Nota: Riteniamo importante fornire il contenuto della Guida più recente non appena possibile, nella lingua dell'utente. Questa pagina è stata tradotta automaticamente e potrebbe contenere errori di grammatica o imprecisioni. L'intento è quello di rendere fruibile il contenuto. Nella parte inferiore della pagina è possibile indicare se le informazioni sono risultate utili. Questo è l' articolo in lingua inglese per riferimento.
Se si dispone dell'accesso a un server che esegue InfoPath Forms Services, ad esempio Microsoft Office Forms Server 2007 o Microsoft Office SharePoint Server 2007, è possibile utilizzare Microsoft Office InfoPath per progettare i modelli di modulo che possono essere visualizzati e compilati in un browser di dispositivo mobile.
In questo articolo
-
Introduzione alla progettazione di modelli di modulo per dispositivi mobili
-
Controlli modulo e caratteristiche non supportate nel browser per dispositivi mobili
-
Progettare un modello di modulo per l'utilizzo in un dispositivo mobile
-
Passaggio 1: Specificare un'impostazione di compatibilità per il modello di modulo
-
Passaggio 2: Specificare un'impostazione di un dispositivo mobile per il modello di modulo
-
Passaggio 3: Creare una raccolta documenti ai moduli store completato
-
Passaggio 4: Specificare le opzioni di inoltro per il modello di modulo
-
Passaggio 6: Associare il modello di modulo con la raccolta documenti
-
Introduzione alla progettazione di modelli di modulo per dispositivi mobili
Se si utilizza Office InfoPath 2007 insieme a InfoPath Forms Services, è possibile progettare modello di modulo compatibile con browser che possono essere compilati utilizzando un Assistente digitale personale (agenda elettronica) o altri dispositivi mobili.

Nota: È possibile creare un modello di modulo compatibile con browser per dispositivi mobili più, tra cui PDA, Smartphone e qualsiasi dispositivo che supporta un Web browser con HTML, cHTML o xHTML. Tuttavia, InfoPath Forms Services non supporta browser per dispositivi mobili che utilizzano azione WAP (Wireless Protocol).
È possibile progettare un modello di modulo compatibile con browser agli utenti di compilare esclusivamente in un browser di dispositivo mobile. È ad esempio, potrebbe progettare un modello se la warehouse è abilitata Wi-Fi e la propria azienda offre tutti i dipendenti di magazzino con PDA per tenere traccia di inventario.
Se si vuole che il modello di modulo per essere accessibili a tutti gli utenti, indipendentemente dalla loro schermo, è possibile progettare una visualizzazione in modo esclusivo per gli utenti mobili, secondo visualizzare per un browser desktop e una terza visualizzazione per gli utenti che dispongono di InfoPath nei propri computer. Questa tecnica consente di progettare un modello di modulo unico che può essere compilato da diversi gruppi di utenti, invece di creare moduli distinti per ogni scenario di compilazione moduli.
Sono disponibili collegamenti a ulteriori informazioni sulla creazione di visualizzazioni dedicate, vedere la sezione Vedere anche.
Poiché ogni dispositivo mobile visualizza una determinata pagina Web in modo diverso, l'aspetto esatto del modulo variano a seconda del dispositivo usato per accedere. Quando si progetta modello di modulo in InfoPath, può essere utile per assegnare un dispositivo mobile specifico in modo che è possibile ottimizzare la struttura in base alle proprie tale dispositivo specifico.
In questo articolo vengono illustrati suggerimenti e procedure per la progettazione, pubblicazione e verifica dei modelli di modulo abilitati per i dispositivi mobili, nonché le limitazioni di controllo e funzionalità per i modelli di modulo per dispositivi mobili
Controlli modulo e caratteristiche non supportate nel browser per dispositivi mobili
Dispositivi mobili supportano numerose, ma non tutti i controlli che sono supportati nei modelli di modulo compatibile con browser.
Nota: InfoPath non avvisa è su un controllo di maschera o una caratteristica nel modello di modulo che non è supportato nel browser per dispositivi mobili.
Supporto per i controlli dei moduli
È possibile utilizzare la tabella seguente per determinare se InfoPath Forms Services supporta un determinato controllo di InfoPath.
Poiché i browser per dispositivi mobili non supportano le tabelle HTML, CSS (fogli di stile CSS) e alcune altre tecnologie di browser, alcuni controlli hanno un aspetto diverso in un browser di dispositivo mobile da quello in un browser desktop.
Inoltre, browser per dispositivi mobili ignora completamente alcuni controlli; ad esempio un controllo file allegato.



|
Controllo di InfoPath 2007 |
Browser desktop |
Browser per dispositivi mobili |
|
Casella di testo |
|
|
|
Casella di controllo |
|
|
|
Pulsante |
|
|
|
Casella di espressione |
|
|
|
Casella di riepilogo |
|
|
|
Elenco a discesa |
|
|
|
Sezione ripetuta |
|
|
|
Hyperlink |
|
|
|
Pulsante di opzione 1 |
|
|
|
Sezione facoltativa 2 |
|
|
|
Tabella ripetuta 3 |
|
|
|
Controllo file allegato |
|
|
|
Controllo selezione data 4 |
|
|
|
Casella di testo RTF |
|
|
|
controllo ActiveX |
|
|
|
Controllo elenco puntato |
|
|
|
Gruppo di scelte |
|
|
|
Sezione di scelta |
|
|
|
Casella combinata |
|
|
|
Tabella ripetuta orizzontale |
|
|
|
Area orizzontale |
|
|
|
Controllo disegno a penna |
|
|
|
Controllo master/dettaglio |
|
|
|
Casella di riepilogo a selezione multipla |
|
|
|
Controllo elenco numerato |
|
|
|
Controllo immagine |
|
|
|
Controllo elenco semplice |
|
|
|
Gruppo di scelta ripetuto |
|
|
|
Sezione ricorsiva ripetuta |
|
|
|
Area scorrevole |
|
|
|
Etichetta verticale |
|
|
1Consider usando una casella di riepilogo a discesa elenco risorse.
2Consider usando più visualizzazioni risorse.
3Consider utilizzando ripetuta sezione invece.
Browser per dispositivi mobili in 4, il controllo selezione data viene visualizzato come una casella di testo con la convalida dei dati.
Supporto per la logica di business
È possibile aggiungere logica di business al modello di modulo per evitare errori durante l'immissione di dati e per automatizzare le azioni specifiche nel modulo per l'utente. In particolare, è possibile utilizzare convalida dei dati, formattazione condizionale e rulesto rende quest ' visualizzare i messaggi di convalida, modificare la formattazione o eseguire altre operazioni.
È possibile utilizzare la tabella seguente per determinare se un determinato browser supporta un determinato tipo di regola business.



|
Funzionalità di InfoPath 2007 |
Browser desktop |
Browser per dispositivi mobili |
|
Formule 1 |
|
|
|
Convalida dei dati |
|
|
|
Regole |
|
|
|
2 di formattazione condizionale |
|
|
|
Ruoli degli utenti |
|
|
1Except xdXDocument:get-ruolo, posizionee le funzioni ultima .
I browser di dispositivo 2Mobile supportano alcune caratteristiche di formattazione condizionale. ad esempio, è possibile nascondere o visualizzare i controlli in base a condizioni specificate nel modulo. È possibile utilizzare la formattazione condizionale, tuttavia, per modificare l'aspetto di un controllo in base a condizioni nel modulo. Ad esempio, non è possibile utilizzare la formattazione condizionale per modificare il colore del testo in un controllo.
Per un elenco dettagliato delle caratteristiche che supportano i browser desktop e dispositivi mobili, vedere compatibilità con i browser in InfoPath Forms Services.
Suggerimenti generali
Sono disponibili numerose indicazioni su Internet su come progettare un modulo che verrà visualizzato in un dispositivo mobile. Ecco alcuni suggerimenti aggiuntivi da considerare quando si progetta modello di modulo:
-
Quando gli utenti di compilare un modulo in un dispositivo mobile, si deve fare clic sul pulsante di aggiornamento sulla barra degli strumenti dispositivo mobile per avviare un calcolo o altri altro tipo di regola business. Ogni clic sul pulsante forza il dispositivo mobile per inviare i dati nel server, un processo denominato un postback. Per rendere più semplice all'utente, è possibile aggiungere un pulsante al modello di modulo che consente di automatizzare il postback. Si supponga ad esempio che il modulo contiene un campo totale che somma i numeri contenuti nelle tre altri campi della maschera. In questo caso, è possibile aggiungere un pulsante Mostra totale accanto al campo totale, in modo che gli utenti è necessario ricordare di aggiornare i campi del modulo.
-
Anziché inserire tutti i controlli in un singolo visualizzazione, considerare una progettazione che ha più visualizzazioni, in particolare per la visualizzazione dei controlli condizionale. Visualizzazioni multiple in una maschera impediscono un'unica visualizzazione diventando troppo grande o complessa e pertanto, difficile da usare in schermo più piccolo.
-
Se il modulo contiene più visualizzazioni, aggiungere pulsanti che consentono agli utenti di spostarsi tra le visualizzazioni.
-
Se possibile, utilizzare le caselle di riepilogo è difficile digitare in un dispositivo mobile.
Progettare un modello di modulo per dispositivi mobili
Con alcune eccezioni, progettare e pubblicare un modello di modulo per un dispositivo mobile è diverso da quello di progettare e pubblicare un modello di modulo per un browser su un computer desktop. Nelle sezioni seguenti viene illustrato come progettare, distribuire e testare un modello di modulo per dispositivi mobili.
-
Passaggio 1: Specificare un'impostazione di compatibilità per il modello di modulo
-
Passaggio 2: Specificare un'impostazione di un dispositivo mobile per il modello di modulo
-
Passaggio 3: Creare una raccolta documenti per memorizzare i moduli per dispositivi mobili
-
Passaggio 4: Specificare le opzioni di inoltro per il modello di modulo
-
Passaggio 6: Associare il modello di modulo con la raccolta documenti
Passaggio 1: Specificare un'impostazione di compatibilità per il modello di modulo
Il primo passaggio consiste nel specificare che si desidera progettare un modello di modulo compatibile con browser.
-
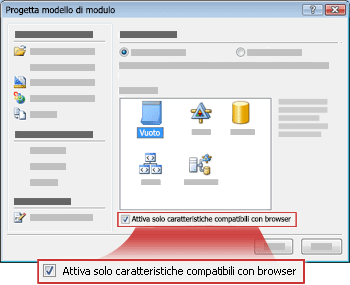
Nel menu File fare clic su Progetta modello di modulo.
-
In Progetta nella finestra di dialogo Progetta modello di modulo, fare clic su Modello di modulo.
-
Nella raccolta in base a: eseguire una delle operazioni seguenti:
-
Per definire l'origine dati quando si progetta modello di modulo, fare clic su vuoto.
-
Per utilizzare un servizio Web come origine dati per il modello di modulo, fare clic su Servizio Web. Questa opzione consente di eseguire una query o inviare dati a un servizio Web.
-
Per usare un database di Microsoft SQL Server come origine dati per il modello di modulo, fare clic su Database. Questa opzione consente di eseguire query sui dati da un database di SQL Server.
-
Usare un file di documento (XML) XML o un file di Schema XML (XSD) come la i dati di origine, fare clic su XML o Schema.
-
Per usare le informazioni in un file di connessione dati come base per l'origine dati, fare clic su Raccolta di connessioni.
-
-
Per creare un modello di modulo compatibile con un server che esegue InfoPath Forms Services, selezionare la casella di controllo Attiva solo caratteristiche compatibili con browser e quindi fare clic su OK.

Viene aperto un nuovo modello di modulo in InfoPath, con il testo, compatibilità: InfoPath e InfoPath Forms Services nella barra di stato. Lo scopo del testo è che informa che InfoPath o un Web browser è possibile visualizzare il modello di modulo attivo.
-
Aggiungere controlli, la convalida dei dati o altre funzionalità al modello di modulo. Quando si progetta modello di modulo, tenere presente che browser per dispositivi mobili non supportano alcuni controlli che supportano browser desktop.
Nota: Riquadro attività Controllo grafico non avvertiti di un controllo o caratteristica nel modello di modulo non è supportato nel browser per dispositivi mobili. Per verificare il supporto per un controllo o funzionalità, vedere la sezione controlli modulo e caratteristiche non supportate nel browser per dispositivi mobili più avanti in questo articolo.
Passaggio 2: Specificare un'impostazione di un dispositivo mobile per il modello di modulo
Dopo aver creato il modello di modulo compatibile con browser, è necessario aggiungere un pulsante Aggiorna sulla barra degli strumenti del modello di modulo, quindi selezionare un'opzione specifica nella finestra di dialogo Opzioni modulo per attivare il modello di modulo per un browser di dispositivo mobile.
-
Dal menu Strumenti fare clic su Opzioni modulo.
-
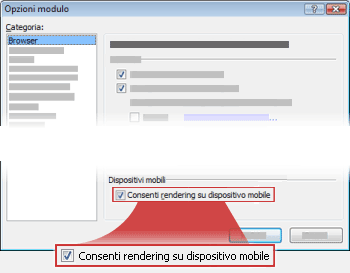
Nella finestra di dialogo Opzioni modulo, fare clic sulla categoria Browser.
-
Per aggiungere un pulsante Aggiorna sulla barra degli strumenti del dispositivo mobile, nella casella includere i comandi seguenti sulle barre degli strumenti nella sezione barre degli strumenti selezionare la casella di controllo Aggiorna.
-
In Dispositivi mobili, selezionare la casella di controllo Abilita il rendering in un dispositivo mobile.

-
Fare clic su OK per tornare al modello di modulo.
-
Salvare il modello di modulo nella posizione desiderata.
Passaggio 3: Creare una raccolta documenti per memorizzare i moduli per dispositivi mobili
I due passaggi successivi viene descritto come inviare dati del modulo in una raccolta in un server che esegue InfoPath Forms Services.
Utilizzare la procedura seguente per creare la raccolta.
-
Utilizzare un browser, aprire il sito di SharePoint in cui si desidera archiviare moduli utente.
-
Fare clic su Visualizza tutto il contenuto del sito e quindi fare clic su Crea pagina Tutto il contenuto del sito.
Nella maggior parte dei casi, è possibile usare i menu di

-
In raccolte fare clic su Raccolta documenti.
-
Nella casella nome digitare un nome per la nuova raccolta.
Il nome verrà visualizzato nella parte superiore della pagina della raccolta, diventa parte dell'indirizzo per la pagina di una raccolta e vengono visualizzate negli elementi di spostamento che consentono agli utenti di trovare e aprire la raccolta.
-
Nella sezione Modello documento, nell'elenco Modello di documento, fare clic su Nessuno e quindi fare clic su Crea.
Passaggio 4: Specificare le opzioni di inoltro per il modello di modulo
A questo punto, è necessario configurare il modello di modulo in modo che gli utenti possono inviare dati del modulo alla raccolta documenti creato nel passaggio 3. Inoltre, è necessario creare una formula che viene assegnato un nome univoco per ogni maschera in cui viene inviato alla raccolta.
-
In InfoPath, aprire il modello di modulo compatibile con browser creato nel passaggio 2.
-
Dal menu Strumenti fare clic su Opzioni invio.
-
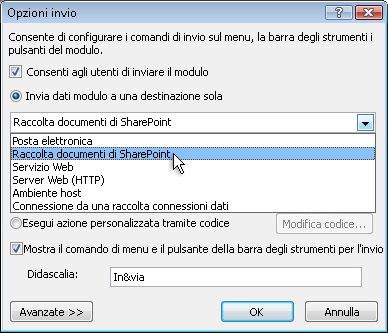
Nella finestra di dialogo Opzioni invio, selezionare la casella di controllo Consenti agli utenti di inviare il modulo.
-
Nell'elenco inviare dati del modulo a una singola destinazione, fare clic su raccolta documenti di SharePoint.

-
Per aggiungere una nuova connessione dati, fare clic su Aggiungi. Verrà visualizzata la finestra di dialogo Connessione guidata dati.
-
Nella casella di testo Raccolta documenti digitare http://<ServerName>/<LibraryName>/Forms/AllItems.aspx, dove < nomeserver > è il nome del server di SharePoint in cui è in esecuzione InfoPath Forms Services e < il nome della libreria > è il nome della raccolta.
Nota: Se non si trova la raccolta documenti sul sito principale, è necessario inserire il nome del sito nell'URL. Ad esempio http://<ServerName>/<SiteName>/<LibraryName>/Forms/AllItems.aspx
-
Fare clic su pulsante più

-
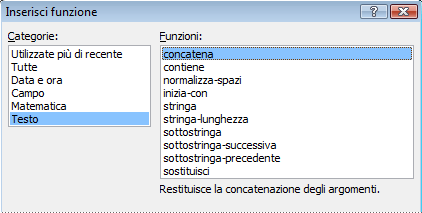
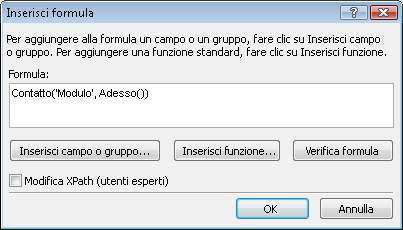
Nella finestra di dialogo Inserisci Formula, fare clic su Inserisci funzione. Verrà visualizzata la finestra di dialogo Inserisci funzione.
-
Fare clic sulla categoria di testo, fare clic sulla funzione concatena e quindi fare clic su OK.

-
Nella finestra di dialogo Inserisci Formula, fare clic su prima occorrenza del testo "fare doppio clic per inserire un campo" nella casella Formula per evidenziarlo, quindi digitare 'form'. Includere le virgolette singole.
-
Fare clic sulla seconda occorrenza del testo "fare doppio clic per inserire un campo" nella casella Formula per evidenziarla e quindi fare clic su Inserisci funzione.
-
Fare clic sulla categoria di Data e ora, fare clic sulla funzione adesso e quindi fare clic su OK.
La funzione now consente di aggiungere automaticamente la data e ora correnti al nome del modulo.
-
Eliminare gli elementi rimanenti "fare doppio clic per inserire un campo" nella casella Formula.
-
Eliminare aggiungere altro spazio e il punto e virgola, in modo che la casella della formula contiene la formula CONCATENA ("form", Now, come illustrato nell'immagine seguente.

Quando si invia il modulo alla raccolta, il modulo verrà denominato secondo la formula. Ogni modulo inviato avrà un nome univoco.
-
Per tornare alla finestra di dialogo Connessione guidata dati, fare clic su OK.
-
Fare clic su Avanti e quindi su Fine.
-
Per tornare al modello di modulo, fare clic su OK.
-
Dal menu Strumenti fare clic su Opzioni di maschera e quindi fare clic sulla categoria Browser.
-
In barre degli strumenti, selezionare la casella di controllo Invia e quindi fare clic su OK.
-
Salvare le modifiche apportate.
Passaggio 5: Pubblicare il modello di modulo in un server
Per pubblicare un modello di modulo che è possono utilizzare i dispositivi mobili, è necessario utilizzare l'amministratore del server che esegue InfoPath Forms Services. Il processo di pubblicazione può essere suddivisa in tre passaggi distinti:
-
Il file con estensione xsn deve pubblicare in una posizione condivisa. Il file con estensione xsn contiene informazioni sul server infine appariranno nel punto in cui il modello di modulo.
-
L'amministratore della farm necessario caricare il modello di modulo sul server e verificare se lo si desidera che il modello di modulo esente da errori.
-
L'amministratore della farm o un amministratore della raccolta siti è necessario attivare il modello di modulo a un raccolta siti sul server, semplificando così il modello di modulo disponibile per gli utenti che utilizzano i dispositivi mobili.
Preparare il modello di modulo per l'approvazione dell'amministratore
Come per tutti i modelli di modulo progettati per dispositivi mobili, questo modello di modulo richiede l'approvazione dell'amministratore. La procedura seguente illustra il processo di preparazione il modello di modulo per l'approvazione di amministratore, è possibile salvare in una posizione condivisa nel computer o in rete. L'amministratore della farm per il server è responsabile della distribuzione effettivamente il modello di modulo, che comporta il durante il caricamento e l'attivazione di modello di modulo nel server.
-
Nel menu File fare clic su pubblica.
-
Nella creazione guidata pubblicazione, fare clic su server di SharePoint con o senza InfoPath Forms Services e quindi fare clic su Avanti per aprire la pagina successiva della procedura guidata.
-
Nella casella Immettere il percorso del sito di SharePoint o InfoPath Forms Services, digitare il percorso del sito di SharePoint in cui verranno archiviati i moduli e quindi fare clic su Avanti per aprire la pagina successiva della procedura guidata.
-
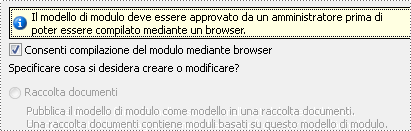
Rivedere le impostazioni e notare che il modello di modulo richiede l'approvazione di amministratore.

Fare clic su Avanti per aprire la pagina successiva della procedura guidata.
-
Nella finestra di specificare un percorso e nome file per il modello di modulo, fare clic su Sfoglia.
-
Nella finestra di dialogo Sfoglia passare a una posizione che l'amministratore della farm può accedere e quindi nella casella Nome File digitare il nome del modello di modulo, fare clic su Salva.
-
Fare clic su Avanti per aprire la pagina successiva della procedura guidata.
-
Se si vuole campi specifici nel modello di modulo da visualizzare come colonne nella raccolta documenti, fare clic sul pulsante Aggiungi, selezionare i campi desiderati e quindi fare clic su OK. In caso contrario, fare clic su Avanti per aprire la pagina successiva della procedura guidata.
-
Verificare che le informazioni siano corrette e quindi fare clic su pubblica per salvare il file di modello (con estensione xsn) modulo nella posizione specificata.
-
Fare clic su Chiudi.
-
A questo punto, è necessario contattare l'amministratore della farm per caricare il modello di modulo nel server e quindi riattivarla a una raccolta siti.
Passaggio 6: Associare il modello di modulo con la raccolta documenti
Dopo che un amministratore della farm consente di caricare il modello di modulo nel server e attiva a una raccolta siti, è necessario associare il modello di modulo con la raccolta creato nel passaggio 3. Gli utenti che creano un nuovo file nella raccolta, una maschera basata sul modello di modulo creato verrà aperto nel browser dispositivo mobile.
-
Utilizzare un browser, aprire la raccolta documenti creato nel passaggio 3.
Suggerimento: Il percorso dovrebbe essere simile al http://<SeverName>/sites/team/<LibraryName>/Forms/AllItems.aspx, dove < nomeserver > è il nome del sito di SharePoint e < il nome della libreria > è il nome della raccolta in cui verranno archiviati i moduli .
-
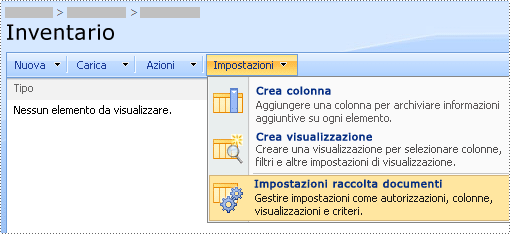
Nella raccolta, sul menu Impostazioni


-
In Impostazioni generali fare clic su Impostazioni avanzate.
-
Nella sezione Tipi di contenuto in Consenti la gestione dei tipi di contenuto, fare clic su Sì.
-
Fare clic su OK per tornare alla pagina di Personalizzare il nome della libreria.
-
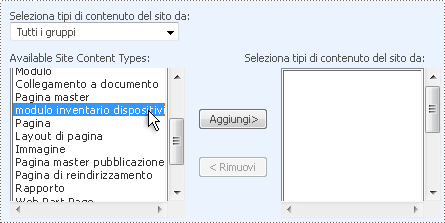
In Tipi di contenuto fare clic su Aggiungi da tipi di contenuto del sito esistenti.
-
Accanto a Selezionare i tipi di contenuto fare clic sul nome del modello di modulo nell'elenco di Tipi di contenuto del sito disponibili.

-
Fare clic su Aggiungi.
-
Fare clic su OK per tornare alla pagina di Personalizzare il nome della libreria.
-
Nella sezione Tipi di contenuto fare clic su documento.
-
In Impostazioni, fare clic su Elimina questo tipo di contenuto e quindi fare clic su OK.
-
Tornare alla raccolta documenti e fare clic sul pulsante Nuovo per assicurarsi che si apre il modulo appropriato.
Nota: Per impostazione predefinita, verrà aperto il modulo in InfoPath. Se si vuole forzare il modulo da aprire in un browser, tornare alla pagina Impostazioni avanzate per la raccolta documenti. Accanto a documenti abilitati per i Browser, fare clic su Visualizza come pagina Web e quindi fare clic su OK.
Passaggio 7: Testare il modello di modulo
Una volta il modello di modulo è stato pubblicato in un server che esegue InfoPath Forms Services, è consigliabile verificare il corretto funzionamento. È consigliabile verificare la maschera con il dispositivo mobile target sotto il lavoro stesso e condizioni di illuminazione come gli utenti.
Se non si dispone di dispositivo fisico, è possibile utilizzare un emulatore per simulare il comportamento di più dispositivi mobili. Emulatori disponibili su Internet per un'ampia varietà di dispositivi e sistemi operativi.
Per ulteriori informazioni sulla verifica dei moduli per dispositivi mobili in emulatori di dispositivi, vedere creare, eseguire il test ed eseguire il debug di modelli di modulo per dispositivi mobili.










