sebaris.
Memecahkan masalah perubahan gaya
Lembar gaya sangat pemilih, dan memiliki aturan tentang urutan gaya mana yang diproses. Dan kadang perubahan gaya memiliki hasil yang tidak diharapkan. Diharapkan untuk menyediakan waktu untuk beberapa percobaan dan pemecahan masalah. Semua perubahan Anda akan muncul dengan segera di halaman di belakang kotak teks lembar gaya.
Apakah ada gaya yang tidak bisa saya ubah pada situs web publik saya?
Ya. Beberapa pemformatan pada situs web publik dilakukan dengan gaya sebaris, dan ini tidak bisa diganti oleh perubahan yang dibuat untuk lembar gaya alternatif. Jadi, jika Anda mengubah format menggunakan kontrol Format Teks, perubahan pada gaya di lembar gaya alternatif tidak akan menggantinya.
Saya mengedit lembar gaya alternatif, dan tidak melihat perubahan saya.
Lembar gaya memerlukan sintaks yang tepat, dan sebagian besar masalah adalah karena salah ketik. Berikut beberapa kesalahan ketik umum yang harus diperhatikan:
-
Semua sampel gaya di lembar gaya alternatif yang tercantum dikelilingi oleh komentar /* … */. Pastikan Anda tidak lupa untuk menghapus komentar dari gaya yang Anda ubah. Untuk menjaga agar Anda terorganisir, kami sarankan untuk memindahkan simbol penutup untuk komentar (*/) hinggai akhir baris judul bagian, dan termasuk catatan untuk diri sendiri tentang apa yang Anda ubah. Misalnya, inilah yang mungkin Anda gunakan setelah mengubah warna latar belakang untuk konten menjadi hijau:
/* CONTENT: Changed background color to green */.ms-pub-contentLayout{background-color:rgba(0,255,0,1.0);}
-
Harus ada tanda kurung kurawal buka dan tutup ({ }) untuk setiap definisi gaya.
-
Harus ada titik dua ( : ) antara elemen tersebut dan definisi, dan titik koma ( ; ) antara gaya.
Saya mengubah tema dan sekarang saya tidak melihat gaya kustom saya.
Lembar gaya alternatif unik untuk tiap tema, jadi saat Anda mengubah tema dan memilih Edit Lembar Gaya sebenarnya Anda sedang dalam lembar gaya alternatif berbeda. Anda perlu melakukan perubahan lagi.
Jika Anda tidak membuat cadangan, Anda masih bisa menemukan lembar gaya alternatif Anda sebelumnya. Ubah kembali tema ke yang Anda gunakan, buka lembar gaya, salin perubahan ke Notepad, dan kemudian kembali ke tema baru Anda dan tempel perubahan Anda ke lembar gaya alternatif untuk tema baru.
Perubahan khusus yang saya buat tidak muncul.
Gaya diproses dalam urutan yang sudah ditentukan sebelumnya, dan terkadang gaya lain konflik dengan perubahan yang Anda buat.
Anda bisa menggunakan !important untuk membuat perubahan ini membatalkan gaya apa pun lainnya yang mungkin diterapkan. Misalnya, untuk membuat link ini untuk apa yang terjadi saat Anda mengarahkan kursor ke sebuah link, tambahkan !important di akhir:
a:hover {text-decoration: underline; color: #000000 !important;}Saat memformat link, urutan itu penting. Ada empat jalur yang mengelola cara kerja link Anda, dan sebaiknya dimasukkan dalam urutan ini:
a:link { }a:visited { }a:hover { }a:active { }Perubahan lembar gaya tidak terlihat ketika situs tersebut dibawa ke publik.
Pastikan untuk Menyimpan dan Menerbitkan perubahan pada lembar gaya.
Jika Anda mengedit salah satu tema lembar gaya secara langsung, bukannya menyalin gaya ke dalam lembar gaya alternatif, dan tidak memeriksa perubahan Anda, maka Anda akan melihat perubahan saat Anda berfungsi di situs, tetapi perubahan tidak akan diterapkan pada situs yang diterbitkan.
Centang lembar gaya tema , lalu coba lagi.
Catatan: Anda tidak harus mencentang lembar gaya alternatif.
Internet Explorer memperlihatkan perubahan lembar gaya, tetapi Chrome dan Firefox tidak.
Pastikan untuk Menyimpan dan Menerbitkan perubahan pada lembar gaya.
Jika Anda mengedit salah satu tema lembar gaya secara langsung, bukannya menyalin gaya ke dalam lembar gaya alternatif, dan tidak memeriksa perubahan Anda, maka Anda akan melihat perubahan saat Anda berfungsi di situs, tetapi perubahan tidak akan diterapkan pada situs yang diterbitkan.
Centang lembar gaya tema , lalu coba lagi.
Catatan: Anda tidak harus mencentang lembar gaya alternatif.
Pelajari Selengkapnya
Pelajari selengkapnya tentang opsi desain lainnya di Bantuan Situs publik untuk Office 365.