Hero 웹 파트를 사용하여 페이지 및 비디오에 포커스와 시각적 관심을 불러옵니다. Hero 웹 파트에 최대 5개의 항목을 표시하고 매력적인 이미지, 텍스트 및 링크를 사용하여 각각에 주의를 끌 수 있습니다. Hero 웹 파트는 커뮤니케이션 사이트에 기본적으로 포함되지만, 다른 페이지에도 Hero 웹 파트를 추가할 수 있습니다.
동영상이 Hero 웹 파트에 설정된 경우 새 창으로 이동하지 않고 동일한 페이지를 유지하고 탐색할 수 있는 동안 인라인으로 재생됩니다.
일부 기능은 대상 릴리스 프로그램을 옵트인한 조직에 점진적으로 도입됩니다. 즉, 이 기능이 아직 표시되지 않거나 도움말 문서에 설명된 것과 다를 수 있습니다.
참고 사항:
-
페이지를 만들려면 편집 권한이 있어야 합니다. 소유자이지만 페이지를 추가할 수 없는 경우 관리자가 이 기능을 해제했을 수 있습니다.
내용
커뮤니케이션 사이트의 Hero 웹 파트: 토픽 및 쇼케이스
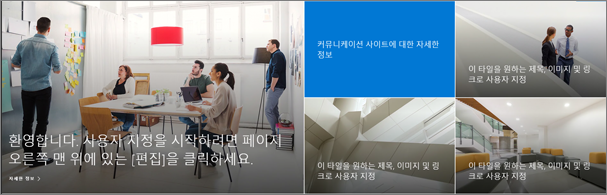
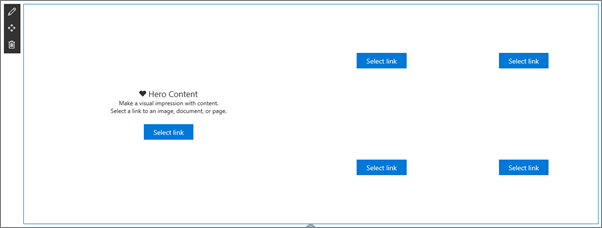
통신 사이트를 만들 때 Hero 웹 파트는 기본적으로 페이지에 포함됩니다. 사용자 고유의 이미지, 텍스트, 페이지, 링크 또는 문서를 표시하기 위해 변경하는 기본 이미지, 텍스트 및 링크로 미리 채워집니다.
원하는 통신 사이트 유형에 대해 토픽 을 선택하면 기본 주인공은 타일 5개가 있는 타일 레이아웃입니다(1에서 5로 변경할 수 있음).

원하는 통신 사이트 유형에 대해 쇼케이스 를 선택하면 기본 주인공은 세 개의 레이어가 있는 세로 레이아웃입니다(1개에서 5개의 레이어로 변경할 수 있음).

웹 파트 편집 단추 


1. 웹 파트 편집 단추
2. 세부 정보 편집 단추
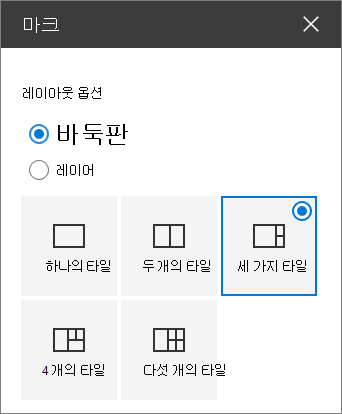
Hero 웹 파트의 레이아웃 변경
이 비디오를 시청하여 수행 방법을 확인하거나 비디오 아래 단계를 수행합니다.

-
페이지에서 편집 모드가 아직 없는 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
왼쪽에 있는 웹 파트 편집 단추



각 타일 또는 레이어에 대한 이미지, 텍스트 및 링크 변경
이 비디오를 시청하여 수행 방법을 확인하거나 비디오 아래 단계를 수행합니다.

-
페이지에서 편집 모드가 아직 없는 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
변경하려는 타일 또는 레이어의 오른쪽 아래에 있는 세부 정보 편집

-
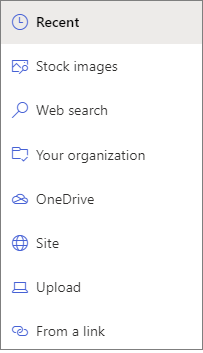
도구 상자에서 변경을 선택한 다음 링크를 가져올 위치를 선택합니다.

-
최근: 최근에 이미지, 페이지 또는 문서를 연 경우 여기에 나열된 이미지를 찾을 수 있습니다.
-
스톡 이미지 스톡 이미지는 Microsoft에서 제공합니다. 고품질이며 사용하기에 적합한 크기입니다. SharePoint 관리자인 경우 CDN(Content Delivery Network) 을 사용하도록 설정하여 이미지 가져오기 성능을 개선하는 것이 좋습니다.
-
웹 검색: Bing에서 Creative Common 라이선스를 활용하는 이미지를 찾을 수 있습니다. 페이지에 삽입하기 전에 이미지에 대한 라이선스를 검토할 책임이 있습니다. Microsoft 365에서만SharePoint.
-
organization: organization 승인된 자산 집합을 지정한 경우 여기에서 해당 집합 중에서 선택할 수 있습니다. SharePoint 관리 사용자 organization 대한 자산 라이브러리를 만드는 방법을 알아보려면 organization 자산 라이브러리 만들기를 참조하세요.
-
OneDrive: OneDrive에 저장한 문서 또는 이미지에 대한 링크를 가져올 수 있습니다. Microsoft 365에서만SharePoint.
-
사이트: 지정한 사이트에서 문서, 이미지 또는 페이지에 대한 링크를 가져올 수 있습니다.
-
업로드: 개인 디바이스에서 문서 또는 이미지를 업로드할 수 있습니다.
-
링크에서: Microsoft 365에서 OneDrive 또는 SharePoint 페이지, 문서 또는 이미지에 대한 링크를 입력합니다.
참고: 사이트 외부의 링크는 미국 정부 GCC High 및 DoD에서 이미지 미리 보기를 표시하지 않으며 21Vianet에서 작동하는 Office 365.
-
-
이미지, 페이지 또는 문서를 선택하고 열기를 선택합니다.
-
도구 상자의 이미지에서 사용자 지정 이미지 또는 색만 을 선택합니다(색은 타일 레이아웃에만 사용할 수 있고 색은 사이트 테마 색에 해당함).
자동 선택 옵션은 연결할 페이지 또는 문서에서 이미지를 사용할 수 있는 경우 자동으로 선택합니다.
-
이미지의 대체 텍스트를 입력합니다.
-
옵션에서 다음을 수행합니다.
-
토글을 예로 전환하여 작업 호출 링크를 표시할 수 있습니다. 그런 다음 , 작업 호출 텍스트 (예: "자세히 알아보기")를 추가합니다. 작업 호출 링크는 계층화된 레이아웃의 각 레이어에 대해 사용할 수 있지만 타일 레이아웃에서 가장 큰 타일에만 사용할 수 있습니다.
-
계층화된 레이아웃의 경우 토글 제목을 예로 전환하여 각 계층에 대한 토픽 제목 을 표시할 수도 있습니다. 그런 다음 토픽 제목 텍스트를 추가합니다.
-
이미지의 초점 변경
Microsoft 365의 SharePoint Hero 웹 파트 내에서 선택한 이미지의 초점을 변경하여 프레임에서 그림의 가장 중요한 부분을 가져올 수 있습니다.
-
페이지에서 편집 모드가 아직 없는 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
변경하려는 Hero 이미지 아래쪽의 도구 모음에서 초점

-
이미지에서 원하는 위치를 끌어다 옵니다.

타일 또는 레이어 다시 정렬
타일 또는 레이어를 원하는 위치로 이동하여 순서를 변경할 수 있습니다.
-
페이지에서 편집 모드가 아직 없는 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
항목 이동 단추를 선택하고 누른 다음 원하는 타일 또는 레이어를 끕니다.

Hero 웹 파트를 한 열에 넣습니다.
Hero 웹 파트는 페이지의 전체 너비를 차지하도록 설계되었습니다. Hero 웹 파트가 전체 너비를 차지하지 않는 경우 전체 너비가 아닌 열로 이동을 추가할 수 있습니다.
이 비디오를 시청하여 수행 방법을 확인하거나 비디오 아래 단계를 수행합니다.

-
편집 모드가 아직 없는 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
Hero 웹 파트 바로 위에 마우스를 가져가고 웹 파트 왼쪽에서 원을 그리는 + 를 선택합니다.
-
구역 레이아웃에서 하나의 열을 선택합니다.

-
웹 파트 왼쪽에서 웹 파트 이동 단추를 사용하여 Hero 웹 파트를 방금 추가한 열로 끕니다.


페이지에 빈 Hero 웹 파트 추가
팀 사이트 또는 커뮤니케이션 사이트의 페이지에 Hero 웹 파트를 추가할 수 있습니다. 그렇게 하려면 다음과 같이 하세요.
-
페이지에서 편집 모드가 아직 없는 경우 페이지 오른쪽 위에서 편집 을 선택합니다.
-
페이지에서 마우스를 기존 웹 파트 위 또는 아래에 마우스로 가리키면 다음과 같이 원이 +인 선이 표시됩니다.

+를 선택한 다음 Hero 웹 파트를 선택합니다.

-
웹 파트 편집 단추

-
변경할 각 타일에 대한 링크 선택을 선택합니다 .
-
각 타일의 도구 상자에서 선택을 선택한 다음 링크를 가져올 위치를 선택합니다.
도구 상자에서 변경을 선택한 다음 링크를 가져올 위치를 선택합니다.

-
최근: 최근에 이미지, 페이지 또는 문서를 연 경우 여기에 나열된 이미지를 찾을 수 있습니다.
-
웹 검색: Bing에서 Creative Common 라이선스를 활용하는 이미지를 찾을 수 있습니다. 페이지에 삽입하기 전에 이미지에 대한 라이선스를 검토할 책임이 있습니다. Microsoft 365에서만SharePoint.
-
organization: organization 승인된 자산 집합을 지정한 경우 여기에서 해당 집합 중에서 선택할 수 있습니다. SharePoint 관리 사용자 organization 대한 자산 라이브러리를 만드는 방법을 알아보려면 organization 자산 라이브러리 만들기를 참조하세요.
-
OneDrive: OneDrive에 저장한 문서 또는 이미지에 대한 링크를 가져올 수 있습니다. Microsoft 365에서만SharePoint.
-
사이트: 지정한 사이트에서 문서, 이미지 또는 페이지에 대한 링크를 가져올 수 있습니다.
-
업로드: 개인 디바이스에서 문서 또는 이미지를 업로드할 수 있습니다.
-
링크에서: Microsoft 365에서 SharePoint 위해 OneDrive의 페이지, 문서 또는 이미지에 대한 링크를 입력합니다.
-
-
이미지, 페이지 또는 문서를 선택하고 열기를 클릭합니다.
-
도구 상자의 이미지에서 사용자 지정 이미지 또는 색만을 선택합니다. 자동 선택 옵션은 연결할 페이지 또는 문서에서 이미지를 사용할 수 있는 경우 자동으로 선택합니다. 색 은 타일 레이아웃에만 사용할 수 있으며 색은 사이트 테마 색에 해당합니다.
-
이미지의 대체 텍스트를 입력합니다.
-
옵션( Microsoft 365에서만SharePoint ):
-
토글을 예로 전환하여 작업 호출 링크를 표시할 수 있습니다. 그런 다음 , 작업 호출 텍스트 (예: "자세히 알아보기")를 추가합니다. 작업 호출 링크는 계층화된 레이아웃의 각 레이어에 대해 사용할 수 있지만 타일 레이아웃에서 가장 큰 타일에만 사용할 수 있습니다.
-
계층화된 레이아웃의 경우 토글 제목을 예로 전환하여 각 계층에 대한 토픽 제목 을 표시할 수도 있습니다. 그런 다음 토픽 제목 텍스트를 추가합니다.
-
Hero 웹 파트의 이미지 크기 조정
Hero 웹 파트에 적합한 크기의 이미지를 선택하려면 다음을 고려합니다.
-
웹 파트는 화면의 너비에 맞게 전체 피 레이아웃에 맞게 설계되었습니다.
-
타일 레이아웃에서 웹 파트의 높이가 8:3의 가로 세로 비율을 따르도록 조정되고 웹 파트 내의 이미지는 가로 세로 비율 4:3으로 조정됩니다.
-
레이어 레이아웃에서 개별 레이어는 가로 세로 비율 8:3으로 조정되고 각 레이어 내의 이미지는 9:16에 가까운 가로 세로 비율로 확장됩니다.
참고: 비디오에 대한 링크를 추가하거나 Hero 웹 파트에 비디오를 업로드할 수 있습니다. 비디오는 이제 Stream 통합을 통해 Hero 웹 파트에서 지원됩니다.