이 문서에서는 다음과 같은 경우 수행할 작업을 설명합니다.
-
클립샴 비디오 로드에 추가하는 파일이 느리게 로드됩니다.
-
특정 파일이 전혀 로드되지 않습니다(슬픈 얼굴 또는 0% 로드 백분율이 표시되지 않을 수 있습니다).
-
전체 편집 프로젝트 또는 파일을 다시 열 때 모든 파일이 로드되지 않습니다("자산 로드" 메시지에 갇히게 될 수 있습니다).
아래에 제안된 문제 해결 단계를 사용하는 것 외에도 미디어 자산 및 프로젝트를 로드하는 데 도움이 되는 또 다른 문서는 Clipchamp이 제대로 작동하는지 확인합니다.
느린 미디어 파일 로드
프로젝트에 미디어를 추가하면 로드 기호와 백분율이 나타날 수 있습니다.

입력 파일이 지원되는 파일 형식인 경우 자산이 로드되면 이 기호는 짧은 시간 후에 사라집니다.
입력 파일이 지원되지 않는 파일 형식인 경우 Clipchamp은 프로젝트에서 사용할 수 있도록 백그라운드에서 변환합니다. 이 변환 단계는 파일의 크기와 해상도, 컴퓨터의 CPU 및 그래픽 카드에 따라 다소 시간이 걸릴 수 있습니다. 이것이 더 오래 기다려야 하는 이유일 수 있습니다.
로드가 전혀 진행되지 않으면 중단될 수 있습니다. 페이지를 다시 로드하거나 아래의 다른 팁을 참조하세요.
미디어 파일이 전혀 로드되지 않음
비디오 파일이 전혀 로드되지 않는 경우 비디오 변환기 도구를 사용하여 mp4로 변환하고 변환된 파일 버전을 저장한 다음 Clipchamp 프로젝트에 추가할 수 있습니다.
편집 프로젝트가 전혀 로드되지 않음
기존 Clipchamp 비디오를 열면 로드 메시지가 나타나고 프로젝트가 로드될 때까지 기다려야 하는 경우가 있습니다.
이 메시지가 짧은 시간 후에 사라지지 않는 경우 다음을 시도해 보세요.
옵션 1. 페이지 새로 고침
마우스 오른쪽 단추로 > 다시 로드하거나 브라우저의 다시 로드 단추를 사용하여 Clipchamp이 있는 페이지를 다시 로드합니다. 특히 프로젝트를 처음 열 때 문제가 발생하는 경우 문제가 해결되고 자산이 즉시 로드되는 경우가 많습니다. 이 작업을 수행할 때 인터넷 연결(Wi-Fi)이 활성화되어 있는지 확인합니다.
옵션 2. 프로젝트 다시 열기
화면 왼쪽 위에 있는 Clipchamp 로고를 클릭하여 프로젝트 페이지로 돌아가서 프로젝트를 다시 열어 보세요.
옵션 3. 메모리 확보
다른 브라우저 탭 및 애플리케이션을 닫아 컴퓨터의 메모리를 확보해 보세요.
또한 컴퓨터의 내부 드라이브에 사용 가능한 공간이 충분한지 확인합니다. 이 공간은 비디오 처리 및 내보내기 단계에서 임시 프로젝트 파일 및 공간에 필요합니다. 사용 가능한 공간은 프로젝트에서 사용 중인 비디오 파일의 크기보다 큽니다. 그런 다음 프로젝트를 다시 로드해 봅니다.
옵션 4. 브라우저 확장 사용 안 함
경우에 따라 Chrome 또는 Edge 확장을 설치한 경우 Clipchamp을 방해할 수 있습니다. 번역 플러그 인, 개인 정보 확장 또는 adblockers로 인해 Clipchamp이 올바르게 로드되지 않는 경우가 있었습니다.
따라서 브라우저 확장을 사용하지 않도록 설정해 봅니다. 그런 다음 Clipchamp을 다시 로드하고 프로젝트 및 미디어 자산이 로드되고 있는지 확인합니다.
옵션 5. 로그아웃하고 캐시를 지우고 브라우저를 다시 시작합니다.
위의 단계가 작동하지 않으면 아래 단계를 시도해 보세요. 그러나 프로젝트를 다시 열 때 다시 연결 해야 할 수 있으므로 원래 미디어 파일(프로젝트에 추가한 비디오, 오디오 및 이미지 파일)이 여전히 있는지 확인합니다.
-
브라우저 캐시에서 항목을 지우는 방법에 대한 이 Edge 지원 문서 또는 이 Chrome 지원 문서의단계를 따릅니다.
-
시간 범위에 대해 "모든 시간"을 선택하고 "캐시된 이미지 및 파일"을 선택해야 합니다. 다른 검색 데이터를 지울 필요가 없습니다.
-
단계를 수행한 경우 주소 표시줄에 각각 chrome://restart 또는 edge://restart 입력하고 Enter 키를 누릅니다.
-
Chrome/Edge를 다시 시작한 후 Clipchamp 프로젝트를 다시 엽니다.
옵션 6. 웹 사이트 데이터 지우기(고급)
시도할 추가 옵션은 Chrome/Edge 개발자 도구에서 사이트 데이터를 삭제하고 나중에 Clipchamp 페이지를 다시 로드하는 것입니다. 이렇게 하면 프로젝트가 다시 올바르게 열릴 수 있도록 모든 비디오 편집 및 처리 파일이 다시 로드됩니다.
이 프로세스 후에 프로젝트 편집에서 미디어 자산을 다시 연결해야 할 수 있습니다. 단계는 Edge 또는 Chrome에서 동일합니다. 따라서 다음 스크린샷 중 일부는 Chrome에서, 다른 스크린샷은 Edge에서 촬영됩니다.
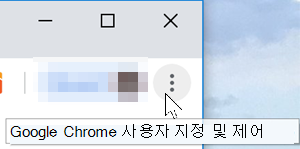
1) 브라우저 주소 표시줄 옆에 있는 3개 점 메뉴 아이콘을 선택합니다.

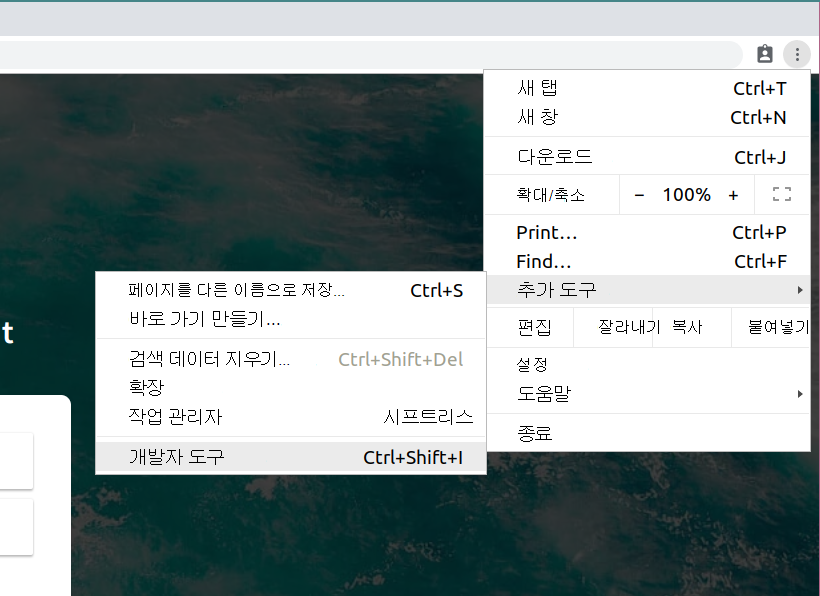
2) 개발자 도구에 > 추가 도구 선택

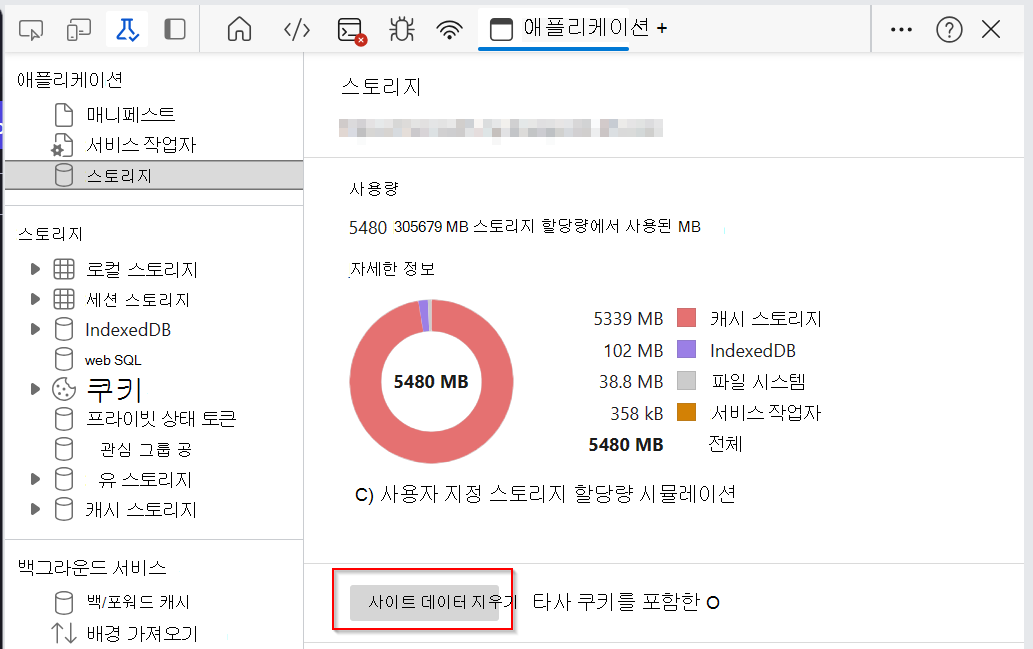
3) 맨 위에 있는 애플리케이션 탭을 선택한 다음, 왼쪽에 나타나는 목록에서 스토리지 를 선택합니다.
4) 사이트 데이터 지우기 선택

5) 마지막으로 Clipchamp 페이지를 새로 고치고 편집 프로젝트를 다시 엽니다.
하드웨어 및 프로젝트 길이
위의 제안 중 어느 것도 도움이 되지 않는 경우 다른 컴퓨터에서 Clipchamp 프로젝트를 열거나 더 긴 프로젝트를 몇 개의 짧은 프로젝트로 나누는 것이 좋습니다.
미디어 파일을 편집하고, 미디어 파일을 로드하고, 완성된 프로젝트를 내보낼 때 발생하는 처리는 계산이 심할 수 있으며, Clipchamp 프로젝트에 추가하는 미디어 파일의 길이, 형식 및 파일 크기와 사용 가능한 메모리 양, 그래픽 카드 유형 및 디바이스에서 사용할 수 있는 CPU에 따라 사용 중인 컴퓨터를 제한할 수 있습니다.
사용 가능한 메모리/RAM은 8GB 이상이어야 하며(16GB 이상이 더 낫다) 컴퓨터는 64비트 OS 및 64비트 버전의 Edge 또는 Chrome을 실행하는 64비트 컴퓨터여야 합니다.
그래픽 카드는 또 다른 중요한 요소이며 최근 모델이어야 합니다.
컴퓨터의 내부 드라이브에도 충분한 여유 공간이 있어야 하며 비디오 처리 및 내보내기 단계에서 임시 파일에 필요합니다. 사용 가능한 공간은 프로젝트에서 사용 중인 비디오 파일의 크기보다 큽니다.
이러한 요구 사항을 충족하지 않는 이전 컴퓨터로 작업하는 경우 편집기가 여전히 작동할 수 있지만 성능 저하, 동결 및 충돌과 같은 문제가 발생할 수 있으며 다른 컴퓨터에서 더 나은 환경을 가질 수 있습니다.
또는 더 긴 편집 프로젝트를 몇 개의 짧은 프로젝트로 분할하고 짧은 프로젝트가 올바르게 로드되는지 테스트할 수 있습니다. 다른 프로젝트 버전 만들기를 참조하세요.