Avviso: L'applicazione desktop Internet Explorer 11 ritirata e non supportato è stata disabilitata definitivamente tramite un aggiornamento di Microsoft Edge in alcune versioni di Windows 10. Per altre informazioni, vedi Domande frequenti sul ritiro dell'app desktop Internet Explorer 11.
Informazioni su questo aggiornamento
Per sviluppare pagine Web eccezionali, sono necessarie competenze di codifica e gli strumenti appropriati per trovare ed eseguire il debug dei problemi che inevitabilmente si verificano. Questo aggiornamento fornisce miglioramenti sostanziali agli strumenti di sviluppo F12, incluse le funzionalità e le correzioni di bug per l'interfaccia utente F12, la console, DOM Explorer, il debugger, lo strumento emulazione, la velocità di risposta dell'interfaccia utente e gli strumenti di profilatura della memoria.
Modifiche all'interfaccia utente F12
Nuove icone e notificheLe icone per gli strumenti Memoria e Profiler sono cambiate.Sulla barra delle icone sono ora presenti indicatori per gli errori nella console, le modifiche nelle impostazioni di emulazione e per le sessioni di profilatura attive negli strumenti Memoria, Profiler e Velocità di risposta dell'interfaccia utente. L'immagine seguente mostra le nuove icone con notifiche sulle icone degli strumenti console e memoria, che indicano che sono visualizzati due errori della console e che è in corso una sessione di profilatura della memoria:
Spostamento tra superset F6 all'interno degli strumenti L'uso di F6 è come usare TAB per spostarsi all'interno di uno strumento, ma viene "tabulato" attraverso un set selezionato degli elementi più usati in un riquadro degli strumenti anziché attraverso ogni elemento selezionabile. Questo fa parte di un sistema generale più pulito per l'uso della tastiera per spostarsi all'interno e tra gli strumenti.
Spostarsi avanti e indietro tra gli strumenti usati di recente usando la tastieraÈ possibile usare CTRL + [ per spostarsi indietro nella cronologia di spostamento degli strumenti e CTRL + ] per andare avanti, in modo simile alle frecce avanti e indietro durante l'esplorazione.
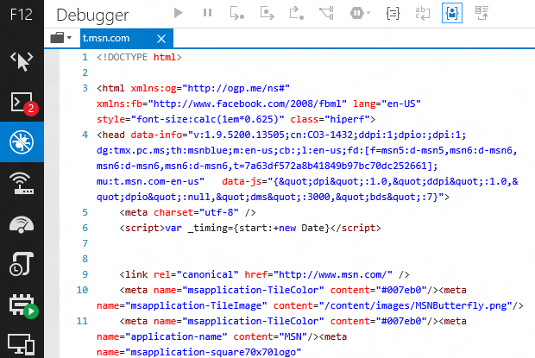
Accesso rapido alla modalità documento Nella parte superiore dell'interfaccia viene aggiunto un nuovo elenco a discesa che consente di accedere alla modalità documento da qualsiasi strumento, in modo da non dover cambiare strumento.
Modifiche della console
Console.timeStamp()Quando viene chiamato dalla console o all'interno del codice, Console.timeStamp() outputs alla console il numero di millisecondi la scheda del browser corrente è stata aperta. Se viene chiamato durante l'esecuzione di una sessione di profilatura con lo strumento Velocità di risposta dell'interfaccia utente, viene creato un segno utente nella sequenza temporale della sessione insieme a un indicatore di data e ora in base all'ora dall'inizio della sessione.
CTRL+L cancella la console di tutti i messaggi
Completamento automatico accuratoIl completamento automatico della console non include più le proprietà dell'indicizzatore. Ciò si traduce in una selezione più pulita e accurata dei suggerimenti di completamento automatico.$, $$, $x, $0-$5 e $_ sono stati aggiunti all'elenco di completamento automatico della console per comodità e per rendere il comportamento della console più coerente con altri browser.
Indicatore di messaggio non aggiornatoSe si è scelto di disattivare l'opzione Cancella all'esplorazione, i messaggi della console meno recenti hanno le icone disattivate per distinguere i messaggi per la pagina attiva e i messaggi delle pagine precedenti nella cronologia.
Modifiche a DOM Explorer
Modificare le barre nel riquadro CalcolatoLe barre di modifica (colori diversi per le proprietà modificate, le proprietà aggiunte e le proprietà eliminate) che gli utenti hanno visitato il riquadro Stili ora vengono visualizzate nel riquadro Stili calcolati.
Modifiche al debugger
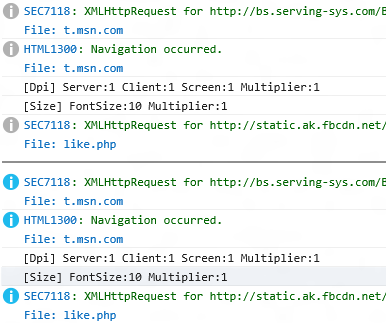
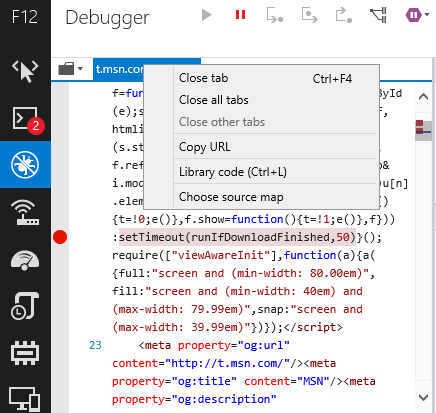
Designazione mappe di origine Fare clic con il pulsante destro del mouse sulla scheda di un documento nel Debugger ed è possibile specificare una mappa di origine. In questo modo è possibile usare le mappe di origine insieme al codice spedito che ha rimosso il commento della mappa di origine.
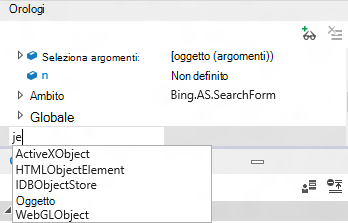
Completamento automatico in WatchesNow, quando si aggiunge un orologio, vengono suggerite le opzioni di completamento automatico.
Ispezione del valore restituitoSe si rompe una funzione con un valore restituito, entrare nella funzione finché non si passa alla parentesi graffa di chiusura. Il valore restituito verrà visualizzato nella sezione Locali del riquadro Watches. Esegui nuovamente il passaggio e il valore verrà restituito al codice che lo ha chiamato.Per una dimostrazione rapida, prova questo codice nella console:
function showval() { var x = 0; x++; debugger; return x; } showval(); Chiamerà la funzione, interromperà il debugger ed è possibile eseguire un passaggio per visualizzare il valore restituito.
È possibile usare la selezione multipla per i punti di interruzione Ctrl + clic, MAIUSC + clic e CTRL + A per selezionare più punti di interruzione nel riquadro Punti di interruzione.
Continua e ignora le interruzioniPremere F5 per passare all'interruzione successiva. Tieni premuto F5 per continuare a superare più interruzioni fino al rilascio di F5.
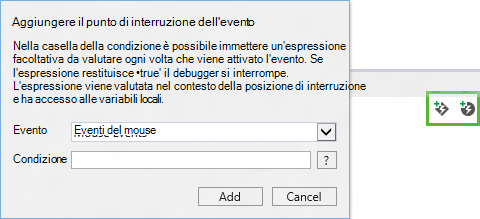
Punti di interruzione eventi e punti di tracciaQuesti elementi funzionano in modo simile ai punti di interruzione e ai punti di traccia già presenti negli strumenti F12, ma invece di essere attivati quando viene eseguito un blocco di codice specifico, vengono attivati quando viene generato un evento specifico. Ognuno di essi include un filtro condizionale facoltativo che consente di limitare l'ambito all'istanza specifica di un evento da esaminare. Possono essere aggiunti usando le icone Aggiungi punto di traccia evento e Aggiungi punto di interruzione evento evidenziate nell'immagine seguente:
Modifiche dello strumento Tempi di risposta dell'interfaccia utente
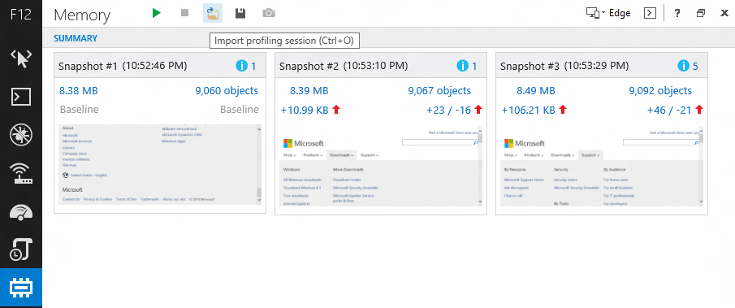
Sessioni di importazione/esportazione delle prestazioniNon è necessario riprodurre il test case ogni volta che si vogliono analizzare i dati prodotti o condividerli con un collega. Le icone di importazione (cartella) ed esportazione (disco) nella barra delle icone dello strumento Di risposta interfaccia utente consentono di salvare gli snapshot della memoria in un file che può essere importato in un secondo momento.
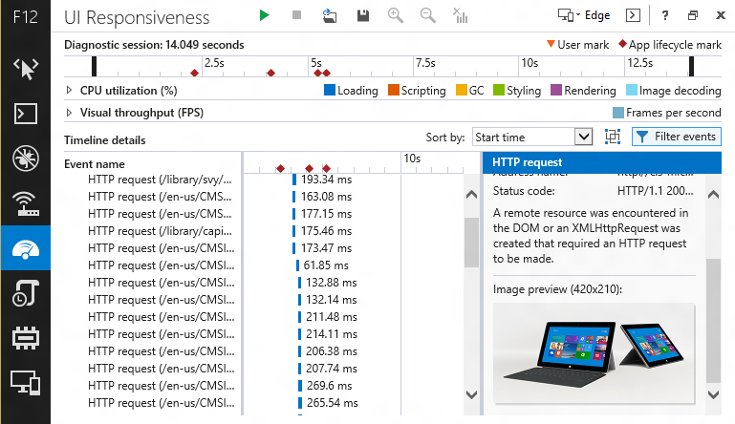
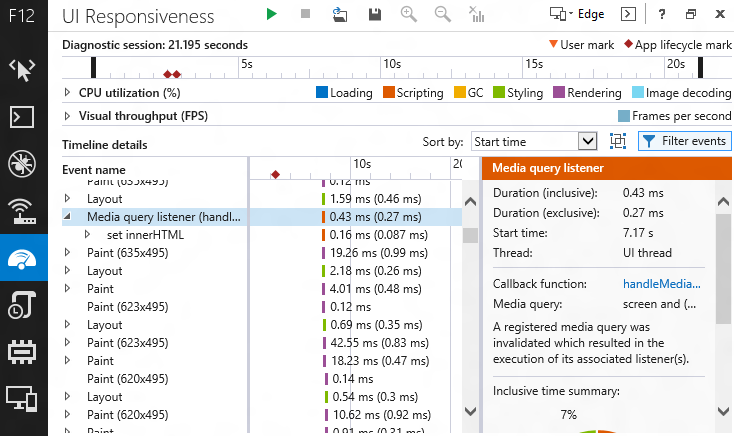
Anteprima immagineSe è stata visualizzata una richiesta HTTP per un'immagine e ci si è chiesti quale immagine fosse, l'immagine viene ora visualizzata in anteprima nei dettagli dell'evento.
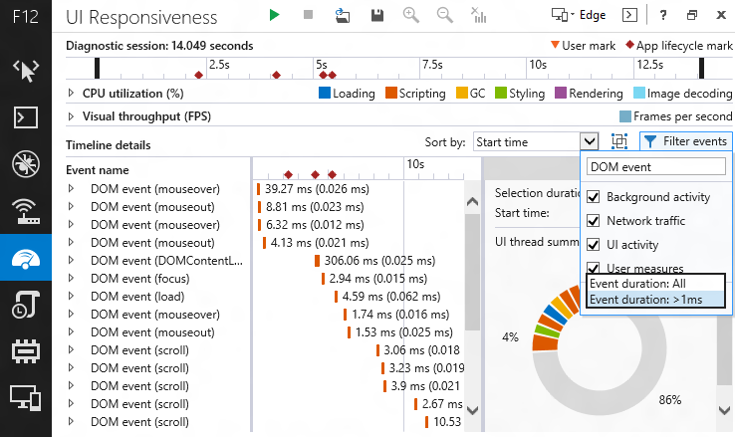
Eventi di filtroIl pulsante Degli eventi filtro è piccolo ma potente. Nascosto dietro quel pulsante è un menu che consente di filtrare gli eventi in più modi e ogni modo ha un impatto significativo:
-
Filtro nome evento: filtrare in base a qualsiasi nome di evento contenente una corrispondenza per il testo del filtro.
-
Filtro attività dell'interfaccia utente: usando le caselle di controllo, è possibile escludere grandi categorie di eventi per concentrarsi più facilmente sull'area in cui si sta indagando. Ad esempio, se sei interessato solo all'attività di rete, puoi filtrare tutti i rumori dell'interfaccia utente e della Garbage Collection.
-
Filtro soglia tempo: questa funzionalità filtra gli eventi di primo livello con durata inferiore a un millisecondo. In molti scenari, questa operazione semplifica notevolmente la visualizzazione Waterfall e consente di concentrarsi su eventi più impattanti.
Eventi di scripting HTML5Se si usano listener di media query o mutationobserver, è ora possibile identificare i rispettivi costi quando si esegue una sessione di profilatura delle prestazioni.
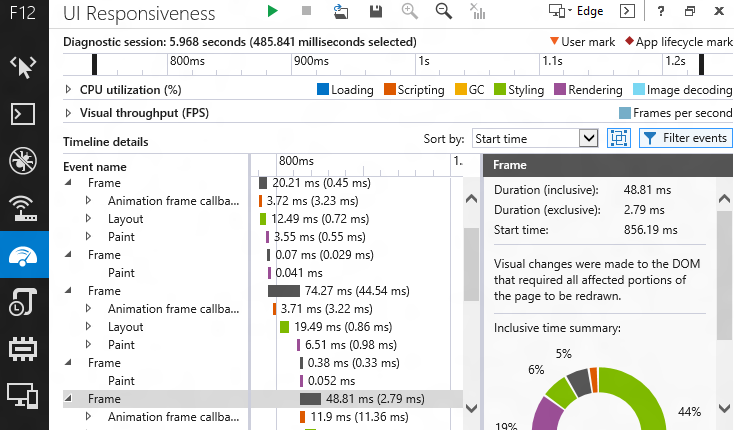
Raggruppamento dei frameIl pulsante tra l'elenco a discesa Ordina per e il menu Filtra eventi attiva o disattiva il raggruppamento dei frame. Ciò raggruppa gli eventi di primo livello nella corrispondente unità di lavoro (o "fotogramma") durante i periodi di tempo in cui si verificavano animazioni o aggiornamenti visivi. I frame vengono trattati come altri eventi, quindi possono essere ordinati e filtrati e forniscono un riepilogo temporale inclusivo.
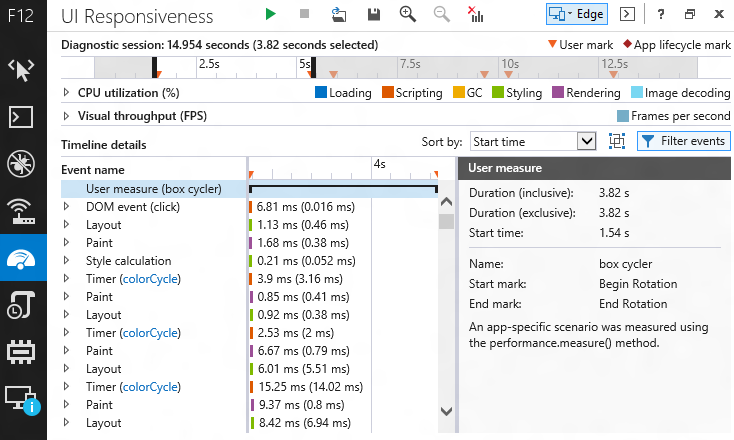
Misure utenteSe si usa l'API performance.mark() per aggiungere triangoli alla sequenza temporale per indicare dove si sono verificati eventi specifici, l'API performance.measure() estende l'utilità dei segni di prestazioni. Usare performance.measure() per creare un evento misura utente che includa il tempo tra due eventi performance.mark(), quindi fare clic con il pulsante destro del mouse sull'evento e quindi usare l'opzione Filtra in base all'evento per selezionare solo gli eventi tra i due segni.
Colorazione per DOMQuesta caratteristica aggiunge la colorazione agli elementi DOM, ai valori letterali stringa e ai numeri letterali. Oltre a rendere più simile il contenuto all'interno dei diversi strumenti F12, aggiunge maggiore interesse visivo allo strumento Di risposta interfaccia utente.
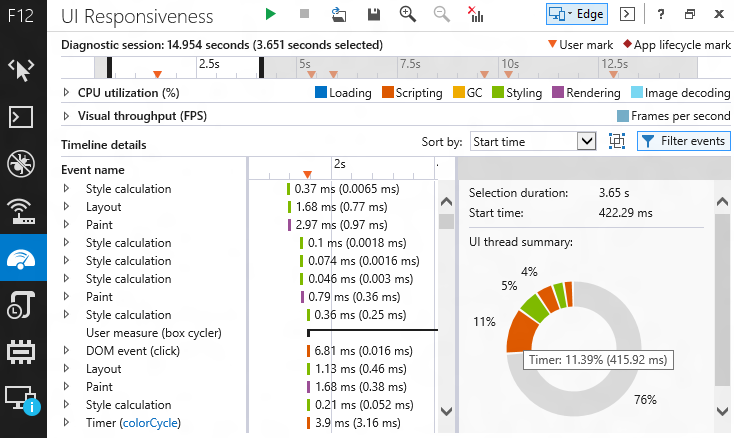
Riepilogo della selezioneSe si seleziona una parte della sequenza temporale, nel riquadro Dettagli evento viene visualizzato un riepilogo della selezione. Passare il puntatore del mouse su diversi segmenti del grafico circolare per una descrizione comando con la categoria di evento del segmento.
Il supporto per console.timeStamp()Utilizzando il metodo console.timeStamp() nel codice o nella console durante una sessione di profilatura, viene creato un contrassegno utente sulla sequenza temporale che ha il tempo necessario dall'inizio della sessione di profilatura.
Modifiche dello strumento Memoria
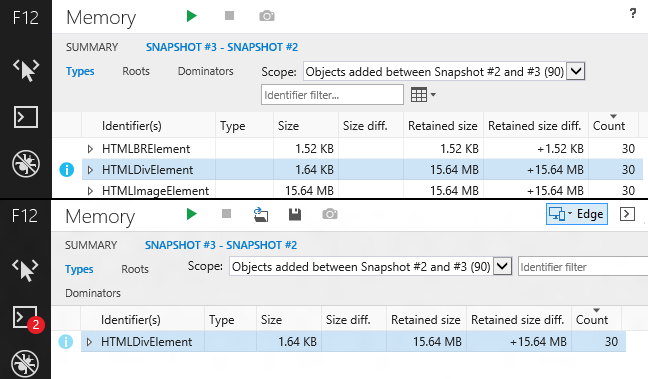
Folding dominatoreDominator consente di semplificare il contenuto di uno snapshot rimuovendo oggetti dalle visualizzazioni di primo livello che sono logicamente componenti di un altro oggetto (ad esempio, un <BR> all'interno di un <DIV>, un ambito tenuto da una funzione) e tendono ad essere dettagli aggiuntivi che non migliorano le informazioni sui dati, ma potrebbe perdere tempo. Ad esempio, l'immagine seguente mostra le visualizzazioni prima e dopo, dimostrando come la piegatura dominatore migliora la "storia" che lo strumento sta raccontando. La vista ripiegata mostra 30 elementi di> DIV <HTML, che rappresentano 15,64 megabyte (MB) di memoria e sono mantenuti sui nodi DOM staccati. In molti casi, non è importante conoscere la composizione di un oggetto, tanto quanto semplicemente sapere che è troppo grande o che sta perdendo (soprattutto quando si usano raccolte di terze parti).
Colorazione dei valori letterali DOM, String & NumberQuesta caratteristica aggiunge la colorazione agli elementi DOM, ai valori letterali stringa e ai valori letterali numerici. Oltre a rendere più simili i contenuti all'interno dei diversi strumenti F12, rende più interessante l'analisi della memoria.
Filtri del ciclo delle radiciSi vuole poter indagare sulla composizione di un oggetto senza perdersi inconsapevolmente in un percorso di riferimento circolare? Questa funzionalità rileva i riferimenti figlio circolari e li "taglia" in modo da non confondere attraversandoli nell'infinito. Inoltre, annota questi riferimenti in modo che sia chiaro quando un riferimento è stato "tagliato".
Sessione di importazione/esportazioneNon è necessario riprodurre il test case ogni volta che si desidera analizzare i dati prodotti o condividerli con un collega. Le icone di importazione (cartella) ed esportazione (disco) sulla barra delle icone dello strumento memoria consentono di salvare gli snapshot della memoria in un file che può essere importato in un secondo momento.
Modifiche dello strumento Emulazione
Impostazioni Persistenza e reset Icona delle impostazioni di emulazione permanente delle impostazioni viene aggiunta allo strumento Emulazione. In questo modo verranno mantenute le impostazioni di emulazione correnti fino a quando non verranno disabilitate in modo specifico. In questo modo è possibile lavorare, chiudere il browser e quindi tornare con le impostazioni di emulazione intatte. A destra di questa icona c'è l'icona delle impostazioni reimposta l'emulazione, che ripristina rapidamente i valori predefiniti dello strumento.
Inoltre, questo aggiornamento include i miglioramenti seguenti in base al feedback ricevuto dal canale per sviluppatori di Internet Explorer:
-
Aggiunge una selezione colori in DOM Explorer che consente di selezionare colori da qualsiasi finestra del desktop.
-
Aggiunge stack di chiamate da chiamate asincrone correlate per timer e risposte XHR.
Per altre informazioni sull'uso degli strumenti di sviluppo F12 in Internet Explorer 11, visita i siti Web Microsoft seguenti:
Uso degli strumenti di sviluppo F12
Canale per sviluppatori di Internet Explorer
Informazioni sull'aggiornamento
Questo aggiornamento è stato incluso per la prima volta nell'aggiornamento della sicurezza 2976627:
2976627 MS14-051: Aggiornamento cumulativo della sicurezza per Internet Explorer: 12 agosto 2014 Nota Se hai installato un'anteprima degli strumenti di sviluppo F12 da IE Developer Channel, non devi disinstallare tale versione prima di installare questo aggiornamento.Per installare l'aggiornamento cumulativo della sicurezza più recente per Internet Explorer, vai a Microsoft Update.Per informazioni tecniche sull'aggiornamento cumulativo della sicurezza più recente per Internet Explorer, visita il seguente sito Web Microsoft: