Usare la web part Hero
Si applica a
Aumentare l'impatto visivo della pagina e del video con la web part Hero. È possibile visualizzare fino a cinque elementi nella web part Hero e usare immagini, testo e collegamenti accattivanti per attirare l'attenzione su ognuno di essi. La web part Hero è inclusa per impostazione predefinita nei siti di comunicazione, ma è possibile aggiungerla anche in altre pagine.
Se i video sono configurati nella web part Hero, verranno riprodotti all'interno del testo mentre puoi rimanere nella stessa pagina invece di passare a una nuova finestra. Alcune funzionalità sono introdotte gradualmente nelle organizzazioni che hanno acconsentito a partecipare al programma Targeted Release. Questo significa che questa caratteristica potrebbe non essere ancora disponibile o essere diversa da quella descritta negli articoli della Guida.
Nota: Per creare pagine è necessario avere le autorizzazioni di modifica. Se si è proprietari del sito ma non si riesce ad aggiungere una pagina, l'amministratore potrebbe aver disattivato la possibilità di eseguire questa operazione.
Sommario
Web part Hero nei siti di comunicazione: Argomento e Presentazione
Quando si crea un sito di comunicazione, è possibile iniziare da un sito vuoto o scegliere uno degli altri modelli di sito, ognuno dei quali include un set predefinito di web part. Alcuni di questi modelli di sito di comunicazione includono la web part Hero, ad esempio:
-
Standard comunicazione: condividere informazioni come notizie, eventi e altri contenuti.
-
Presentazione: usare foto o immagini per presentare un prodotto, un team o un evento.
In questi modelli, la web part Hero è inclusa nella pagina per impostazione predefinita. È prepopolato con immagini, testo e collegamenti predefiniti che puoi modificare per presentare immagini, testo, pagine, collegamenti o documenti personalizzati.
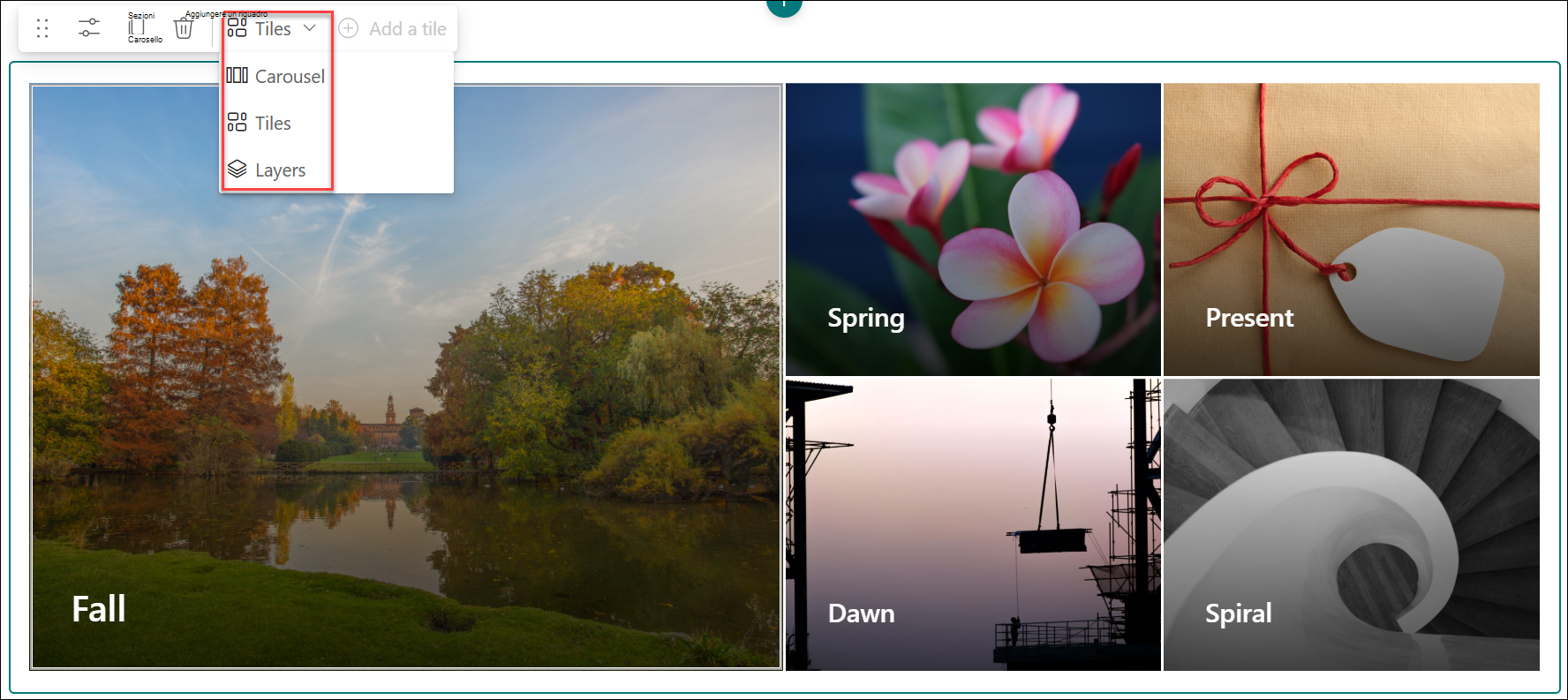
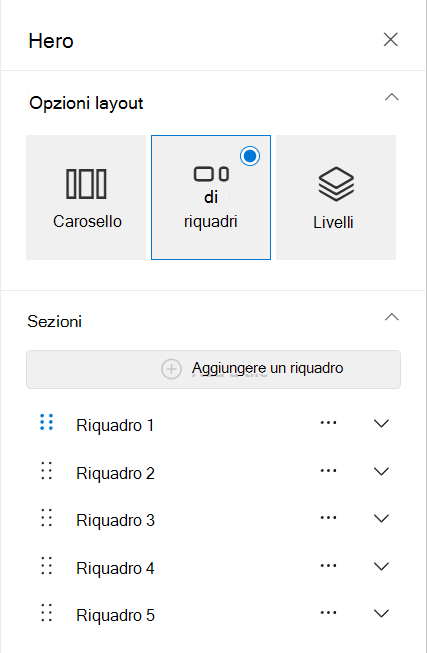
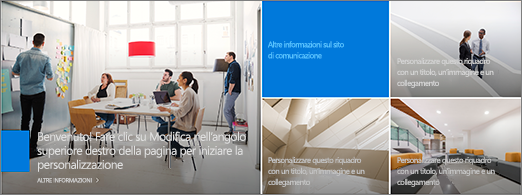
Quando si seleziona il modello di comunicazione Standard, il modello predefinito è un layout affiancato con cinque riquadri (che è possibile modificare da uno a cinque):

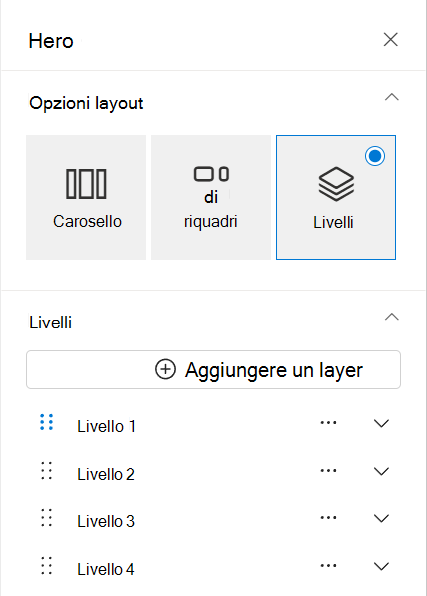
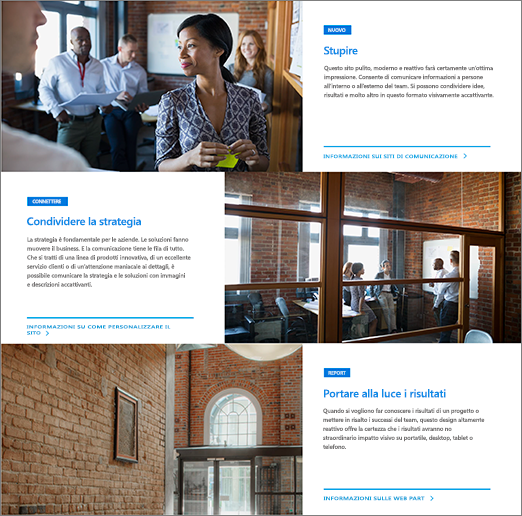
Quando si seleziona il modello Presentazione , l'eroe predefinito è un layout verticale con tre livelli (che è possibile modificare da uno a cinque livelli):

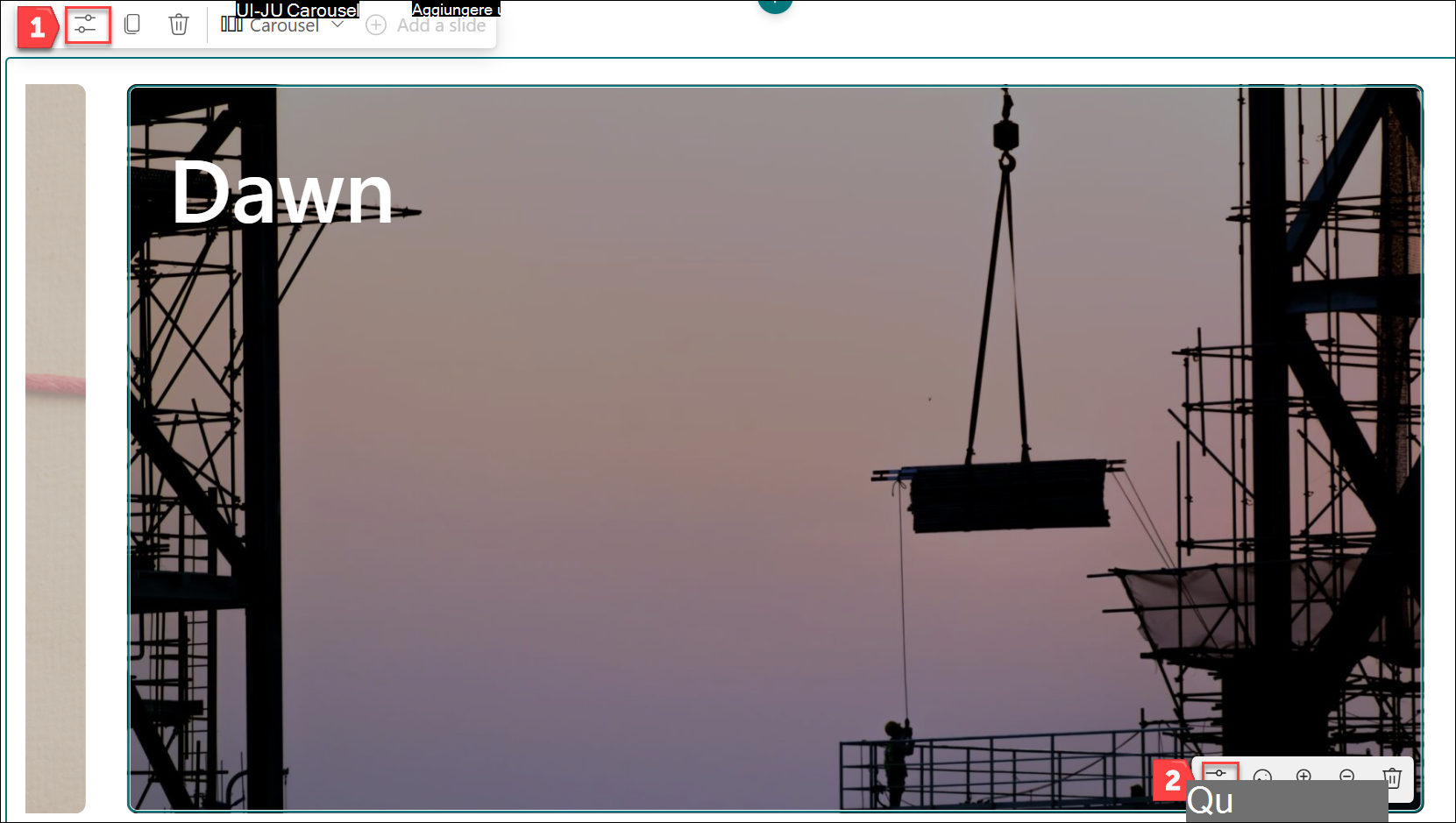
È possibile modificare il layout della web part Hero da griglia a livelli verticali o giostre, usando il pulsante (1) Modificare le proprietà (

1. Pulsante Modifica web part
2. Pulsante Modifica dettagli
Cambiare il layout della web part Hero
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
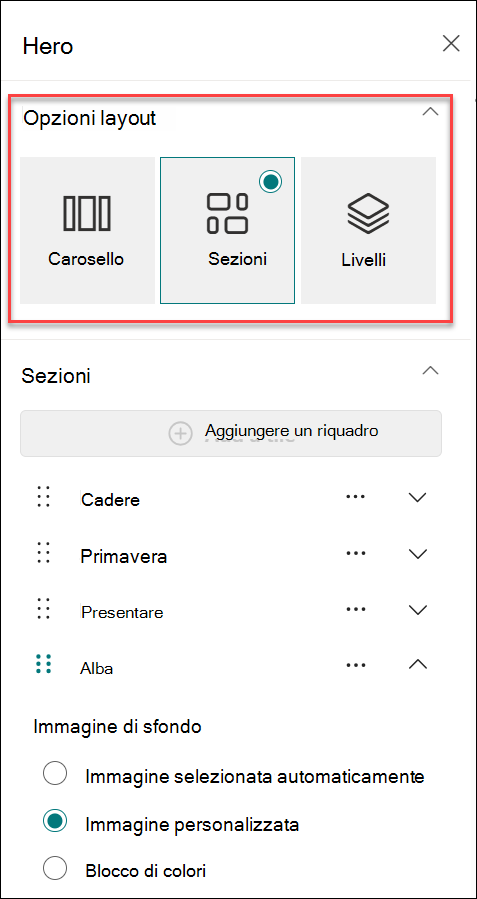
È possibile selezionare uno dei tre layout disponibili per la web part Hero: Sequenza, Riquadri e Layer. Per selezionare il layout, selezionare Modifica proprietà (
-
Nel riquadro delle proprietà della web part scegliere:
-
Aggiungere una diapositiva per il layout Sequenza
Suggerimenti:
-
Per il layout Sequenza, per abilitare/disabilitare la transizione automatica diapositive, è possibile attivare/disattivare l'interruttore Riproduzione automatica.
-
-
-
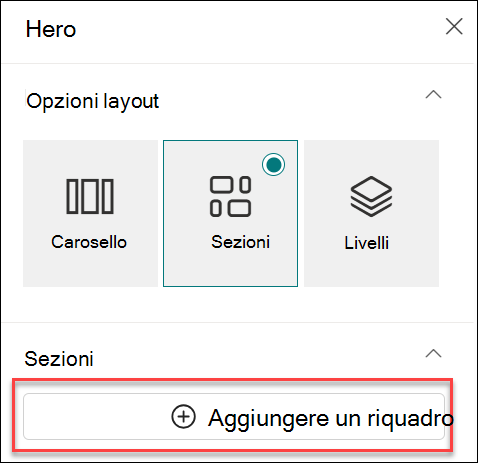
Aggiungere un riquadro per il layout Riquadri
-
Aggiungere un layer per il layout dei livelli
-
-
Nota: è possibile selezionare fino a 5 riquadri (ad esempio in un sito di comunicazione Standard) o fino a 5 livelli (ad esempio in un sito Presentazione) o fino a 5 immagini nella sequenza.
Cambiare l'immagine, il testo e i collegamenti per ogni riquadro o livello
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Selezionare Modifica dettagli (
-
Nel riquadro delle proprietà selezionare Cambia e quindi scegliere una posizione da cui ottenere il collegamento:
-
Recenti: qui sono elencate le immagini, le pagine o i documenti aperti di recente.
-
Immagini di archivio Le immagini di archivio sono fornite da Microsoft. Sono di alta qualità e di dimensioni adatte al tuo uso. Per gli amministratori di SharePoint, è consigliabile abilitare una rete per la distribuzione di contenuti (CDN) per migliorare le prestazioni di recupero delle immagini.
-
Ricerca Sul Web: è possibile trovare immagini di Bing che usano la licenza Creative Common. L'utente è responsabile della revisione delle licenze per un'immagine prima di inserirla nella pagina. SharePoint solo in Microsoft 365.
-
L'organizzazione: se l'organizzazione ha specificato un set di risorse approvate, sarà possibile scegliere da tale set qui. Se si è un Amministrazione di SharePoint e si vuole imparare a creare una raccolta di risorse per l'organizzazione, vedere Creare una raccolta di risorse dell'organizzazione.
-
OneDrive: è possibile ottenere un collegamento per un documento o un'immagine archiviata in OneDrive. SharePoint solo in Microsoft 365.
-
Sito: è possibile ottenere un collegamento per un documento, un'immagine o una pagina da un sito specificato.
-
Carica: è possibile caricare un documento o un'immagine da un dispositivo personale.
-
Da un collegamento: immettere un collegamento per la pagina, il documento o l'immagine da OneDrive o SharePoint in Microsoft 365.
Nota: I collegamenti esterni al sito non mostreranno un'anteprima dell'immagine nell'alta e nel dod del governo degli Stati Uniti e Office 365 gestito da 21Vianet.
-
-
Selezionare l'immagine, la pagina o il documento e scegliere Apri.
-
Nel riquadro delle proprietà, in Immagine di sfondo, selezionare Immagine personalizzata o Solo colore (solo colore è disponibile solo per il layout Riquadri e il colore corrisponde al colore del tema del sito).
L'opzione Immagine selezionata automaticamente seleziona automaticamente un'immagine dalla pagina o dal documento che si sta collegando, se disponibile.
-
Immettere Intestazione per l'immagine.
-
È possibile visualizzare un collegamento Invito all'azione impostando l'interruttore su Sì. Quindi aggiungere il Testo Invito all'azione, ad esempio "Fare clic per altre informazioni". Il collegamento Invito all'azione è disponibile per ogni livello in un layout a livelli, ma solo per il riquadro più grande in un layout a riquadri.
Nota: Il layout Sequenza include 3 nuovi stili. È possibile impostare stili diversi (sovrapposizione immagini, blocco di testo, divisione diagonale) per ogni diapositiva per variare la presentazione di contenuto.
-
Cambiare il punto focale di un'immagine
In SharePoint in Microsoft 365 è possibile modificare il punto focale di un'immagine selezionata all'interno della web part Hero per ottenere la parte più importante dell'immagine nella cornice.
-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Selezionare Imposta punto focale
-
Trascinare il punto focale nel punto desiderato nell'immagine.
Riordinare immagini a sequenza, riquadri o livelli
È possibile riordinare immagini di sequenza, riquadri o livelli spostandoli nella posizione desiderata.
-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Nel riquadro delle proprietà seleziona i tre puntini di sospensione accanto all'immagine, al riquadro o al livello, quindi seleziona Sposta su o Sposta giù per riordinare. Per le sezioni e i livelli, è anche possibile selezionare semplicemente l'immagine, quindi tenere premuto e trascinare il riquadro o il layer nella posizione desiderata.
Inserire la web part Hero in una di due o tre colonne
La web part Hero è progettata per occupare l'intera larghezza della pagina. Se si preferisce che la web part Hero non occupasse l'intera larghezza, è possibile farlo modificando il layout della sezione.
-
Se non è già attiva la modalità di modifica, selezionare Modifica nell'angolo in alto a destra della pagina.
-
Passare il puntatore del mouse appena sopra la web part Hero e selezionare il simbolo cerchiato + a sinistra della web part
-
In Layout sezione selezionare Due colonne o Tre colonne.
-
La web part Hero ora si trova nella colonna sinistra delle due o tre colonne della sezione.
-
Per spostare la web part Hero, selezionare l'immagine, quindi tenere premuta e trascinarla nella colonna desiderata.
Aggiungere una web part Hero vuota a una pagina
È possibile aggiungere una web part Hero a una pagina in un sito del team o in un sito di comunicazione . Per eseguire questa operazione:
-
Se non è già attiva la modalità di modifica nella pagina, selezionare Modifica nell'angolo in alto a destra della pagina. Trovare la casella degli strumenti (
-
Selezionare Visualizza tutte le web part, quindi selezionare o trascinare Hero nell'elenco delle web part.
-
Selezionare Modifica proprietà (
-
Seleziona Seleziona collegamento per ogni riquadro che vuoi modificare.
-
Per ogni riquadro, nella casella degli strumenti seleziona Seleziona, quindi scegli una posizione da cui ottenere il collegamento:
Nella casella degli strumenti selezionare Cambia e quindi scegliere una posizione da cui ottenere il collegamento:
-
Recenti: qui sono elencate le immagini, le pagine o i documenti aperti di recente.
-
Ricerca Sul Web: è possibile trovare immagini di Bing che usano la licenza Creative Common. L'utente è responsabile della revisione delle licenze per un'immagine prima di inserirla nella pagina. SharePoint solo in Microsoft 365.
-
L'organizzazione: se l'organizzazione ha specificato un set di risorse approvate, sarà possibile scegliere da tale set qui. Se si è un Amministrazione di SharePoint e si vuole imparare a creare una raccolta di risorse per l'organizzazione, vedere Creare una raccolta di risorse dell'organizzazione.
-
OneDrive: è possibile ottenere un collegamento per un documento o un'immagine archiviata in OneDrive. SharePoint solo in Microsoft 365.
-
Sito: è possibile ottenere un collegamento per un documento, un'immagine o una pagina da un sito specificato.
-
Carica: è possibile caricare un documento o un'immagine da un dispositivo personale.
-
Da un collegamento: immettere un collegamento per la pagina, il documento o l'immagine da OneDrive per SharePoint in Microsoft 365.
-
-
Selezionare l'immagine, la pagina o il documento e fare clic su Apri.
-
Nella casella degli strumenti, in Immagine, selezionare Immagine personalizzata o Solo colore. L'opzione Immagine selezionata automaticamente seleziona automaticamente un'immagine dalla pagina o dal documento che si sta collegando, se disponibile. Il colore è disponibile solo per il layout Riquadri e il colore corrisponde al colore del tema del sito.
-
Immettere il Testo alternativo per l'immagine.
-
È possibile visualizzare un collegamento Invito all'azione impostando l'interruttore su Sì. Quindi aggiungere il Testo Invito all'azione, ad esempio "Fare clic per altre informazioni". Il collegamento Invito all'azione è disponibile per ogni livello in un layout a livelli, ma solo per il riquadro più grande in un layout affiancato
Ridimensionamento delle immagini nella web part Hero
Per scegliere immagini di dimensioni adatte per la web part Hero, tenere presente quanto segue:
-
La web part è progettata per adattare la larghezza dello schermo a un layout con smarginatura completa.
-
Nel layout Riquadri l'altezza della web part viene ridimensionata in modo da applicare proporzioni pari a 8:3 e le immagini all'interno della web part vengono ridimensionate a proporzioni pari a 4:3.
-
Nel layout Layer un singolo layer viene ridimensionato in base a proporzioni pari a 8:3 e le immagini all'interno di ogni livello vengono ridimensionate in proporzioni vicine a 9:16.
Nota: È possibile aggiungere un collegamento a un video o caricare un video nella web part Hero. I video sono ora supportati nella web part Hero con l'integrazione di Stream.
Quando sarà disponibile il layout Sequenza?
Disponibilità generale (in tutto il mondo, GCC, GCC High e DoD): l'implementazione inizia a metà gennaio 2025 e verrà completata entro la fine del mese.
Cosa succede ai layout esistenti dopo l'aggiunta del layout Sequenza?
Nell'ambito degli aggiornamenti alla web part Hero, sono state apportate le modifiche seguenti:
-
Aggiornamenti gestione elementi
Il modo in cui si gestiscono gli elementi nella web part Hero è cambiato. Invece di impostare il numero di elementi (da 1 a 5), è ora possibile aggiungere o eliminare direttamente gli elementi usando la nuova interfaccia diapositiva intuitiva. In questo modo si semplifica il processo di personalizzazione della web part Hero in base alle specifiche esigenze.
-
Regolazioni del riquadro delle proprietà
Anche se l'interfaccia utente nel riquadro delle proprietà per i layout Riquadri e livelli è stata aggiornata per un'esperienza più moderna, la funzionalità di questi layout rimane invariata.
-
Nessun impatto sui layout esistenti
Se attualmente si usano i layout Riquadri o Livelli , i layout rimarranno inalterati. Non ci sarà alcuna conversione automatica al nuovo layout Sequenza , assicurandosi che le pagine esistenti continuino a guardare e funzionare come previsto.