Peringatan: Aplikasi desktop Internet Explorer 11 yang dihentikan dan tidak didukung telah dinonaktifkan secara permanen melalui pembaruan Microsoft Edge pada versi Windows 10 tertentu. Untuk informasi selengkapnya, lihat Tanya Jawab Umum penghentian aplikasi desktop Internet Explorer 11.
Tentang pembaruan ini
Untuk mengembangkan halaman web yang hebat, Anda membutuhkan keahlian pengodean, serta alat yang tepat untuk menemukan dan men-debug masalah yang pasti dipotong. Pembaruan ini menyediakan penyempurnaan yang besar untuk alat pengembang F12, termasuk fitur dan perbaikan bug untuk F12 UI, konsol, DOM explorer, Debugger, alat Emulasi, Respons UI, dan alat profiling memori.
Perubahan pada antarmuka pengguna F12
Ikon dan pemberitahuan baru Ikon untuk alat Memori dan Profiler telah berubah.
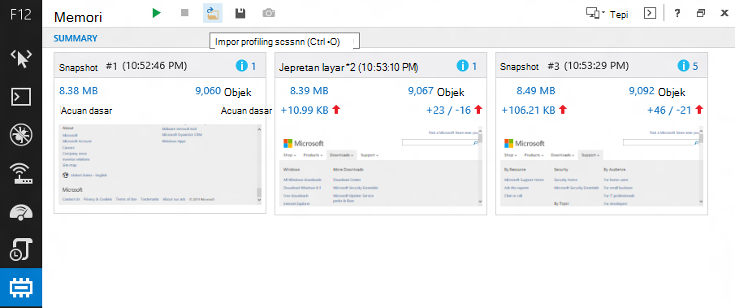
Sekarang ada indikator di bilah ikon untuk kesalahan di Konsol, perubahan dalam pengaturan Emulasi, dan untuk sesi profiling aktif di alat Memori, Profiler, dan Respons UI. Gambar berikut ini memperlihatkan ikon baru dengan pemberitahuan pada ikon alat Konsol dan Memori, menunjukkan bahwa ada dua kesalahan Konsol yang ditampilkan dan bahwa sesi profil memori saat ini sedang berlangsung:
Navigasi superset F6 di dalam alatMenggunakan F6 seperti menggunakan tombol Tab untuk menavigasi di sekitar alat, tetapi "tab" melalui kumpulan elemen yang paling umum digunakan dalam panel alat, bukan melalui setiap item yang dapat dipilih. Ini adalah bagian dari sistem pembersih keseluruhan untuk menggunakan keyboard untuk menavigasi di dalam dan di antara alat.
Berpindah maju dan mundur antara alat yang baru digunakan menggunakan keyboardAnda dapat menggunakan Ctrl + [ untuk mundur dalam riwayat navigasi alat Anda dan CTRL + ] untuk maju, mirip dengan panah kembali dan maju saat Anda menelusuri.
Akses cepat ke mode dokumen Daftar menurun baru ditambahkan di bagian atas antarmuka yang memungkinkan Anda mengakses mode dokumen dari alat apa pun, sehingga Anda tidak perlu beralih alat.
Perubahan konsol
Console.timeStamp()Ketika dipanggil dari Konsol atau dalam kode, output Console.timeStamp() ke Konsol jumlah milidetik tab browser saat ini telah terbuka. Jika dipanggil saat menjalankan sesi pembuatan profil dengan alat ResponsI UI, alat ini membuat tanda pengguna pada garis waktu sesi bersama-sama dengan stempel waktu berdasarkan waktu sejak sesi dimulai.
Ctrl + L menghapus konsol semua pesan
Pelengkap otomatis yang akuratPengakuan otomatis Konsol tidak lagi menyertakan properti pengindeks. Hal ini menghasilkan pilihan saran lengkapiotomatis yang lebih akurat dan lebih akurat.
$, $$, $x, $0-$5, dan $_ telah ditambahkan ke daftar lengkapiotomatis Konsol untuk kenyamanan, dan untuk membuat perilaku Konsol lebih konsisten dengan browser lain.
Indikator pesan basiJika Anda telah memilih untuk menonaktifkan opsi Hapus saat menavigasi, pesan konsol yang lebih lama memiliki ikon berwarna abu-abu untuk membantu membedakan antara pesan untuk halaman aktif dan pesan dari halaman sebelumnya dalam riwayat Anda.
Perubahan DOM Explorer
Mengubah bilah di panel TerkomputasiMembuat bilah perubahan (warna berbeda untuk properti yang diubah, properti yang ditambahkan, dan properti yang dihapus) yang telah dinikmati pengguna panel Gaya kini muncul di panel Gaya terkomputasi.
Perubahan pencari-galat
Penetapan peta sumberKlik tab dokumen di Debugger, dan Anda bisa menentukan peta sumber. Ini memungkinkan untuk menggunakan peta sumber bersama-sama dengan kode pengiriman yang telah menghapus komentar peta sumber.
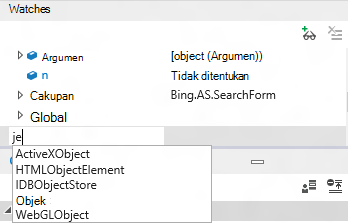
Pelengkap otomatis di WatchesNow, saat menambahkan arloji, opsi pelengkap otomatis disarankan untuk Anda.
Inspeksi nilai yang dikembalikanKetika pemisah pada fungsi dengan nilai yang dikembalikan, melangkah ke fungsi hingga Anda melangkah ke kurung kurawal penutup. Nilai yang dikembalikan akan ditampilkan di bagian Lokal dari panel Pengawas. Langkah lagi, dan nilai akan dikembalikan ke kode yang disebut.
Untuk demonstrasi cepat, coba kode ini di Konsol:
function showval() { var x = 0; x++; debugger; return x; } showval(); Ini akan memanggil fungsi, hentian pada debugger, dan Anda bisa melangkah ke dalamnya untuk melihat nilai yang dikembalikan.
Multi-select for breakpointsCtrl + click, Shift + click, and Ctrl + A can be used to select multiple breakpoints in the Breakpoints pane.
Lanjutkan dan abaikan breaksPress F5 untuk melanjutkan ke istirahat berikutnya. Tahan F5 untuk melanjutkan beberapa hentian hingga Anda merilis F5.
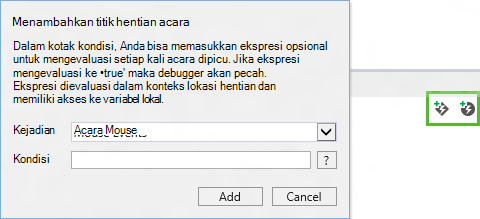
Titik hentian kejadian dan titik penelusuranPekerjaan serupa dengan titik hentian dan titik penelusuran yang sudah ada di alat F12, tetapi alih-alih dipicu ketika blok kode tertentu dijalankan, titik tersebut dipicu ketika kejadian tertentu terjadi. Masing-masing memiliki filter bersyarah opsional untuk membantu Anda mempersempit lingkupnya ke kejadian tertentu yang ingin Anda periksa. Mereka bisa ditambahkan menggunakan ikon Tambahkan penelusuran acara dan Tambahkan ikon titik hentian acara yang disorot dalam gambar berikut:
Perubahan alat Respons UI
Sesi kinerja impor/eksporAnda tidak perlu mereproduksi kasus pengujian setiap kali Anda ingin menganalisis data yang dihasilkan atau dibagikan data tersebut dengan kolega. Ikon impor (folder) dan ekspor (disk) di bilah ikon alat Responsif UI memungkinkan Anda menyimpan snapshot memori ke file yang dapat diimpor nanti.
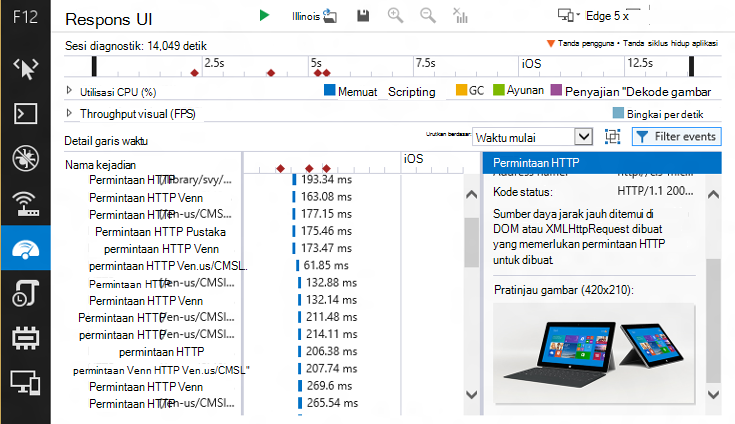
Pratinjau gambarJika Anda telah melihat permintaan HTTP untuk gambar dan bertanya-tanya gambar mana gambar itu, gambar sekarang dipratinjau dalam detail acara.
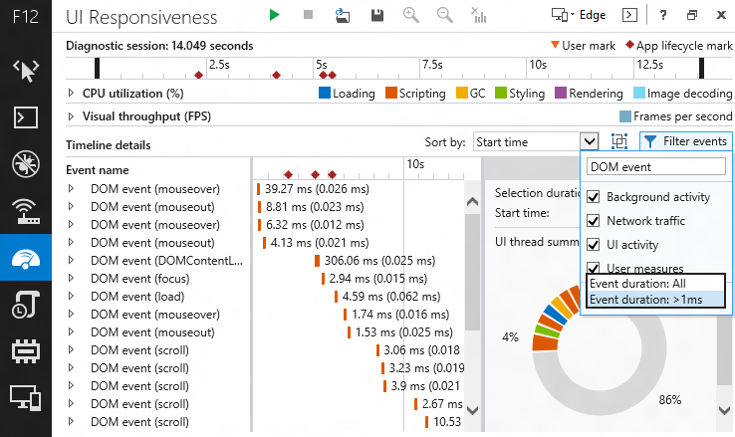
Memfilter kejadian Tombol Filter kejadian kecil tapi hebat. Tersembunyi di belakang tombol tersebut adalah menu yang memungkinkan Anda memfilter kejadian dalam beberapa cara, dan setiap cara memiliki dampak yang signifikan:
-
Filter nama kejadian: Memfilter nama kejadian apa pun yang berisi kecocokan untuk teks filter.
-
Filter aktivitas UI: Menggunakan kotak centang, Anda dapat mengecualikan kategori acara yang besar agar lebih mudah fokus pada area yang sedang diselidiki. Misalnya, jika Anda hanya tertarik dengan aktivitas jaringan, Anda dapat memfilter semua kebisingan UI dan pengumpulan sampah.
-
Filter ambang waktu: Fitur ini memfilter kejadian tingkat atas kurang dari satu milidetik dalam durasi. Dalam banyak skenario, ini secara dramatis menyederhanakan tampilan air terjun dan membantu Anda fokus pada acara yang lebih berdampak.

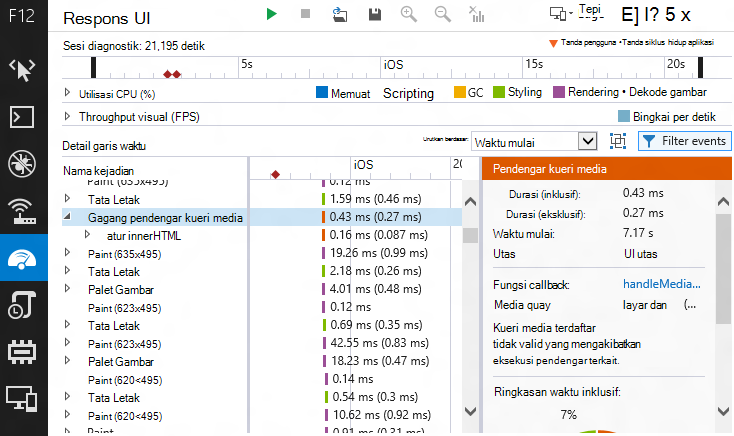
Kejadian pembuatan skrip HTML5Jika Anda menggunakan pendengar kueri media atau MutationObserver, Kini Anda dapat mengidentifikasi biayanya masing-masing saat menjalankan sesi pembuatan profil kinerja.
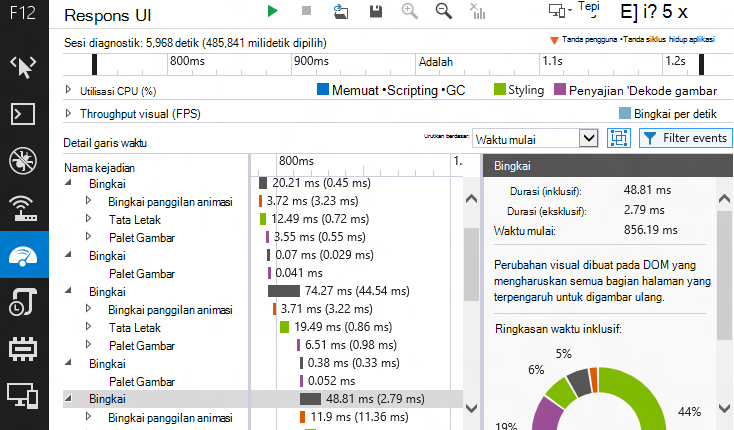
Pengelompokan bingkaiKelompokkan antara daftar menurun Urutkan menurut dan menu Filter acara akan mengalihkan pengelompokan Bingkai. Ini mengelompokkan kejadian tingkat atas ke dalam satuan kerja (atau "bingkai") terkait selama periode waktu di mana animasi atau pembaruan visual terjadi. Bingkai diperlakukan seperti kejadian lainnya, sehingga dapat diurutkan dan difilter, serta memberikan ringkasan waktu Inklusif.
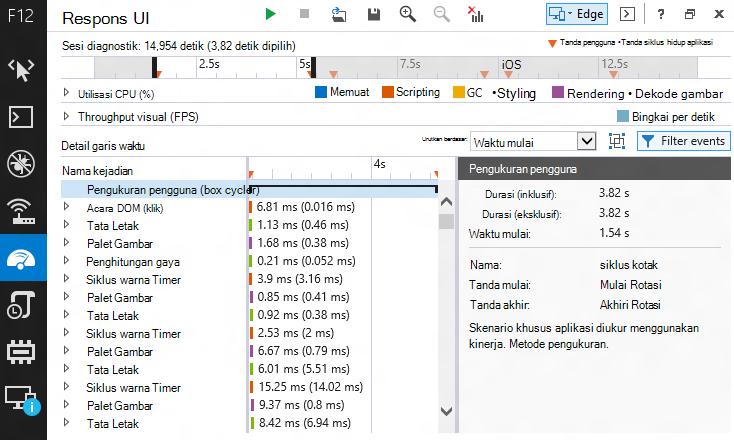
Pengukuran penggunaJika Anda menggunakan API performance.mark() untuk menambahkan segitiga ke garis waktu untuk menunjukkan tempat kejadian tertentu terjadi, API performance.measure() memperluas kegunaan tanda kinerja. Gunakan performance.measure() untuk membuat kejadian Pengukuran pengguna yang mencakup waktu antara dua kejadian performance.mark(), lalu klik kanan acara, lalu gunakan opsi Filter untuk acara untuk memilih hanya kejadian di antara dua tanda.
Pewarnaan untuk fitur DOM Ini menambahkan pewarnaan ke elemen DOM, literal string, dan literal angka. Selain membuat konten dalam alat F12 yang berbeda terlihat dan bereaksi lebih sama, alat ini menambahkan lebih banyak daya tarik visual ke alat Responsif UI.
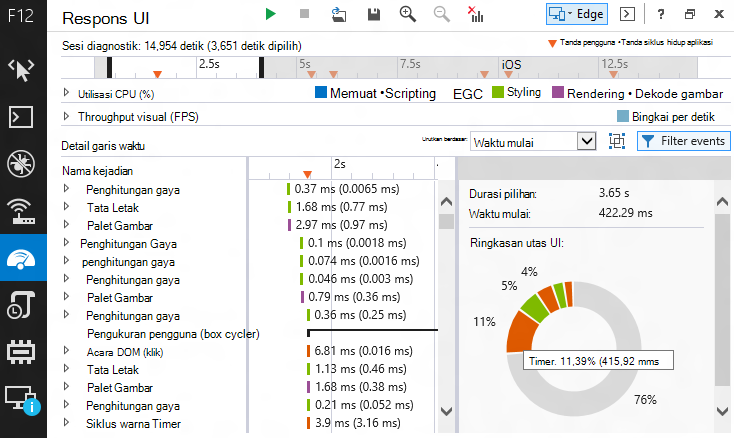
Ringkasan pilihanKetika Anda memilih sebagian garis waktu, panel Detail acara akan memperlihatkan ringkasan pilihan. Arahkan mouse ke atas segmen bagan melingkar yang berbeda untuk tips alat dengan kategori acara segmen.
Dukungan untuk console.timeStamp()Menggunakan metode console.timeStamp() dalam kode atau di konsol selama sesi pembuatan profil membuat tanda pengguna pada garis waktu yang memiliki waktu sejak sesi pembuatan profil dimulai.
Perubahan alat memori
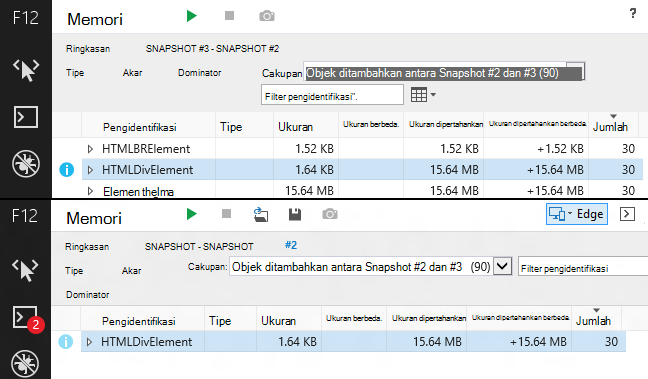
Pelipatan Dominator LipatanDominator membantu menyederhanakan konten snapshot dengan menghapus objek dari tampilan tingkat atas yang merupakan komponen logis objek lain (misalnya, <BR> dalam> DIV <, Lingkup yang dipegang oleh Fungsi) dan cenderung merupakan detail tambahan yang tidak meningkatkan wawasan Anda ke dalam data, tapi bisa membuang-buang waktu Anda.
Misalnya, gambar berikut ini memperlihatkan sebelum dan sesudah tampilan, menunjukkan bagaimana lipatan dominator meningkatkan "cerita" yang diceritakan alat tersebut. Tampilan yang dilipat memperlihatkan 30 HTML <elemen> DIV, yang memiliki 15,64 megabyte (MB) memori, dan menahan untuk melepaskan node DOM. Dalam banyak kasus, tidaklah penting untuk mengetahui komposisi objek, sekadar mengetahui bahwa objek terlalu besar atau bocor (terutama ketika menggunakan pustaka pihak ketiga).
Pewarnaan DOM, String & Angka literal fitur ini menambahkan pewarnaan pada elemen DOM, literal string, dan literal angka. Selain membuat konten dalam alat F12 yang berbeda terlihat dan berulah lebih mirip, itu membuat analisis memori lebih menarik secara visual.
Pemfilteran siklus akarTujuan untuk dapat menyelidiki komposisi objek tanpa sadar hilang di jalur referensi melingkar? Fitur ini mendeteksi referensi anak yang melingkar dan "memangkasnya" sehingga Anda tidak bingung dengan menelusurinya menjadi tak terbatas. Selain itu, ini membuat anotasi referensi ini sehingga jelas ketika referensi telah "dipangkas."
Sesi impor/eksporAnda tidak harus mereproduksi kasus pengujian setiap kali Anda ingin menganalisis data yang dihasilkan atau membagikan data tersebut dengan kolega. Ikon impor (folder) dan ekspor (disk) di bilah ikon Alat memori memungkinkan Anda menyimpan snapshot memori ke file yang dapat diimpor nanti.
Perubahan alat emulasi
Pengaturan persistensi dan resetA persist Ikon pengaturan Emulasi ditambahkan ke alat Emulasi. Ini akan mempertahankan pengaturan emulasi Anda saat ini hingga dinonaktifkan secara khusus. Ini memungkinkan Anda untuk bekerja, menutup browser, lalu kembali dengan pengaturan emulasi Anda secara utuh. Di sebelah kanan ikon ini adalah ikon Pengaturan reset Emulasi, yang dengan cepat mengatur ulang alat kembali ke nilai default.
Selain itu, pembaruan ini mencakup penyempurnaan berikut berdasarkan umpan balik dari Saluran Pengembang IE:
-
Menambahkan pemilih warna di DOM Explorer yang memungkinkan Anda memilih warna dari jendela apa pun di desktop.
-
Menambahkan tumpukan panggilan dari panggilan asinkron terkait untuk timer dan respons XHR.
Untuk informasi selengkapnya tentang menggunakan alat pengembang F12 di Internet Explorer 11, masuk ke situs web Microsoft berikut ini:
Menggunakan alat pengembang F12
Memperbarui informasi
Pembaruan ini pertama kali disertakan dalam pembaruan keamanan 2976627:
2976627 MS14-051: Pembaruan keamanan kumulatif untuk Internet Explorer: 12 Agustus 2014
Catatan Jika Anda menginstal pratinjau alat pengembang F12 dari Saluran Pengembang IE, Anda tidak perlu menghapus instalan versi tersebut sebelum menginstal pembaruan ini.
Untuk menginstal pembaruan keamanan kumulatif terbaru untuk Internet Explorer, buka Microsoft Update.
Untuk informasi teknis tentang pembaruan keamanan kumulatif terbaru untuk Internet Explorer, masuk ke situs web Microsoft berikut ini:










