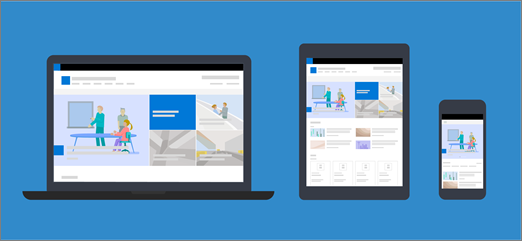
최신 페이지 및 웹 파트는 디바이스에서 완벽하게 응답하도록 디자인되었습니다. 즉, 웹 파트에서 사용되는 이미지는 표시되는 위치, 사용되는 레이아웃 및 표시되는 장치에 따라 다르게 확장됩니다. 예를 들어 최신 페이지는 모바일 장치에서 보기 용으로 디자인되어 있으며 자동 이미지 크기 조정은 매력적인 환경을 만드는 데 도움이 됩니다.

어떤 이미지 크기가 가장 적합한가요?
반응형 페이지 디자인 때문에 이미지가 장치 및 레이아웃에서 특정 도형을 유지하도록 하는 특정 높이 또는 너비가 픽셀 단위로 없습니다. 이미지의 크기는 자동으로 조정되고 자르기 때문에 다양한 장치 및 레이아웃에서 최상의 결과를 볼 수 있습니다. 그러나 페이지에 이미지가 잘 보이게 하는 데 도움이 되는 몇 가지 지침이 있습니다.
페이지에 가장 적합한 이미지 크기를 찾는 것은 다음 요인에 따라 결정됩니다.
-
가로 세로 비율:이미지의 높이와 너비 간의 관계
-
열 레이아웃:페이지의 열 유형 및 수
-
웹 파트 레이아웃:이미지가 사용되는 웹 파트에 대해 선택한 레이아웃
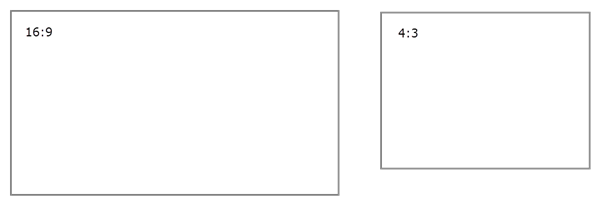
가로 세로 비율
가로 세로 비율은 이미지의 너비와 높이 사이의 관계입니다. 일반적으로 3:2, 4:3 또는 16:9와 같은 두 숫자로 표현됩니다. 너비는 항상 첫 번째 숫자입니다. 예를 들어 16:9 비율은 너비가 1600픽셀 x 900픽셀일 수 있습니다. 또는 1920 x 1080, 1280 x 720 또는 16:9와 같은 계산할 수 있는 다른 너비/높이 조합일 수 있습니다. 온라인 및 일부 사진 편집 도구에서 이미지의 세로 비율을 결정하는 데 도움이 되는 세로 비율 계산기를 찾을 수 있습니다.

대부분의 경우 최신 웹 파트의 이미지는 레이아웃에 따라 가로 세로 비율이 16:9 또는 4:3인 경우 레이아웃과 장치에서 가장 잘 작동합니다.
열 레이아웃
페이지는 전체 너비 열, 1열, 열 2개, 열 3개, 왼쪽 1~3열, 오른쪽 열 1개 등 다양한 열 형식과 레이아웃이 포함된 섹션으로 배치할 수 있습니다. 열 너비를 채울 것으로 예상되는 이미지에 대한 일반적인 규칙은 적어도 열 너비가 배치된 열만큼 넓게 하다는 것입니다. 예를 들어 한 열에 있는 이미지 웹 파트의 이미지는 1204픽셀 이상입니다. 다음은 각 열 레이아웃에 대한 너비 지침입니다.
|
레이아웃 |
너비(픽셀) |
|
전체 너비 열 |
1920 |
|
하나의 열 |
1204 |
|
두 개의 열 |
열당 586 |
|
세 개의 열 |
열당 380 |
|
1-3 왼쪽 열 |
왼쪽 열의 경우 380; 오른쪽 열의 경우 792 |
|
1-3 오른쪽 열 |
왼쪽 열의 경우 792; 오른쪽 열의 경우 380 |
페이지의 응답성 특성 때문에 전체 너비 열의 이미지는 항상 화면 크기에 따라 자동 높이로 화면의 전체 너비로 표시됩니다.
다른 열 레이아웃 내에 배치된 이미지의 높이는 세로 비율에 따라 달라 습니다. 다음은 16:9 및 4:3 가로 세로 비율에 대한 높이/너비 지침입니다(가장 가까운 픽셀로 반올라/하강). 예를 들어 모바일 디바이스에 적합하게 조정되는 너비 및 높이로 이미지를 유지하는 데 유용합니다.
|
화면 비율 LAYOUT |
16 x 9 너비 x 높이(픽셀) |
4 x 3 너비 x 높이(픽셀) |
|---|---|---|
|
하나의 열 |
1204 x 677 |
1204 x 903 |
|
두 개의 열 |
586 x 330 |
586 x 439 |
|
세 개의 열 |
380 x 214 |
380 x 285 |
|
1-3 왼쪽 열 |
왼쪽 열의 경우 380 x 446; 오른쪽 열의 경우 792 x 446 |
왼쪽 열의 경우 380 x 594; 오른쪽 열의 경우 792 x 594 |
|
1-3 오른쪽 열 |
왼쪽 열의 경우 792 x 446; 오른쪽 열의 경우 380 x 446 |
왼쪽 열의 경우 792 x 594; 오른쪽 열의 경우 380 x 594 |
웹 파트 레이아웃
사용하는 웹 파트의 레이아웃도 이미지 크기 조정 방식에 영향을 미치게 됩니다. 다음 예제에서는 한 열 내의 다른 웹 파트 및 레이아웃과 각 열에 사용되는 세로 비율을 보여 제공합니다.
원래 16:9의 비율이 있는 이 이미지를 고려합니다.

다음은 여러 웹 파트 및 레이아웃의 한 열 페이지 레이아웃에 표시된 이 이미지의 예입니다.
|
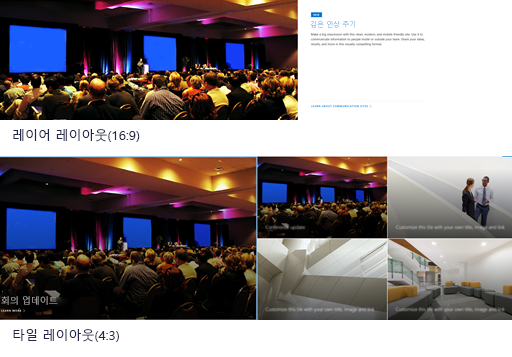
타일 및 레이어 레이아웃의 세로 비율은 다음과 같습니다.
레이어 레이아웃(위쪽) 및 타일 레이아웃(아래쪽)에 표시된 이미지의 예는 다음과 같습니다.
|
|
|
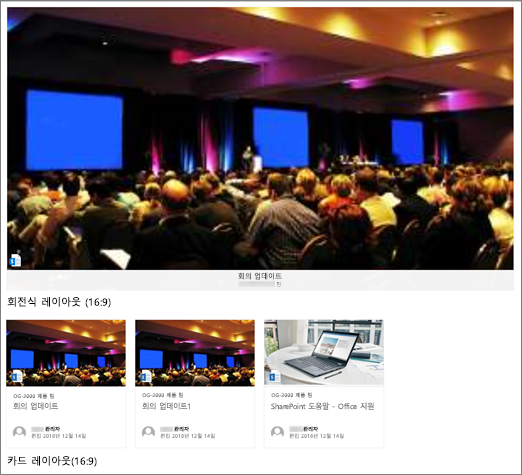
16:9는 Carousel, Filmstrip 및 카드 레이아웃의 세로 비율입니다. 다음은 Filmstrip 레이아웃(위쪽) 및 카드 레이아웃(아래쪽)에 표시된 이미지의 예입니다.
|
|
|
이미지는 웹 파트가 포함된 섹션의 너비로 확장됩니다. 이미지 도구 모음을 사용하여 세로 비율 또는 자유 자르기 옵션을 변경하거나 크기 변경 핸들을 사용하여 이미지를 더 크거나 작게 만들 수 있습니다. 다음은 4:3에서 이미지 자르기 표시(파란색 선)를 보여주는 예제입니다.
|
|
|
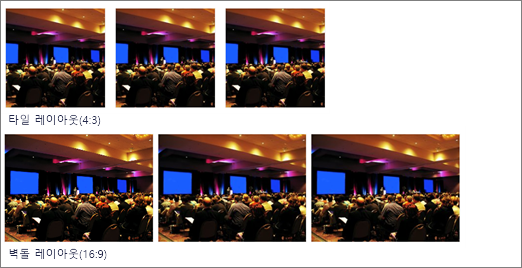
다음과 같은 세로 비율이 다양한 레이아웃에 사용됩니다.
타일 레이아웃(위쪽) 및 블록 레이아웃(아래쪽)에 표시된 이미지의 예는 다음과 같습니다.
|
|
|
뉴스 웹 파트 - |
레이아웃에 따라 뉴스 웹 파트의 이미지는 4:3, 16:9 또는 21:9일 수 있습니다. 다음은 맨 위 스토리 및 캐러셀 레이아웃의 이미지 예제입니다.
|
|
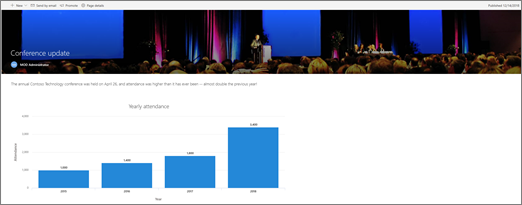
가로 또는 가로 세로 비율이 16:9 이상일 때와 크기가 1MB 이상인 경우 이미지가 가장 잘 보이게 됩니다. 또한 그림이 축소판 그림, 뉴스 레이아웃 및 검색 결과에 사용되는 경우 특히 그림의 가장 중요한 부분을 보기에 유지해야 합니다. 스피커에 초점이 설정된 예제(원본 이미지 16:9)
|
|
|
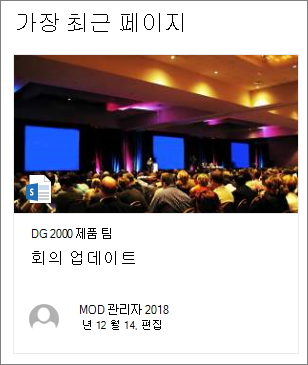
페이지 축소판 그림은 검색 결과, 강조 표시된 콘텐츠 결과, 뉴스 게시물 등 장소에 표시됩니다. 기본적으로 축소판 그림은 페이지 제목 영역 또는 페이지의 첫 번째 순서에 있는 웹 파트(예: 페이지 레이아웃의 왼쪽 위)에서 나타났습니다. 기본값을 다시 지정하고 페이지 축소판 그림을 변경할 수 있습니다. 이렇게 할 때 16:9의 화면 비율로 이미지를 사용하는 것이 가장 좋은 것입니다. 예제(원본 이미지 16:9)
|
|
|
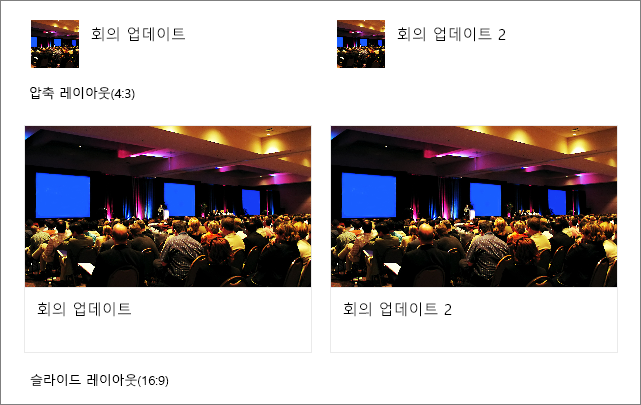
빠른 링크 웹 파트에는 6개의 레이아웃이 있습니다. 권장되는 비율은 다음과 같습니다.
다음은 압축 레이아웃(위쪽) 및 Filmstrip 레이아웃(아래쪽)에 표시된 이미지의 예입니다.
|
사이트 헤더 이미지 권장 사항
페이지 외에도 확장된 레이아웃에 사용자 지정 로고 또는 이미지를 추가할 수 있습니다. 이러한 요소에 대한 크기 권장 사항은 다음과 같습니다.
|
요소 |
설명 |
권장 사항 너비 x 높이(픽셀) |
|---|---|---|
|
사이트 로고 |
업로드된 디자인에 따라 정사각형이 아닌 투명한 큰 로고 |
192 x 64 형식: PNG, JPEG, SVG(그룹 연결 사이트에서는 SVG가 허용되지 않습니다.) |
|
사이트 로고 축소판 그림 |
사이트 로고가 업로드되지 않았다면 또는 정사각형 형식이 필요한 장소에서 사용되는 사각형 로고 축소판 그림 이 요소는 필수입니다. |
64 x 64 형식: PNG, JPEG, SVG(그룹 연결 사이트에서는 SVG가 허용되지 않습니다.) |
|
확장 레이아웃 사이트 로고 |
확장된 헤더 레이아웃에는 확장된 사이트 로고 너비가 있습니다. |
300 x 64p 형식: JPEG, PNG, SVG |
|
확장 레이아웃 배경 이미지 |
확장 헤더와 함께 사용할 수 있는 새 배경 이미지입니다. |
2560 x 164 형식: JPEG, PNG |