Pastaba: Norėtume jums kuo greičiau pateikti naujausią žinyno turinį jūsų kalba. Šis puslapis išverstas automatiškai, todėl gali būti gramatikos klaidų ar netikslumų. Mūsų tikslas – padaryti, kad šis turinys būtų jums naudingas. Gal galite šio puslapio apačioje mums pranešti, ar informacija buvo naudinga? Čia yra straipsnis anglų kalba , kuriuo galite pasinaudoti kaip patogia nuoroda.
Kaip formos dizaineris, svarbu atkreipti dėmesį į tai, kaip formos šablone atrodo, kaip tai veikia. Ar pridėdami užsklanda spalvos arba įmonės logotipą, Microsoft Office InfoPath pateikia kelis būdus, kaip sukurti palūkanų ir vizualiai informacijai tvarkyti, kad jūsų formos šablone yra patrauklesnė ir lengvai, kad žmonės galėtų jį naudoti.
Jums nereikia būti profesionalus dizaineris sukurti malonus atrodančius formos šabloną. Taip pat nepamirškite perkrovos formos šablone, kuriame yra per daug skirtingų dizaino elementus, kurie gali padaryti atrodytų painios. Vietoj to, pasirinkti keletą elementų, atitinkančių jūsų dizaino tikslų ir nuosekliai juos naudoti norėdami formos šabloną profesionaliems išvaizdą.
Šiame straipsnyje pateikiami žymės sąrašus, kurie gali padėti jums išlaikyti jūsų dizainas teisingu keliu.
Šiame straipsnyje:
Kontrolinis sąrašas naudojant spalvą, kraštinės, ir spalvinimas
Naudojama spalva yra viena iš lengviausia įdomesnį įtraukimas į formos šabloną. Daug iš anksto spalvų paletės, padedančius taikyti įvairūs spalvų deriniai tam tikrų elementų formos šablone teikia "InfoPath". Taip pat galite taikyti spalvų fone į formos šabloną.
Be to, galite sukurti palūkanų ir tvarkyti elementus formos šablone naudojant kraštinės ir spalvinimas. Kraštinės įrėminami ribos valdiklį, lentelę arba lentelės langelį. Kraštinės yra ypač naudingas, kai norite atskirti sekcijas formos šablone. Priskyrimo sekcijų padeda vartotojams suprasti organizacijos formos. Šiame pavyzdyje, formų dizainerio naudojo kraštinės pabrėžti pasikartojančioje lentelėje langelius.

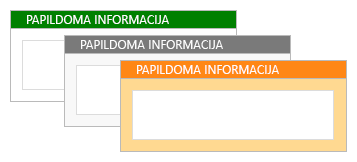
Spalvinimo taikymas valdiklio arba lentelės langelį keičia savo fono spalvą. Šioje iliustracijoje parodyta, kaip įvairių spalvinimas pasirinkimo keisti išvaizdą papildomos informacijos dėžės formos šablono.

Kai naudojate spalvų dizainą, Turėkite omenyje šiomis gairėmis.
|
Gairė |
Išsami informacija |
|
|
|
Negalima pasitikėti tik spalvas perteikti svarbią informaciją. |
Pavyzdžiui, jei jūsų formos šablone yra pažymėtos spalviniais kodais, legendą, naudoti papildomas užuominas, pvz., tekstinius komentarus, papildyti spalvos. Kai kurie vartotojai gali naudoti ribotas spalvų schemas arba kuriuos kompiuteryje su nespalvoto ekrano arba jie gali pasitikėti ekrano peržiūros priemonės, kurios retai perteikti informaciją, kurią sudaro tik spalvas. Be to, iki 10 % gyventojų yra sunku atskirti kai kurias spalvas ar mato kai kurias spalvas. |
|
|
Atsižvelkite į spalvų kontrastą ir foną. |
Patikrinkite, ar nėra didelė, kad fono ir priekinio plano formos šablono spalvų kontrastingumą. Naudodami valdymo spalvas arba baltu arba pilku lentelės langelio spalvą, šrifto spalva, pvz., naudokite baltu arba pilku fonu. |
|
|
Jei naudojate spalvos fone formos šablone, patikrinkite, ar išjungtas parinktį Spausdinti fono spalvas ir paveikslėlius . |
Fonai galite sukurti kontrastą ir palūkanų, kai vartotojai peržiūrintiems jūsų formos kompiuterio ekrane. Vis dėlto fono spalvos gali būti optimalių spausdinimo, nes vartotojai gali būti spalvos spausdintuvų ir spausdinimo naudojant pustonius ar nespalvotai fono spalvos gali būti formos sunku skaityti. Be to, fono spausdinimas gali sulėtinti formos spausdinimo ir gali švaistyti spausdintuvo rašalo arba dažai. Dėl šių priežasčių InfoPath nespausdina fono spalvų ar paveikslėlių pagal numatytuosius parametrus. |
|
|
Naudokite apgalvotai spalvinimas ir kraštinės. |
Kraštines galite naudoti norėdami sugrupuoti panašius elementus, per daug laukus galite padaryti savo formos šabloną, raskite painią ir iš jo išvaizdą. Sutelkti dėmesį į tai, ką norite pasiekti naudodami kraštinės ir spalvinimas, ir tada pasirinkite ir nuosekliai naudoti efektą, kuris atitinka šį tikslą. Pvz., galite apriboti kraštines paryškinimas svarbią informaciją arba stiprinti bendrą organizacijos savo formos naudojimas. |
|
|
Patikrinkite, ar spalvų atrodo gerai, kai peržiūrite formos šabloną skirtingų monitorių. |
Galite patikrinti, kaip spalvos formos šablone rodomos skirtingų monitorių. Pavyzdžiui, galite paprašyti kolegoms peržiūrėti formos šabloną, įrašyti ir atrakinti spalvų esant skirtingam apšvietimui, arba eksperimentuoti su skirtingiems kompiuterio ekrano ir spausdintuvo parametrams. |
|
|
Būti tai reiškia skirtingus dalykus skirtingų šalių ir regionų spalvos. |
Pvz., kai šalis ir regionus, raudona yra susieta su mirties. |
Patikrinkite sąrašą naudojant šriftai ir šrifto formatavimas
Keisti teksto išvaizdą, galite paryškinti svarbią informaciją arba smarkiai pakeisti savo formos šablono išvaizdą. Pavyzdžiui, galite nustatyti spalvą ir dydį tam tikrų žodžių sukurti antraštes, kad lengviau tvarkyti formos šabloną ir jo nutraukimas loginė sekcijose.
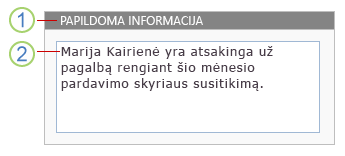
Šiame pavyzdyje, formų dizainerio, naudojant du skirtingus šriftus, antraštes ir tekstą, rodomą formos šablono valdikliuose. Atkreipkite dėmesį, kad paprastai turėtumėte vengti didžiosiomis dėmesio. Tačiau galite dirbti šį metodą, jei ją naudojate saikingai, pvz., antraštes ir kitas trumpas frazes, kaip parodyta toliau pateiktame pavyzdyje.

1. antraštės tekstą, šriftą yra 9 punktų Arial.
2. valdiklio tekstą, šriftą yra 10 taškų Verdana.
Naudojant kitas šriftas ir šrifto formatavimas dizaine, Turėkite omenyje šiomis gairėmis.
|
Gairė |
Išsami informacija |
|
|
|
Patikrinkite, ar tekstas yra matomas fono spalvas arba nuspalvintų sričių. |
Tekstas yra lengviausias skaityti, kai yra pakankamai kontrasto tarp teksto ir fono. Juodas tekstas baltame fone suteikia didžiausią kontrastą. Supaprastinta teksto foną taip pat siūlo geras kontrastas. |
|
|
Patikrinkite, ar teksto formos nėra per mažas. |
Nedideli teksto kartais gali prireikti, pvz., įtraukiant išnašą į formos šabloną, arba kai yra etikečių valdikliai. Tačiau daugeliu atvejų, daugiau teksto yra daug patogesnis dauguma žmonių skaityti. |
|
|
Naudokite šriftus ir efektus šrifto apgalvotai. |
Venkite naudoti daug šriftų tą patį formos šabloną. Ją galite sukurti vibracija, nerišlus efektą. Geras gairės yra išsaugokite paprastumą naudojant ne daugiau kaip trys šriftai. Be to, išvengti cartoonish šriftus, nes paprastai atrodo neprofesionaliai verslo forma. |
|
|
Patikrinkite, ar tekstas yra įskaitomas, peržiūrėjus juos didelio kontrasto spalvų schemos. |
Kai kuriems žmonėms su regėjimo pasirinkti naudoti didelio kontrasto spalvų schemą, Norėdami padidinti spalvų kontrastingumą, kai tekstas ir vaizdai kompiuterio ekrane. Todėl, kad šie elementai labiau išsiskirtų ir būtų lengviau identifikuoti. Patikrinkite formos šablone naudojant įvairias didelio kontrasto spalvų schemas ir įsitikinkite, kad formos šablono naudojama šiuo režimu. Norėdami sužinoti, kaip įjungti didelio kontrastingumo spalvų schemą, arba išjungti, nurodyti žinyno sistemoje operacinei sistemai. |
|
|
Apsvarstykite, ar tekstas yra nuskaitymo. |
Jei jūsų formos šablone yra daug teksto, jūsų vartotojai gali padėti užtikrinti, kad tekstas yra nuskaitymo. Pvz., jei ilgas pagalbos instrukcijas formos šablono, naudoti sąrašus su ženkleliais arba numeruotą vietoj didelių blokų teksto, nes sąrašai yra dažnai lengviau nuskaityti ir sąrašas. |
|
|
Įsitikinkite, kad tinkamai naudojate šrifto efektai. |
Jei naudojate visai saikingai, naudokite paryškintąjį, pasvirąjį ir kitus šrifto efektai. Pvz., tekstas kursyvu dažnai yra gana sunku skaityti ekrane, ypač, jei jis naudojamas, kai kurių šriftų. Be to, per daug paryškinti neatimamos bendrą pranešimą teksto. |
Kontrolinis sąrašas naudojant logotipų ir kitų vaizdų
Vaizdai yra kitas būdas, kad galėtumėte tinkinti ir stilių taikymo pridėjimas prie formos šablono. Pvz., įskaitant įmonės logotipo gali padėti prekės ženklo formos šablone.
Kai naudojama vaizdų dizainą, Turėkite omenyje šiomis gairėmis.
|
Gairė |
Išsami informacija |
|
|
|
Patikrinkite, ar kad vaizdų tinkamai nustatyti įmonės arba formos šablono paskirtį. |
Ar vaizdas yra tiesiog rodomas (pvz., įmonės logotipą) arba naudojama perduoti svarbią informaciją (pvz., duomenų diagramos), įsitikinkite, kad jūsų auditorija gali suprasti paskirtį. |
|
|
Patikrinkite, ar vaizdai yra tinkamai dydžio padėtį. |
Įsitikinkite, kad vaizdą ir jo vietą formos šablono dydį netrukdo vartotojams, kaip jie užpildyti formos šabloną. |
|
|
Patikrinkite, ar vaizdai yra kultūros slaptos. |
Pvz., gali būti gestais gali būti įžeidžiantį. Žemėlapių ir žymes, taip pat gali būti slaptos vaizdus. Jei vaizdas yra žmonių, apsvarstykite, rodanti įvairių tautybių ir abiejų giminė. |
|
|
Apgalvotai naudoti vaizdus. |
Įskaitant pernelyg didelis arba nereikalingų vaizdai gali būti jūsų formos šablonas atrodytų painios ir unorganized, be galiausiai komentaro iš formos šablono išvaizdą ir efektyvumo. |
|
|
Patikrinkite, ar vaizdai yra alternatyvusis tekstas, prasminga alternatyvus tekstas, kai skaitymas balsu. |
Alternatyvus tekstas padeda tiems, kurie negali matyti vaizdą ekrane. Pvz., alternatyvus tekstas yra naudingas, žmonės, kurie priklauso nuo ekrano peržiūros priemonės skaityti informaciją ekrane arba tiems, kurie jį naudodami teksto tik naršyklės peržiūrėti naršyklės palaikomas formos šablonas. |
|
|
Patikrinkite, ar kad Atvaizdai įrašomi į atitinkamą failo formatą. |
Didelis vaizdo failus, galite padidinti laikas, kad atidarytumėte formą. Tam tikrų failų formatai gauti failus, kurie yra daug didesnis nei kitų. Pvz., failo įrašyti kaip rastras (.bmp) arba pažymėto vaizdo failo formatas (TIFF) failas yra gerokai didesnė nei to paties failo įrašyti kaip JPEG, GIFar PNG failas. JPEG formatas paprastai geriausiai tinka nuotraukas ar kitus sudėtingus vaizdus. GIF arba PNG formato neretai puikiai tinka linijos piešinius, logotipus, iliustracijos, diagramos ir diagramos. |
|
|
Patikrinkite, kad vaizdai yra autorių teisių saugomos. |
Tiek daug vaizdai yra lengvai prieinami internete, todėl jums gali būti bandyti naudoti bet vaizdas, kurį matote. Deja, daugelis šių vaizdų apsaugotas autorių teisių ir prieš pradedant juos naudoti savo formų šablonus, reikia teisių. Tačiau yra keliose svetainėse, pvz., "Bing" vaizdų ieškos, kad naudojant autorių teisių licencijos filtrą, galite naudoti savo įrašų ir paveikslėlių tol, kol jūs sutinkate su jų naudojimo sąlygos. |
|
|
Negalima pasitikėti vaizdų atskirai perduoti svarbią informaciją. |
Taip pat, kaip pasitikėti tik perteikti svarbios informacijos vartotojams spalvas, galite pasitikėti tik ant paveikslėlio. Vartotojai gali būti gali matyti vaizdus į savo formos šabloną. Pavyzdžiui, jie gali išjungti vaizdų naršyklėje pagreitinti efektyvumo peržiūrint formą naršyklėje arba jie gali būti silpnaregius, kuri neleidžia iš tikrųjų mato vaizdą ekrane. |